如何使用Shortcodes在WordPress中添加Twitter Bootstrap CSS
添加工具提示,彩色按钮和翻转效果等CSS元素可以帮助您的内容脱颖而出。问题是大多数人不知道如何使用CSS添加彩色按钮,表格,标签等。我们已经向您展示了如何在WordPress中添加彩色小部件和表格。在本文中,我们将向您展示如何使用短代码在WordPress中使用Twitter Bootstrap CSS。
Twitter Bootstrap是一个CSS和JavaScript框架,可以帮助您快速提升网站设计和功能。它由Mark Otto和Jacob Thornton在Twitter上开发,作为鼓励内部工具一致性的框架。后来它作为开源工具发布。它非常漂亮,简单,兼容所有浏览器。
您需要做的第一件事是安装并激活WordPress Twitter Bootstrap CSS插件。激活后,插件将在您的WordPress管理员中添加一个Twitter Bootstrap菜单项。单击它将带您进入插件的仪表板。

在仪表板上,您将看到插件作者添加了大量广告。向下滚动它们,您将看到可以在帖子中添加的短代码。每个短代码都链接到插件的支持页面,您可以在其中查看这些短代码的更多用法示例。

在管理员的Twitter Bootstrap菜单项下,有一个配置Bootstrap CSS设置的链接。单击它将转到配置页面,您可以在其中更改设置以满足您的需要。您可以选择要使用的Bootstrap CSS版本。在下面你会找到更适合高级用户的选项。
现在我们已经查看了配置,让我们在博客文章中添加一些bootstrap css元素。只需在帖子或页面内容中粘贴这样的短代码:
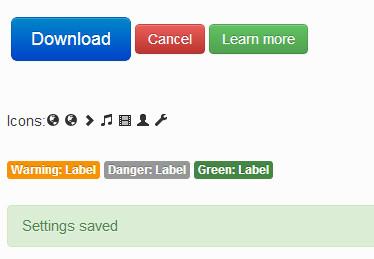
<!--Shortcodes-> [TBS_BUTTON id="mySpecialButton" color="primary" class="btn-large" link="http://example.com"]Download[/TBS_BUTTON] [TBS_BUTTON id="mySpecialButton" color="danger" link="http://example.com"]Cancel[/TBS_BUTTON] [TBS_BUTTON id="mySpecialButton" color="success" link="http://example.com"]Learn more[/TBS_BUTTON] Icons: [TBS_ICON class="icon-globe"] [TBS_ICON class="icon-globe"] [TBS_ICON class="icon-chevron-right"] [TBS_ICON class="icon-music"] [TBS_ICON class="icon-film"] [TBS_ICON class="icon-user"] [TBS_ICON class="icon-wrench"] [TBS_LABEL class="warning"]Warning: Label[/TBS_LABEL] [TBS_LABEL class="danger"]Danger: Label[/TBS_LABEL] [TBS_LABEL class="success"]Green: Label[/TBS_LABEL] [TBS_ALERT class="success"]Settings saved[/TBS_ALERT]
这就是这些短代码在博客文章中的样子:

您可以添加更多CSS元素到帖子中。工具提示,手风琴菜单,弹出框,进度条等。此插件的网站有更多关于如何使用这些功能的文档。如果您对图标感到好奇,那么您可以查看Twitter Bootstrap的官方网站,以获取可以使用的完整图标集。
我们知道像Genesis这样的主题框架有自己的选择。你在帖子中使用CSS元素吗?请在下面发表评论告诉我们。
评论被关闭。