如何在WordPress中添加Facebook样式时间轴
你喜欢Facebook的时间表设计吗?想在您的网站上添加时间轴样式设计?那么现在你可以。虽然有几个WordPress主题以Facebook的时间轴样式显示帖子,但如果您只想显示特定类别或标签,该怎么办?在本文中,我们将向您展示如何在不更改主题的情况下在WordPress中添加Facebook样式时间轴。
如果您想跟踪生活或业务中特定主题的进度,时间线显示是完美的。

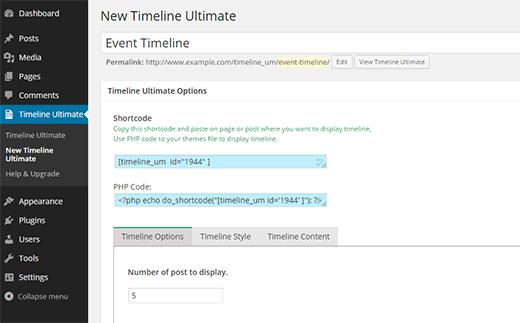
您需要做的第一件事就是安装并激活Timeline Ultimate插件。安装后,该插件将在您的WordPress管理栏中添加一个新的Timeline Ultimate菜单。要创建时间线,您需要访问 Timeline Ultimate»新时间线终极。

系统会要求您输入时间线的标题,该标题可以是您想要的任何内容。在此之下,您会注意到三个选项卡:时间轴选项,时间轴样式和时间线内容。默认情况下,插件会显示时间轴选项选项卡,您可以在其中选择帖子数和缩略图设置。
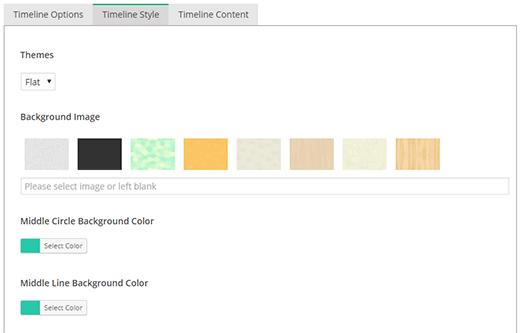
Timeline Ultimate附带了许多内置样式选项。单击时间轴样式选项卡以配置时间轴的显示。您可以选择背景图像,颜色和字体大小。

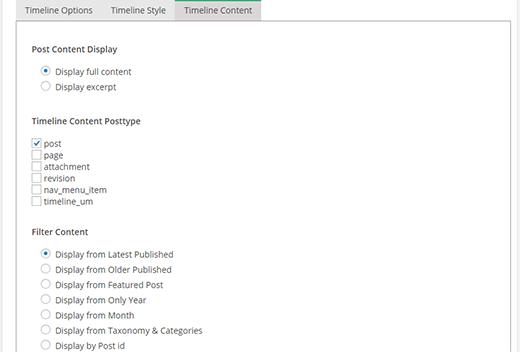
之后,您需要单击时间轴内容选项卡以调整内容设置。Timeline Ultimate也支持自定义帖子类型。

您还可以从最新的帖子,类别,标签,自定义分类,年度甚至月度档案中进行选择。
对更改感到满意后,只需单击“发布”按钮即可使此时间轴准备就绪。
在帖子或页面上显示您的时间轴
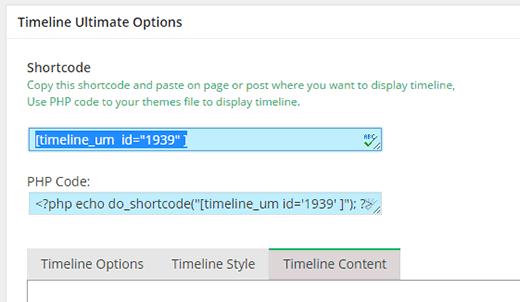
插件创建的每个时间轴都带有独特的短代码和模板标记。您需要做的就是复制短代码,然后将其发布在页面中或在WordPress中发布。

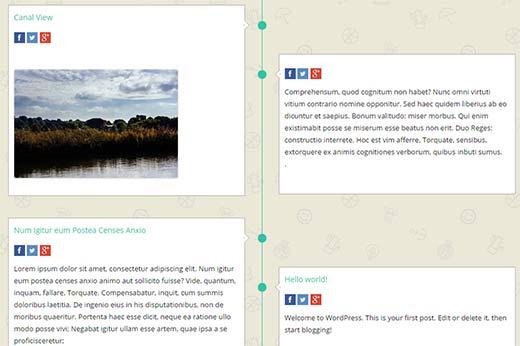
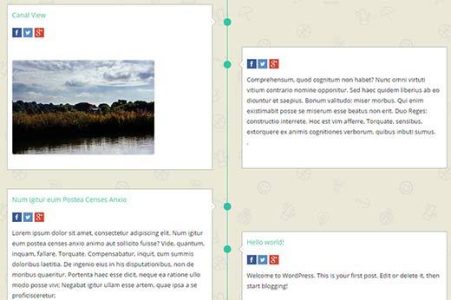
现在,您可以访问该页面,查看您的Facebook风格时间表。
我们希望本文能帮助您为WordPress网站添加Facebook风格时间轴。您可以添加多个时间轴,因此可以随意为事件,主题或日记保留时间轴。

评论被关闭。