如何在WordPress中导入/导出窗口小部件设置
有时,在移动WordPress网站时,您可能需要将窗口小部件设置从一个WordPress安装保存并重复使用。如果一个站点只有几个小部件,那么你可以手动完成。但是,如果多个侧边栏和窗口小部件区域中有许多小部件,那么您需要一个更好的解决方案。在本文中,我们将向您展示如何在WordPress中导入/导出窗口小部件设置。
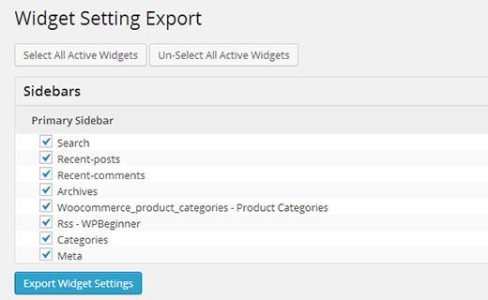
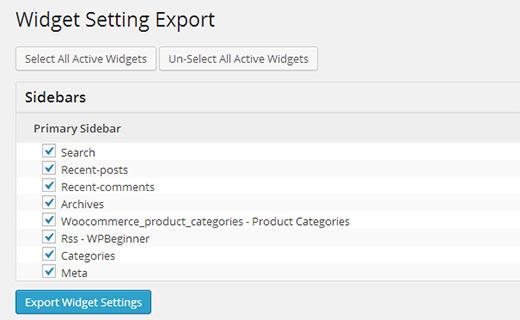
您需要做的第一件事是安装并激活Widget设置导入/导出插件。激活后,转到 Tools»窗口小部件设置导出并选择要导出的窗口小部件,然后单击导出窗口小部件设置按钮。该插件现在将导出 widget_data.json 文件中所有当前活动的小部件。

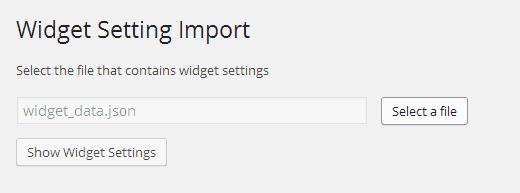
要在另一个WordPress安装中还原这些小部件,您还需要在该站点上安装并激活Widget设置导入/导出插件。激活插件后,转到 Tools»窗口小部件设置导入并单击选择文件按钮。

找到先前下载的JSON文件,然后单击 Show Widgets Settings 按钮。该插件现在将从导入的文件中加载窗口小部件数据,并显示窗口小部件列表。选择要导入的小部件,然后单击导入小部件设置继续。您的所有小部件都将恢复到适当的侧边栏。
请注意,如果您通过插件将活动小部件添加到您的网站,那么您可能无法导入这些小部件,直到您在目标网站上安装了这些插件。