如何让读者在iPhone上添加你的WordPress博客图标
最近我们的一位用户问我们如何添加一个小通知,要求他们的iPhone用户在他们的主屏幕上添加一个bloc ifon。此功能被TechCrunch等热门网站大量使用。如果您的WordPress博客具有出色的响应式设计,并且您拥有大量的移动用户,那么实施此技术对您来说是有意义的。在本文中,我们将向您展示如何让您的读者在他们的iPhone或iPad主屏幕上添加您的WordPress博客图标。这样可以鼓励读者更频繁地访问您的网站,因为他们只需点击一次即可访问您的网站,类似于应用。
编者注:请仅在您的移动网站功能正常时执行此操作实际上看起来不错。否则这些事情可能会非常烦人。

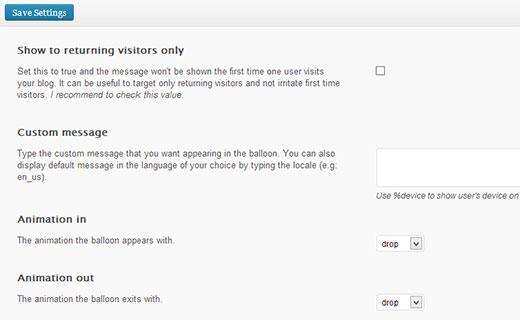
您需要做的第一件事是安装并激活添加到主屏幕WP插件。激活后,将在设置下添加新的设置页面»ATHS选项。设置页面允许您控制此插件的行为和功能。在设置页面中,您需要添加网站的图标。您希望图标可识别,因为这是您的用户将在其主屏幕上看到的内容。要添加图标,请转到 Media»在管理面板中添加新的。上传具有这些精确尺寸(144×144像素)的图像文件。复制此图像文件的URL并将其粘贴到插件设置页面中。

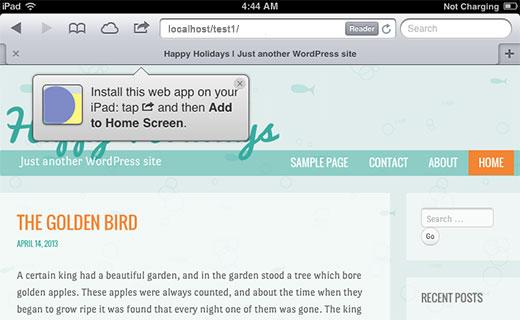
一旦你这样做,那么你很高兴。此插件适用于iPhone,iPad和iPod touch设备。但是,它只适用于Safari浏览器。当用户访问您的网站时,他们会看到一条通知,要求他们将您博客的链接添加为其设备上的网络应用。他们可以点按通知,将您的网站安装为网络应用。如果您在插件设置页面上提供了一个图标,则它将用作主屏幕图标。否则,您的网页快照将用作图标。

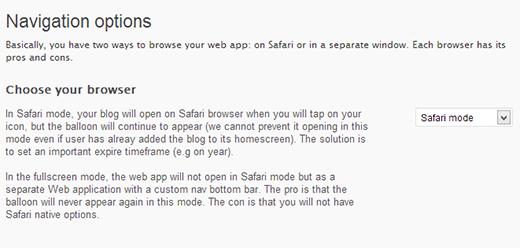
添加到主屏幕WordPress插件为您提供了一个选项,以全屏Web应用程序模式而不是Safari Web浏览器打开您的网站。建议您选择全屏模式,以便已经添加博客的用户每次访问您的网站时都不会看到气球通知。要做到这一点,请转到设置»ATHS选项页面。向下滚动到导航选项,然后从选择浏览器下拉菜单中选择全屏模式。

我们希望本文能帮助您添加一条通知,要求您的读者在其iPhone上添加您的WordPress博客图标。您对这些气球通知有何看法?你有没有在iPhone上添加它们?你会在你的网站上添加这个吗?请在下面发表评论告诉我们。
评论被关闭。