如何在WordPress中添加背景图像
背景图像可以使您的网站看起来更吸引人,更有活力。
在本文中,我们将向您展示如何轻松地将背景图像添加到您的WordPress网站。
为什么要添加WordPress背景图像?
在您的WordPress网站上添加图像可以使其对访问者更具吸引力。您可以快速吸引用户的注意力,并让他们参与您的内容。
它还允许您根据您的品牌个性化您的网站设计。例如,您可以在后台上传产品或品牌吉祥物的微妙照片。
此外,您还可以添加YouTube视频作为完整背景或图像幻灯片,让您的内容栩栩如生。
然而,我们确实建议选择不会分散注意力或难以阅读WordPress博客内容的背景图像。背景应该增强用户体验,并帮助向访问者传递您的信息。
选择对移动设备友好且不会影响网站速度的背景图像也很重要。否则,它会伤害你的WordPress SEO。
也就是说,让我们看看添加WordPress背景图像的不同方式。我们将介绍多种方法,包括使用WordPress主题定制器、完整网站编辑器、插件、主题构建器等。
- 使用您的WordPress主题定制器添加背景图像
- 使用完整网站编辑器添加自定义背景图像
- 使用WordPress主题生成器添加背景图像
- 使用插件在WordPress中添加自定义背景图像
- 使用CSS Hero添加背景图像
- 使用CSS代码在WordPress的任何地方添加自定义背景图像
方法1。使用您的WordPress主题定制器添加背景图像
最受欢迎的WordPress主题带有自定义背景支持。此功能允许您轻松设置背景图像,如果您的主题支持,我们建议使用此方法。
但是,如果您的自定义器菜单选项缺失,那么您的主题可能已启用完整的站点编辑。在下一节中,我们将介绍如何使用完整的网站编辑器来更改背景图像。
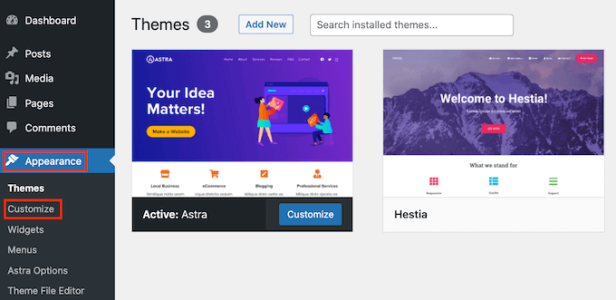
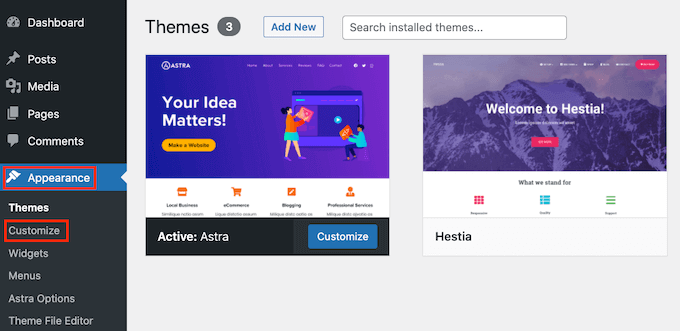
要使用定制器,您需要访问WordPress管理员中的外观?自定义页面。这将启动WordPress主题定制器,您可以在查看网站的实时预览时更改不同的主题设置。

需要记住的一件重要事情是,您看到的选项将根据您正在使用的WordPress主题而有所不同。在本教程中,我们使用Astra主题。
如果您使用的是不同的主题,那么您可能需要查找该主题的文档,或者联系主题开发人员,以了解如何在自定义器中找不到背景图像。
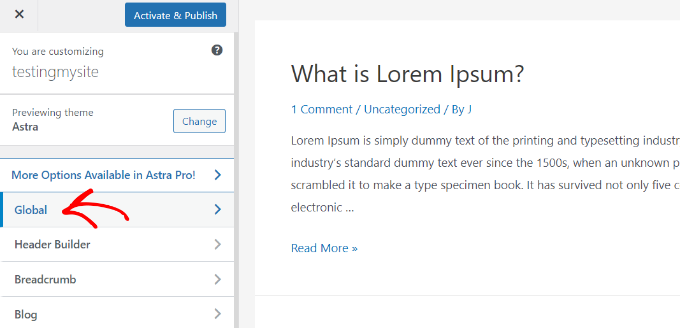
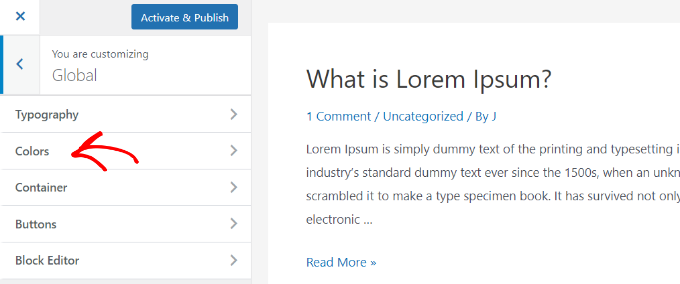
在Astra主题的自定义器选项中,您需要单击左侧面板中的“全局”。

之后,您将看到不同的全局选项来自定义您的Astra主题。
继续单击“颜色”部分。

在这里,您可以更改主题颜色,包括背景颜色。您还可以自定义链接、正文文本、标题、边框等。
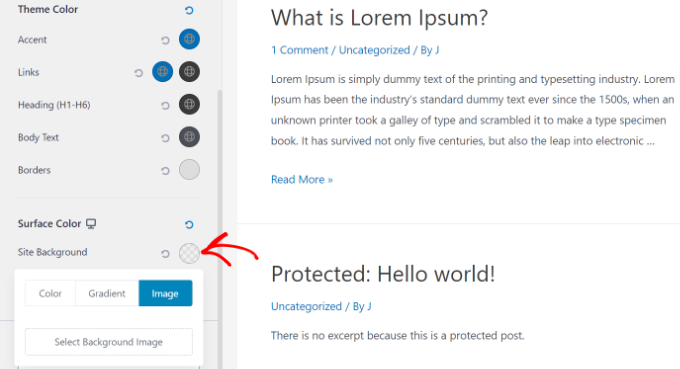
要添加背景图像,请向下滚动到“表面颜色”部分。然后,您可以单击“站点背景”选项并切换到“图像”选项卡。

之后,只需单击“选择背景图像”按钮。
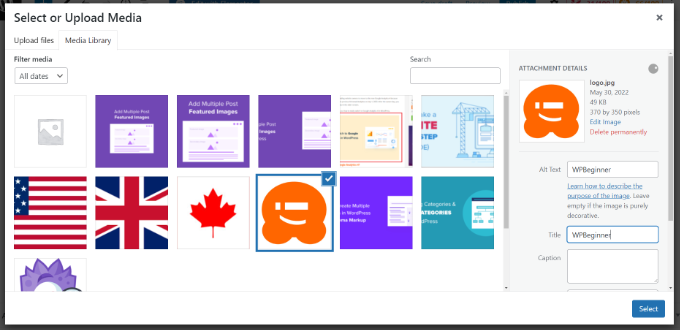
这将调出WordPress媒体库,您可以在其中从计算机上传图像或选择之前上传的图像。

选择背景图像后,您需要单击“选择”按钮。
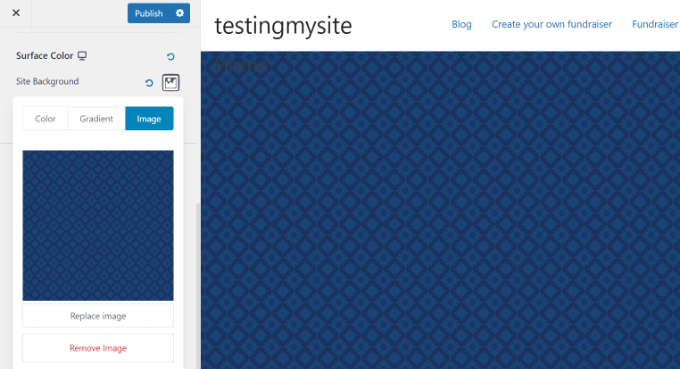
这将关闭媒体弹出窗口,您将在主题定制器中看到所选背景图像的预览。

不要忘记单击顶部的“发布”按钮来存储您的设置。
仅此而已。您已成功将背景图像添加到您的WordPress网站。继续访问您的网站,查看它的运行情况。
方法2。使用完整网站编辑器添加自定义背景图像
如果您使用的是基于块的WordPress主题,那么您可以使用完整站点编辑器(FSE)添加自定义背景图像。
完整的网站编辑器允许您使用块编辑网站设计。这就像使用WordPress块编辑器编辑博客文章或页面一样。
在本教程中,我们将使用默认的Twenty Twenty-Two主题。要启动完整的网站编辑器,只需从WordPress仪表板转到外观?编辑器。

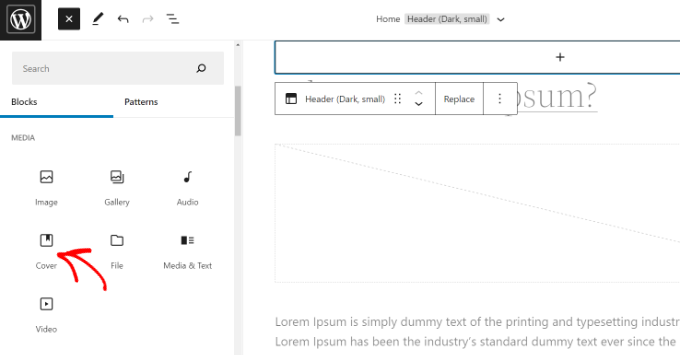
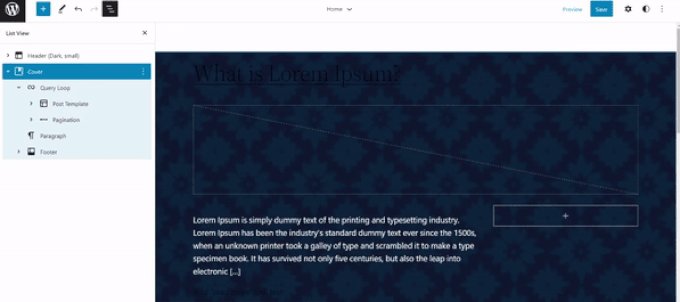
进入完整网站编辑器后,您需要在模板中添加封面块以上传背景图像。
只需单击顶部的“+”符号并添加一个封面块。

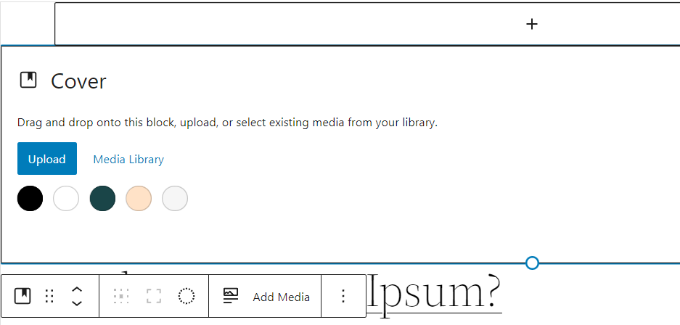
继续,单击封面块中的“上传”或“媒体库”按钮,将背景图像添加到块中。
这将打开WordPress媒体上传器弹出窗口。

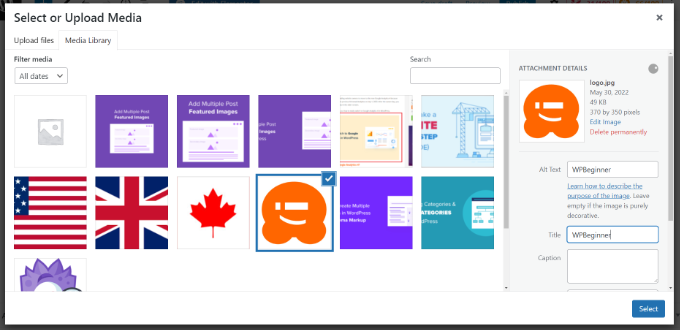
您可以选择要用作网站背景的图像。
选择图像后,只需单击“选择”按钮。

一旦图像被添加到封面块中,下一步就是将其设置为页面的背景。
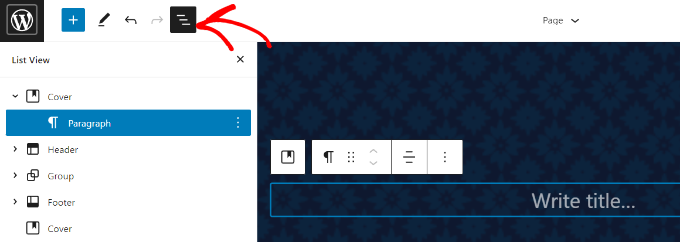
为此,请单击顶部的列表视图图标(带有3个破折号的图标)以打开主题元素的大纲视图,例如网站页眉和页脚。

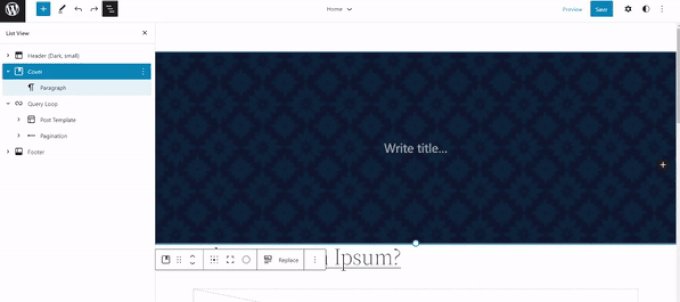
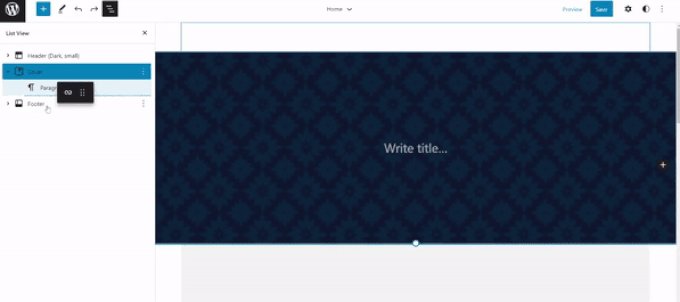
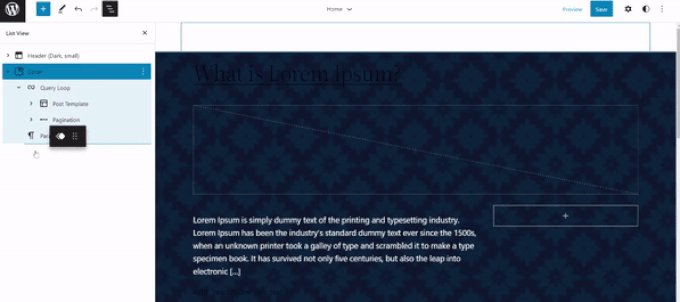
之后,只需将所有模板元素拖放到列表视图中的封面块下即可。
当它们都在下面时,封面块的图像将显示为网站的背景。

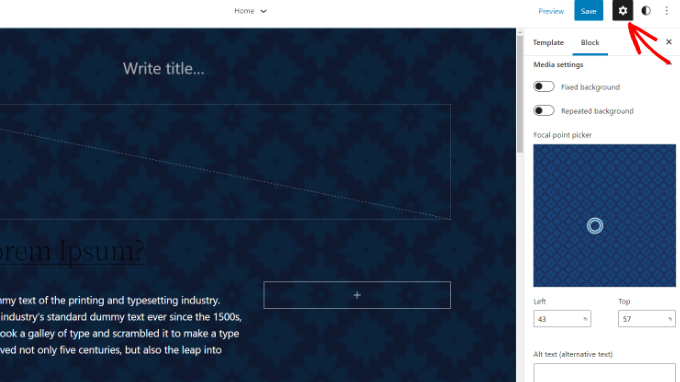
之后,您可以通过单击封面块并选择屏幕右上角的齿轮图标来调整背景图像。这将打开块设置面板。
您将找到使图像成为固定背景、重复背景、调整其叠加、编辑颜色等的选项。

完成后,不要忘记单击“保存”按钮。
就是这样!您已使用完整站点编辑器成功添加了背景图像。
方法3。使用WordPress主题生成器添加背景图像
另一种向网站添加自定义背景图像的方法是使用像SeedProd这样的WordPress主题构建器。
这是最好的WordPress登陆页面插件和网站建设者。您可以获得拖放功能,无需触摸一行代码即可轻松自定义网站设计。
在本教程中,我们将使用SeedProd Pro版本,因为它包括主题构建器。还有一个SeedProd Lite版本,您可以免费试用。
首先,您需要安装和激活SeedProd插件。如果您需要帮助,请参阅我们关于如何安装WordPress插件的指南。
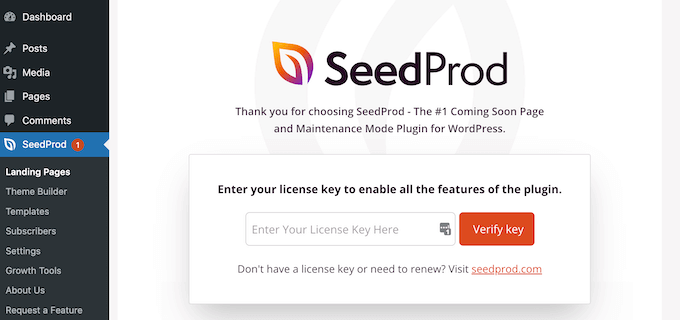
一旦插件处于活动状态,您将在WordPress仪表板中看到SeedProd欢迎屏幕。接下来,只需输入您的许可证密钥,然后单击“验证密钥”按钮。您可以在SeedProd帐户区域中找到许可证密钥。

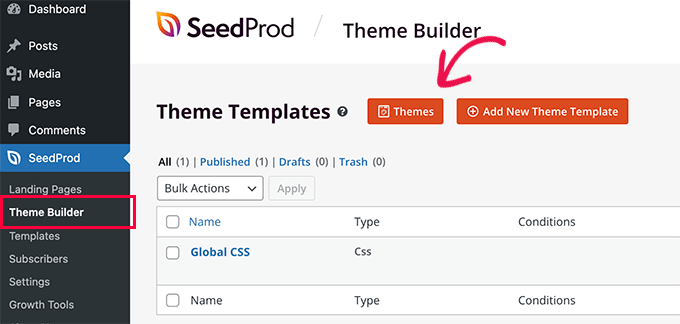
接下来,您需要前往WordPress管理面板中的SeedProd?主题构建器。
继续,然后单击顶部的“主题”按钮。

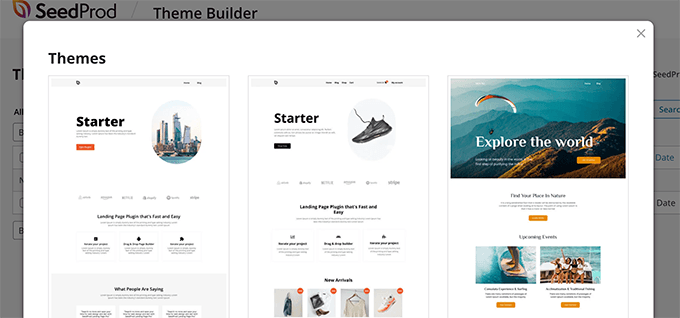
SeedProd现在将提供多个主题模板供您选择。
您可以将鼠标悬停在您想要使用的任何模板上,然后单击它。让我们在本教程中使用“初学者”主题模板。

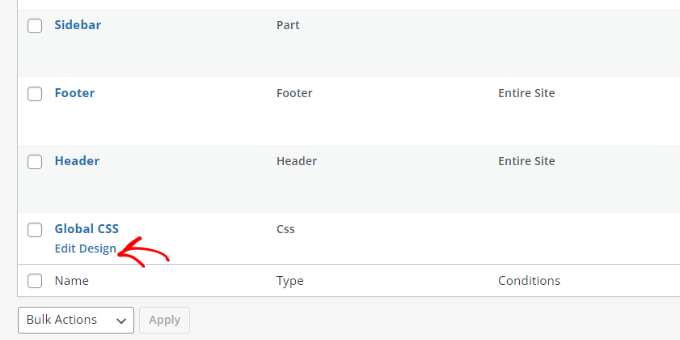
从这里,SeedProd将生成不同的模板,如主页、单个帖子、单个页面、侧边栏、标题等。
要添加出现在整个网站和所有主题模板上的背景图像,请继续单击全局CSS下的“编辑设计”选项。

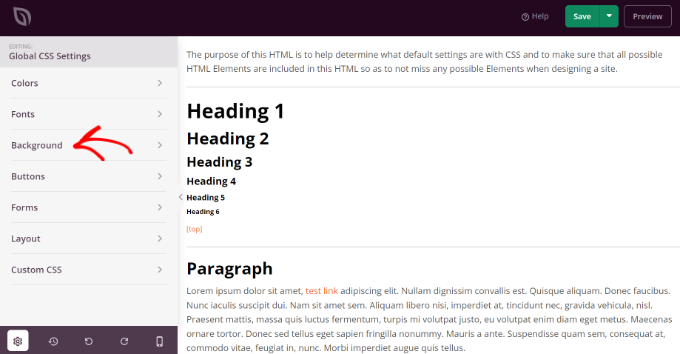
在下一个屏幕上,您将看到可以更改的全局CSS设置。
只需单击“背景”选项。

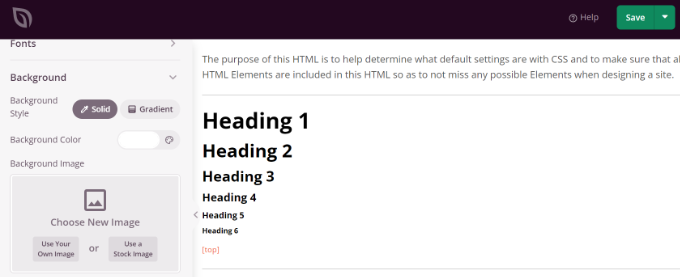
之后,您将看到背景图像选项。
继续,单击“使用您自己的图像”按钮上传您的图片,或单击“使用库存图像”按钮搜索用作网站背景的库存图像。

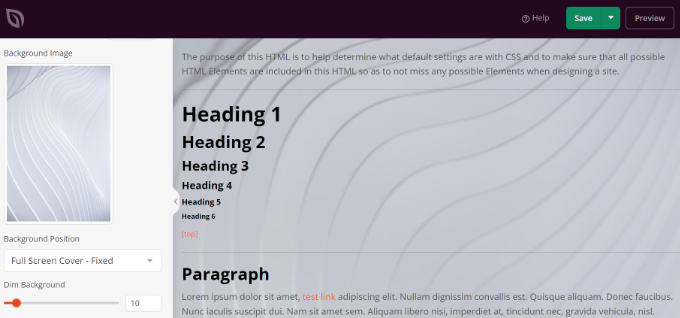
添加背景图像后,SeedProd构建器将显示实时预览。
该插件还提供了更改背景位置的选项。您可以选择是否要使用全屏封面,重复播放等。
此外,您可以通过移动“暗色背景”滑块来编辑背景图像的暗度。分数越高,图像就越暗。

编辑完背景图像后,只需单击顶部的“保存”按钮,然后关闭全局CSS设置。
如果您想为网站的不同部分添加自定义背景图像,那么您可以在SeedProd中编辑这些单独的主题模板。
有关更多详细信息,请参阅我们关于如何轻松创建自定义WordPress主题的指南。
方法4。使用插件在WordPress中添加自定义背景图像
使用WordPress插件添加背景图像比内置WordPress选项灵活得多。
首先,您需要安装并激活Full Screen Background Pro插件。
此插件将允许您为任何帖子、页面、类别等设置不同的背景。此外,它们将自动全屏,并为移动设备进行调整。
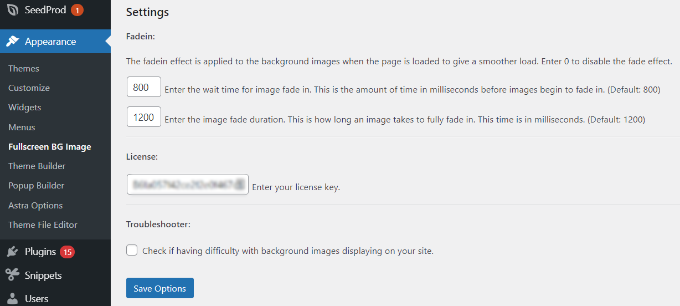
激活后,您需要访问外观?全屏BG图像来配置插件设置。

您将被要求添加您的许可证密钥。您可以从购买插件后收到的电子邮件或插件网站上的帐户中获取此信息。
接下来,您需要单击“保存选项”按钮来激活您的密钥。您现在可以开始向WordPress网站添加背景图像了。
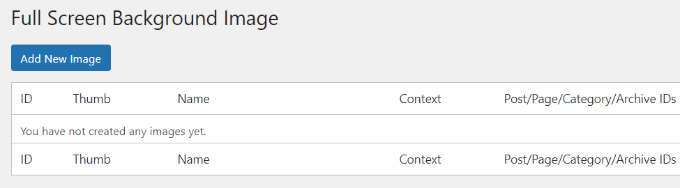
继续,单击插件设置页面上的“添加新图像”按钮。

您现在应该会看到背景图像上传屏幕。
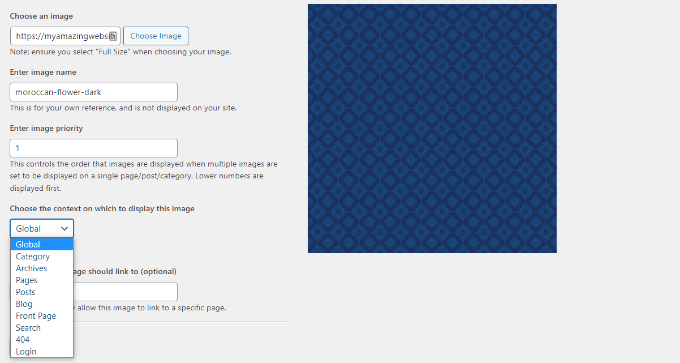
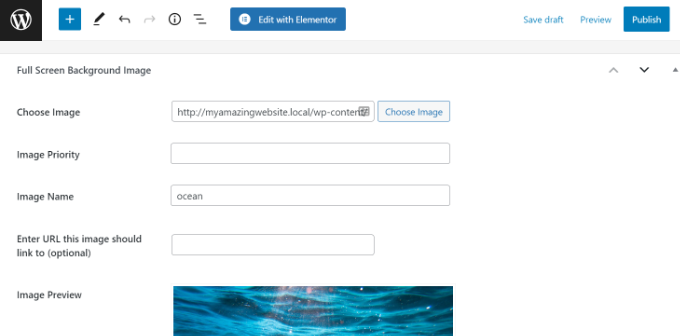
点击“选择图像”按钮上传或选择图像。一旦您选择图像,您将能够在屏幕上看到图像的实时预览。

接下来,您需要为此图像提供一个名称。这个名字是给你的,所以你可以在这里输入任何东西。最后,您需要选择要将其用作背景页面的位置。
一旦您选择了它是整个网站、帖子、类别、档案或其他地方的背景,不要忘记保存您的更改。
您可以通过访问外观?全屏BG图像页面并重复此过程,向网站的不同区域添加尽可能多的图像。
如果您将多个图像设置为全局使用或用于帖子、页面和类别,那么插件将自动开始将背景图像显示为幻灯片。
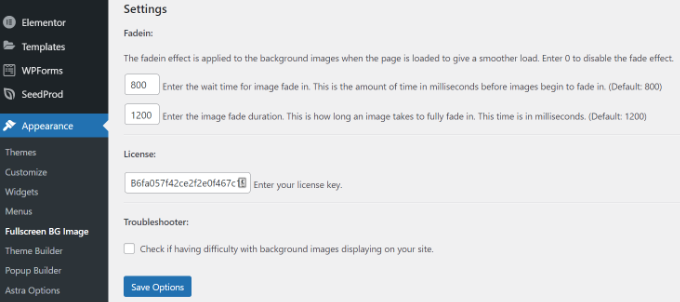
您可以在插件设置中调整图像淡出所需的时间,以及新背景图像开始淡出的时间。

你进入这里的时间以毫秒为单位。1秒是1000毫秒。如果您希望背景图像在20秒后淡出,那么您需要输入20000。
不要忘记单击“保存选项”按钮来存储您的更改。
帖子、页面和类别的背景图像
全屏背景Pro还允许您为单个帖子、页面、类别、标签等设置背景图像。
只需编辑您想要显示不同背景图像的帖子/页面。在帖子编辑屏幕上,您会注意到帖子编辑器下方新的“全屏背景图像”框。

要将背景图像用于类别、帖子和页面,您需要访问外观?全屏BG图像页面,然后单击“添加新图像”按钮。
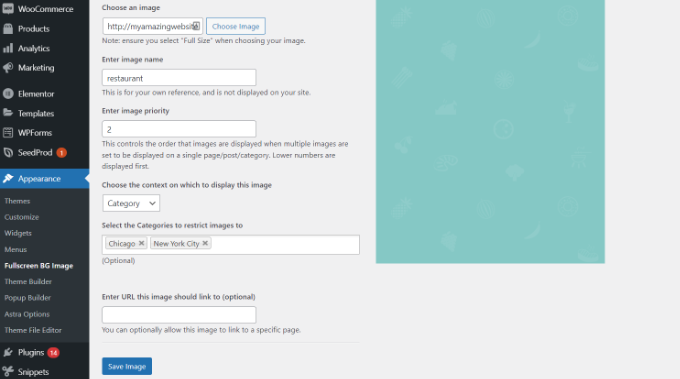
上传图像后,您可以从“选择显示此图像的上下文”下拉菜单中选择类别、帖子、页面、存档和其他选项。
假设您想要显示类别页面的背景图像。为此,只需从下拉菜单中选择“类别”。

该插件还提供了将背景图像限制为特定类别、帖子和页面的选项。
例如,如果您想为特定类别添加自定义背景图像,只需在“选择类别以限制图像”字段下输入类别名称即可。
不要忘记保存您的图像以存储您的设置。
您现在已经成功为特定帖子、页面和类别添加了背景图像。
方法5。使用CSS Hero添加背景图像
CSS Hero是一个WordPress插件,允许您对主题进行任何更改,而无需触摸一行代码。
您可以通过几个简单的步骤快速添加背景图像。首先,您需要安装并激活CSS Hero。
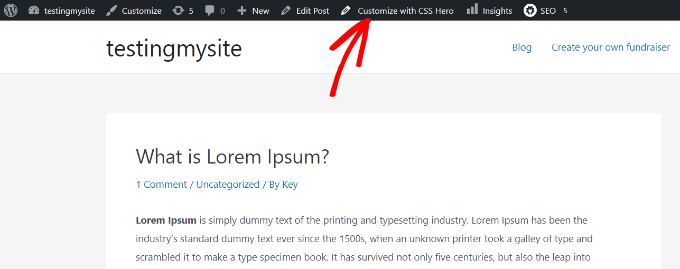
一旦你这样做了,是时候开始定制你的网站了。现在在浏览器中打开您的主页。您将在管理栏中看到“使用CSS Hero自定义”链接。

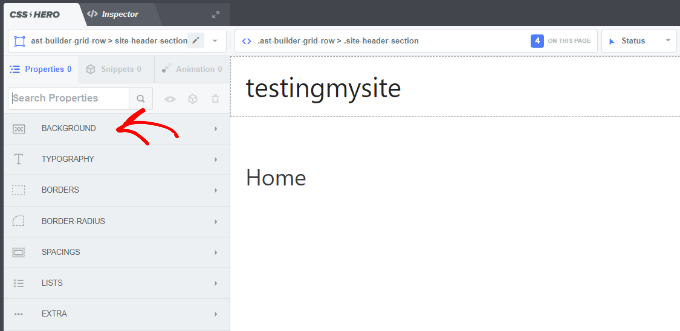
单击该链接后,您将看到CSS英雄选项打开。将鼠标悬停在要添加图像的区域上。
当您单击所选区域时,您可以在左侧边栏中看到“背景”选项。

继续单击“背景”以查看添加图像的设置。
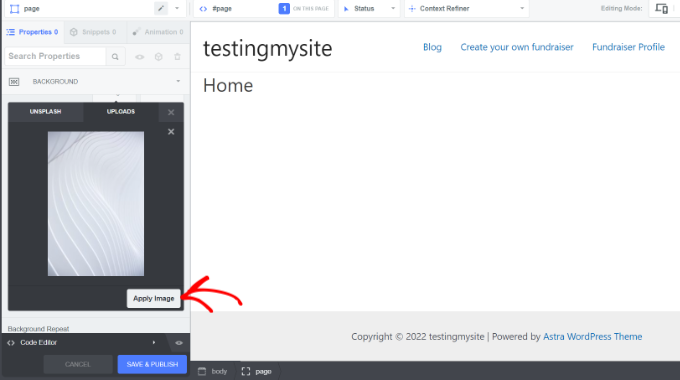
从那里,您可以单击“图像”。现在,您可以从Unsplash中选择一个图像或上传自己的图像来创建背景。

当您单击所需的图像时,您将看到“应用图像”按钮。然后,您可以选择您想要的图像大小。您可以选择大版本,这样它就会横跨页面。
点击底部的“保存并发布”以保存您网站的背景图像。
方法6。使用CSS代码在WordPress的任何地方添加自定义背景图像
默认情况下,WordPress将多个CSS类添加到整个WordPress网站的不同HTML元素中。您可以使用这些WordPress生成的CSS类轻松地将自定义背景图像添加到单个帖子、类别、作者和其他页面。
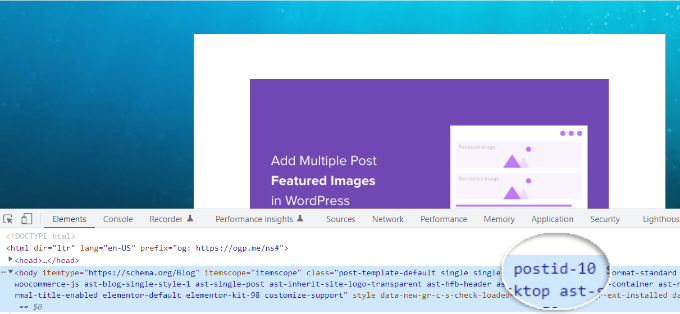
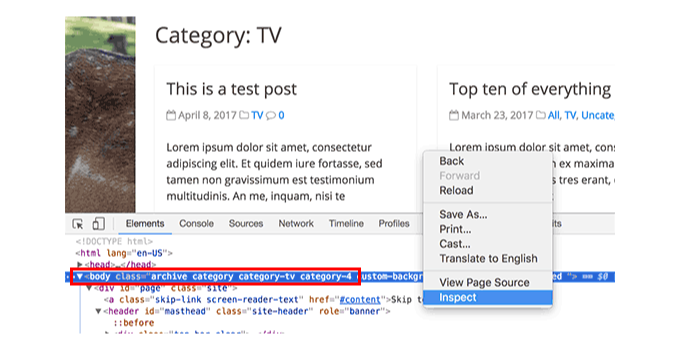
例如,如果您的网站上有一个名为TV的类别,那么当有人查看电视类别页面时,WordPress将自动将这些CSS类添加到正文标签中。
<body class="archive category category-tv category-4">
您可以使用检查工具来准确查看WordPress将哪些CSS类添加到正文标签中。

You can use either category-tv or category-4 CSS class to style just this category page differently.
让我们在类别存档页面中添加自定义背景图像。您需要将此自定义CSS添加到您的主题中。
body.category-tv {
background-image: url("http://example.com/wp-content/uploads/2017/03/your-background-image.jpg");
background-position: center center;
background-size: cover;
background-repeat: no-repeat;
background-attachment: fixed;
}
不要忘记将背景图像URL和类别类替换为您自己网站的URL。
您还可以为单个帖子和页面添加自定义背景。WordPress在正文标签中添加了带有帖子或页面ID的CSS类。您可以使用相同的CSS代码,只需将.category-tv替换为后特定的CSS类。