如何隐藏选择性WordPress帖子和页面的标题
在我们关于如何隐藏小部件标题的帖子中,我们有一个有趣的评论,提出了一个解决方案,隐藏选择性单个帖子和页面上的标题。我们认为它可能对某些人有用。在本文中,我们将向您展示如何隐藏选择性WordPress帖子和页面的标题。我们还将向您展示如何隐藏所有WordPress帖子和/或页面的标题。
隐藏选择性帖子和页面的标题
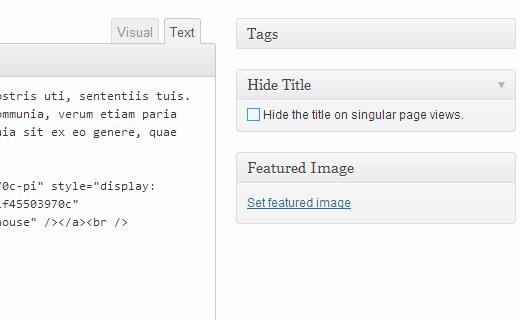
您是否要隐藏选择性帖子和页面的标题而不进行编辑一行代码?然后,您需要做的就是安装并激活WordPress的Hide Title插件。激活后,转到特定帖子和页面的编辑屏幕。您只需单击WordPress管理员中的帖子或页面菜单,然后单击要编辑的项目即可。在编辑屏幕上,您将看到隐藏标题元框,如下所示:

您只需选中此框并单击更新或发布帖子按钮即可。而已。现在这个插件将隐藏单一页面视图上的标题。这意味着它仍将在您的主页或其他存档页面上显示标题,但不会在单页面视图上显示。在单个帖子视图中打开帖子以测试结果以确保一切正常。
如果您创建一个简单的登录页面并且您不想显示标题,则此解决方案非常方便。
隐藏所有WordPress帖子和页面的标题
我们想不出有人会这样做的原因,但让我们看看如何隐藏所有WordPress帖子和页面的标题为了学习。如果由于某种原因,您想隐藏单个页面上所有帖子和页面的标题,那么您可以通过编辑主题来实现此目的。这样做的方法很少。
最简单的解决方案是将此代码添加到WordPress主题的 functions.php 文件中。
function wpb_hidetitle_class($classes) {
if ( is_single() || is_page() ) :
$classes[] = "hidetitle";
return $classes;
endif;
return $classes;
}
add_filter("post_class", "wpb_hidetitle_class");
仅当显示单个帖子或页面时,此过滤器才会向 post_class()函数添加额外的类。hidetitle 。但是,此过滤器仅在您的WordPress主题支持帖子类时才有效。如果你想仅为帖子而不是页面做这个,那么只需删除部分 ||is_page()。
添加此函数后,需要将此css规则添加到主题的样式表中。
.hidetitle .entry-title {
display:none;
}
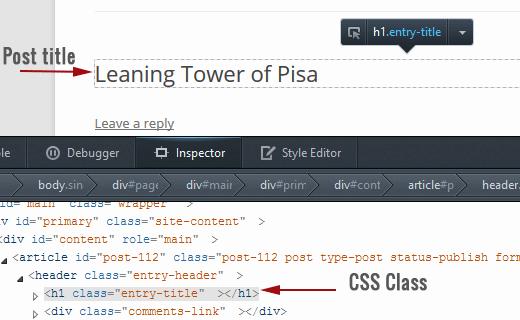
在上面的CSS中,我们使用显示 css属性来隐藏帖子和页面标题。但是,只有当您的WordPress主题在帖子或页面标题中使用entry-title时,此CSS规则才有效。要找出主题用于帖子标题的CSS类,只需在Google Chrome或Mozilla Firefox中打开您的帖子,然后将鼠标移到帖子标题上。右键单击并选择Inspect Element。您的浏览器将拆分,您将看到页面源突出显示帖子标题的源代码,您可以在其中查看主题使用的CSS类。

让我们假设您的主题使用 article-title 作为帖子标题的CSS类。简单地改变这样的CSS:
.hidetitle .article-title {
display:none;
}
我们之所以说上述解决方案是最简单的解决方案,是因为它适用于像Genesis等流行主题框架的子主题。它也适用于独立的WordPress主题。
现在我们上面提到的两个解决方案都会隐藏标题,但它们仍在加载标题。换句话说,他们隐藏它但不删除它。如果您是主题设计师或想要从模板中删除帖子或页面标题的人,则需要从相应的主题文件中删除the_title代码。
如果您只想对单个帖子视图执行此操作,那么您可能会发现此代码位于single.php文件中。但是,如果要在整个站点中执行此操作,则需要编辑index.php,archive.php,single.php等文件以及基本上包含循环的任何其他文件。如果您是初学者,则需要反复试验。
如果您正在使用其中一个主题框架,那么您可能希望坚持使用我们向您展示的插件解决方案或post_class解决方案。
我们希望本文能帮助您隐藏特定WordPress帖子和页面的标题。您可以在单个视图中看到哪些用例可以隐藏帖子或页面标题?请在下面发表评论告诉我们。
评论被关闭。