WordPress自定义字段101:提示,技巧和黑客
有没有想过WordPress中的自定义字段是什么?想更多地了解自定义字段的工作原理?在本文中,我们将向您展示如何使用提示,技巧和黑客来使用WordPress自定义字段。
由于这是一篇冗长的文章,我们添加了目录以便于导航。
- 什么是WordPress自定义字段?
- 在WordPress中添加自定义字段
- 在WordPress主题中显示自定义字段
- 为自定义字段创建用户界面
- 将多个值添加到自定义字段
- 显示具有特定自定义键的帖子
- 使用自定义字段添加来宾作者姓名
- 使用自定义字段显示文章的贡献者
- 在WordPress中显示循环外的自定义字段
- 使用自定义字段显示自定义页眉,页脚,侧边栏
- 使用自定义字段操纵RSS Feed内容
- Manipulate带有自定义字段的RSS源标题
- 使用自定义字段设置帖子的截止日期
什么是WordPress自定义字段?
WordPress自定义字段是用于添加与帖子或页面相关的其他信息的元数据,例如标题,作者姓名,日期/时间等。
默认情况下,当您撰写新帖子,页面或任何内容类型,WordPress将其保存到两个不同的区域。第一部分是使用帖子编辑器添加的内容正文。
第二部分是有关该特定内容的信息。例如,标题,作者,日期,时间等。帖子的这个信息位称为元数据。
WordPress会自动将所有必需的元数据添加到您创建的每个帖子或页面中。WordPress还允许用户使用自定义字段保存自己的自定义元数据。
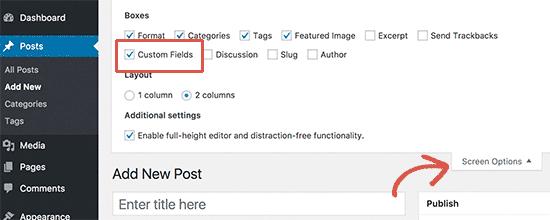
默认情况下,自定义字段选项隐藏在帖子编辑屏幕上。要查看它,您需要单击顶部的“屏幕选项”按钮,然后选中自定义字段选项。

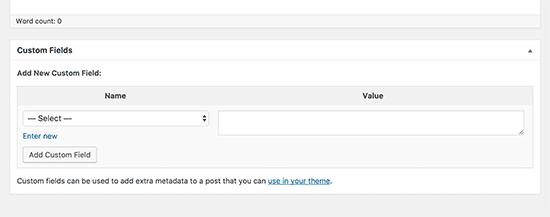
向下滚动一下,您将能够在帖子编辑器下方看到自定义字段元框。

自定义字段可用于添加与帖子,页面或任何内容类型相关的任何信息。此元信息可以显示在您的主题中。但是,为此,您需要编辑WordPress主题文件。
这就是为什么建议熟悉编辑主题文件的用户使用本教程的原因。对于想要学习如何在自己的主题或插件中正确使用自定义字段的有抱负的WordPress开发人员也很有帮助。
话虽如此,让我们来看看如何在WordPress中添加和使用自定义字段。
在WordPress中添加自定义字段
首先,您需要编辑要添加自定义字段的帖子或页面,然后转到自定义字段元框。

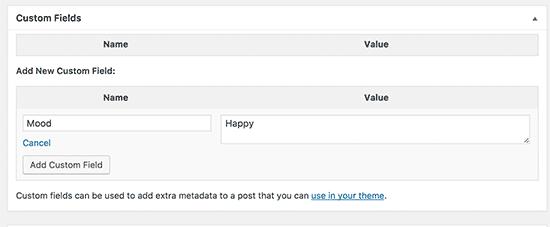
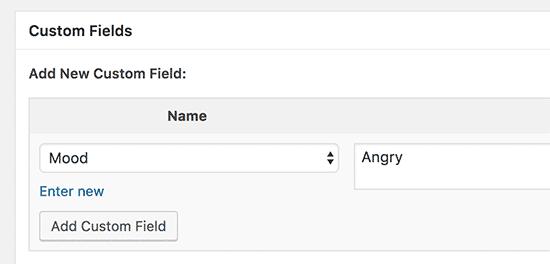
接下来,您需要为自定义字段提供名称,然后输入其值。单击“添加自定义字段”按钮进行保存。
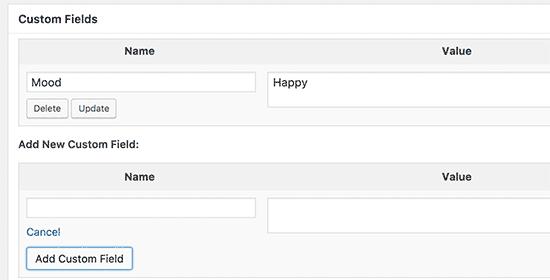
该字段将存储并显示在自定义字段元框中,如下所示:

您可以随时编辑此自定义字段,然后单击更新按钮以保存更改。您也可以根据需要删除它。
现在,您可以保存帖子以存储自定义字段设置。
在WordPress主题中显示自定义字段
要在您的网站上显示自定义字段,您需要编辑WordPress主题文件。如果您之前没有这样做,那么请查看我们的指南,了解如何在WordPress中复制和粘贴代码。
首先,您需要找到需要编辑的主题文件以显示自定义字段。理想情况下,您希望在单个帖子页面上显示它。您需要编辑single.php或content-single.php文件。
您需要在WordPress循环中输入自定义字段代码。查找如下所示的行:
<?php while ( have_posts() ) : the_post(); ?>
您希望确保在以下行之前添加代码:
<?php endwhile; // end of the loop. ?>
现在您需要将此代码添加到主题文件中:
<?php echo get_post_meta($post->ID, "key", true); ?>
不要忘记将密钥替换为自定义字段的名称。例如,我们在演示主题中使用了此代码:
<p>Today"s Mood: <?php echo get_post_meta($post->ID, "Mood", true); ?></p>
您现在可以保存更改并访问添加自定义字段的帖子以查看其实际效果。

现在,您可以在所有其他WordPress帖子中使用此自定义字段。只需创建新帖子或编辑现有帖子即可。转到自定义字段元框,然后从下拉菜单中选择自定义字段并输入其值。

点击“添加自定义字段”按钮保存更改,然后发布或更新您的帖子。
为自定义字段创建用户界面
如您所见,添加自定义字段后,您必须选择该字段并在每次撰写帖子时输入其值。
如果您的网站上有许多自定义字段或多个用户,那么这不是一个非常理想的解决方案。
如果您可以创建用户界面,用户可以填写表单以将值添加到自定义字段中,这不是很好吗?
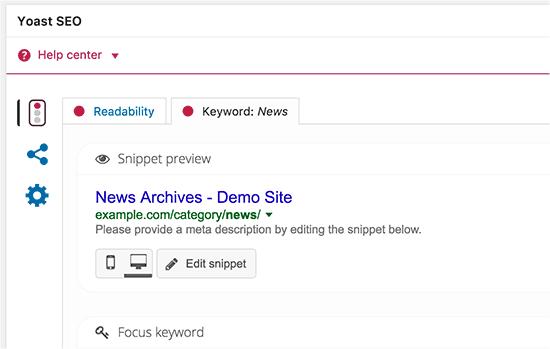
这是许多流行的插件已经做的。例如,Yoast SEO插件中的SEO标题和元描述框是一个自定义元框:

最简单的方法是使用高级自定义字段插件。它允许您创建自定义字段,对它们进行分组,并在WordPress的帖子编辑屏幕上的自定义元框中显示它们。
有关详细的分步说明,请参阅我们的指南,了解如何在WordPress帖子和帖子类型中添加自定义元框。
使用条件语句隐藏空自定义字段
在上面的示例中,我们向您展示了如何创建自定义字段并在主题中显示它。
现在让我们看看如何在显示自定义字段之前检查自定义字段是否为空。为此,我们将修改代码以首先检查字段中是否包含数据。
<?php
$mood = get_post_meta($post->ID, "Mood", true);
if ($mood) { ?>
<p>Today"s Mood: <? echo $mood; ?></p>
<?php
} else {
// do nothing;
}
?>
不要忘记用自己的自定义字段名称替换Mood。
将多个值添加到自定义字段
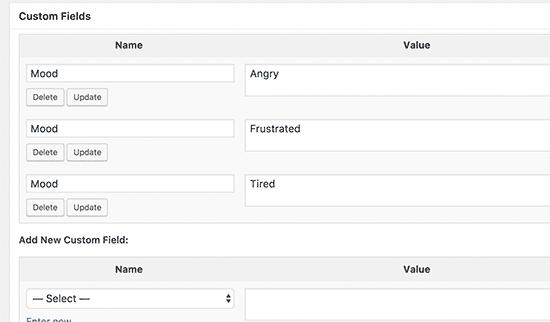
自定义字段可以再次在同一个帖子中重复使用以添加多个值。您只需再次选择它并添加另一个值。

但是,我们在上面的示例中使用的代码只能显示单个值。
要显示自定义字段的所有值,我们需要修改代码并使其返回数组中的数据。您需要在主题文件中添加以下代码:
<?php
$mood = get_post_meta($post->ID, "Mood", false);
if( count( $mood ) != 0 ) { ?>
<p>Today"s Mood:</p>
<ul>
<?php foreach($mood as $mood) {
echo "<li>".$mood."</li>";
}
?>
</ul>
<?php
} else {
// do nothing;
}
?>
不要忘记使用您自己的自定义字段名称替换Mood。
在此示例中,您会注意到我们已将 get_post_meta 函数的最后一个参数更改为false。此参数定义函数是否应返回单个值。将其设置为false允许它将数据作为数组返回,然后我们将其显示在foreach循环中。
显示具有特定自定义键的帖子
WordPress允许您显示带有自定义键及其值的帖子。例如,如果您尝试创建自定义存档页面以显示具有特定自定义键的所有帖子,则可以使用WP_Query类查询与这些字段匹配的帖子。
您可以使用以下代码作为起点。
$args = array( "meta_key" => "Mood", "meta_value" => "Happy" ); $the_query = new WP_Query( $args ); <?php // the query $the_query = new WP_Query( $args ); ?> <?php if ( $the_query->have_posts() ) : ?> <!-- the loop --> <?php while ( $the_query->have_posts() ) : $the_query->the_post(); ?> <h2><?php the_title(); ?></h2> <?php the_content(); ?> <?php endwhile; ?> <!-- end of the loop --> <!-- pagination here --> <?php wp_reset_postdata(); ?> <?php else : ?> <p><?php _e( "Sorry, no posts matched your criteria." ); ?></p> <?php endif; ?>
不要忘记用您自己的值替换meta_key和meta_value参数。
使用自定义字段添加访客作者姓名
是否要添加访客帖子但不想添加新的用户个人资料只是为了添加单个帖子?更简单的方法是将访客作者姓名添加为自定义字段。
首先,您需要在主题的functions.php文件或特定于站点的插件中添加以下代码。
add_filter( "the_author", "guest_author_name" );
add_filter( "get_the_author_display_name", "guest_author_name" );
function guest_author_name( $name ) {
global $post;
$author = get_post_meta( $post->ID, "guest-author", true );
if ( $author )
$name = $author;
return $name;
}
此代码将函数挂钩到WordPress中的 the_author 和和%
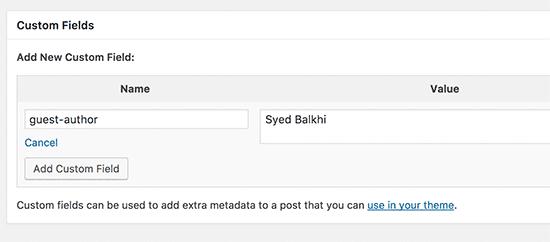
现在,您需要编辑要显示来宾作者姓名的帖子。转到自定义字段元框并添加客户作者姓名。

有关详细信息,请参阅我们的文章,了解如何使用WordPress中的自定义字段重写客户作者姓名。
显示使用自定义字段的文章的贡献者
在许多热门博客和新闻网站上,多位作者撰写了一篇文章。但是,WordPress只允许单个作者与帖子相关联。
解决此问题的一种方法是使用Co-Authors Plus插件。要了解更多信息,请参阅有关如何在WordPress帖子上添加多个作者的指南。
另一种方法是将贡献者添加为自定义字段。
首先,您需要编辑要显示共同作者或贡献者的帖子。向下滚动到自定义字段元框,并将作者姓名添加为共同作者自定义字段。

现在将此代码添加到您要显示共同作者的主题文件中。
<?php
$coauthors = get_post_meta($post->ID, "co-author", false);
if( count( $coauthors ) != 0 ) { ?>
<ul class="coauthors">
<li>Contributors</li>
<?php foreach($coauthors as $coauthors) { ?>
<?php echo "<li>".$coauthors."</li>" ;
}
?>
</ul>
<?php
} else {
// do nothing;
}
?>
要显示以逗号分隔的作者姓名,您可以添加以下自定义CSS。
.coauthors ul {
display:inline;
}
.coauthors li {
display:inline;
list-style:none;
}
.coauthors li:after {
content:","
}
.coauthors li:last-child:after {
content: "";
}
.coauthors li:first-child:after {
content: ":";
}
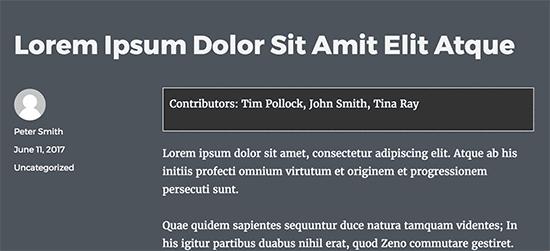
这就是它在我们的演示网站上的样子。

在WordPress中显示循环外的自定义字段
到目前为止,我们已经向您展示了自定义字段在WordPress循环中显示的所有示例。如果您需要在循环外显示它们怎么办?例如,在单个帖子的侧边栏中。
要在WordPress循环外显示自定义字段,请添加以下代码:
<?php global $wp_query; $postid = $wp_query->post->ID; echo get_post_meta($postid, "key", true); wp_reset_query(); ?>
不要忘记将密钥替换为自定义字段名称。
使用自定义字段显示自定义页眉,页脚,补充工具栏
通常,大多数WordPress主题在所有页面上使用相同的页眉,页脚和侧边栏。有多种方法可以为您网站上的不同页面显示不同的侧边栏,页眉或页脚。请参阅我们的指南,了解如何为每个WordPress帖子或页面显示不同的侧边栏。
一种方法是使用自定义字段。编辑要显示其他侧边栏的帖子或页面,然后将侧边栏添加为自定义字段。

现在您需要编辑WordPress主题文件,例如您要显示自定义侧边栏的single.php。您将查找以下代码:
<?php get_sidebar(); ?>
使用以下代码替换此行:
<?php global $wp_query; $postid = $wp_query->post->ID; $sidebar = get_post_meta($postid, "sidebar", true); get_sidebar($sidebar); wp_reset_query(); ?>
此代码只查找侧栏自定义字段,然后在主题中显示它。例如,如果您将 wpbpage 添加为侧边栏自定义字段,则代码将查找要显示的sidebar-wpbpage.php文件。
您需要在主题文件夹中创建sidebar-wpbpage.php文件。您可以从主题的sidebar.php文件中复制代码作为起点。
使用自定义字段操作RSS提要内容
想要向RSS提要用户显示其他元数据或内容吗?使用自定义字段,您可以操作WordPress RSS提要并将自定义内容添加到提要中。
首先,您需要在主题的functions.php文件或特定于站点的插件中添加以下代码。
function postrss($content) {
global $wp_query;
$postid = $wp_query->post->ID;
$coolcustom = get_post_meta($postid, "coolcustom", true);
if(is_feed()) {
if($coolcustom !== "") {
$content = $content."<br /><br /><div>".$coolcustom."</div>
";
}
else {
$content = $content;
}
}
return $content;
}
add_filter("the_excerpt_rss", "postrss");
add_filter("the_content", "postrss");
现在只需创建一个名为“coolcustom”的自定义字段并添加您喜欢的任何值。您可以使用它来显示广告,图像,文本或任何您想要的内容。
使用自定义字段操作RSS源标题
有时您可能希望为RSS源用户的帖子标题添加额外的文本。例如,如果您要发布赞助帖子或客座帖子。
首先,在主题的functions.php文件或特定于站点的插件中添加以下代码。
function titlerss($content) {
global $wp_query;
$postid = $wp_query->post->ID;
$gpost = get_post_meta($postid, "guest_post", true);
$spost = get_post_meta($postid, "sponsored_post", true);
if($gpost !== "") {
$content = "Guest Post: ".$content;
}
elseif ($spost !== ""){
$content = "Sponsored Post: ".$content;
}
else {
$content = $content;
}
return $content;
}
add_filter("the_title_rss", "titlerss");
接下来,您需要编辑要在其中显示额外文本的帖子。标题字段并在自定义字段中添加guest_post和spons_post。

如果找到这两个自定义字段中的任何一个值为“true”,则它将在标题之前添加相应的文本。这种技术可以通过各种方式使用,以适应您喜欢的任何方式。
想要了解更多很酷的RSS feed hacks?请参阅我们的指南,了解如何添加内容和操作WordPress RSS源。
使用自定义字段为WordPress中的帖子设置过期日期
想要为WordPress网站上的某些帖子设置过期日期吗?如果您希望仅在特定时间段内发布内容(如运行调查或限时优惠),则此功能非常方便。
执行此操作的一种方法是手动删除帖子内容或使用Post Expirator插件等插件。
另一种方法是使用自定义字段自动删除帖子后的帖子特定的时间。
您需要编辑主题文件并添加修改WordPress循环,如下所示:
<?php
if (have_posts()) :
while (have_posts()) : the_post();
$expirationtime = get_post_meta($post->ID, "expiration", false);
if( count( $expirationtime ) != "" ) {
if (is_array($expirationtime)) {
$expirestring = implode($expirationtime);
}
$secondsbetween = strtotime($expirestring)-time();
if ( $secondsbetween >= 0 ) {
echo "This post will expire on " .$expirestring."";
the_content();
} else {
echo "Sorry this post expired!"
}
} else {
the_content();
}
endwhile;
endif;
?>
注意:您需要编辑此代码以匹配您的主题。
添加此代码后,您可以将过期自定义字段添加到要过期的帖子中。确保以此格式添加时间 mm / dd / yyyy 00:00:00 。

使用自定义字段设置单个帖子
想要使用CSS更改单个帖子的外观吗?WordPress自动为每个帖子分配自己的类,您可以使用它来添加自定义CSS。
但是,使用自定义字段,您可以添加自己的自定义类,然后使用它们以不同方式设置帖子样式。
首先,您需要编辑要以不同方式设置样式的帖子。转到自定义字段框和后期自定义字段。

接下来,您需要编辑WordPress主题文件并在WordPress循环开头添加此代码。
<?php $custom_values = get_post_meta($post->ID, "post-class"); ?>
现在你需要找到一个带有post_class()函数的行。以下是它在我们的演示主题中的样子:
<article id="post-<?php the_ID(); ?>" <?php post_class(); ?>>
更改此行以包含您的自定义字段值,如下所示:
<article id="post-<?php the_ID(); ?>" <?php post_class($custom_values); ?>>
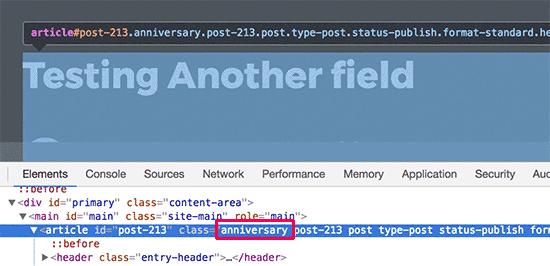
现在,如果您使用Inspect工具检查帖子的源代码,那么您将看到你的自定义字段CSS类添加到post类。

现在,您可以使用此CSS类添加自定义CSS并以不同方式设置帖子样式。
这就是全部,我们希望本文能帮助您了解有关WordPress自定义字段的更多信息。您可能还希望看到我们的最终分步指南,以提高初学者的WordPress速度和性能。
