如何在WordPress帖子中添加多列内容(无需HTML)
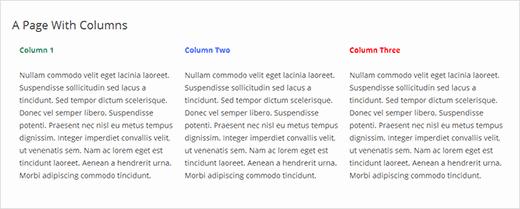
在我们关于如何在WordPress中创建表的文章之后,我们注意到有几个用户正在使用表来为他们的WordPress页面创建多列布局。理想情况下,您应该使用HTML和CSS来创建列布局。对于不懂CSS的初学者,本文适合您。在本文中,我们将向您展示如何在不知道任何HTML或CSS的情况下在WordPress帖子和页面中添加多列内容布局。

您需要做的第一件事是安装并激活Advanced WP Columns插件。激活插件后,您需要在WordPress仪表板中进行帖子或页面编辑屏幕。在那里,您会注意到可视化编辑器中有一个新的“高级WP列”按钮。

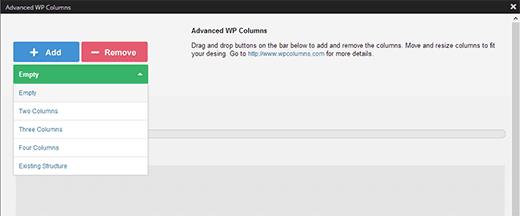
当您单击该按钮时,它将显示高级WP列用户界面,如下所示:

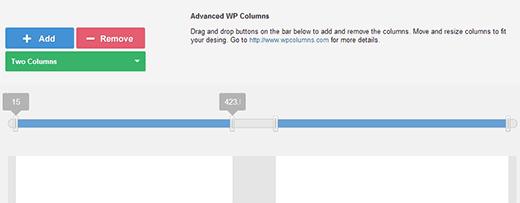
这个简单的用户界面允许您轻松创建列布局。您可以单击 Empty 按钮从预制,两列,三列或四列布局中进行选择。您还可以将添加按钮拖到列栏以创建新列,然后通过拖动列栏上的手柄来调整列宽。
要删除列,可以将删除按钮拖放到要删除的列。

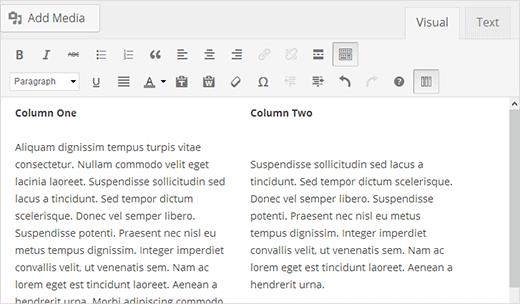
您可以直接从WP Advanced Columns用户界面向列中添加文本。它允许您对列内的内容执行一些基本格式化。对列感到满意后,可以单击“添加列”按钮将其添加到帖子或页面中。

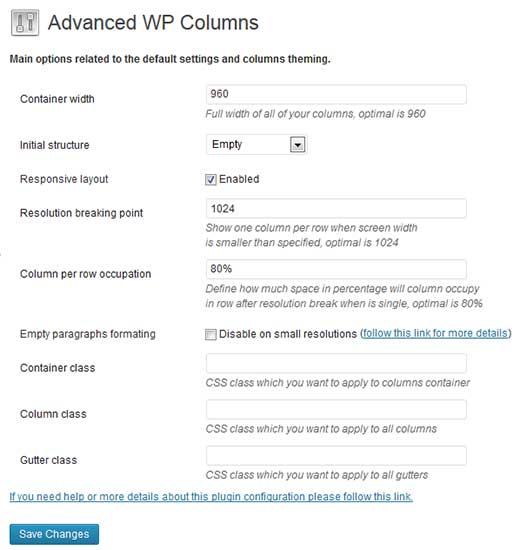
高级用户可以从设置»高级WP列配置插件设置,以便为列使用自己的自定义宽度和CSS类。

我们希望本文可以帮助您在WordPress帖子和页面中添加多个列内容。
评论被关闭。