如何在WordPress中添加Flickr小部件
Flickr是旧的可靠的照片共享网站之一。它有自己的社交功能和蓬勃发展的忠实用户社区。在WordPress网站上展示您的flickr照片非常简单。由于flickr支持oEmbed格式,您只需在WordPress帖子中复制并粘贴flickr照片URL,WordPress就会自动在该页面上显示照片。最近我们中的一个人问我们如何在WordPress边栏小部件中添加最近flickr照片的展示?在本文中,我们将向您展示如何在WordPress中添加flickr小部件。
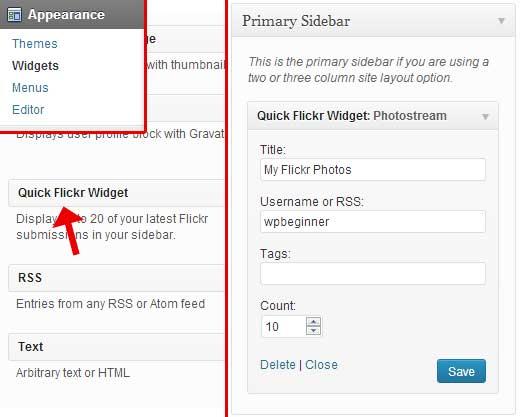
您需要做的第一件事是安装并激活Quick Flickr小部件。激活后,转到外观»窗口小部件WordPress管理员中的部分。在那里,您将看到一个名为Quick Flickr Widget的新窗口小部件。将Quick Flickr小部件拖放到其中一个侧边栏(也称为小部件区域)。在窗口小部件配置中,只需添加您的窗口小部件标题,您的flickr用户名,要显示的图像数量,以及要从中提取的特定图像的flickr标记。


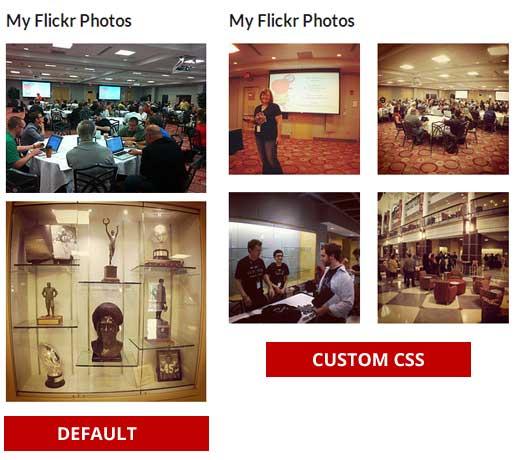
如果您在上面的屏幕截图中注意到,我们有两个不同的显示。左边的那个是默认小部件的样子。构建默认显示以显示每行一个宽图像缩略图。如果你想在网格格式中每行显示多个flickr图像,就像我们在右侧截图中所做的那样,那么你需要在主题的 style.css %%%中添加一个自定义CSS类。%%% file。文件。
.quick-flickr-item {
width: 150px;
float: left;
margin: 0 20px 20px 0;
}
您可能需要调整上方的宽度和边距以匹配主题的布局。例如,如果您有一个较小的侧边栏,那么您可以使宽度更小,并调整边距直到它看起来正确。这将需要一些试验和错误。
还有其他一些插件可以让你在WordPress边栏和小部件区域添加flickr小部件。我们选择了Quick Flickr Widget,因为它是由一位知名作家创建的,并且具有相当不错的评级。它也非常轻巧,编码良好,因此不会减慢您的网站速度。最后但肯定不是最不重要的,它很容易设置。
还有其他更先进的flickr插件,如Slickr Flickr,它可以增加你可能需要或不需要的额外功能。例如:将flickr照片显示为图库或幻灯片。它还为带有字幕的flickr照片添加了灯箱显示等等。然而,它不像Quick Flickr Widget那样容易设置,它会对您网站的性能产生轻微影响。
我们希望本文能帮助您在WordPress侧边栏和窗口小部件区域快速添加flickr小部件。您是否使用插件在WordPress中显示flickr小部件?哪一个?请在下面发表评论告诉我们。