如何突出显示在WordPress中返回访问者的新评论
你有没有看到自上次访问以来突出新评论的热门网站?这是增加对您网站的讨论并为用户提供更多回复理由的好方法。在本文中,我们将向您展示如何在WordPress网站上突出显示返回访问者的新评论。

您需要做的第一件事是安装并激活评论自上次访问插件。该插件托管在GitHub上,以下是如何从GitHub安装WordPress插件。
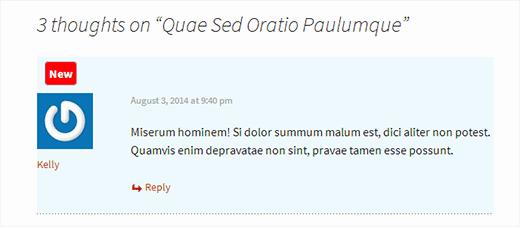
此插件在激活时开箱即用,并且您无需配置任何设置。它现在将突出显示自上次访问以来蓝色背景颜色的新注释。
工作原理如何?
该插件在访问您网站上的任何页面时在用户的浏览器中设置cookie。在下一次访问时,它将cookie与评论日期匹配,并添加一个CSS类 new-comment 在cookie日期之后发布的评论。
您可以覆盖主题样式表中的默认CSS。例如,您可以使用此CSS代码作为起点。
.new-comment:before {
content: "New";
background: #FF000A;
color: #FFF;
padding: 5px;
/* min-width: 500px; */
border: 1px solid #C2C2C2;
border-radius: 5px;
font-weight: bold;
position: relative;
top: 10px;
margin-left: 10px;
}
.new-comment {
background-color: #F0FBFF;
}
如果评论对您的网站很重要,并且您收到了很多评论,那么您可能希望首先显示较新的评论。这将确保返回的访问者可以看到新的评论而不会向下滚动太多。请参阅我们的指南,了解如何在WordPress中重新排列注释。
这就是全部,我们希望这篇文章可以帮助您突出自上次访问WordPress以来的新评论。您可能还想查看我们的教程,了解如何在WordPress中突出显示返回访问者的新帖子。随意使用CSS来满足您的需求。
评论被关闭。