如何在WordPress中为您的页面添加摘录
是否要在WordPress页面中添加摘录?默认情况下,WordPress中的摘录仅适用于帖子。在本文中,我们将向您展示如何在WordPress中为您的页面添加摘录。

为什么你可能想要在WordPress中为页面添加摘录?
WordPress附带了帖子和页面作为两种默认内容类型。帖子在您的博客或主页上以反向时间顺序(最新到最旧)显示。另一方面,
页面是未按特定时间顺序发布的独立内容。它们通常用于一次性内容,例如关于我们或联系页面。
有时您可能需要显示页面的摘录。特别是如果您仅使用页面构建了一个站点。
让我们来看看如何在WordPress中为您的页面添加摘录以及如何在您的网站上显示这些摘录。
在WordPress中为页面添加摘录
首先,您需要将以下代码添加到主题的functions.php文件或特定于站点的插件中。
add_post_type_support( "page", "excerpt" );
此代码修改默认的WordPress内容类型“页面”以添加对摘录的支持。
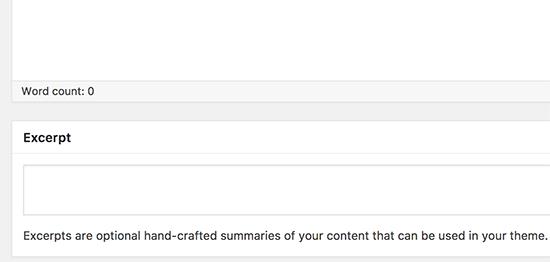
您可以继续创建新页面或编辑现有页面。在帖子编辑器下方,您将能够看到摘录元框。

现在,您可以使用此摘录元框为WordPress中的页面添加自定义摘录。
在WordPress中显示页面的摘录
有许多不同的方法可以在WordPress中显示页面的摘录。根据您在网站上尝试的操作,您可以选择最适合您需求的方法。
方法1:使用短代码显示带有摘要的最近页面
此方法允许您使用短代码创建自己的自定义查询并显示最近的页面。
首先,您需要安装并激活Display Posts Shortcode插件。有关更多详细信息,请参阅有关如何安装WordPress插件的分步指南。
激活后,您需要编辑要显示最近页面的帖子,页面或小部件并添加以下短代码。
[display-posts post_type="page" include_excerpt="true" excerpt_more="Continue Reading" excerpt_more_link="true"]
此短代码将显示10个最近的页面及其标题,摘录和继续阅读链接。
如果您没有输入页面的自定义摘录,那么它将自动生成页面的摘录,默认长度为55个单词。

如果您在侧边栏小部件中使用短代码,则可能需要为文本小部件启用短代码支持。只需在主题的functions.php文件中添加此代码即可。
// Enable shortcodes in text widgets
add_filter("widget_text","do_shortcode");
方法2:使用插件显示补充工具栏中的页面摘录
首先,您需要安装并激活Ultimate Posts Widget。有关更多详细信息,请参阅有关如何安装WordPress插件的分步指南。
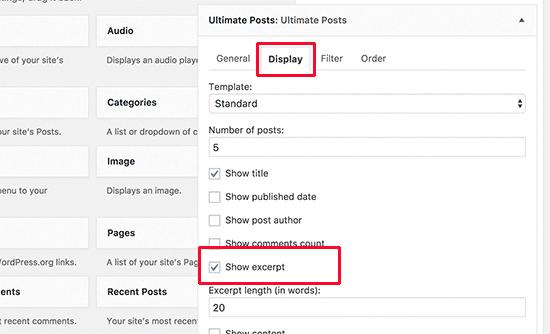
激活后,您需要访问外观»窗口小部件页面并添加Ultimate Posts Widget到侧边栏。首先,您需要为窗口小部件提供标题,然后切换到“显示”选项卡。

接下来,您需要选择“显示摘录”选项,然后切换到过滤器选项卡。
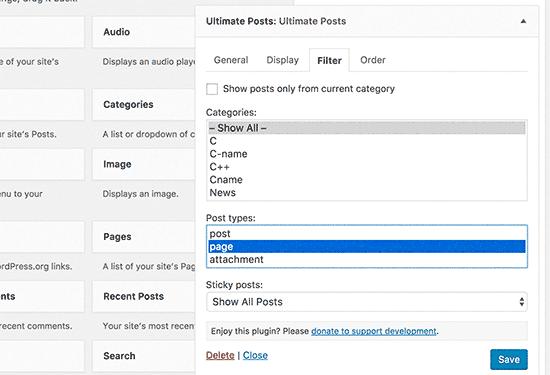
在过滤器选项卡上,选择“帖子类型”部分下的“页面”,然后单击“保存”按钮以存储设置。

您现在可以访问您的网站以查看正在运行的小部件。
方法3:手动显示页面摘录
显示页面摘录的另一种方法是将代码直接添加到主题文件中。您可以创建自定义页面模板并添加以下代码作为起点。
$args = array(
"post_type" => array( "page" ),
"posts_per_page" => 10,
);
// The Query
$the_query = new WP_Query( $args );
// The Loop
if ( $the_query->have_posts() ) {
while ( $the_query->have_posts() ) {
$the_query->the_post();
echo "<h3>". get_the_title() . "</h3>";
the_excerpt();
}
/* Restore original Post Data */
wp_reset_postdata();
} else {
// no posts found
}
您需要调整代码以匹配您的主题模板。
这就是全部,我们希望本文能帮助您学习如何在WordPress中为您的页面添加摘录。您可能还希望看到有关如何使用Beaver Builder创建自定义WordPress布局的指南。
评论被关闭。