如何在WordPress搜索中添加Ajax分类法过滤器
我们都知道默认的WordPress搜索不是很好。但是,如果您允许用户根据类别和标记,自定义分类或帖子类型过滤结果,则可以帮助用户更轻松地查找内容。之前我们向您展示了如何在WordPress中添加此类高级搜索表单。在本文中,我们将向您展示如何在WordPress搜索中添加基于Ajax的分类法过滤器。

为什么在WordPress搜索中使用Ajax Taxonomies Filter?
Ajax驱动的搜索更快,并提供更好的用户界面。例如,汽车经销商网站可能针对不同的车辆类型,价格范围,型号等具有自定义分类。该界面可以帮助用户准确找到他们需要的东西。它还可以帮助网站管理员组织他们的内容,以便用户可以轻松找到它。
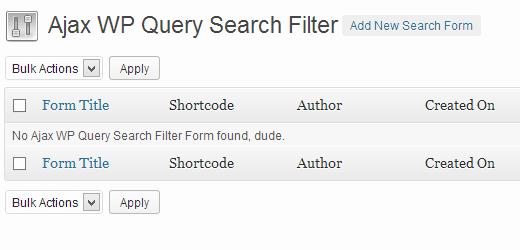
您需要做的第一件事是安装并激活Ajax WP Query Search Filter插件。激活后,它将在您的WordPress管理侧栏中添加一个新的菜单项“Ajax WPQSF”。单击它将转到插件页面,您可以在其中单击添加新搜索表单按钮来构建搜索表单。

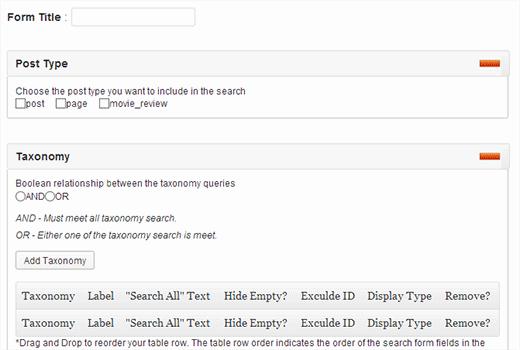
首先,您需要为表单提供一个标题,这将用于在内部识别您的表单,因为您可以使用此插件创建多个搜索表单。之后,您可以选择此搜索表单将要查看的帖子类型。您将看到默认的WordPress帖子和页面以及您在网站上可能拥有的任何自定义帖子类型。

下一个选项是选择分类。您可以选择分类法查询之间的布尔关系。例如,如果用户选择鲜花和宠物,您是否希望插件匹配两个术语或显示结果(如果找到其中任何一个)。下一个选项是添加分类,为此你需要点击添加Taxnomy 按钮。

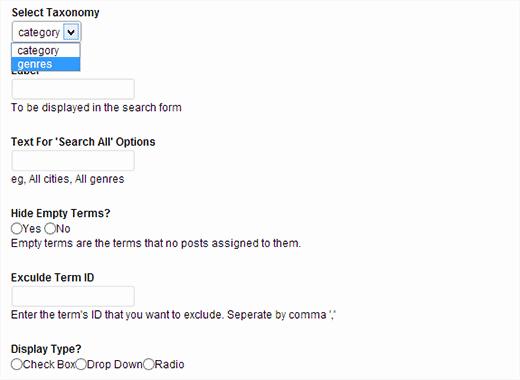
将出现一个新的弹出窗口,您将看到您的网站上可能包含的类别和任何其他自定义分类。您可以为分类标准添加标签。您可以选择隐藏空条款。最后,为您的分类术语选择显示类型。您可以在复选框,下拉菜单或单选按钮中显示它们。选择自定义分类后,您可以通过添加自定义元字段来进一步微调搜索表单,就像添加分类法一样。
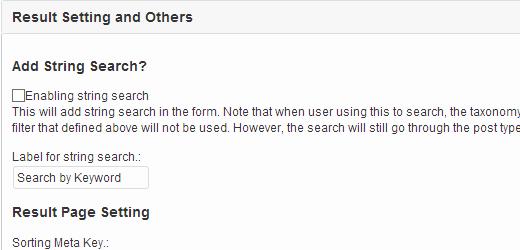
下一个选项卡用于结果设置和其他选项。在此选项卡上,您可以添加传统的关键字搜索框,这里是catch。如果用户选择分类法或自定义元字段并输入关键字,则插件将对关键字运行搜索查询,并将忽略用户的分类和自定义元字段选择。

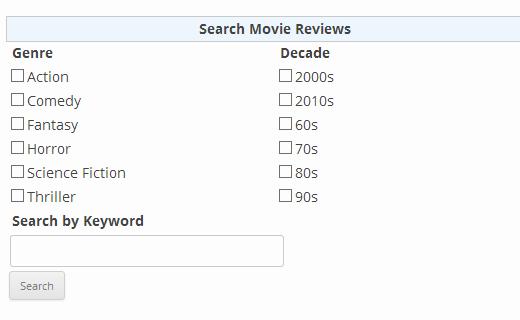
这就是全部。现在只需保存您的搜索表单,您将看到一个短代码。您可以在网站上的任何帖子,页面或文本小部件中添加此短代码,以显示搜索表单。
评论被关闭。