如何修复WordPress中的渲染阻止JavaScript和CSS
你想在WordPress中消除渲染阻塞JavaScript和CSS吗?如果您在Google PageSpeed洞察中测试您的网站,那么您可能会看到一个消除渲染阻止程序和CSS的建议。在本文中,我们将向您展示如何在WordPress中轻松修复阻止JavaScript和CSS的渲染,以提高您的Google PageSpeed分数。
什么是渲染阻止JavaScript和CSS?
每个WordPress网站都有一个主题和插件,可以将JavaScript和CSS文件添加到您网站的前端。这些脚本可能会增加网站的页面加载时间,并且还会阻止页面的呈现。
用户的浏览器必须在加载页面上的其他HTML之前加载这些脚本和CSS。这意味着连接速度较慢的用户必须等待几毫秒才能看到该页面。
这些脚本和样式表称为渲染阻止JavaScript和CSS。
尝试将Google PageSpeed评分为100的网站所有者需要解决此问题才能获得完美评分。
什么是Google PageSpeed评分?
Google PageSpeed Insights是一个在线工具由Google创建,旨在帮助网站所有者优化和测试其网站。此工具会根据Google的速度指南测试您的网站,并提供改善网站页面加载时间的建议。
它会根据您网站传递的规则数量显示分数。大多数网站的价格介于50-70之间。但是,一些网站所有者感到被迫达到100(页面最高可以得分)。
你真的需要完美的“100”Google PageSpeed评分吗?
Google PageSpeed洞察力的目的是为您提供改善网站速度和性能的指南。您无需严格遵守这些规则。
请记住,速度只是帮助Google确定如何对您的网站进行排名的众多SEO指标之一。速度之所以如此重要,是因为它改善了您网站的用户体验。
更好的用户体验需要的不仅仅是速度。您还需要提供有用的信息,更好的用户界面以及与文本,图像和视频相关的内容。
您的目标应该是创建一个提供卓越用户体验的快速网站。
我们建议您使用Google Pagespeed规则作为建议,如果您可以轻松实现它们破坏用户体验,那就太棒了。否则,你应该努力尽可能多地做,然后不要担心其余部分。
话虽如此,让我们来看看你可以做些什么来修复WordPress中的渲染阻止JavaScript和CSS。
我们将介绍两种方法来修复WordPress中的渲染阻止JavaScript和CSS。您可以选择最适合您网站的那个。
1。使用自动优化修复渲染阻止脚本和CSS
此方法更简单,建议大多数用户使用。
您需要做的第一件事是安装并激活Autoptimize插件。有关更多详细信息,请参阅有关如何安装WordPress插件的分步指南。
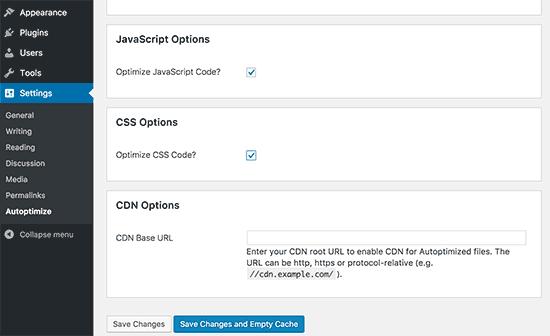
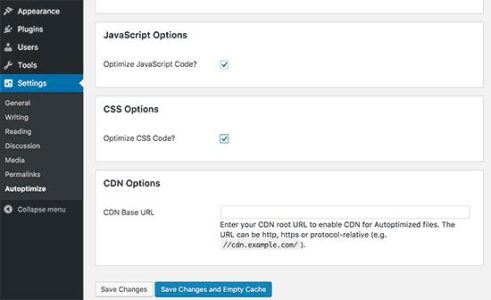
激活后,您需要访问设置»自动优化页面进行配置插件设置。

您可以先选中“JavaScript选项”和“CSS选项”旁边的框,然后单击“保存更改”按钮。
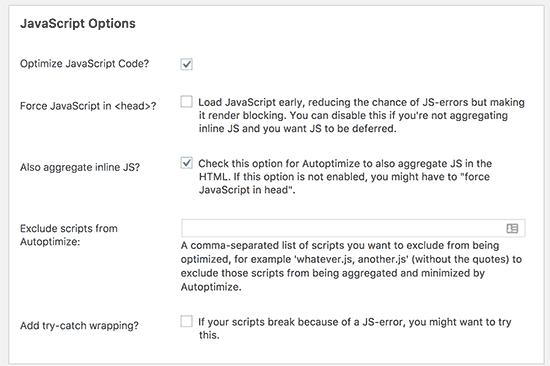
您现在可以使用PageSpeed工具测试您的网站。如果仍有渲染阻止脚本,则需要返回插件的设置页面并单击顶部的“显示高级设置”按钮。

在这里,您可以允许插件包含内联JS并删除默认情况下排除的脚本,如seal.js或jquery.js。
接下来,向下滚动到CSS选项并允许插件聚合内联CSS。
单击“保存更改并清空缓存”按钮以保存更改并清空插件缓存。
完成后,继续使用PageSpeed工具再次检查您的网站。
确保通过优化JavaScripts或CSS来彻底测试您的网站,以确保没有任何问题。
它是如何工作的?
自动优化聚合所有入队的JavaScript和CSS。之后,它会创建缩小的CSS和JavaScripts文件,并将缓存副本作为异步或延迟提供给您的网站。
这允许您修复渲染阻止脚本和样式问题。但请注意,它也会影响您网站的效果或外观。
2。使用W3 Total Cache修复渲染阻止JavaScript
此方法需要更多工作,建议已经在其网站上使用W3 Total Cache插件的用户使用。
首先,您需要安装并激活W3 Total Cache插件。如果您需要帮助,请参阅我们的指南,了解如何为初学者安装和设置W3 Total Cache。
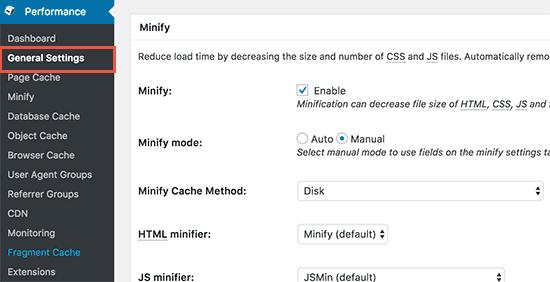
接下来,您需要访问 Performance»常规设置页面并向下滚动到缩小部分。

首先,您需要选中“缩小”选项旁边的“启用”,然后选择“手动”作为缩小模式选项。
单击“保存所有设置”按钮以存储您的设置。
接下来,您需要添加要缩小的脚本和CSS。
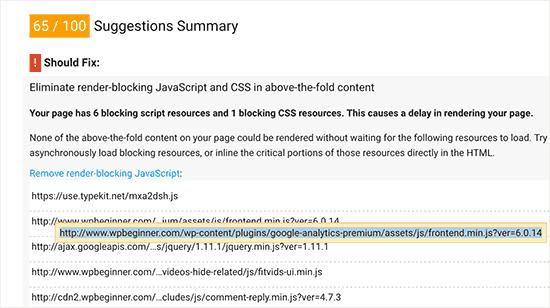
您可以从Google PageSpeed Insights工具获取所有渲染阻止的脚本和样式表的网址。
根据它所说的建议:’在首映内容中消除渲染阻止JavaScript和CSS’,点击’显示如何修复’。它将显示脚本和样式表的列表。

将鼠标移到脚本上,它会显示完整的URL。您可以选择此URL,然后使用键盘的CTRL + C(Mac上的Command + C)键复制URL。
现在转到您的WordPress管理区域并转到 Performance»Minify 页面。
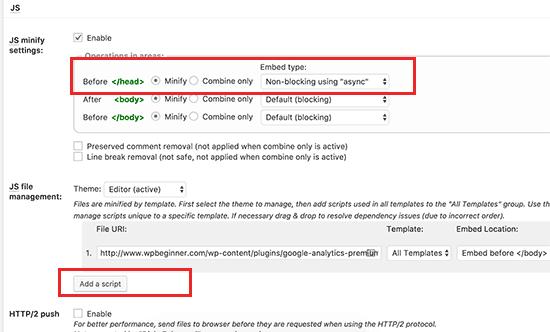
首先,您需要添加要缩小的JavaScript文件。向下滚动到JS部分,然后在“区域操作”下将嵌入类型设置为< head>的“非阻塞异步”。部分。

接下来,您需要点击“添加脚本”按钮,然后开始添加您从Google PageSpeed工具复制的脚本网址。
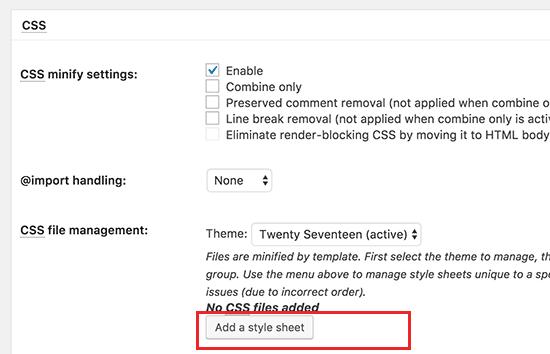
完成后,向下滚动到CSS部分,然后单击“添加样式表”按钮。现在开始添加您从Google PageSpeed工具复制的样式表网址。

现在单击“保存设置并清除缓存”按钮以存储您的设置。
访问Google PageSpeed工具并再次测试您的网站。
确保您还彻底测试您的网站,以确保一切正常。
疑难解答
根据插件和WordPress主题如何使用JavaScript和CSS,完全修复所有渲染阻止JavaScript和CSS问题可能非常具有挑战性。
虽然上述工具可以提供帮助,但您的插件可能需要具有不同优先级的某些脚本才能正常工作。在这种情况下,上述解决方案可能会破坏您的插件或他们可能会出现意外行为。
Google可能仍然会向您显示某些问题,例如优化针对折叠内容的CSS投放。自动优化允许您通过手动添加显示主题的上述折叠区域所需的内联CSS来解决此问题。
但是,要找出在折叠内容上方需要显示的CSS代码可能非常困难。
这就是全部,我们希望这篇文章能帮助您学习如何在WordPress中修复阻止JavaScript和CSS的渲染。您可能还希望看到我们的终极指南为初学者提升WordPress的速度和性能。

评论被关闭。