55+最想要的WordPress提示/技巧和黑客
有没有想过最流行的WordPress网站使用的WordPress提示,技巧和黑客?在本文中,我们将分享一些最想要的WordPress提示,技巧和黑客,它们将帮助您像专业人士一样使用WordPress。
1。使用自定义主页
默认情况下,WordPress会在您网站的主页上显示您的最新帖子。您可以更改它并使用任何页面作为您网站的主页。
首先,您需要在WordPress中创建一个新页面,并且可以将此页面命名为home。接下来,您将需要创建另一个页面,让我们将此页面称为博客,因为您将使用它来显示您的博客帖子。
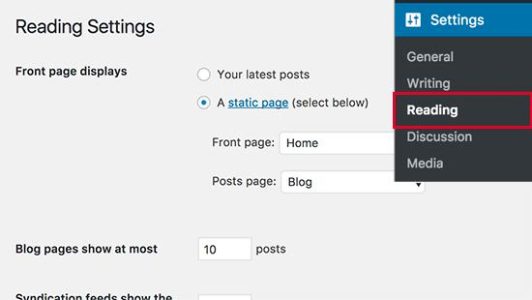
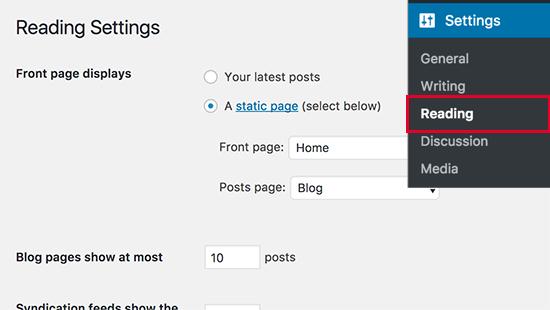
现在转到设置»在WordPress管理员和“首页显示”选项下阅读页面并切换到“静态页面”。之后,您将能够选择刚刚创建的页面作为主页和博客页面。

您还可以创建用于主页的自定义主页模板。只需使用纯文本编辑器在计算机上创建一个新文件,并在其顶部添加此代码。
<?php /* Template Name: Custom Homepage */ ?>
将此文件另存为桌面上的custom-homepage.php。
接下来,您需要使用FTP客户端连接到您的网站,然后转到/ wp-content / themes / your-current-theme /文件夹。现在将您之前创建的文件上传到主题文件夹。
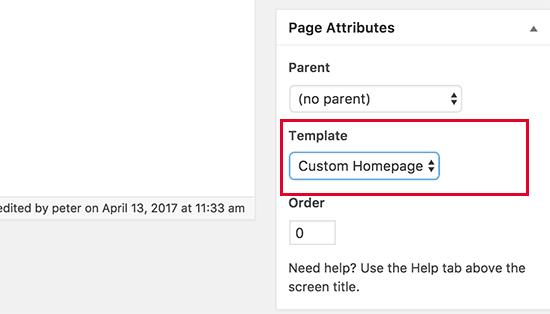
返回WordPress管理区域并编辑您的主页。您将能够在页面属性元数据下选择自定义主页模板。

有关详细信息,请参阅有关如何在WordPress中创建自定义页面模板的指南。
现在这个页面将完全为空,它根本不会显示任何内容。您可以使用自定义HTML / CSS和WordPress模板标记来构建自己的页面布局。您还可以使用页面构建器插件使用拖放工具轻松创建一个插件。
2。在WordPress中安装Google Analytics
Google Analytics是WordPress网站所有者必备的工具之一。它允许您查看用户来自何处以及他们在您的网站上做了什么。
安装Google Analytics的最佳方法是使用MonsterInsights插件。您可以将Google Analytics代码插入主题文件中,但在更新或切换主题时此代码将消失。
有关详细说明,请参阅有关如何在WordPress中安装Google Analytics的分步指南。
3。密码保护WordPress管理目录
WordPress管理目录是您在网站上执行所有管理任务的地方。它已经受密码保护,因为用户需要输入用户名和密码才能访问管理区域。
但是,通过添加另一层身份验证,您可以使黑客难以访问您的WordPress站点。
以下是如何为WordPress管理目录启用密码保护。
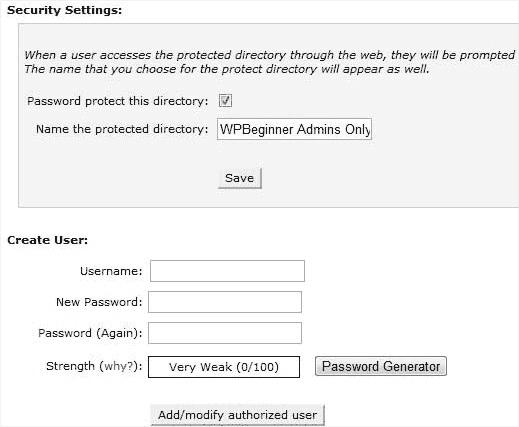
登录您的WordPress主机帐户的cPanel仪表板。在安全部分下,您需要单击“密码保护目录”图标。

接下来,系统会要求您选择要保护的目录。选择/ wp-admin /文件夹,然后创建用户名和密码。

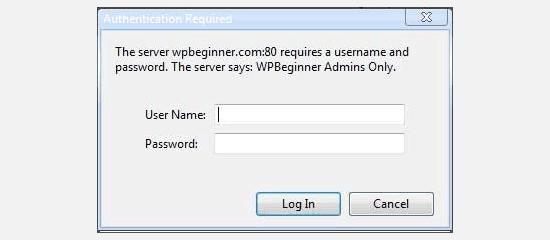
这就对了。现在,当您尝试访问wp-admin目录时,您应该看到如下所示的需要身份验证的框:

有关替代方法和更详细的说明,请参阅有关如何使用密码保护WordPress管理目录的指南。
4。在行和列中显示图像

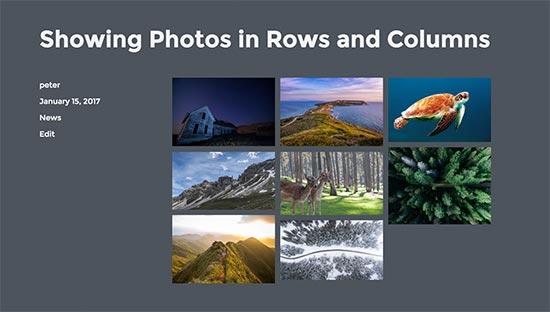
默认情况下,当您将多个图像添加到WordPress帖子时,它们将显示在彼此旁边或彼此叠加。这看起来不太好,因为您的用户必须滚动很多才能看到所有这些内容。
这可以通过在网格布局中显示缩略图来解决。这为您的网站提供了更紧凑的外观并改善了用户体验。
有关完整的分步说明,请参阅有关如何按行和列显示WordPress照片的指南。
5。允许用户订阅评论

通常,当用户在您的网站上发表评论时,他们必须再次手动访问同一篇文章,以查看您或其他用户是否回复了评论。
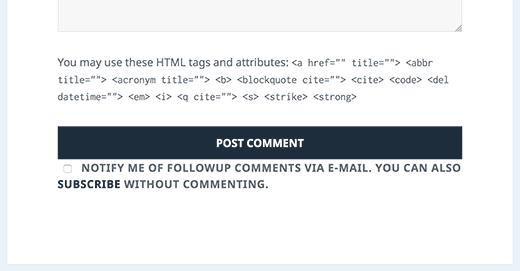
如果用户能够收到有关您帖子的新评论的电子邮件通知,那会不会更好?以下是如何将此功能添加到您的网站。
只需安装并激活Subscribe to Comments Reloaded插件即可。激活后,您需要访问设置»订阅评论以配置插件设置。
有关详细说明,请参阅我们的指南,了解如何允许用户在WordPress中订阅评论。
6。限制登录尝试

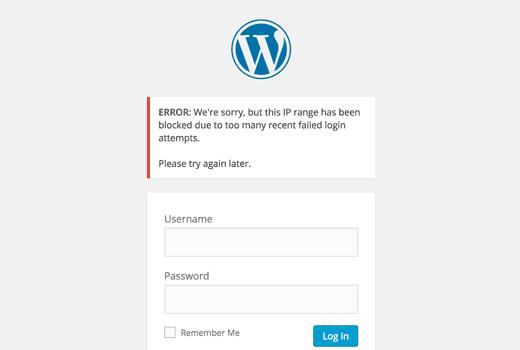
默认情况下,WordPress用户可以无限次尝试登录WordPress网站。这允许任何人尝试猜测你的密码,直到他们做对了。
要控制它,您需要安装并激活Login LockDown插件。它允许您设置用户登录失败尝试次数的限制。
有关详细的设置说明,请参阅我们的指南,了解如何限制WordPress中的登录尝试。
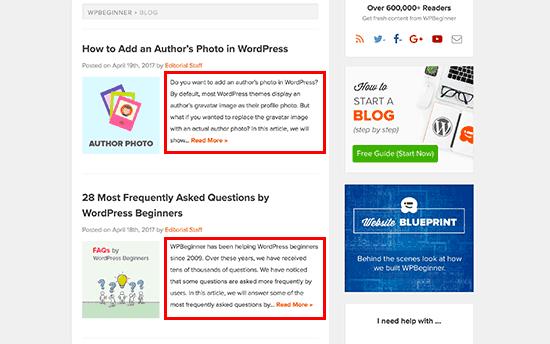
7。在主页和存档页面上显示摘录(发布摘要)

您可能已经注意到所有流行的博客都显示文章摘要而不是其主页和存档页面上的完整文章。它使这些页面加载速度更快,增加了页面浏览量,并避免了整个网站上的重复内容。
有关此主题的更多信息,请参阅我们关于摘录(摘要)的文章与WordPress存档页面中的完整帖子。
许多高级和免费的WordPress主题已经在主页和存档页面上使用摘录。但是,如果您的主题没有显示摘录,请参阅我们的指南,了解如何在WordPress主题中显示摘录。
8。添加自定义默认Gravatar图像
WordPress使用Gravatar在WordPress中显示用户个人资料照片。如果用户没有gravatar,则WordPress使用名为“Mystery Person”的默认图像。
此默认的gravatar图像将在您的WordPress评论区域中多次出现,因为很多用户没有与其电子邮件地址关联的图像。
您可以使用自己的自定义默认gravatar图像轻松替换此默认gravatar。
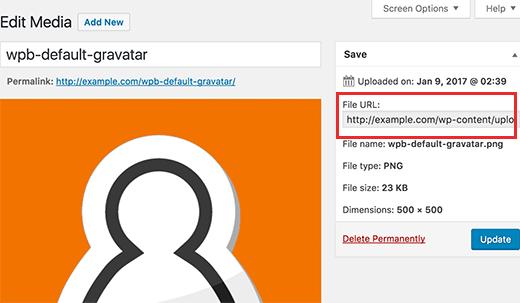
首先,您需要将要用作默认重力图像的图像上传到WordPress媒体库。
接下来,您需要复制图像文件URL。

现在您需要将以下代码添加到主题的functions.php文件或特定于站点的插件中。
add_filter( "avatar_defaults", "wpb_new_gravatar" );
function wpb_new_gravatar ($avatar_defaults) {
$myavatar = "http://example.com/wp-content/uploads/2017/01/wpb-default-gravatar.png";
$avatar_defaults[$myavatar] = "Default Gravatar";
return $avatar_defaults;
}
不要忘记将$ myavatar值替换为您之前上传的自定义Gravatar图像的URL。
您现在可以访问设置»讨论页面,您会注意到您的自定义默认头像已添加到默认头像选项中。
有关详细说明,请查看有关如何在WordPress中添加更改默认gravatar的教程。
9。将自定义CSS添加到WordPress主题
作为WordPress网站所有者,有时您可能需要向网站添加自定义CSS。CSS允许您更改WordPress网站上的内容,如颜色,边距,字体大小等。
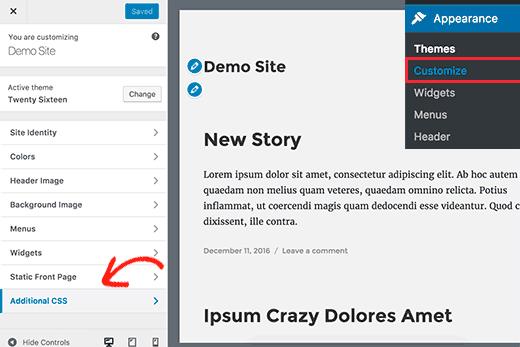
将自定义CSS添加到任何WordPress主题的最简单方法是访问外观»在WordPress管理员中自定义页面。这将启动WordPress主题自定义程序,您将在右侧面板中看到您网站的预览。
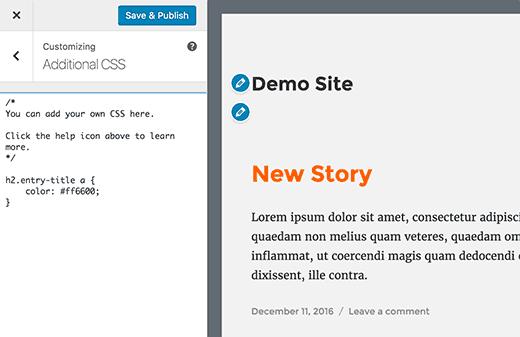
现在单击左侧面板中的“Additional CSS”菜单将其展开。

您将看到一个纯文本框,您可以在其中添加自定义CSS。只要您添加有效的CSS规则,就可以在网站的实时预览窗格中看到它。

不要忘记点击“保存和放大”。完成后在顶部发布’按钮。
有关替代方法和更详细的说明,请查看我们的初学者指南,了解如何在WordPress中添加自定义CSS。
10。使用Inspect Element工具自定义WordPress
添加自定义CSS听起来很棒,但是你怎么知道要编辑哪些CSS类?如何调试它而不必实际编写CSS?
使用Inspect Element工具,您可以编辑任何网页的HTML,CSS或JavaScript代码并实时查看您的更改(仅限您的计算机)。
对于DIY网站所有者,这些工具可以帮助您预览网站设计的外观,而无需实际为每个人进行更改。
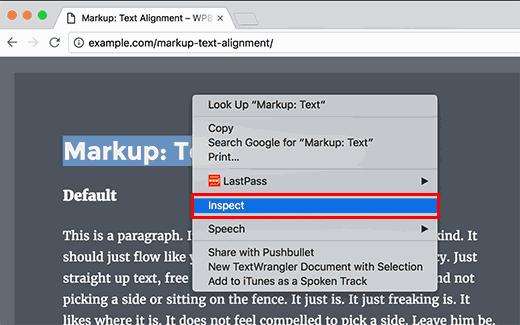
只需点击并右键单击页面上的任何元素,然后从浏览器菜单中选择“检查”即可。

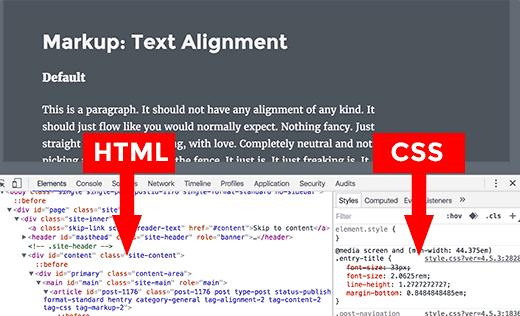
这将拆分浏览器窗口,您将能够看到页面的HTML和CSS源代码。

您在此处所做的任何更改都将立即显示在上面的页面上。但是,请记住,这些更改只发生在您的浏览器中,而您实际上并未编辑该页面。
这使您可以找出需要编辑的内容以及编辑方式。之后,您可以继续更改实际的主题文件或自定义CSS代码。
有关此主题的更多信息,请参阅我们关于Inspect元素的基础知识和将WordPress定制为DIY用户的文章。
11。添加Facebook缩略图图像
Facebook可以在您或其他任何人共享文章时自动从您的文章中选取图像。通常它会选择文章的特色图像。但是,有时它可能从文章中挑选可能不合适的随机图像。
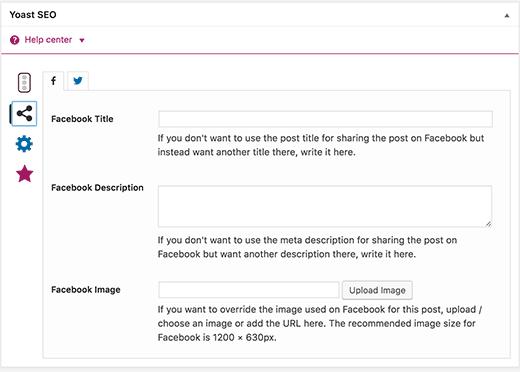
如果你正在使用Yoast SEO插件,那么你可以在帖子编辑屏幕上选择Yoast SEO元框中的Facebook缩略图。

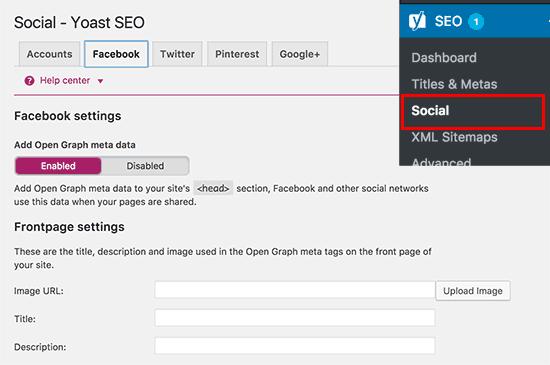
您还可以通过访问 SEO»社交页面为您的主页选择Facebook缩略图。

如果您不使用Yoast SEO插件,请参阅我们的指南,了解如何在WordPress中修复Facebook不正确的缩略图问题。
12。将特色图片或后缩略图添加到RSS Feed
WordPress RSS源会显示您最近的文章列表。如果您在Feed中显示完整文章,则会显示内部的所有图像。但是,它不包括文章中的精选图片或缩略图。
要解决此问题,您可以将以下代码添加到主题的functions.php文件或特定于站点的插件中。
function rss_post_thumbnail($content) {
global $post;
if(has_post_thumbnail($post->ID)) {
$content = "<p>" . get_the_post_thumbnail($post->ID) .
"</p>" . get_the_content();
}
return $content;
}
add_filter("the_excerpt_rss", "rss_post_thumbnail");
add_filter("the_content_feed", "rss_post_thumbnail");
有关更多信息,请参阅我们的教程,了解如何在WordPress中将缩略图添加到RSS源。
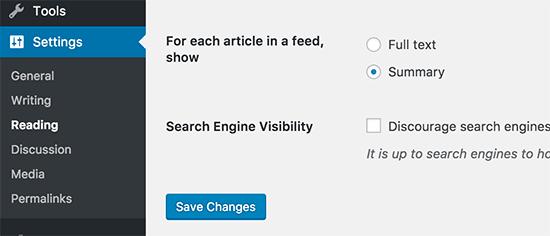
13。在RSS源中显示摘录
默认情况下,WordPress会在RSS源中显示完整的文章。这允许内容抓取工具自动获取并窃取您的完整文章。它还会阻止您的RSS订阅者访问您的网站。
要解决此问题,请转到设置»阅读页面并向下滚动到“对于Feed中的每篇文章,显示”选项。选择摘要,然后单击“保存更改”按钮。

14。在Text Widgets中使用短代码
Shortcodes允许您轻松地将小功能添加到WordPress帖子和页面中。但是,它们不适用于文本小部件。
要在侧边栏文本小部件中运行短代码,您需要将此代码添加到主题的functions.php文件或特定于站点的插件中。
add_filter("widget_text", "do_shortcode");
您还可以使用Shortcode Widget插件,它将一个支持短代码的文本小部件添加到您的WordPress网站。
有关更多信息,请查看有关如何在WordPress边栏小部件中添加短代码的指南。
15。在WordPress边栏中添加图像
WordPress没有简单的方法来在侧边栏中上传和显示图像(尽管预计在即将发布的版本中会很快更改)。目前,如果要添加图像,则需要为其添加HTML代码。
首先,您需要使用媒体上传器将图像上传到您的WordPress网站并复制其URL。
接下来,转到外观»窗口小部件页面并向侧边栏添加文本窗口小部件。在文本小部件中,您需要以下列格式添加HTML。
&lt; img src =“此处粘贴图片网址”alt =“备用文字”/&gt;
您现在可以保存窗口小部件设置并预览您的网站。
有关详细信息,请参阅有关如何在WordPress边栏小部件中添加图像的指南。
16。将内容添加到RSS源中的文章
想要通过向您的文章中添加仅供您的RSS订阅者订阅的内容来操纵您的WordPress RSS源吗?
将以下代码添加到主题的functions.php文件或特定于站点的插件中。
function postrss($content) {
if(is_feed()){
$content = "This post was written by Syed Balkhi ".$content."Check out";
}
return $content;
}
add_filter("the_excerpt_rss", "postrss");
add_filter("the_content", "postrss");
有关操作RSS提要内容的更多方法,请参阅我们的指南,了解如何在WordPress RSS提要中添加内容。
17。RSS源中的延迟帖子
你有没有在它准备好上线之前意外发表文章?我们都去过那儿。您可以轻松取消发布该文章并继续编辑它。
但是,RSS提要阅读器和电子邮件订阅者可能已将其收录在收件箱中。有一个简单的解决方法可以避免这种 – 延迟帖子出现在您的RSS源中。
将以下代码添加到主题的functions.php文件或特定于站点的插件中。
function publish_later_on_feed($where) {
global $wpdb;
if ( is_feed() ) {
// timestamp in WP-format
$now = gmdate("Y-m-d H:i:s");
// value for wait; + device
$wait = "10"; // integer
// http://dev.mysql.com/doc/refman/5.0/en/date-and-time-functions.html#function_timestampdiff
$device = "MINUTE"; //MINUTE, HOUR, DAY, WEEK, MONTH, YEAR
// add SQL-sytax to default $where
$where .= " AND TIMESTAMPDIFF($device, $wpdb->posts.post_date_gmt, "$now") > $wait ";
}
return $where;
}
add_filter("posts_where", "publish_later_on_feed");
此代码会延迟您发布的帖子在RSS Feed中显示10分钟。
有关详细信息,请参阅有关如何延迟在WordPress RSS Feed中显示帖子的文章。
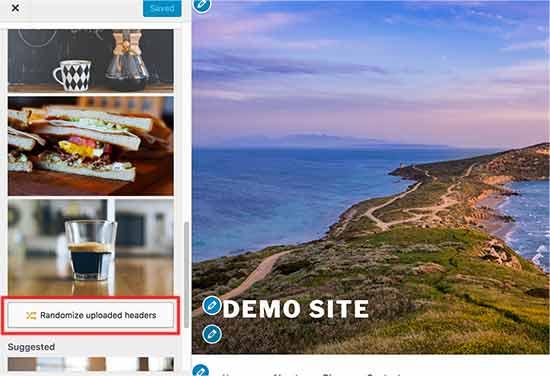
18。在WordPress中显示随机标题图像
想在WordPress网站上显示随机标题图片吗?大多数WordPress主题都内置支持在您的网站上显示标题图像。但是,您还可以上传多个标题图像,并允许您的主题随机显示标题图像。
转到外观»自定义页面,然后单击“标题”部分将其展开。现在上传您要使用的所有标题图像,然后单击“随机化标题图像”按钮。

如果您想在不同的文章和页面上显示选择的少量图像,请查看我们的指南如何将随机标题图像添加到您的WordPress网站。
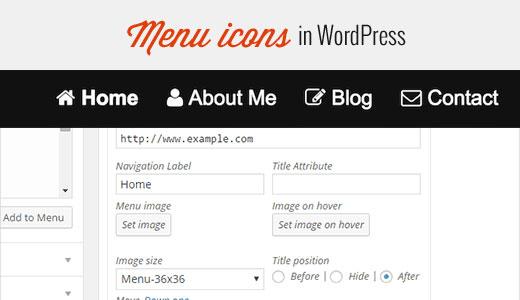
19。将图像图标添加到链接导航菜单

是否要在导航菜单中的链接旁边显示图像图标?最简单的解决方案是使用菜单图像插件。
安装插件后,只需转到外观»菜单,您将看到添加选项现有菜单中每个项目的图像。
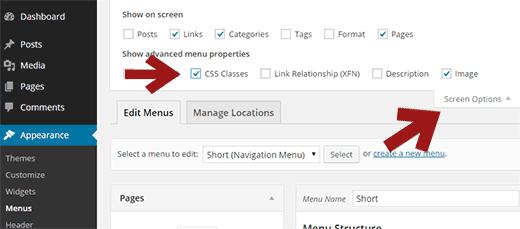
如果由于某种原因,您不想使用插件而宁愿手动执行,请按照以下步骤操作:
首先您需要访问外观»菜单页面,然后单击屏幕右上角的“屏幕选项”按钮。

这将打开一个菜单,您需要选中CSS classes选项旁边的框。
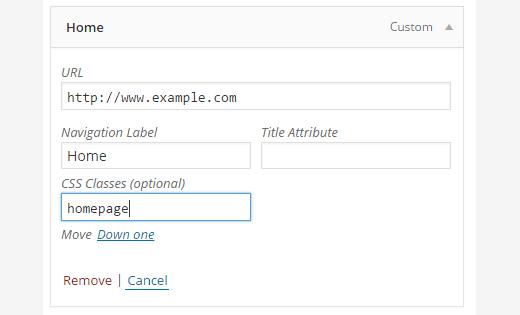
之后,向下滚动到导航菜单,然后单击某个项目将其展开。您将看到添加CSS类的选项。为每个菜单项输入不同的CSS类。

不要忘记单击保存菜单按钮来存储您的更改。
接下来,您需要通过访问 Media»添加媒体页面将图像图标上传到您的WordPress网站。上传图像文件后,请复制其URL,以便在下一步中使用它们。
现在,您可以通过添加自定义CSS将图像图标添加到导航菜单。这是一个示例CSS,您可以将其用作起点。
.homepage {
background-image: url("http://www.example.com/wp-content/uploads/2014/12/home.png");
background-repeat: no-repeat;
background-position: left;
padding-left: 5px;
}
不要忘记用您自己的图像文件URL替换图像URL。
20。在新窗口中打开导航菜单链接
有时您可能需要在新窗口中打开导航菜单链接。问题是在添加菜单项时没有看到选项。
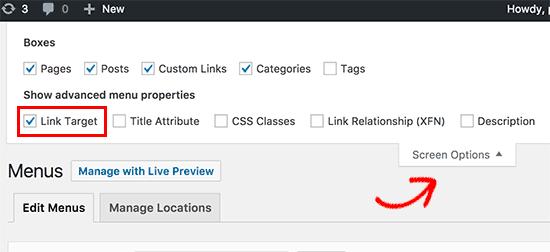
实际上,该选项被隐藏以消除屏幕上的混乱。您需要单击屏幕右上角的屏幕选项按钮,然后选中“链接目标”选项。

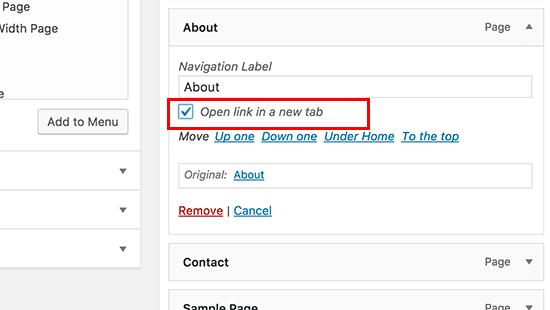
接下来,您需要向下滚动到要在新窗口中打开的菜单项。单击菜单项将其展开,您将看到在新选项卡中打开链接的选项。

不要忘记单击保存菜单按钮来存储您的更改。
21。在WordPress中添加全屏搜索覆盖

任意页面右上角的搜索图标,您会看到出现全屏搜索覆盖。它改善了搜索体验并使其更具吸引力。
您也可以将其添加到WordPress网站。最简单的方法是安装并激活WordPress全屏搜索覆盖插件。
该插件开箱即用,没有您可以配置的设置。激活后,它会将任何默认的WordPress搜索表单字段转换为全屏搜索覆盖。
有关详细信息,请参阅有关如何在WordPress中添加全屏搜索覆盖的指南。
22。添加粘性浮动导航菜单
当用户向下滚动时,粘性浮动导航菜单会保留在屏幕顶部。一些WordPress主题在其设置中将此功能作为选项。如果您的主题没有此选项,则可以尝试此方法。
首先,您需要在Scroll插件上安装并激活Sticky Menu(或Anything!)。
激活后,转到位于设置下的插件设置页面»粘滞菜单(或任何东西!)。添加导航菜单的CSS类并保存更改。
有关详细说明,请参阅有关如何在WordPress中创建粘滞浮动导航菜单的教程。
23。将多个作者添加到WordPress帖子
您是否想要将多位作者归功于您网站上的文章?默认情况下,WordPress帖子被分配给单个作者。但是,如果您经常需要信任多位作者,那么有一种更简单的方法可以做到这一点。
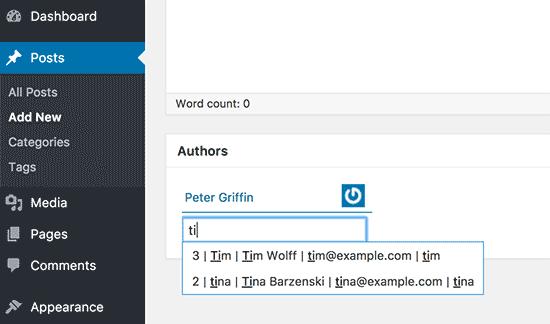
您需要安装并激活Co-Authors Plus插件。
现在继续编辑您想要归功于多位作者的帖子或页面。在帖子编辑屏幕上,您会注意到帖子编辑器正下方的新“作者”框,您可以在其中为多位作者提供信用。

24。将类别添加到WordPress页面
想要在WordPress中向页面添加类别和标签吗?默认情况下,它们仅适用于帖子。主要是因为页面应该是静态独立内容(请参阅WordPress中帖子和页面之间的差异)。
如果要添加类别和标签,只需将此代码添加到主题的functions.php文件或特定于站点的插件中。
// add tag and category support to pages
function tags_categories_support_all() {
register_taxonomy_for_object_type("post_tag", "page");
register_taxonomy_for_object_type("category", "page");
}
// ensure all tags and categories are included in queries
function tags_categories_support_query($wp_query) {
if ($wp_query->get("tag")) $wp_query->set("post_type", "any");
if ($wp_query->get("category_name")) $wp_query->set("post_type", "any");
}
// tag and category hooks
add_action("init", "tags_categories_support_all");
add_action("pre_get_posts", "tags_categories_support_query");
25。在您的计算机上创建本地WordPress站点
许多WordPress站点所有者和开发人员在他们的计算机上安装WordPress。它允许您在本地开发WordPress网站,尝试插件和主题,并学习WordPress基础知识。
我们创建了有关如何使用MAMP在Windows计算机或Mac上安装WordPress的详细分步说明。
26。显示WordPress中的评论总数
评论为用户提供了一种更简单的方式来访问您网站上的内容。显示评论总数可用作社交证明,并鼓励更多用户参与讨论。
最简单的方法是安装Simple Blog Stats插件。激活后,您可以将 [sbs_apoproved] 短代码添加到任何帖子或页面以显示评论总数。
有关代码方法和更多说明,请参阅有关如何在WordPress中显示注释总数的文章。
27。显示WordPress中的注册用户总数

如果允许用户在您的WordPress网站上注册,则显示注册用户总数可以鼓励更多用户注册。
最简单的方法是安装Simple Blog Stats插件。激活后,您可以将 [sbs_users] 短代码添加到任何帖子或页面以显示已注册用户的总数。
有关更多详细说明,请参阅我们的教程。如何在WordPress中显示注册用户的总数。
28。在WordPress中创建新的图像大小
当您将图像上传到博客时,WordPress会自动创建图像的多个副本。您的WordPress主题和插件也可以添加新的图像大小。
要在WordPress中创建新的图像大小,您需要将以下代码添加到主题的functions.php文件或特定于站点的插件中。
add_image_size( "sidebar-thumb", 120, 120, true ); // Hard Crop Mode add_image_size( "homepage-thumb", 220, 180 ); // Soft Crop Mode add_image_size( "singlepost-thumb", 590, 9999 ); // Unlimited Height Mode
此代码添加了三个新图像大小。不要忘记根据自己的要求更改图像大小的名称和尺寸。
有关更多信息,请参阅有关如何在WordPress中创建新图像大小的教程。
29。在WordPress中添加类别图标
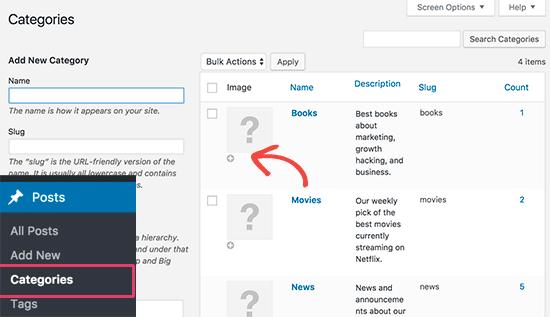
想在WordPress中添加类别名称旁边的类别图标或图像吗?它使您的类别归档页面看起来更具吸引力并改善用户体验。
首先,您需要在WordPress中安装和激活Taxonomy Images插件。激活后,转到帖子»类别并单击每个类别的空白缩略图图标旁边的添加按钮。

有关详细说明,请参阅有关如何在WordPress中添加分类图像(类别图标)的指南。
30。将类别转换为标签或反之亦然
通常人们不清楚如何在WordPress中正确使用类别和标签。有时您最终可能会创建应该是标签的类别,反之亦然。
它很容易修复。
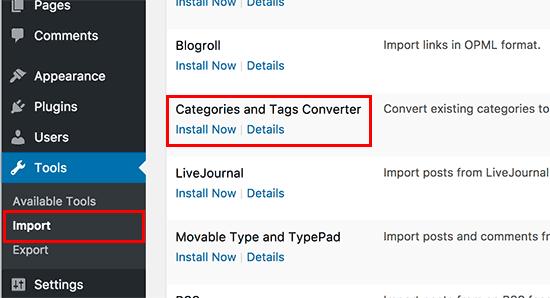
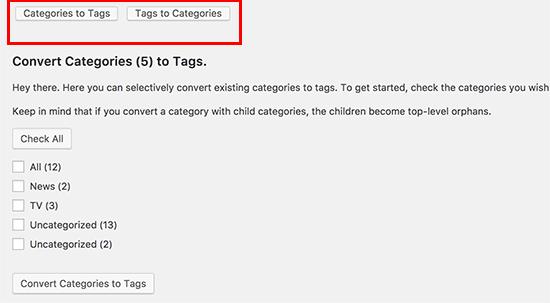
转到工具»导入页面,然后安装类别和标签转换器。

安装完成后,单击运行导入程序链接以继续。
在转换器页面上,您可以在类别之间切换标签或标签到类别转换器。接下来,选择要转换的项目,然后单击转换按钮。

31。批量移动类别和标签之间的帖子
有时您可能希望在类别和标签之间批量移动帖子。为每个帖子逐一执行此操作可能非常耗时。
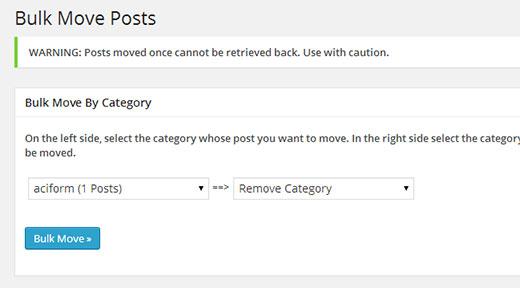
实际上,有一个插件。只需安装并激活Bulk Move插件即可。激活后,您需要转到工具»批量移动来移动您的帖子。

有关更详细的说明,请访问我们的教程,了解如何将帖子批量移动到WordPress中的类别和标签。
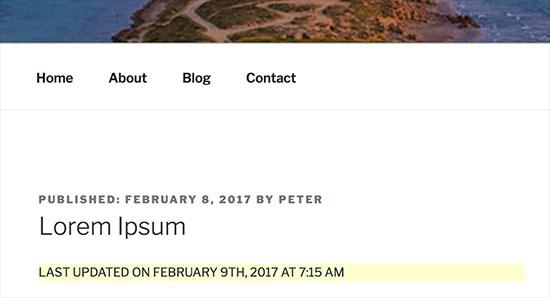
32。显示帖子的上次更新日期

默认情况下,大多数WordPress主题将显示文章发布的日期。这很好,适用于大多数网站和博客。
但是,如果您定期更新旧内容,则可能需要在上次更新文章时向用户显示。否则,用户不会注意到该文章包含当前信息。
这可以通过将以下代码添加到
function wpb_last_updated_date( $content ) {
$u_time = get_the_time("U");
$u_modified_time = get_the_modified_time("U");
if ($u_modified_time >= $u_time + 86400) {
$updated_date = get_the_modified_time("F jS, Y");
$updated_time = get_the_modified_time("h:i a");
$custom_content .= "<p class="last-updated">Last updated on ". $updated_date . " at ". $updated_time ."</p>";
}
$custom_content .= $content;
return $custom_content;
}
add_filter( "the_content", "wpb_last_updated_date" );
来实现。有关更详细的说明,请参阅有关如何在WordPress中显示上次更新日期的指南。
33。如何在WordPress中显示相对日期
想要显示WordPress中的帖子,如昨天,10小时前或一周前的相对日期?相对日期让用户了解自发布内容以来已经过了多长时间。
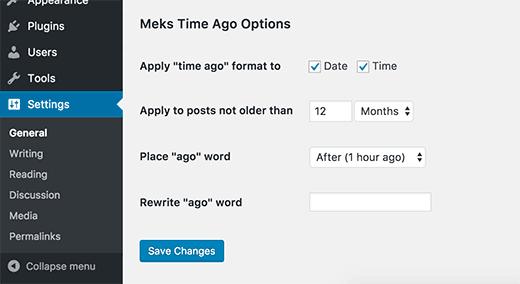
要添加相对日期,您需要安装并激活Meks Time Ago插件。激活后,您需要访问设置»常规页面并向下滚动到’Meks Time Ago Options’部分。

您可以选择何时使用时间以及如何显示它。不要忘记单击保存更改按钮来存储您的设置。
有关详细信息,请参阅有关如何在WordPress中显示相对日期的指南。
34。删除WordPress版本号
默认情况下,WordPress会在您网站的标题中添加WordPress版本。有些人认为这是一个安全责任,我们的答案是保持WordPress更新。
但是如果你想删除WordPress版本号,只需将以下代码添加到你的主题的functions.php文件或网站 -特定插件。
function remove_version() {
return "";
}
add_filter("the_generator", "remove_version");
有关此主题的更多信息,请参阅有关删除WordPress版本号的正确方法的文章。
35。无法访问时更新WordPress URL WP-Admin

有时,当将WordPress网站移动到新域或由于配置错误时,您可能需要更新WordPress URL。
这些URL告诉WordPress在哪里显示您的站点以及WordPress核心文件所在的位置。不正确的设置可能会阻止您退出WordPress管理区域或将您重定向到旧网站。
更新WordPress URL的最简单方法是将此代码添加到当前主题的functions.php文件中。
update_option( "siteurl", "http://example.com" ); update_option( "home", "http://example.com" );
不要忘记用您自己的域名替换example.com。访问WordPress网站后,转到设置»常规页面并更新其中的网址。之后,您需要删除添加到函数文件中的代码。
如果您还需要更新帖子和页面中的URL,请参阅我们的指南,了解如何在移动WordPress网站时正确更新URL。
36。无法访问WP-admin时停用所有插件
在解决WordPress错误时,系统会要求您停用所有WordPress插件。您只需转到插件页面并停用所有插件即可。但是如果你被锁定在你的WordPress网站上呢?
以下是在锁定管理区域外时如何轻松停用插件的方法。
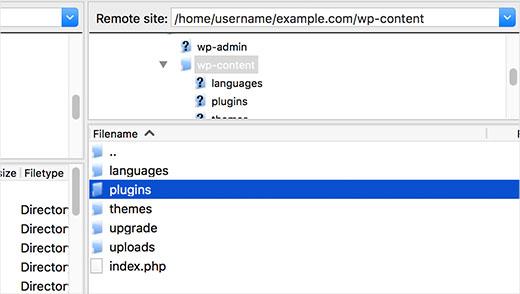
首先使用FTP客户端连接到WordPress站点,然后转到/ wp-content /文件夹。在它里面,你会找到plugins文件夹。

现在您只需要将plugins文件夹重命名为plugins.old,WordPress将自动停用所有插件。
有关替代方法和更多信息,请参阅我们的指南,了解如何在无法访问wp-admin时停用所有插件。
37。删除WordPress中的默认图像链接
默认情况下,当您使用媒体上传器上传图像时,WordPress会要求您选择链接到图像的方式。如果您不想链接到图像,则可以选择无。
更好的方法是将以下代码添加到主题的functions.php文件或特定于站点的插件中。
function wpb_imagelink_setup() {
$image_set = get_option( "image_default_link_type" );
if ($image_set !== "none") {
update_option("image_default_link_type", "none");
}
}
add_action("admin_init", "wpb_imagelink_setup", 10);
此代码自动将默认图像链接选项设置为无。
有关此主题的更多信息,请查看有关如何在WordPress中自动删除默认图像链接的指南。
38。在帖子网址中包含类别
您可能已经注意到许多WordPress网站在其帖子网址中使用了类别。这允许他们将更多有用的信息添加到URL中,这有利于用户体验以及SEO。
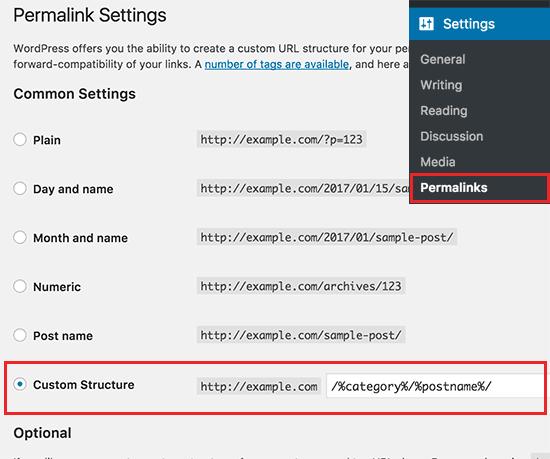
如果要在WordPress帖子URL中添加类别名称,请转到设置»永久链接页面。单击自定义结构并在其旁边的字段中添加 /%category%/%postname%/ 。

不要忘记单击保存更改按钮以存储您的设置。
要了解有关WordPress如何处理子类别和多个类别的更多信息,请参阅有关如何在WordPress URL中包含类别和子类别的指南。
39。在WordPress中显示随机帖子
想在WordPress边栏中显示随机帖子?随机发布的帖子可以让您的用户有机会发现他们原本无法看到的文章。
首先,您需要安装并激活Advanced Random Posts Widget插件。激活后,转到 Appearance»Widgets 页面,然后将Random Posts小部件添加到侧边栏。
有关替代代码方法,请参阅我们的指南,了解如何在WordPress中显示随机帖子。
40。允许用户在WordPress网站上注册
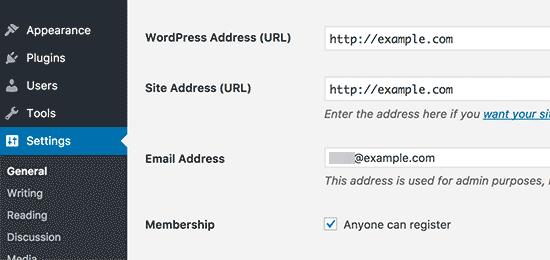
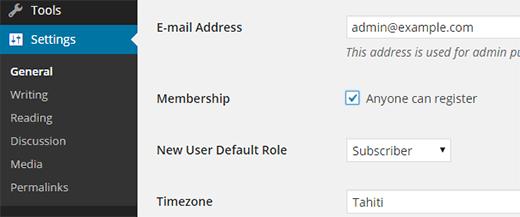
WordPress带有功能强大的用户管理系统,具有不同的角色和功能。如果您想允许用户在您的网站上注册,请按照以下方式启用该功能。
转到设置»常规页面,然后单击“membership”选项旁边的复选框。在此之下,您需要选择将分配给新用户的默认角色,如果您不确定,则使用订阅者。

有关详细信息,请参阅有关如何在WordPress网站上进行用户注册的指南。
41。在WordPress中创建自定义用户注册表单
当您在网站上打开用户注册时,用户将使用默认的WordPress注册表单。您可以使用自定义用户注册表单替换它,以改善用户体验。
首先,您需要安装并激活WPForms插件。您至少需要Pro计划才能访问其用户注册插件。
激活后,转到 WPForms»Addons 页面以安装和激活用户注册插件。
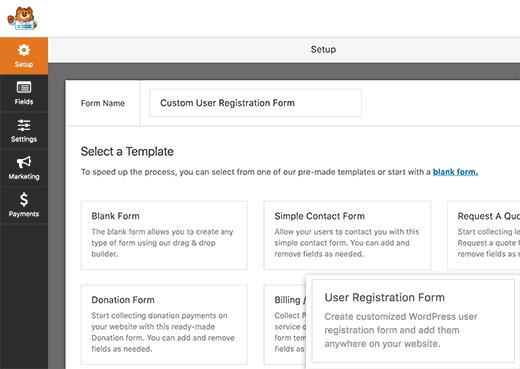
之后,您需要通过访问 WPForms»添加新的页面来创建新表单。这将启动WPForms构建器,您需要在其中选择用户注册表单作为模板。

创建表单后,您需要单击嵌入按钮以复制嵌入代码。现在,您可以将此代码添加到任何WordPress帖子或页面,以显示您的自定义用户注册表单。
有关更详细的说明,请参阅有关如何在WordPress中创建自定义用户注册表单的指南。
42。从RSS源中排除特定类别
有时您可能需要从WordPress RSS源中排除特定类别。最简单的方法是安装并激活Ultimate Category Excluder插件。
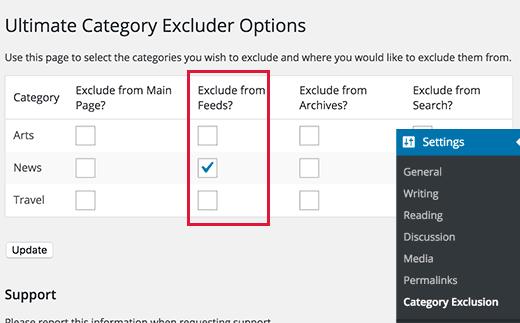
激活后,转到设置»类别排除页面以配置插件设置。

选择要排除的类别,然后单击在保存更改按钮上存储您的设置。
43。更改WordPress中的摘录长度
默认的WordPress摘录长度通常太短,无法描述帖子的摘要。要更改摘录长度,您可以将以下代码添加到主题的functions.php文件或特定于站点的插件中。
// Changing excerpt length
function new_excerpt_length($length) {
return 100;
}
add_filter("excerpt_length", "new_excerpt_length");
// Changing excerpt more
function new_excerpt_more($more) {
return "...";
}
add_filter("excerpt_more", "new_excerpt_more");
如果您不想搞乱代码,请参阅我们的指南,了解如何自定义WordPress摘录(无需编码)。
44。在WordPress中显示动态版权日期
要将版权日期添加到WordPress网站的页脚,您只需编辑主题中的页脚模板并添加版权声明即可。但是,您在代码中使用的年份需要在明年手动更新。
您可以使用以下代码在版权声明中动态显示当前年份。
© 2009 – <?php echo date("Y"); ?> YourSite.com
有关更多高级解决方案,请查看我们关于如何在WordPress中添加动态版权日期的文章。
45。如何在WordPress中更改用户名
WordPress允许您轻松更改用户的名称,但您无法更改用户名。有两种方法可以做到这一点。
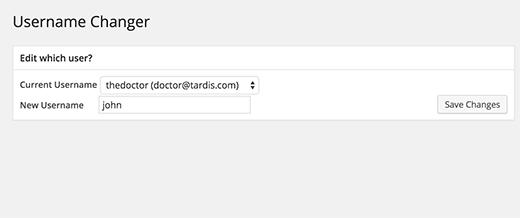
最简单的方法是使用名为Username Changer的插件。激活插件后,转到WordPress管理员中的用户»用户名更改页面。

选择要更改的用户名,然后输入新用户名。
有关其他方法,请参阅我们的有关如何更改WordPress用户名的文章。
46。允许用户喜欢或不喜欢评论

您是否看过YouTube等热门网站允许用户喜欢和不喜欢评论。这为您的网站上的讨论带来了更多用户参与度。
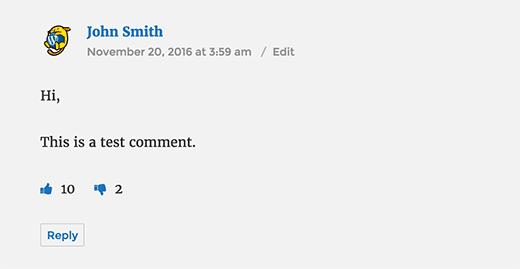
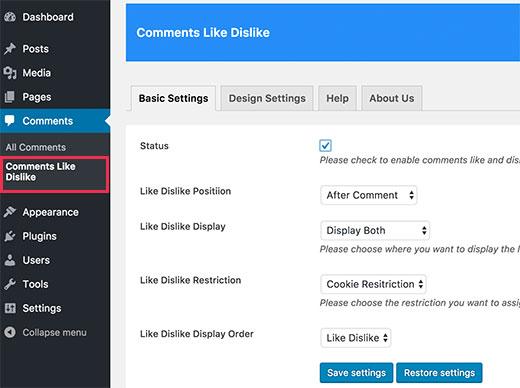
首先,您需要安装并激活Comments Like Dislike插件。
激活后,您需要访问评论»评论不喜欢页面来配置插件设置。

有关详细信息,请参阅我们的指南,了解如何允许用户喜欢或不喜欢WordPress中的评论。
47。复制WordPress帖子或页面
复制帖子的手动方式是创建新帖子或页面,然后复制旧帖子或页面。但是,这不会复制帖子设置,如类别,精选图像,标签等。
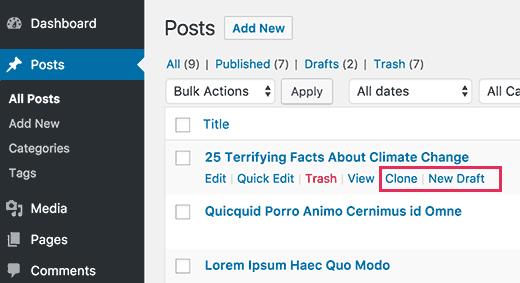
更有效的方法是使用Duplicate Post插件。只需安装并激活插件,然后转到帖子»所有帖子页面。

您将看到克隆帖子或创建新草稿的选项。
有关更详细的说明,请参阅我们的文章,了解如何通过单击轻松复制WordPress中的帖子和页面。
48。允许用户将帖子提交到您的WordPress网站
您的WordPress网站上的作者只需登录他们的帐户并撰写帖子即可。但是,如果您希望您的用户能够直接提交帖子而无需创建帐户,该怎么办?
通过创建博客帖子提交表单来实现此目的的最佳方法。
您需要安装并激活WPForms插件。您需要插件的专业版才能访问帖子提交插件。
激活后,转到 WPForms»Addons 页面下载并激活帖子提交插件。
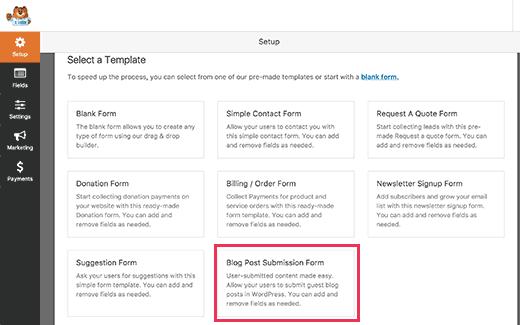
之后,您可以转到 WPForms»添加新的页面,然后选择“博客帖子提交表单”作为模板。

编辑完表单后,单击“嵌入”按钮复制表单嵌入代码。现在,您可以将此代码粘贴到任何WordPress帖子或页面中,以显示博客帖子提交表单。
用户提交的帖子将作为待审核的内容存储在您的WordPress帖子中。然后,您可以查看,编辑和发布它们。
有关更详细的说明,请查看我们的指南,了解如何允许用户向您的WordPress网站提交帖子。
49。关闭WordPress中的评论通知电子邮件
当有人发表评论或评论正在等待审核时,WordPress会自动发送电子邮件通知。当你第一次开始你的博客时,这是令人兴奋的,但它在一段时间后变得非常烦人。
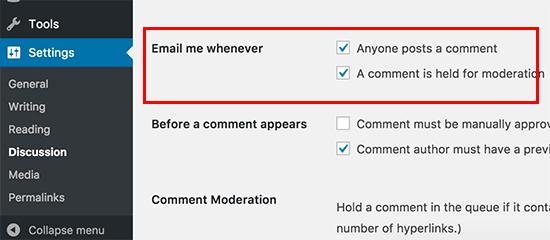
好消息是你可以轻松地关闭这些通知。访问WordPress管理员上的设置»讨论页面,然后向下滚动到“每次发送电子邮件”部分。取消选中这两个选项,然后单击“保存更改”按钮。

50。在传出的WordPress电子邮件中更改发件人姓名
默认情况下,当WordPress发送电子邮件通知时,它使用“WordPress”作为发件人姓名。这看起来有点不专业,您可能希望将其更改为真人或您的网站标题。
您可以通过将此代码添加到主题的函数文件或特定于站点的插件中来轻松更改它。
// Function to change email address
function wpb_sender_email( $original_email_address ) {
return "tim.smith@example.com";
}
// Function to change sender name
function wpb_sender_name( $original_email_from ) {
return "Tim Smith";
}
// Hooking up our functions to WordPress filters
add_filter( "wp_mail_from", "wpb_sender_email" );
add_filter( "wp_mail_from_name", "wpb_sender_name" );
如果您希望使用插件执行此操作,请参阅我们的指南,了解如何更改外发WordPress电子邮件中的发件人姓名。
51.更改WordPress帖子的作者
想要更改WordPress帖子的作者?默认情况下,更改帖子作者的选项隐藏在帖子编辑屏幕上。
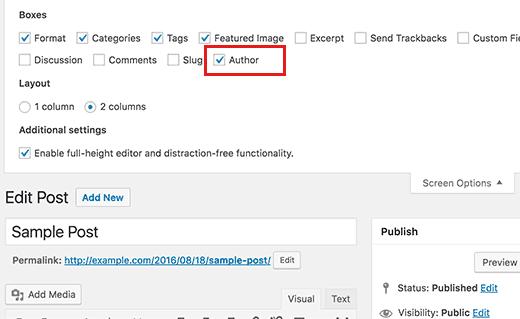
您需要编辑要更改作者姓名的帖子,然后单击屏幕右上角的“屏幕选项”按钮。选中作者选项旁边的框。

这将在帖子编辑屏幕上显示作者元框,您可以在其中为帖子选择其他作者。
有关更多详细信息,请查看有关如何更改WordPress中帖子作者的文章。
52。在WordPress中重新排列后期编辑屏幕
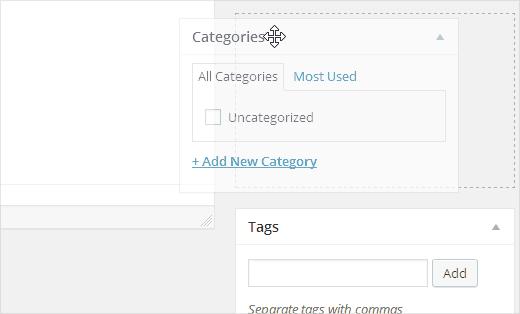
有时您可能会觉得类别位于帖子编辑屏幕上太远,或者特色图像框应该更高。
许多用户暂时没有注意到它,但是帖子编辑屏幕上的所有框都非常灵活。您可以单击以折叠它们,甚至可以拖放它们以安排后期编辑屏幕。

要了解更多信息,请参阅我们的教程,了解如何在WordPress中重新排列后期编辑屏幕。
53。更改博客页面上显示的帖子数
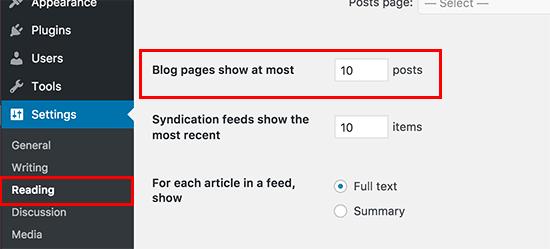
默认情况下,WordPress会在您的博客页面和档案中显示10个帖子。您可以将其更改为您想要的任何数字。
您需要访问设置»阅读页面,然后向下滚动到“博客页面最多显示”选项。输入要显示的帖子数,然后单击“保存更改”按钮。

54。自动关闭旧文章的评论
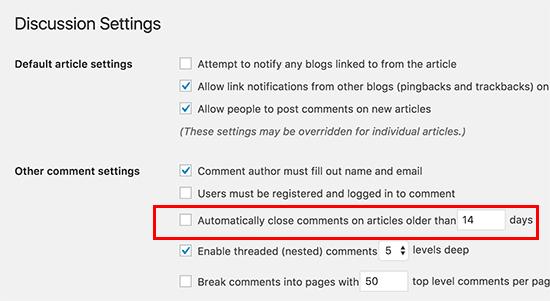
有时您会注意到您网站上的一些非常旧的帖子开始定期收到垃圾评论。解决这个问题的一种方法是结束对旧文章的评论。
WordPress允许您自动关闭旧文章的评论。您需要访问设置»讨论页面,然后向下滚动到“其他评论设置”部分。

要了解如何处理垃圾评论,请参阅这些提示以打击WordPress中的垃圾评论。
55。将长帖分成页面
想要将冗长的帖子拆分成页面,这样用户可以轻松导航它们而不会滚动太多?WordPress让它变得非常简单,只需在您希望将帖子拆分到下一页的位置添加以下代码即可。
&lt;! - nextpage - &gt;
WordPress将在此时添加分页符,其余帖子将显示在下一页上。如果要启动另一个页面,可以再次添加相同的代码,依此类推。
有关更详细的说明,请参阅有关如何将WordPress帖子拆分为多个页面的指南。
目前为止就这样了。
我们希望这篇文章可以帮助您找到一些新的WordPress提示,技巧和黑客。您可能还希望看到我们提升WordPress速度和性能的终极指南。