如何在 WordPress 中显示评论最多的帖子(2个方法)
您想在 WordPress 中显示评论最多的帖子吗?
突出显示您评论最多的帖子可以帮助您的访问者找到您的最佳内容、增加网页浏览量并提高网站参与度。
在本文中,我们将逐步向您展示如何在 WordPress 中显示评论最多的帖子。

为什么在 WordPress 中显示评论最多的帖子?
您评论最多的帖子具有非常高的用户参与度。通过显示您的热门帖子,您可以鼓励新读者加入讨论并在您的WordPress 网站上花费更多时间。
所有这些加起来大大提升了您网站的社会认同感。
当您的访问者在您的网站上停留的时间更长时,您可以说服他们阅读另一篇文章、加入您的电子邮件列表或进行购买。
此外,当新访客发表评论时,他们就成为了社区的一部分。从长远来看,这可以帮助您与读者建立信任。
话虽如此,让我们来看看如何使用 2 种方法在 WordPress 中简单地显示评论最多的帖子。您可以单击下面的链接移动到任何部分:
- 方法 1:在 WordPress 中使用插件显示评论最多的帖子(推荐)
- 方法 2:使用代码显示评论最多的帖子
方法 1:在 WordPress 中使用插件显示评论最多的帖子(推荐)
您可以使用许多不同的WordPress 流行文章插件来显示您的流行文章,但使用起来最简单的是MonsterInsights。
它是WordPress 的最佳分析解决方案,被超过 300 万个网站使用。使用此插件,您可以轻松地在网站的任何位置显示评论最多的帖子。
您需要做的第一件事是安装、激活和设置 MonsterInsights。有关详细信息,请参阅我们关于如何在 WordPress 中安装 Google Analytics 的初学者指南。
注意: MonsterInsights有免费版本,但我们在本教程中使用专业版,因为它包含热门帖子功能。
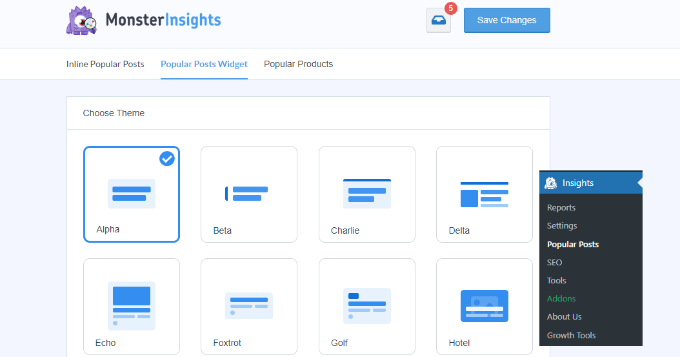
激活后,导航至Insights » Popular Posts,然后单击菜单中的“Popular Posts Widget”选项卡。

在此屏幕上,您将控制评论最多的帖子的外观。
只需选择您想要用于评论最多的帖子的“主题”。该主题的操作类似于您的WordPress 主题,并将控制评论最多的帖子小部件的整体设计。
此屏幕上还有大量其他自定义选项。
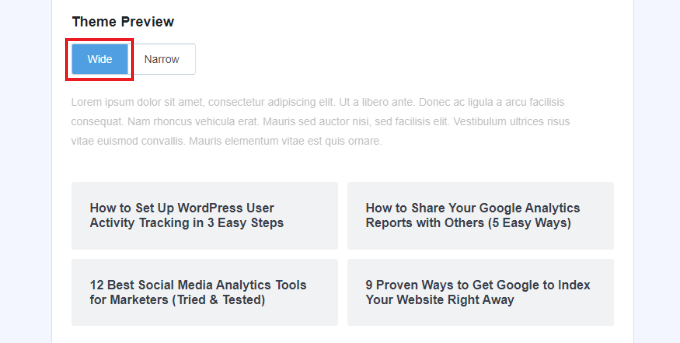
例如,在“主题预览”元框中,您可以在内容下方以“宽”格式或在内容右侧以“窄”格式显示评论最多的帖子。

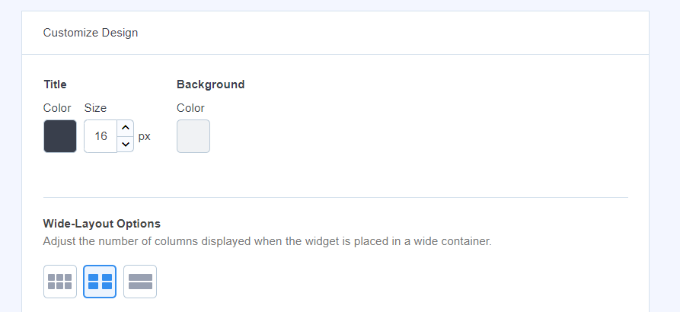
之后,您将有更多选项来自定义设计。
例如,您可以更改标题、图标和背景的大小和颜色。

MonsterInsights 将自动保存您对评论最多的帖子显示设置所做的任何更改。
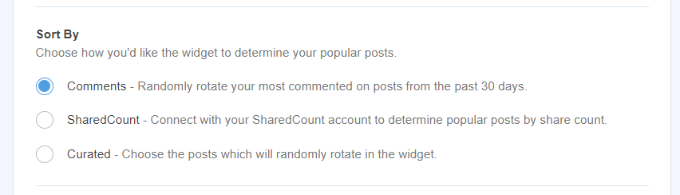
完成自定义评论帖子的外观后,就可以按评论显示热门帖子了。
在“排序依据”元框中,只需选择“评论”按钮。

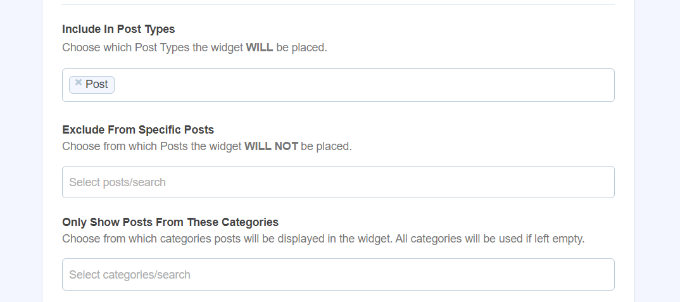
接下来,您可以向下滚动并查看更多选项以包含和排除帖子。
还有一个选项可以在流行的帖子小部件中包含来自特定类别的帖子。

MonsterInsights 将自动显示您评论最多的帖子。
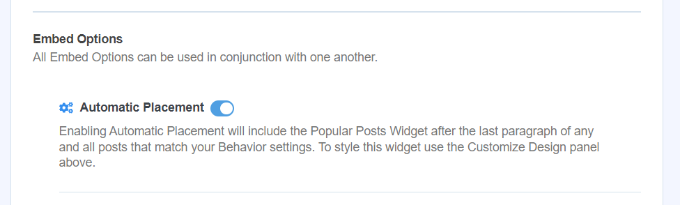
您有几个不同的选项可以将您的热门帖子添加到 WordPress。您可以选择手动或自动放置。
如果您选择“自动”放置,那么该插件将在您博客文章的最后一段之后直接添加您评论最多的 WordPress 文章。

另一种选择是手动显示评论最多的帖子。如果您选择“手动”选项,则可以使用古腾堡块或短代码添加热门帖子小部件。
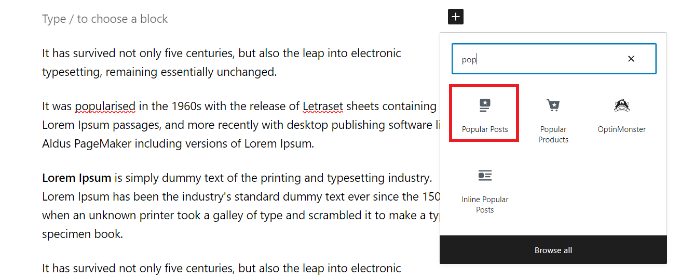
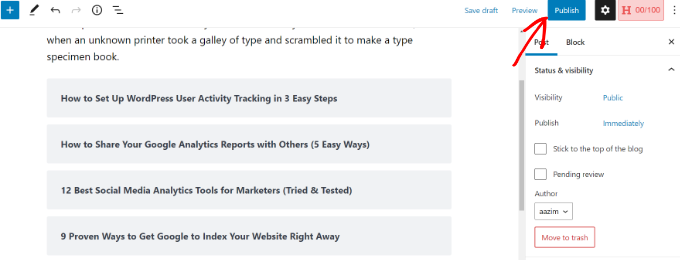
为此,请打开一个页面或发布您想要显示评论最多的帖子的位置。
进入内容编辑器后,只需单击“+”图标并选择“热门帖子”块。

这会自动将您评论最多的帖子添加到您的页面。
确保单击“更新”或“发布”以使更改生效。

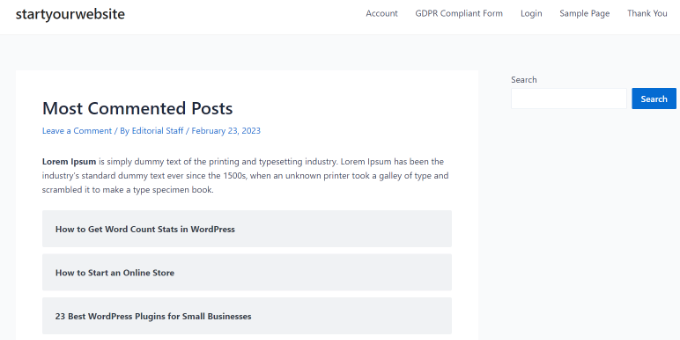
现在,当您的用户访问该页面时,他们会看到您评论最多的帖子。
您可以访问该网站以查看最受欢迎的帖子以及评论。

方法 2:使用代码显示评论最多的帖子
第二种方法涉及将代码添加到您的 WordPress 文件中。
但是,使用此方法有一些缺点。首先,它涉及到向 WordPress 添加代码,因此它对初学者不友好。即使是一个小错误也可能导致严重问题,因此我们建议为高级用户编辑 WordPress 核心文件。
其次,代码没有像 MonterInsights 插件那样针对性能进行优化。这意味着它会增加服务器负载,并且会减慢您的网站速度。
话虽如此,让我们来看看如何在没有插件的情况下在 WordPress 中显示评论最多的帖子。
将代码片段添加到 functions.php 文件
您需要将下面提供的代码添加到您的functions.php文件中。我们建议使用WPCode插件来执行此操作。这是向您的WordPress 网站添加自定义代码的最安全和最佳方式。
首先,您需要安装并激活 WPCode 插件。有关详细信息,请参阅我们关于如何安装 WordPress 插件的指南。
注意:您还可以使用免费的 WPCode 插件,因为它具有添加此代码所需的所有功能。
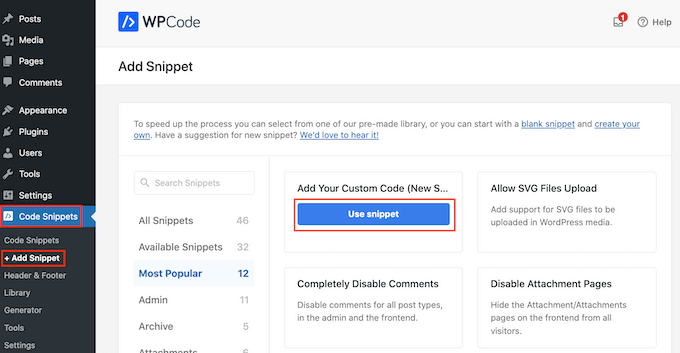
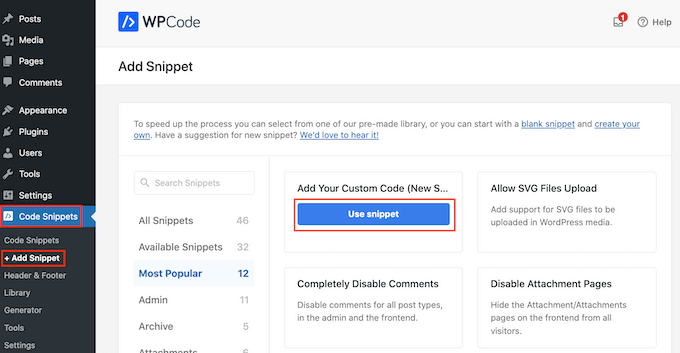
激活后,您可以前往Code Snippets » Add Snippet from your WordPress dashboard 并选择“Add Your Custom Code (New Snippet)”选项。

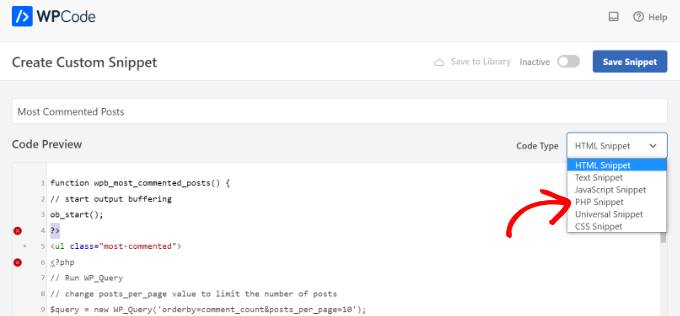
接下来,您可以在页面顶部为您的代码片段添加一个名称。现在,只需将此代码复制并粘贴到“代码预览”框中:
function wpb_most_commented_posts() {
// start output buffering
ob_start();
?>
<ul class="most-commented">
<?php
// Run WP_Query
// change posts_per_page value to limit the number of posts
$query = new WP_Query('orderby=comment_count&posts_per_page=10');
//begin loop
while ($query->have_posts()) : $query->the_post(); ?>
<li><a href="<?php the_permalink(); ?>" title="<?php the_title(); ?>"><?php the_title(); ?></a> <span class="wpb-comment-count"><?php comments_popup_link('No Comments;', '1 Comment', '% Comments'); ?></span></li>
<?php endwhile;
// end loop
?>
</ul>
<?php
// Turn off output buffering
$output = ob_get_clean();
//Return output
return $output;
}
// Create shortcode
add_shortcode('wpb_most_commented', 'wpb_most_commented_posts');
//Enable shortcode execution in text widgets
add_filter('widget_text', 'do_shortcode');
之后,确保单击“代码类型”下拉菜单并选择“PHP 代码段”选项。

完成后,只需单击切换按钮使代码“激活”,然后按顶部的“保存代码段”按钮。
该代码将运行数据库查询并获取按最高评论数排序的 10 个帖子。然后,它使用输出缓冲来创建可用于显示帖子的简码。
代码的最后一行创建了一个短代码,您可以在帖子、页面和小部件区域中使用它。
要显示您的热门帖子,您需要做的就是将以下短代码添加到您的 WordPress 网站。
[wpb_most_commented]
有关更多详细信息,请参阅我们关于如何在 WordPress 中添加短代码的初学者指南。
<li>如果您想在帖子标题旁边添加缩略图,请在上面代码中的标记之后添加以下代码行。
<?php the_post_thumbnail(array(40,40)); ?>
此代码将定义帖子缩略图的自定义大小。您可以调整大小以满足您的需要。
使用 CSS 设计您评论最多的帖子
完成后,您可以设置评论最多的帖子的显示方式。
为此,您可以修改WordPress 主题样式表中的.most-commented和CSS 类.wpb-comment-count
您可以使用以下 CSS 开始:
.most-commented li {
border-bottom:1px solid #eee;
padding-bottom:3px;
}
.most-commented li :after {
clear:both;
}
.most-commented img {
padding:3px;
margin:3px;
float:left;
}
.wpb_comment_count a, .wpb_comment_count a:active, .wpb_comment_count a:visited, .wpb_comment_count a:hover {
color:#FFF;
}
要将 CSS 添加到您网站主题的样式表,您可以使用WPCode。只需从您的 WordPress 仪表板转到代码片段 » 添加片段,然后选择“添加您的自定义代码(新片段)”选项。

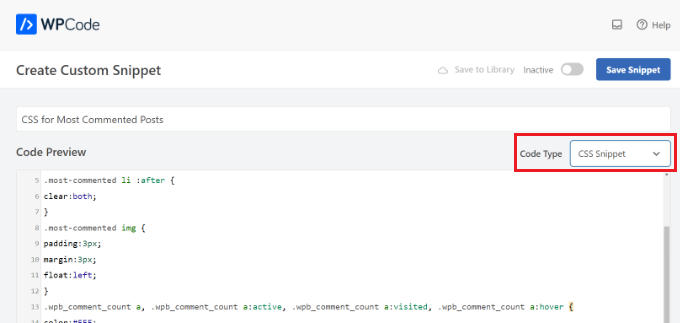
接下来,在代码预览区域下输入 CSS 代码,并为您的代码片段添加标题。
只需确保单击“代码类型”下拉菜单并选择“CSS 片段”选项即可。

完成后,不要忘记将开关切换到“活动”,然后单击顶部的“保存代码段”按钮。

评论被关闭。