如何在 WordPress 的评论表单中添加自定义字段
默认的 WordPress 评论表单有四个字段(名称、电子邮件、网站和消息)。但有时您可能想添加其他字段,如评级、复选框选项等。
在本文中,我们将向您展示如何通过添加自定义字段来自定义 WordPress 中的评论表单。
为什么要在 WordPress 的评论表单中添加自定义字段?
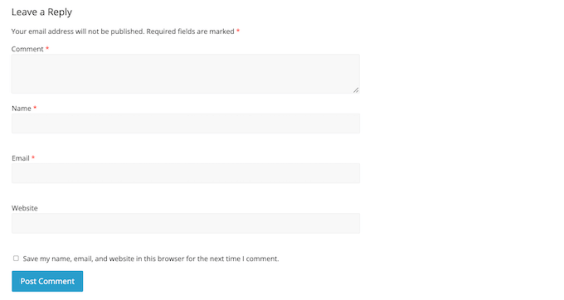
默认情况下,WordPress 评论表单会询问访问者的姓名、电子邮件地址和网站。它还有一个人们可以输入评论的区域,以及一个复选框,访问者可以使用它来保存他们的个人信息,以备下次发表评论时使用。

对于大多数WordPress 网站来说,这是完美的。但是,有时您可能希望自定义 WordPress 评论表单以从访问者那里收集更多信息。
这可以帮助您更多地了解访问您的WordPress 博客的人,从而为他们提供更好的体验。
自定义字段还可以使您的评论部分更具吸引力和活力。例如,您可能会向访问者询问信息,这些信息会在您网站的评论部分引发讨论和辩论。
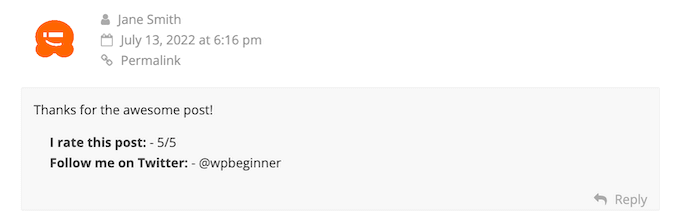
或者,如果您使用评论进行评论,那么您可能希望用户在评论中添加评分。
话虽如此,让我们看看如何将自定义字段添加到 WordPress 网站上的标准评论表单中。
如何自定义 WordPress 评论表单
将自定义字段添加到 WordPress 评论表单的最简单方法是使用WordPress Comments Fields插件。
该插件允许您向评论表单添加一系列不同的字段,包括复选框、单选按钮和下拉菜单。

访问者在自定义字段中输入的所有信息都将显示为他们发表的评论的一部分。
这就是为什么最好避免使用自定义评论字段从访问者那里收集敏感信息的原因。

首先,您需要安装并激活WordPress 评论字段插件。有关详细信息,请参阅我们关于如何安装 WordPress 插件的指南。
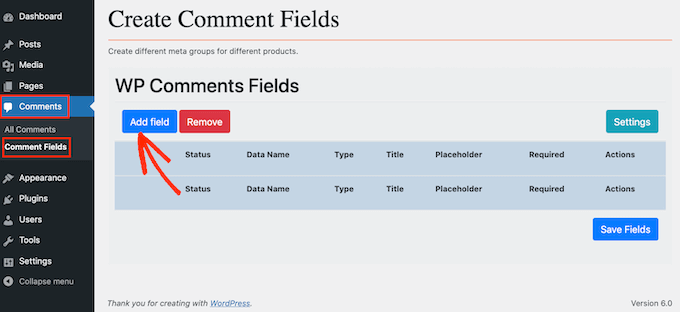
激活后,转到Comments » Comment Fields。要将自定义字段添加到您的评论表单,只需单击“添加字段”按钮。

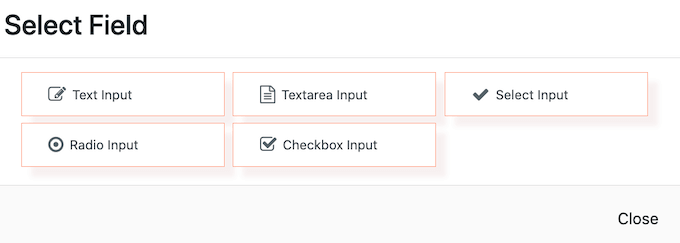
您现在可以选择要添加到自定义 WordPress 评论表单的字段类型。
您的选择包括文本字段、复选框和单选按钮。

完成后,您将看到其他设置,您可以在其中配置自定义字段。
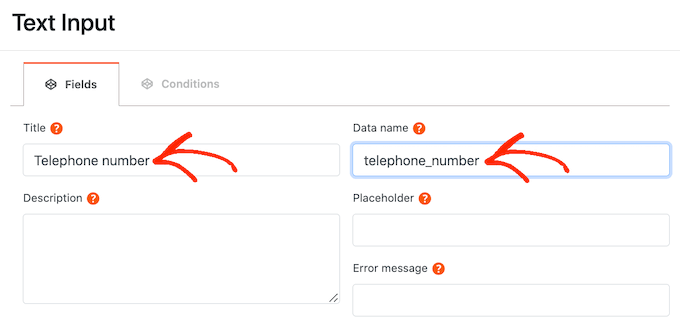
首先,您需要创建一个标签。这将出现在您的自定义评论字段上方,让访问者知道您希望他们输入哪些信息。
您可以在“标题”字段中输入您的标签。在您键入时,插件将自动填写“数据名称”字段。
数据名称将帮助您在其他位置使用此信息时识别此信息,例如在您设置的任何电子邮件通知中。
如果您想改用其他值,则只需更改“数据名称”字段中的文本即可。

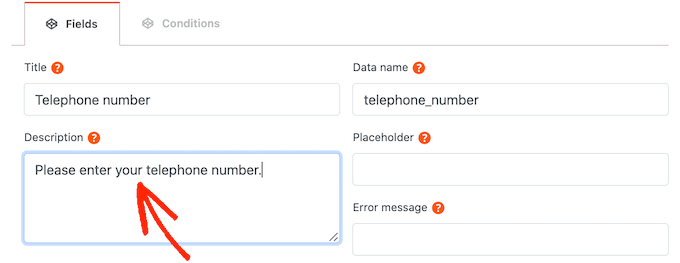
完成后,您可以在“描述”字段中输入可选描述。
这将显示在字段标题旁边。考虑到这一点,您可以使用描述来提供有关自定义字段的一些额外信息,例如为什么您需要访问者提供此信息。

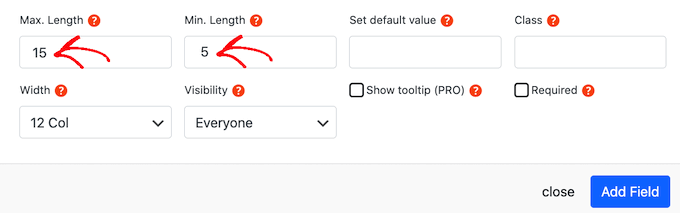
您还可以为访问者可以在自定义字段中输入的字符数设置最小和最大限制。
通过这种方式,您可以鼓励访问者输入正确的信息,同时帮助打击 WordPress 中的垃圾评论。例如,如果您正在创建一个自定义字段,访问者可以在其中输入他们的电话号码,那么设置最大和最小限制是有意义的。
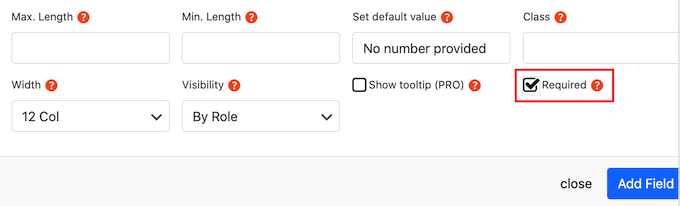
要设置这些可选限制,请在“最大长度”和“最小长度”框中键入您的值。

默认情况下,访问您网站的每个人都会在您的 WordPress 自定义评论表单中看到这个额外的字段。
但是,有时您可能只想向具有特定用户角色的人显示自定义字段。例如,如果您创建了一个WordPress 会员网站,那么您可能希望仅向注册会员显示您的自定义字段。
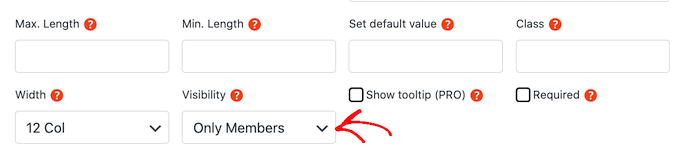
要将此字段限制为会员或访客,只需打开“可见性”下拉菜单,然后单击“仅限会员”或“仅限访客”。

另一种选择是只向具有特定用户角色的人显示自定义字段。
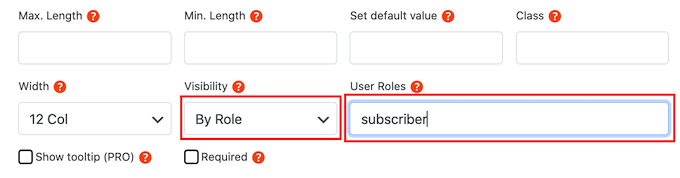
为此,请打开“可见性”下拉菜单,然后单击“按角色”。这将添加一个新字段,您可以在其中键入用户角色。要添加多个用户角色,只需用逗号分隔每个角色即可。

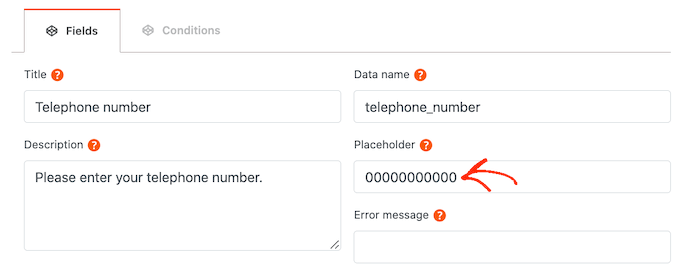
在访问者开始输入自定义字段之前,您可能希望显示一个占位符值。这可以帮助人们了解他们需要在自定义评论字段中输入哪些信息。
您可以在“占位符”字段中输入占位符值。

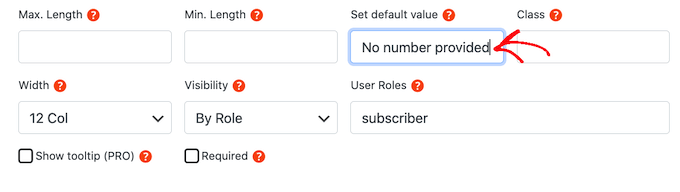
如果访问者没有在自定义字段中输入任何内容,那么您可能需要使用默认值。例如,您可以创建一个默认设置为“选择退出”的复选框。
您可以在“设置默认值”字段中键入默认值。

默认情况下,您的自定义评论字段标记为可选。但是,您可以将该字段设置为必填字段,这样访问者就无法在未填写此字段的情况下提交评论。
要对您的自定义 WordPress 评论表单进行此更改,只需继续并选中“必需”框即可。

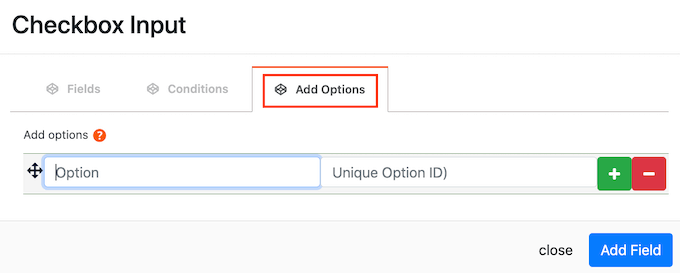
一些自定义字段具有您可以配置的额外设置。
如果您要创建“选择输入”、“无线电输入”或“复选框输入”字段,请确保单击“添加选项”选项卡。
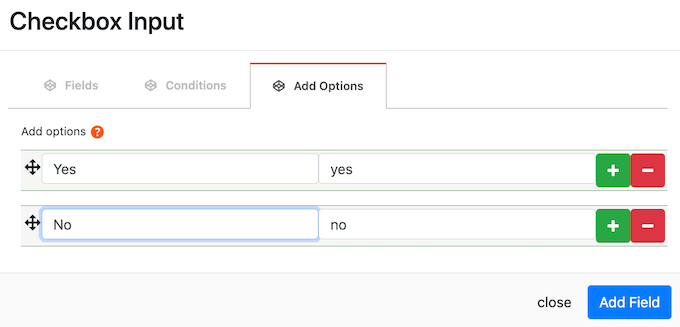
在这里,您可以创建访问者可以选择的所有选项。例如,您可以为自定义复选框字段创建“是”和“否”选项。

要创建一个选项,只需键入将显示给访问者的文本。
要添加另一个选项,请继续并单击 + 按钮,然后输入您要使用的文本。
您可以按照上述相同的过程向 WordPress 自定义评论表单添加任意数量的选项。

当您对创建的选项感到满意时,只需单击“添加字段”按钮。
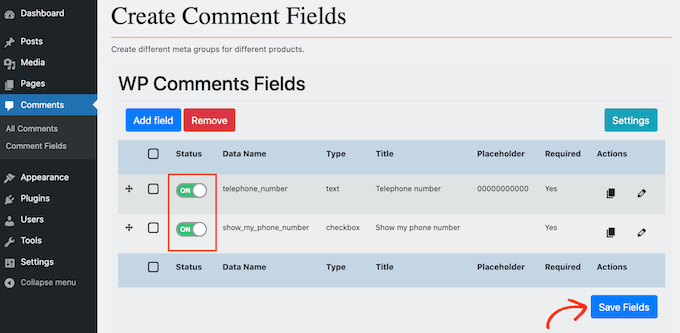
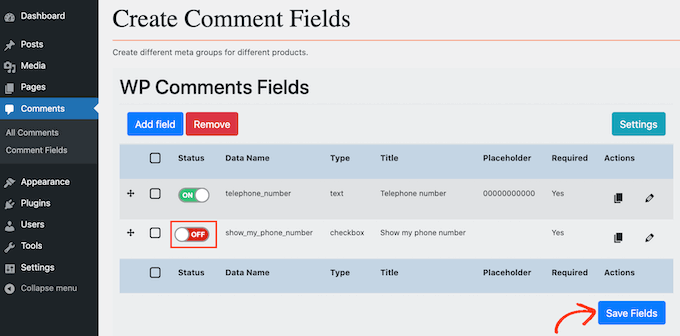
弹出窗口现在将关闭,您将在WordPress 仪表板的评论 » 评论字段部分看到您的新自定义字段。
您现在可以按照上述相同的过程向您的自定义 WordPress 评论表单添加更多字段。
当您准备好将自定义字段添加到评论表单时,请确保其“状态”滑块设置为“打开”。
然后您可以继续并单击“保存字段”按钮。

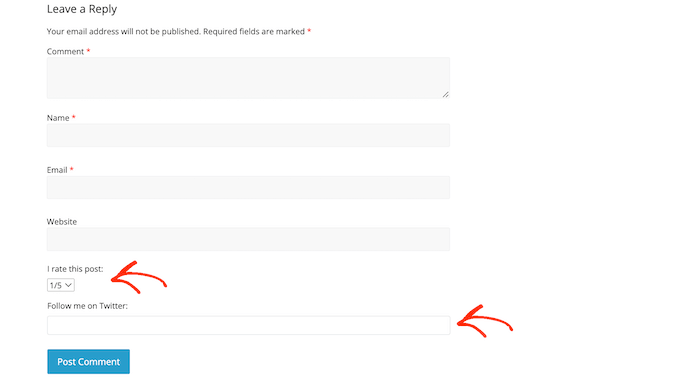
现在,如果您访问您的站点,您将在自定义 WordPress 评论表单中看到额外的字段。
如果您想随时从评论表单中删除自定义字段,只需返回评论 » 评论字段即可。
然后,您可以找到要删除的自定义字段,然后单击其侧边,使其显示红色的“关闭”标签。
完成后,只需单击“保存字段”按钮。

现在,如果您检查您的网站,您会发现该自定义字段已从 WordPress 评论表单中消失。

评论被关闭。