如何在WordPress帖子和帖子类型中添加自定义元框
是否要为WordPress帖子,页面和自定义帖子类型创建自定义元框?自定义元框通常用于提供更好的用户界面,以便将自定义字段(元数据)添加到您的内容中。在本文中,我们将解释什么是自定义元框,以及如何在WordPress帖子和帖子类型中轻松添加自定义元框。

什么是WordPress中的自定义元框?
自定义元框是一个更友好的用户界面,可以在帖子,页面和其他自定义帖子类型中添加自定义字段(元数据)。
WordPress附带一个易于使用的界面,可帮助您创建帖子和页面或自定义帖子类型等内容。
通常,每种内容类型都包含实际内容及其元数据。元数据是与该内容相关的信息,如日期和时间,作者姓名,标题等。您还可以使用自定义字段添加自己的元数据。

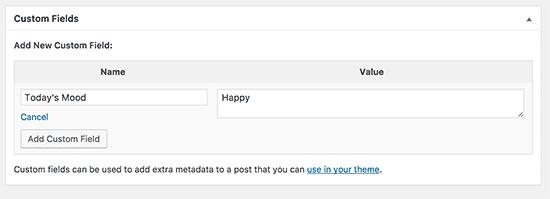
但是,使用默认自定义字段框添加元数据不是很直观。这就是自定义元框的用武之地。
WordPress允许开发人员在帖子编辑屏幕上创建和添加自己的自定义元框。这就是最受欢迎的插件在帖子编辑屏幕上添加不同选项的方式。
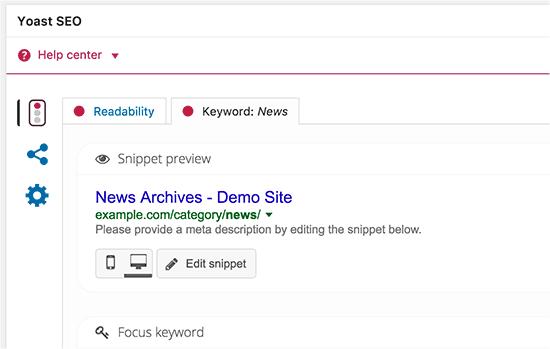
例如,Yoast SEO插件中的SEO标题和元描述框是一个自定义元框:

尽管如此,让我们看看如何在WordPress帖子中轻松添加自定义元框和帖子类型。
在WordPress中创建自定义元框
首先,您需要做的是安装并激活高级自定义字段插件。有关更多详细信息,请参阅有关如何安装WordPress插件的分步指南。
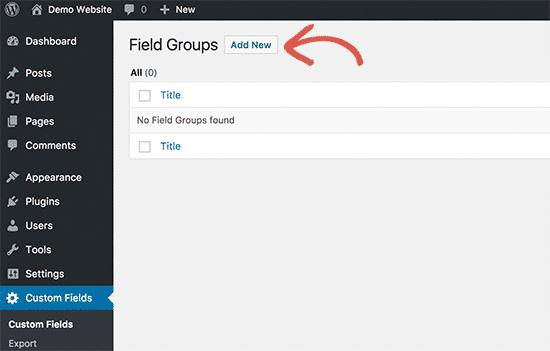
激活后,插件会向WordPress管理栏添加一个标有“自定义字段”的新菜单项。单击它将转到自定义字段页面。
由于您尚未创建任何自定义字段,因此该页面将为空。继续,点击“添加新”按钮继续。

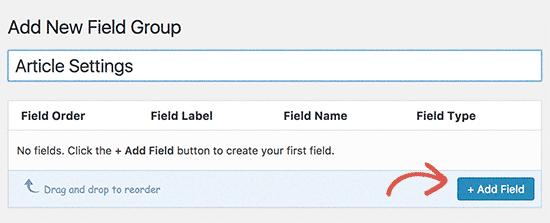
您将进入“添加新字段组”页面。
在这里,您需要为您的字段组提供标题。此标题将用作元框的标题。
之后,您可以开始添加字段。只需单击“+添加字段”按钮即可添加第一个字段。

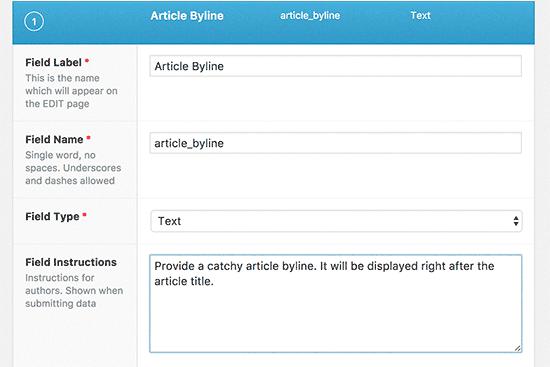
这将打开字段设置表单。首先,您需要为您的领域提供标签。此标签将显示在字段前的元框中。

之后,您需要选择字段类型。高级自定义字段插件允许您从一系列选项中进行选择。这包括文本,文本区域,单选按钮,复选框,完整的WYSIWYG编辑器,图像等。
接下来,您需要提供字段说明。这些说明将告诉用户要添加到该字段中的内容。
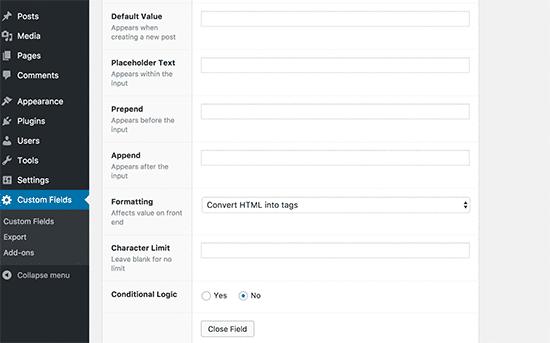
在此之下,您将找到适合您所在领域的其他选项。您需要仔细查看这些选项并根据需要进行调整。

接下来,单击关闭字段按钮以折叠字段。
如果您需要向元数据库中添加更多字段,请单击“+添加字段”按钮添加另一个字段。

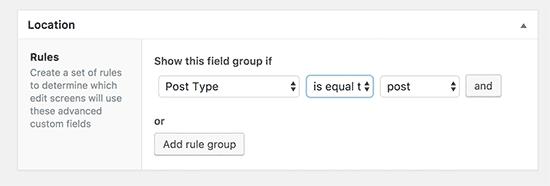
完成添加字段后,您可以向下滚动到位置部分。您可以在此处定义元框的显示时间和位置。

高级自定义字段附带了一些预定义规则供您选择。例如,您可以选择帖子类型,帖子类别,分类,页面父级等。
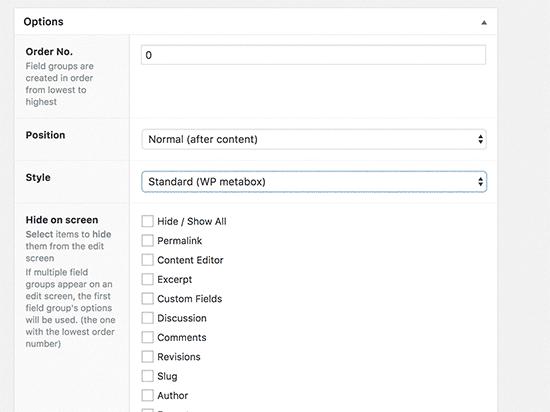
接下来是元框选项设置。
首先,您需要选择订单号。如果为一个位置定义了多个字段组,则可以选择要显示的订单号。如果您不确定,请将其保留为0.

接下来,您需要选择页面上的元框位置。您可以选择在内容之后,内容之前或右侧列中显示它。
在此之下,您需要为元框选择一种样式。您可以选择它与所有其他WordPress元框一样,或者您可以选择它是无缝的(没有任何元框)。
如果您不确定,请选择标准(WP Meta box)选项。
最后,您将看到通常在帖子编辑屏幕上显示的字段列表。如果要在帖子编辑屏幕上隐藏特定字段,则可以在此处进行检查。如果您不确定,那么最好不要选中它们。
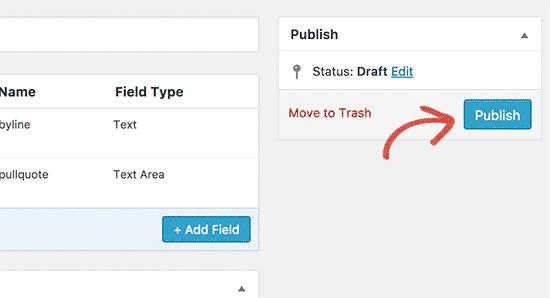
完成后,单击“发布”按钮以使您的字段组生效。

恭喜,您已成功为WordPress帖子或帖子类型创建自定义元框。
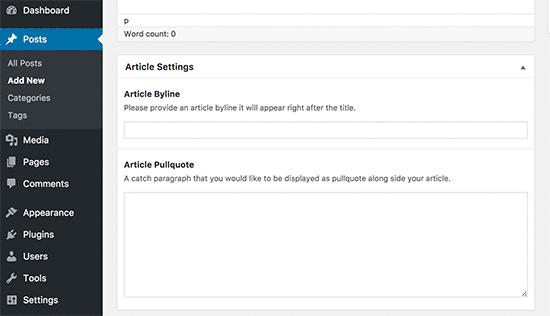
根据您的设置,您现在可以访问您的帖子或帖子类型,以查看您的自定义元框。

您可以使用此自定义元框将元数据添加到帖子或帖子类型中。保存或发布帖子时,此数据将存储在WordPress数据库中。
在WordPress主题中显示自定义元框数据
到目前为止,我们已成功创建了一个自定义元框并在我们的帖子编辑屏幕上显示。下一步是在WordPress主题上显示存储在这些字段中的数据。
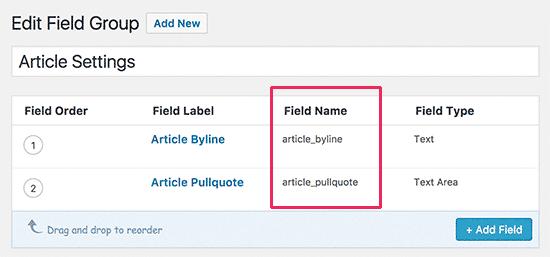
首先,您需要编辑先前创建的自定义字段组。在“编辑字段组”页面上,您将看到自定义字段及其名称。

您需要这些字段名称才能在您的网站上显示。
高级自定义字段允许您以两种不同的方式执行此操作。
首先,您可以使用短代码在帖子中显示自定义字段。
[acf field =“article_byline”]
您还可以通过在WordPress主题文件中添加代码来显示它们。如果您之前没有这样做,那么请查看我们的初学者指南,了解如何在WordPress中复制和粘贴代码。
您需要编辑要在这些字段中显示数据的主题文件。例如,single.php,content.php,page.php等。
您需要确保在WordPress循环中添加代码。确保在循环中输入代码的最简单方法是在代码中查找如下所示的行:
<?php while ( have_posts() ) : the_post(); ?>
您可以在此行之后以及结束之前的行之前粘贴代码loop:
<?php endwhile; // end of the loop. ?>
<h2 class="article-byline"><?php the_field("article_byline"); ?></h2>
请注意我们如何使用CSS类将代码包装在h2标题中。这将有助于我们稍后通过在主题中添加自定义CSS来格式化和设置自定义字段的样式。
这是另一个例子:
<blockquote class="article-pullquote">
<?php the_field("article_pullquote"); ?>
</blockquote>
不要忘记用你自己的字段名替换字段名。
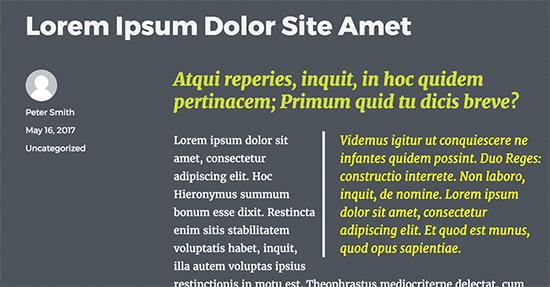
您现在可以访问已将数据输入自定义字段的帖子。您将能够看到显示的自定义元数据。

高级自定义字段是一个非常强大的插件,有很多选项。本教程仅涉及表面。如果您需要更多帮助,请不要忘记查看插件的文档,了解如何进一步扩展它。
我们希望本文能帮助您了解如何在WordPress帖子和帖子类型中添加自定义元框。您可能还希望看到有关如何为初学者提高WordPress速度和性能的分步指南。
评论被关闭。