如何在WordPress边栏小工具中显示Instagram照片
Instagram是一款很酷的照片分享应用程序,可让您对照片应用数字滤镜。很多人用它与家人和朋友分享照片。越来越多的企业开始使用Instagram与Pinterest一起与用户分享他们的照片。最近,我们的一位用户询问如何在WordPress中添加他们的Instagram照片?在WordPress 3.5中,核心中添加了对Instagram的原生oEmbed支持。这意味着您只需复制并粘贴Instagram照片页面的URL,它就会自动将该图像嵌入到您的WordPress或页面中。但是如果你想在你的WordPress边栏中添加Instagram小部件怎么办?在本文中,我们将向您展示如何在WordPress侧边栏小部件中显示Instagram照片。

设置简单的Instagram
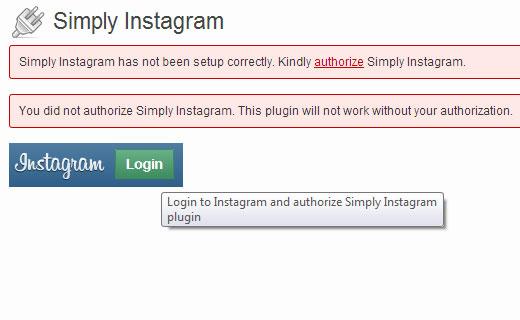
您需要做的第一件事是安装并激活Simply Instagram插件。激活后,插件会向您显示通知,要求您授权Simply Instagram插件访问您的Instagram帐户。单击授权链接。

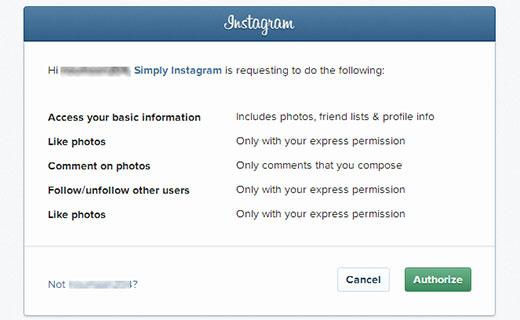
在下一个屏幕上,您将看到Instagram徽标旁边的登录按钮。点击登录按钮,它将带你到Instagram网站,在那里你可以提供你的用户名和密码,让Simply Instagram访问你的帐户。

授权后,您将被重定向回WordPress网站中的Simply Instagram设置页面。
使用Simply Instagram
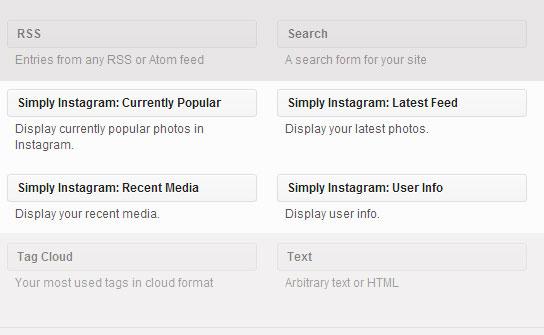
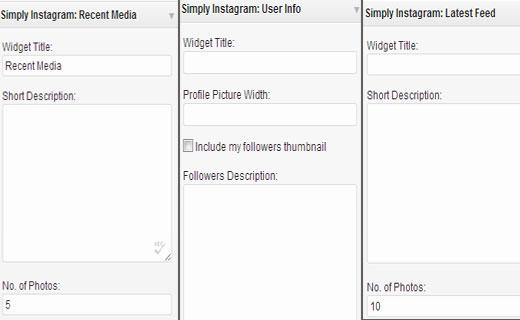
使用Simply Instagram非常简单。该插件附带了四个内置小部件,您可以将其拖放到WordPress侧边栏或小部件区域。

每个窗口小部件都配备了配置选项它自己的。

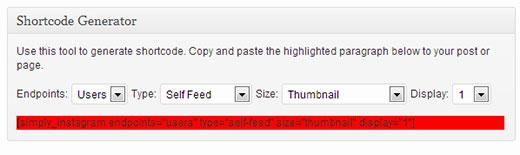
Simply Instagram还提供短代码支持,因此您可以在WordPress帖子或页面中以图库样式格式分享Instagram照片。转到设置»只需Instagram 即可查找短代码生成器。

仅配置Instagram
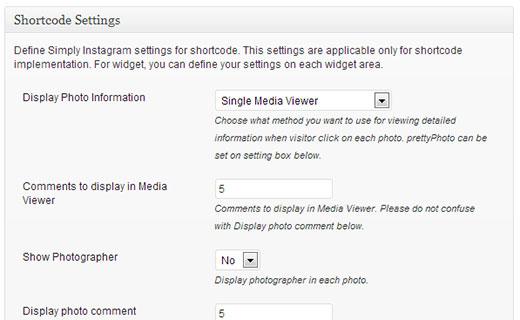
Simply instagram还为您提供了在您的网站上配置Instagram照片外观的选项。在设置页面上,您可以设置短代码配置选项。请记住,这些选项仅适用于使用短代码显示的照片。Instagram小部件有自己的选项,可以从“小部件”面板进行配置。

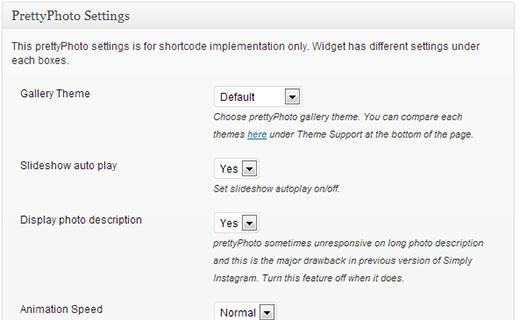
为了显示您的Instagram照片,Simply Instagram附带了一个名为prettyPhoto的jQuery灯箱插件。它用于以全屏幻灯片视图显示Instagram照片。您也可以从设置页面调整prettyPhoto选项。

我们希望本文能帮助您在WordPress侧边栏小部件中添加Instagram照片。您是否将Instagram用于您的业务?你在WordPress网站上显示你的Instagram照片吗?请在下面发表评论告诉我们。
评论被关闭。