WordPress插件如何影响您的网站的加载时间
你有没有想过WordPress插件如何影响你网站的加载时间?WordPress插件允许您为您的网站添加功能,但它们也会影响您的网站速度。在本文中,我们将向您展示WordPress插件如何影响您网站的加载时间,以及如何更有效地控制它们。

WordPress插件如何工作?
WordPress插件就像你的WordPress网站的应用程序。您可以安装它们以向您的网站添加更多功能,如联系表单,照片库或电子商务商店。
当有人访问您的网站时,WordPress首先加载其核心文件,然后加载所有活动插件。
有关更多详细信息,请查看我们关于什么是WordPress插件的文章?它们是如何工作的?
插件如何影响网站加载时间?
每个WordPress插件都提供不同的功能和特性。为此,一些插件在后端进行数据库调用,而其他插件在前端加载资源,如CSS样式表,JavaScript文件,图像等。
进行数据库查询和加载资产会增加您的站点加载时间。大多数插件都会发出HTTP请求来加载脚本,CSS和图像等资源。每个请求都会增加网站的页面加载时间。
正确完成后,性能影响通常不会太明显。
但是,如果您使用的多个插件会导致加载文件和资产的http请求过多,则会影响您网站的性能和用户体验。
如何检查由WordPress插件加载的文件?
要查看插件如何影响页面加载时间,您需要检查WordPress插件加载的文件。
您可以使用大量工具来解决这个问题。
您可以使用浏览器的开发人员工具(在Google Chrome中检查并在Firefox中检查元素)。
只需访问您的网站并右键单击以选择Inspect。这将打开开发人员工具面板。
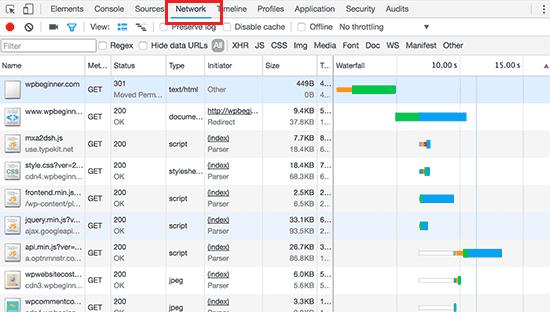
您需要点击“网络”标签,然后重新加载您的网站。当页面重新加载时,您将能够看到浏览器如何加载每个文件。

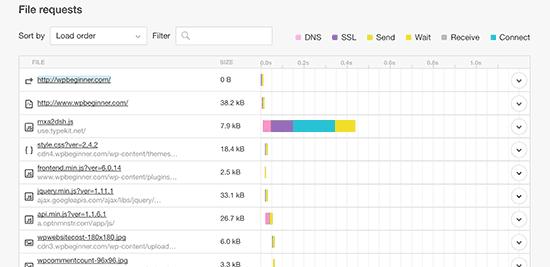
您还可以使用Pingdom和GTmetrix等第三方工具来查看此内容。在其他有用的信息中,这些工具还将显示所有已加载的文件以及加载所需的时间。

有多少插件太多了?
当你看到这些文件被加载时,你可能会开始想知道我应该在我的网站上使用多少个插件?有多少插件太多?
答案实际上取决于您在网站上使用的插件集。
一个坏的插件可以加载12个文件,而多个好的插件只会添加几个额外的文件。
所有编码良好的插件都会尝试将加载的文件保持在最低限度。但是,并非所有插件开发人员都那么谨慎。有些插件会在每个页面加载时加载文件,即使它们不需要这些文件也是如此。
如果您使用太多此类插件,则会开始影响您网站的性能。
如何保持控件的插件?
您可以在WordPress网站上执行的最重要的事情是仅使用编码良好,评价良好且受信任来源推荐的插件。
请参阅我们的指南,了解如何查找哪些WordPress插件。
如果您发现WordPress插件正在影响您网站的负载,那么请寻找一个更好的插件来完成同样的工作但更好。
接下来,您需要开始使用缓存和CDN来进一步提高网站的性能和速度。
您应该考虑的另一个因素是您的网站托管。如果您的托管服务器未正确优化,则会增加您网站的响应时间。
这意味着不仅仅是插件,而且您网站的整体性能会更慢。确保您使用的是最好的WordPress托管公司之一。
作为最后的手段,您可以卸载没有的插件。仔细检查您网站上已安装的插件,看看是否可以卸载其中的一些插件。这不是一个理想的解决方案,因为您必须在速度特性上妥协。
手动优化WordPress插件资源
高级WordPress用户可以尝试管理WordPress插件如何在其网站上加载文件。这样做需要一些编码知识和一些调试技巧。
在WordPress中加载脚本和样式表的正确方法是使用 wp_enqueue_style 和 wp_enqueue_script 个函数。
大多数WordPress插件开发人员使用它们来加载插件文件。WordPress还提供了简单的功能来取消注册这些脚本和样式表。
但是,如果您只是禁用加载这些脚本和样式表,那么这将破坏您的插件,它们将无法正常工作。要解决此问题,您需要将这些样式和脚本复制并粘贴到主题的样式表和JavaScript文件中。
这样您就可以一次加载所有这些内容,从而最大限度地减少http请求并有效减少页面加载时间。
让我们看看如何在WordPress中轻松取消注册样式表和JavaScript文件。
在WordPress中禁用插件样式表
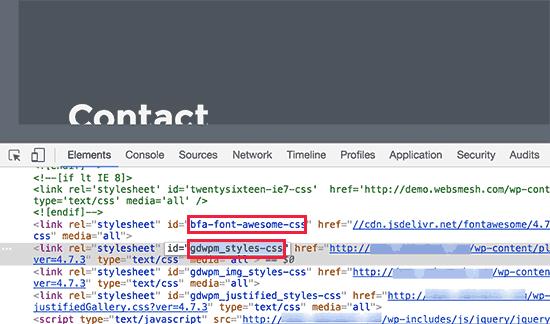
首先,您需要找到样式表的名称或句柄你要取消注册。您可以使用浏览器的检查工具找到它。

找到样式表句柄后,可以通过将此代码添加到主题的functions.php文件或特定于站点的插件中来取消注册。
add_action( "wp_print_styles", "my_deregister_styles", 100 );
function my_deregister_styles() {
wp_deregister_style( "gdwpm_styles-css" );
}
您可以在此功能中取消注册任意数量的样式句柄。例如,如果您有多个插件可以取消注册样式表,那么您可以这样做:
add_action( "wp_print_styles", "my_deregister_styles", 100 );
function my_deregister_styles() {
wp_deregister_style( "gdwpm_styles-css" );
wp_deregister_style( "bfa-font-awesome-css" );
wp_deregister_style( "some-other-stylesheet-handle" );
}
请记住,取消注册这些样式表会影响您网站上的插件功能。您需要复制注销的每个样式表的内容并将其粘贴到WordPress主题的样式表中,或将它们添加为自定义CSS。
在WordPress中禁用插件JavaScripts
就像样式表一样,您需要找出JavaScript文件用来取消注册它们的句柄。但是,您将无法使用检查工具找到句柄。
找到插件使用的所有句柄的另一种方法是将此代码添加到主题的functions.php文件中。
function wpb_display_pluginhandles() {
$wp_scripts = wp_scripts();
$handlename .= "<ul>";
foreach( $wp_scripts->queue as $handle ) :
$handlename .= "<li>" . $handle ."</li>";
endforeach;
$handlename .= "</ul>";
return $handlename;
}
add_shortcode( "pluginhandles", "wpb_display_pluginhandles");
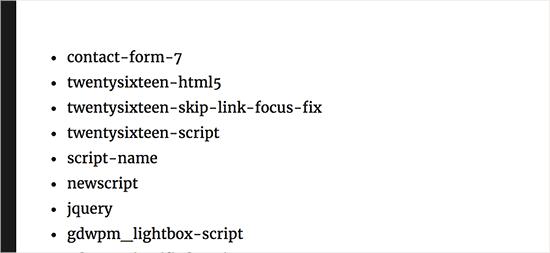
添加此代码后,您可以使用 [pluginhandles] 短代码显示插件脚本句柄列表。

add_action( "wp_print_scripts", "my_deregister_javascript", 100 );
function my_deregister_javascript() {
wp_deregister_script( "contact-form-7" );
}
add_action( "wp_print_scripts", "my_deregister_javascript", 100 );
function my_deregister_javascript() {
wp_deregister_script( "contact-form-7" );
wp_deregister_script( "gdwpm_lightbox-script" );
wp_deregister_script( "another-plugin-script" );
}
Now,正如我们之前提到的,禁用这些脚本会阻止插件正常工作。
为了避免这种情况,您需要将JavaScripts组合在一起,但有时它不能顺利运行,因此您必须知道自己在做什么。您可以从反复试验中学习(就像我们很多人一样),但我们建议您不要在实际站点上这样做。
测试的最佳位置是本地WordPress安装或暂存托管WordPress托管服务提供商的网站。
仅在特定页面上加载脚本
如果您知道您需要在网站上的特定页面上加载插件脚本,那么您可以允许该特定页面上的插件。
这样,脚本在您站点的所有其他页面上保持禁用状态,并且仅在需要时加载。
以下是在特定页面上加载脚本的方法。
add_action( "wp_print_scripts", "my_deregister_javascript", 100 );
function my_deregister_javascript() {
if ( !is_page("Contact") ) {
wp_deregister_script( "contact-form-7" );
}
}
此代码只是在除联系页面之外的所有页面上禁用contact-form-7脚本。
目前为止就这样了。
我们希望本文能帮助您了解WordPress插件如何影响您网站的加载时间。您可能还希望看到我们提高WordPress速度和网站性能的终极指南。
评论被关闭。