如何添加以后读取按钮到您的WordPress帖子
我们都知道,添加帮助用户共享和保存内容的工具可以改善用户体验并显着影响访问者的回报率。无论是Pinterest按钮,Google+按钮还是Facebook赞按钮,目的都是鼓励用户使用您的内容。在本文中,我们将向您展示如何将稍后阅读按钮添加到您的WordPress帖子。这将为您的读者提供一种便捷的方式,以便以后在任何设备上阅读您的内容。
我们将使用一个名为Pocket的在线书签工具来添加WordPress中的稍后阅读按钮。Pocket适用于所有设备(iOS,Android,Kindle,PC和浏览器插件)。

添加Pocket – 使用插件读取它以后的按钮
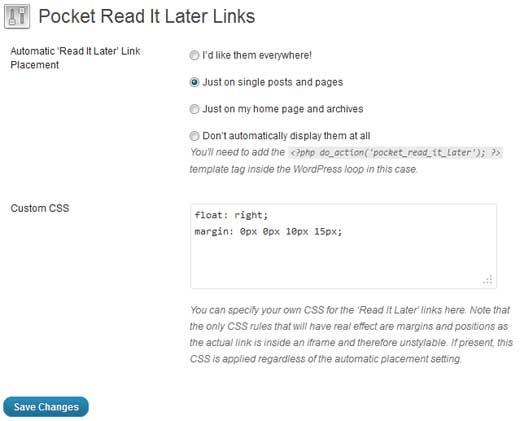
您需要做的第一件事是安装并激活Pocket Read it Later Links插件。激活插件后,您可以转到设置»Pocket稍后阅读链接进行配置,以便显示稍后读取它的按钮。

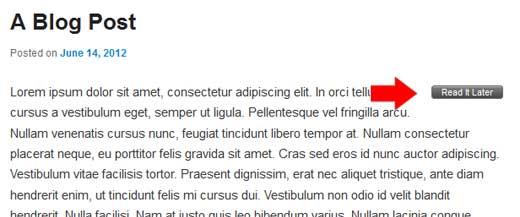
您可以选择在所有页面上添加“稍后阅读”按钮,仅在主页上添加,仅在单个帖子和页面上添加,或者您甚至可以使用他们提供的功能来控制主题中的输出。默认情况下,稍后阅读按钮会在内容的右侧对齐。如果要自定义它,则可以使用“自定义CSS”选项框。稍后阅读按钮的示例如下所示:

添加Pocket – 稍后阅读它没有插件的按钮
即使我们上面提到的插件工作正常,它也会生成一个简单的无品牌与官方Pocket品牌不匹配的按钮。如果您熟悉WordPress主题的工作方式,并且熟悉调整,那么您可以使用官方的GetPocket按钮。

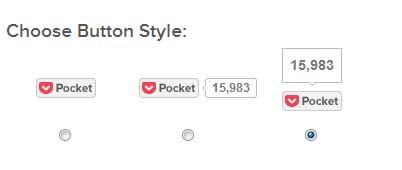
转到Pocket for Publishers页面以获取Pocket按钮的代码。有三种布局选项可供选择。您可能正在使用其他社交分享插件(例如twitter),因此选择与您网站上的其他社交按钮匹配的布局。
复制代码并将其粘贴到您想要显示它的主题文件中。如果您只想在单个帖子页面上显示它,那么您可以将代码粘贴到single.php文件中。
我们希望本文能帮助您将稍后阅读的按钮添加到您的WordPress帖子中。你会在你的网站上添加这样的东西吗?请在下面发表评论告诉我们。
评论被关闭。