如何使用精选评论在WordPress中显示/隐藏评论
评论非常适合提高用户参与度,但随着您的网站越来越受欢迎,长评论主题可能会成为一种混合的祝福。一方面,你喜欢社区和讨论,但另一方面你会注意到一些评论很好,而其他评论则不是很多。最近我们的一位读者来找我们这个问题,希望能找到解决方案。为了提高讨论的质量,你可以通过展示它们来鼓励好的评论,并通过掩盖它们来阻止无益的评论。在本文中,我们将向您展示如何在WordPress中显示/隐藏评论。
为什么添加特色评论?
培养大型社区可能是一个挑战。您希望确保奖励那些为讨论增加最多价值的用户,同时礼貌地阻止其他用户留下无益的评论。
这是特色评论派上用场的时候。它允许管理员通过展示它们来突出显示最佳评论。
它还可以帮助您礼貌地阻止无益的评论。博主通常会删除无用的评论,导致用户抱怨审查。这可能看起来很糟糕并导致其他人放弃社区。
此插件添加了管理员隐藏特定注释的功能,该注释将最小化注释而不是删除注释。换句话说,离开评论的用户不会抱怨审查,而其他用户可以浏览评论而不会分心。
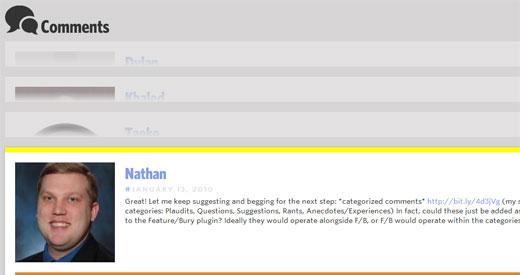
我们最喜欢的网站之一,Chris Coyier的CSS Tricks使用这种技术。

请注意他如何掩盖无益的评论,同时突出显示好的评论。
如何在WordPress中设置精选评论
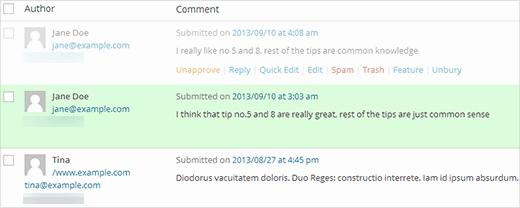
您需要做的第一件事是安装并激活精选评论插件。激活插件后,您可以转到管理区域的“评论”屏幕,您将注意到 Feature 和 Bury 每个评论下方的链接。一旦您发表评论,它将在管理区域变为绿色,其中隐藏的评论将变暗,如下所示:

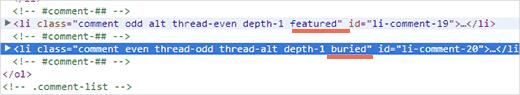
但是,默认情况下,这些更改不会反映在您网站的前端。该插件只是将CSS类.featured或.buried添加到相应的注释中,并通过修改CSS为您提供完全的自由来控制它的外观。

您可以在主题的样式表中添加CSS类处理前端特色和埋藏评论的显示。
以下是您可以使用的示例CSS代码段。如果你想让它看起来像CSS-Tricks,那么你也必须添加一些jQuery魔法。
#comments li.featured {
background-color:#eee;
}
#comments li.buried {
opacity: 0.5;
}
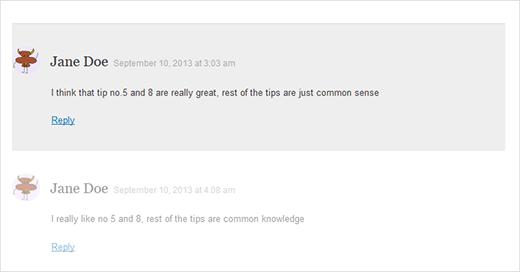
随意修改CSS以匹配你自己的配色方案。如果您使用上面的CSS,那么这就是您网站上显示的特色和隐藏评论的方式。

除了让管理员或版主做出有关精选/埋葬评论的执行决定之外,您还可以让用户报告不当评论。这将使您的工作变得更容易,同时让您的社区感觉他们是更大的一部分。
评论被关闭。