如何在WordPress中添加全屏背景图像
全屏背景图像似乎是一种新的设计趋势,正在变得时尚。我们收到了许多用户的电子邮件,询问我们如何在他们的WordPress网站上添加全屏背景图片。通常在WordPress网站中设置全屏背景图像意味着您必须使用CSS和HTML文件。您还必须考虑图像大小,并针对不同的设备,屏幕大小,分辨率,浏览器等缩放该大小。这足以吓跑WordPress初学者。不用担心,在本文中,我们将向您展示如何在WordPress中添加全屏背景图像,而无需编辑任何样式表或主题文件。
您需要做的第一件事是安装并激活Simple Full Screen Background Image插件。激活后,转到外观»全屏BG图像并上传您的背景图片。

建议您使用至少1600×1200像素的图像。您的背景图像将自动缩放以匹配浏览器屏幕。上传图像保存选项后。转到您的网站以查看实时图像。

选择较大的图像可以提高屏幕分辨率和缩小背景图像的质量。尝试在不同的浏览器和设备上进行测试,以确保您的背景图像在所有屏幕尺寸上都看起来同样漂亮。
全屏背景图像PRO
如果您真的想将自定义背景图像提升到您网站的下一个级别,那么您需要此插件的PRO版本。与免费插件不同,您只能设置1个背景图像,专业版允许您设置无限的背景图像。
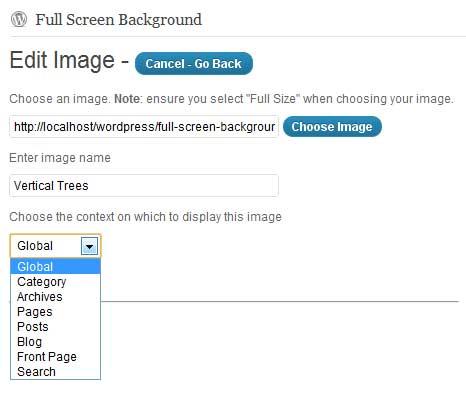
关于全屏背景图像专业版最好的部分是它允许您显示不同背景的不同背景图像。例如,您可以选择不同的背景图像:
- Categories
- Archives
- Individual Posts
- Pages
- Main Blog Page
- 首页
- 搜索,以及更多

该插件具有完整的后备支持,因此如果特定帖子没有自定义背景图像,那么它将显示全局图片。它还允许您直接从帖子编辑器上传和设置背景图像。加载页面时还可以选择淡入淡出图像。
此插件在性能方面非常高效,并且开销最小。
我们看到一些博客实际上正在使用背景图像作为新的特色图像。只要你有很好的设计感,这真的很酷。
获取全屏背景图像专业版
我们希望本文能帮助您在WordPress中添加全屏背景图像。您在网站上使用全屏背景图像吗?你好吗?您是使用代码方法还是使用其他插件?请在下面发表评论告诉我们。

评论被关闭。