如何在WordPress边栏小部件中添加图像
您想在WordPress的边栏小部件中添加图像吗?
默认情况下,WordPress可以轻松地在网站上的任何地方上传和添加图像。
在本文中,我们将向您展示如何轻松地将图像添加到WordPress侧边栏小部件中。
我们将共享多种方法,因此您可以使用最适合您的WordPress网站的方法。
只需单击下面的链接,即可跳转到您的首选部分。
- 使用图像小部件块在WordPress中添加图像
- 在WordPress经典小部件区域中添加图像
- 在WordPress边栏小部件中手动添加图像
- 使用插件在WordPress边栏中添加图像
使用图像小部件块在WordPress中添加图像
您可以使用图像小部件块将图像添加到网站的侧边栏。
WordPress 5.8中引入了小部件块编辑器,它复制了使用WordPress内容编辑器的体验。您可以使用不同的块将表单、相关帖子、图片和其他元素添加到小部件区域。
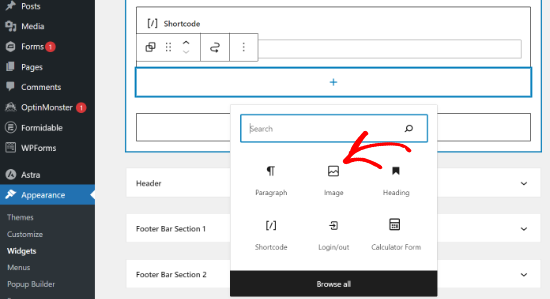
首先,您需要从WordPress仪表板访问外观?小部件页面。之后,只需单击“+”按钮并添加图像小部件块。

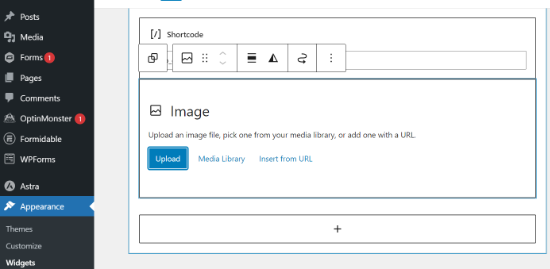
接下来,您可以使用3种方式在小部件块中添加图像。
例如,您上传图像,从WordPress媒体库中选择现有图像,或从URL插入图像。

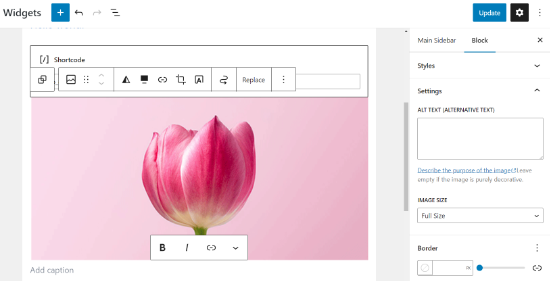
在小部件块编辑器中,您还将获得更改样式、添加替代文本和编辑图像大小的选项。
有更改图像边框和其他高级设置的设置。

完成后,不要忘记单击“更新”按钮。
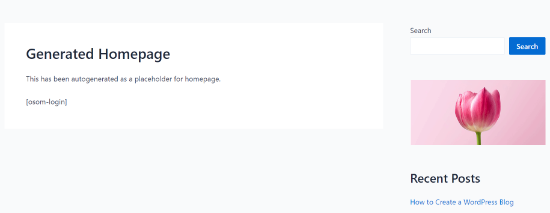
接下来,您可以访问您的网站,并在侧边栏中查看图像。

在WordPress经典小部件区域中添加图像
如果您使用的是旧版本的WordPress或禁用了小部件块,那么您还可以轻松地将图像添加到边栏中。
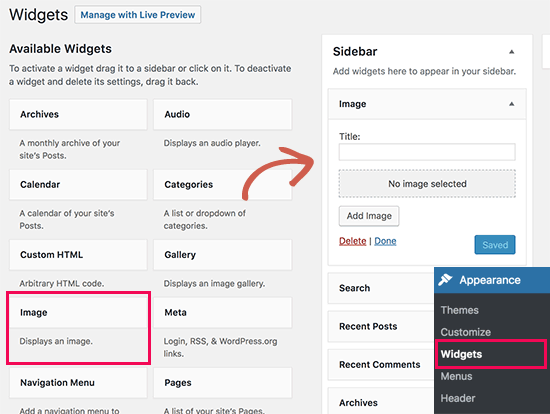
只需从WordPress管理面板转到外观?小部件页面,然后将“图像”小部件添加到侧边栏中。如果您以前没有使用过小部件,那么请参阅我们关于如何在WordPress中添加和使用小部件的指南。

小部件将展开,您将能够看到它的设置。
第一个选项是向图像小部件添加标题。之后,单击“添加图像”按钮继续。
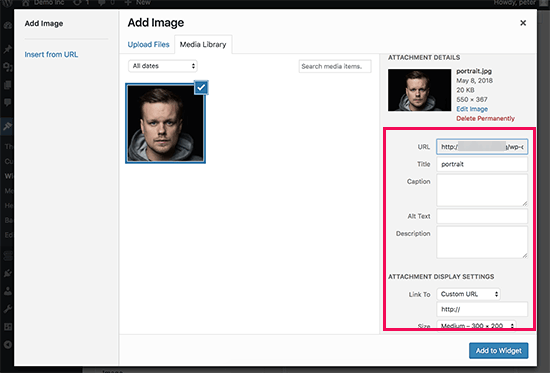
这将显示WordPress媒体上传器,您可以在其中单击上传文件按钮来上传您的图像或选择您之前上传的图像。

上传图像后,您将在右栏中看到图像设置。从这里,您可以为图像提供标题/ALT文本,添加描述,选择大小,甚至添加链接。
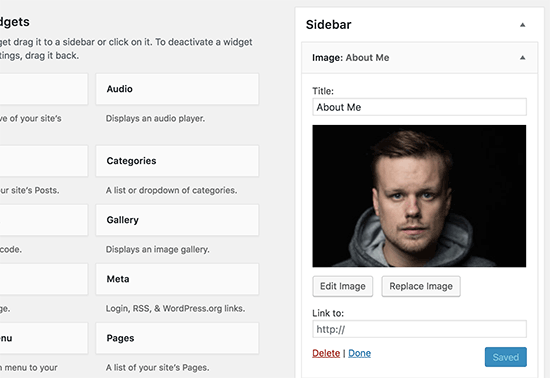
完成后,您可以单击“添加到小部件”按钮来保存您的更改。您现在将在小部件设置区域内看到图像的预览。

不要忘记单击“保存”按钮来保存您的图像小部件。
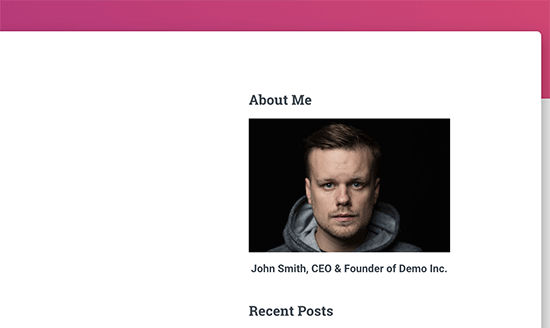
您现在可以访问您的网站,查看WordPress博客边栏上显示的图像。

在WordPress边栏小部件中手动添加图像
在某些情况下,您可能需要在图像中添加额外的HTML代码。默认文本小部件允许一些非常基本的HTML,但它可能无法使用高级HTML或格式。在这种情况下,您需要手动将图像添加到博客的侧边栏中。
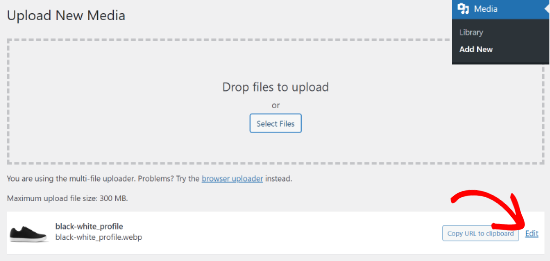
首先,您需要将图像上传到您的WordPress网站。只需转到媒体?添加新内容并上传您的图像文件。
上传图像后,您需要单击图像旁边的编辑链接。

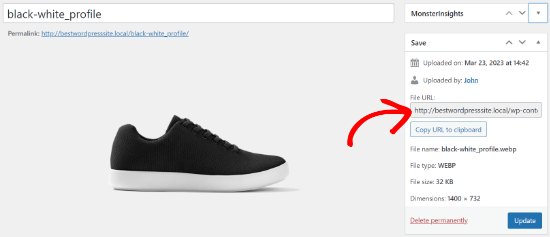
WordPress现在将带您到“编辑媒体”页面,在那里您将在屏幕右侧看到图像文件URL。
您需要复制此URL并将其粘贴到像记事本这样的文本编辑器中。

接下来,您需要从WordPress仪表板转到外观?小部件屏幕。
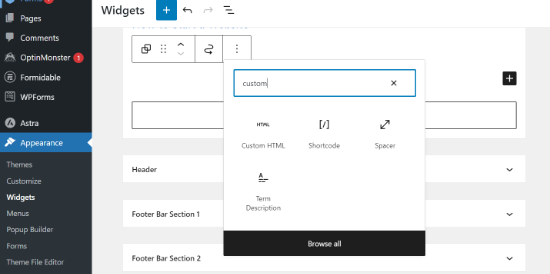
之后,您可以将“自定义HTML”小部件块添加到您想要显示图像的侧边栏中。

在小部件的文本框区域中,您需要使用以下代码添加图像:
<img src="Paste The File URL Here" alt="Strawberries" />
img标签在HTML中用于显示图像。它需要两个属性,第一个是定义图像文件位置的src。这是您将粘贴之前复制的URL的地方。
第二个是alt,用于为图像提供替代文本。您的最终图像标签将看起来像这样:
您需要单击更新按钮来存储您的小部件设置,然后预览您的网站。
使用插件在WordPress边栏中添加图像
将图像添加到WordPress侧边栏的另一种方法是使用插件。这将为您提供更多的选项和一个简单的界面,一些初学者可能会发现这比默认的“图像”小部件更容易。
首先,您需要安装并激活图像小部件插件。有关更多详细信息,请参阅我们关于如何安装WordPress插件的分步指南。
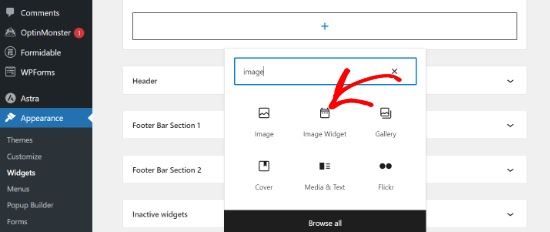
激活后,只需转到外观?小部件页面并添加“图像小部件”块。

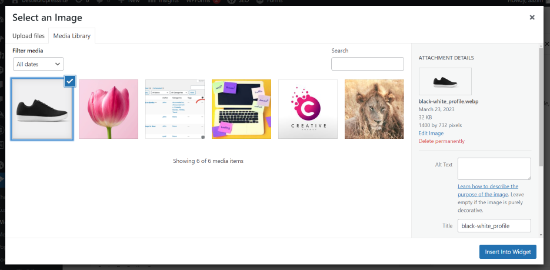
接下来,单击“选择图像”按钮上传图像或从媒体库中选择图像。
之后,您需要单击“插入到小部件”按钮,您将在小部件设置下看到图像预览。

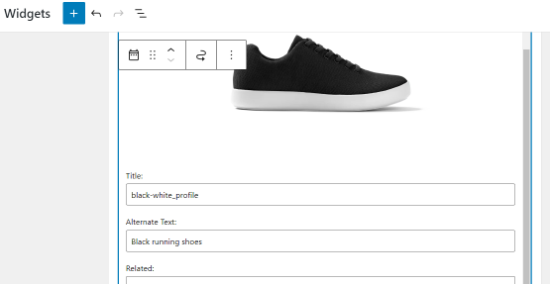
您可以为图像添加标题、替代文本、链接和标题。
您还可以从可用选项列表中选择图像大小,编辑对齐方式等。

满意后,只需单击更新按钮即可保存图像小部件。仅此而已,您现在可以访问您的网站并查看侧边栏中显示的图像。
评论被关闭。