如何使用SearchWP改进WordPress搜索
您想使用SearchWP改进WordPress搜索吗?
通过改进内置的WordPress搜索,您可以帮助用户找到他们想要的东西。这将让他们在您的网站上停留更长时间,改善访问者体验,并为您带来更多转化。
在本文中,我们将向您展示如何使用SearchWP轻松改进WordPress搜索。
为什么要用SearchWP改进WordPress搜索?
WordPress有一个内置的搜索功能,但它并不总是显示最准确的结果。您也不能自定义此功能,以便它优先考虑您网站最重要的内容。
这意味着访问者可能很难使用您网站的内置WordPress搜索找到他们想要的东西。
这就是为什么我们建议使用SearchWP。

SearchWP是WordPress的最佳自定义搜索插件,被30,000多个网站使用。它允许您改进WordPress网站搜索,以向访问者提供更相关的结果。
使用SearchWP,您可以通过创建自定义相关性尺度和调整搜索算法来确保显示准确的结果。
SearchWP还允许您使网站的任何部分都可以搜索,包括PDF文件、自定义表、文本文件、WordPress自定义字段、WooCommerce产品等。

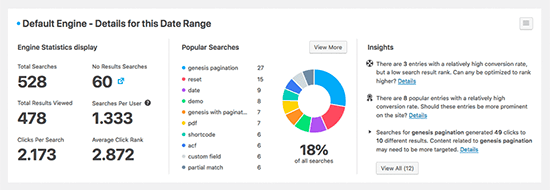
您还可以访问详细的搜索指标,以便查看访问者正在搜索的内容以及他们发现的内容类型。这允许您不断改进网站的搜索,以提供最准确的结果。
您甚至可以通过查看访问者正在寻找的内容类型,使用这些数据来提出新的内容想法。

此外,SearchWP会自动与所有主要的WordPress插件集成,如WooCommerce、bbPress、Meta box、Easy Digital Downloads等。
除了改进默认的WordPress搜索外,SearchWP还具有高级功能,允许您从WordPress搜索结果中排除特定页面,在执行搜索后自动重定向用户,创建自定义同义词和终止词列表等。
话虽如此,让我们向您展示如何设置SearchWP来改进您的WordPress搜索。
如何安装和设置SearchWP
您需要做的第一件事是激活并安装SearchWP插件。有关更多详细信息,请参阅我们关于如何安装WordPress插件的分步指南。
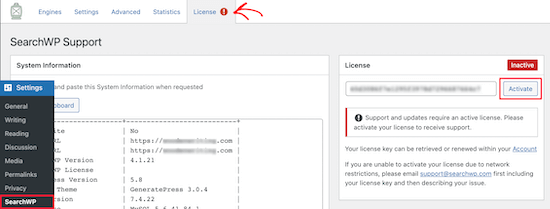
激活后,您需要访问设置?SearchWP页面,然后单击“许可证”菜单选项。
在这里,在“许可证”框中输入您的许可证密钥,然后单击“激活”按钮。

您可以通过登录您的SearchWP帐户找到许可证密钥。
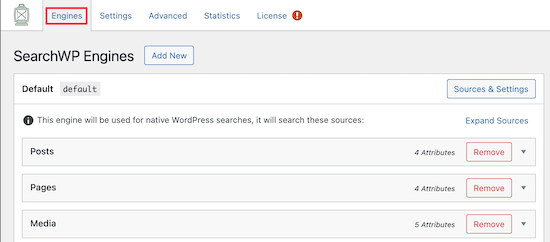
完成此操作后,单击“引擎”选项卡。

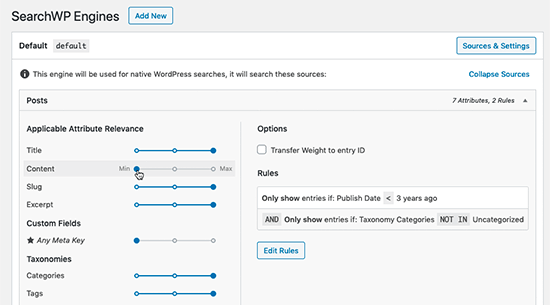
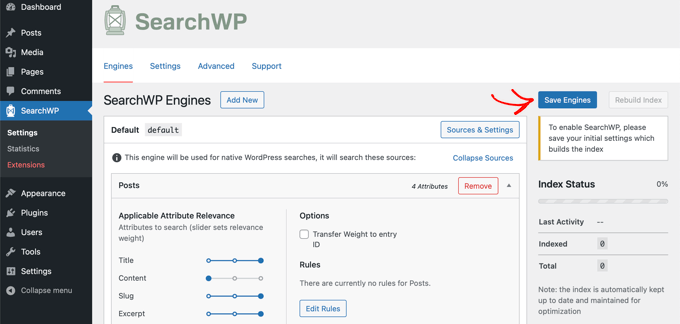
这会将您带到一个屏幕,您可以在其中自定义搜索引擎设置。把它想象成为WordPress博客或网站创建自己的谷歌搜索算法。
使用SearchWP,您需要先创建一个全站搜索引擎,然后才能自定义网站的搜索功能。
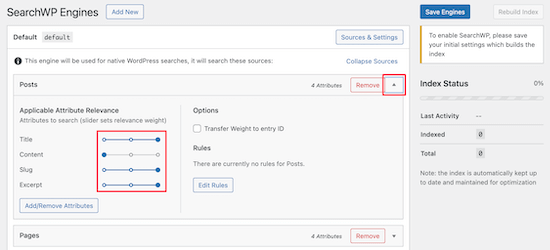
您可以通过滚动到“帖子”、“页面”或“媒体”部分来调整不同内容类型的搜索引擎设置。
每个部分都有一个“属性相关性”滑块,可以更改网站的搜索引擎值和内容的排名。例如,如果您希望帖子标题比帖子内容更有分量,那么您可以相应地拖动来调整滑块。

当您对设置感到满意时,请单击“保存引擎”按钮以创建您的第一个搜索引擎。
如果您看到要求您重建索引的消息,请单击“重建索引”按钮。

一旦创建了初始索引,SearchWP将用新的和改进的搜索替换默认的WordPress搜索。
如果您的WordPress主题已经有一个搜索框,那么您无需进行任何进一步的更改。如果您的主题没有搜索框,那么很容易添加一个。
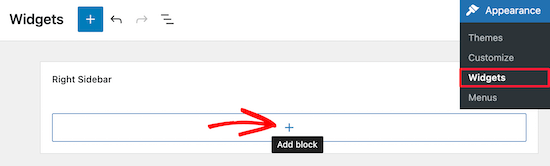
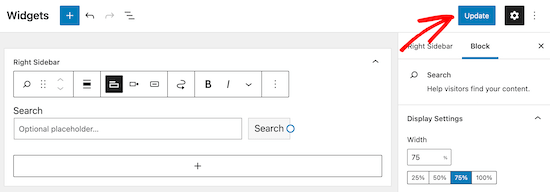
只需前往外观?小部件,找到要添加搜索栏的部分,例如右侧边栏部分。
在此部分中,单击“+”图标以打开小部件块菜单。

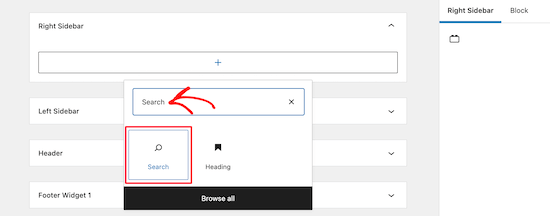
之后,在小部件搜索框中键入“搜索”。
当它出现时,单击“搜索”块。

这将在侧边栏或类似部分添加搜索表单。
您现在可以自定义块的标题并添加可选的占位符文本。

完成后,请确保单击“更新”按钮以保存更改。
现在,您的网站将使用新的和改进的SearchWP搜索。

使用全站点编辑器添加搜索栏
如果您使用的是基于块的主题,如ThemeIsle Hestia Pro或Twenty Twenty-Three,那么向WordPress添加搜索栏的过程略有不同。
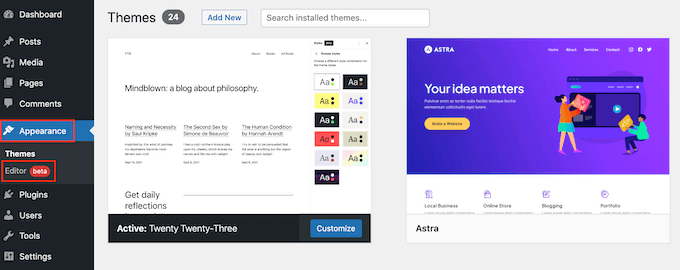
转到主题?WordPress仪表板中的编辑器以打开完整站点编辑器。

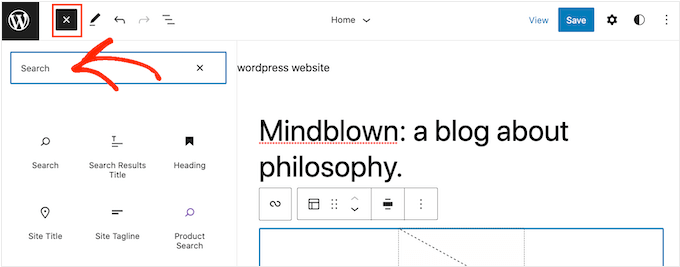
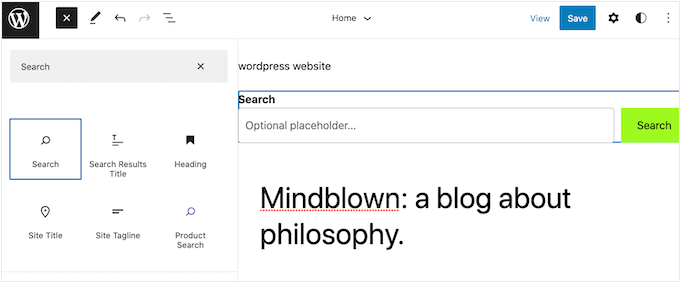
要将搜索栏添加到您的主题中,请继续单击“+”图标。
在出现的面板中,键入“搜索”。

当“搜索”块出现时,将其拖动到要显示字段的区域。
要自定义块标题或占位符文本,只需在搜索块中键入新消息。

当您对块的外观感到满意时,单击“保存”以使搜索栏上线。
使用SearchWP改进WordPress搜索的更多方法
这是一个很好的开始,但还有很多其他方法可以改善SearchWP的搜索体验。让我们看看下面的几个。
如何在WordPress中使PDF文件可搜索
默认情况下,WordPress不会搜索您上传到网站的任何PDF文件。如果您使用PDF,那么访问者可能会错过许多很棒的内容。
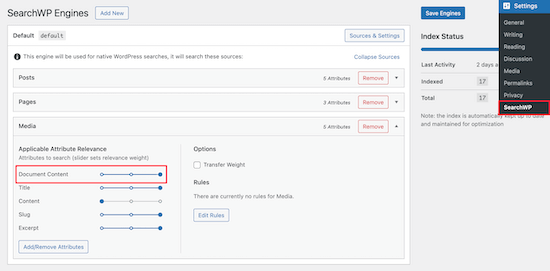
SearchWP可以搜索PDF文件中的文本,然后在搜索结果中显示这些文件。要使您的PDF可搜索,请转到SearchWP »设置。
在“媒体”部分,查找名为“文档内容”的滑块。

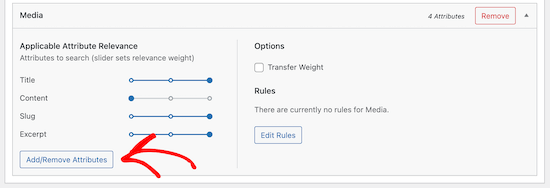
对于某些用户来说,滑块尚未启用。
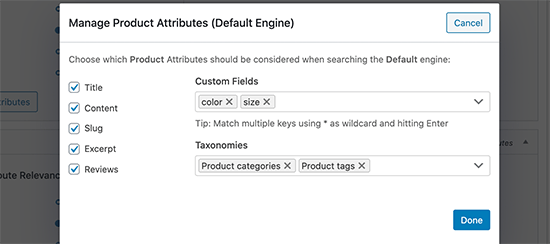
要激活滑块,请单击“添加/删除属性”按钮。

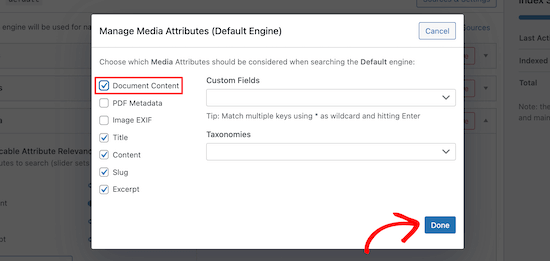
这将弹出一个弹出窗口,您可以在其中控制SearchWP在搜索网站媒体时查看的内容。
要使您的PDF文件可搜索,只需选中“文档内容”框,然后单击“完成”按钮。

现在,您可以调整“文档内容”滑块,以便在创建搜索结果页面时对PDF内容给予更多或更少的权重。
之后,继续单击“保存引擎”按钮。现在,SearchWP将在其搜索结果中包含相关的PDF。

访问者只需单击任何PDF结果即可查看整个文件。
将按类别搜索功能添加到WordPress中
如果您的WordPress网站上有多个类别的内容,那么您可能希望让用户将他们的搜索限制在特定类别。例如,如果您有在线商店,那么客户可能希望在特定产品类别中搜索。
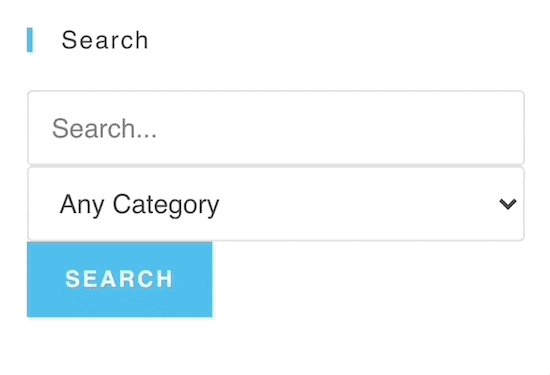
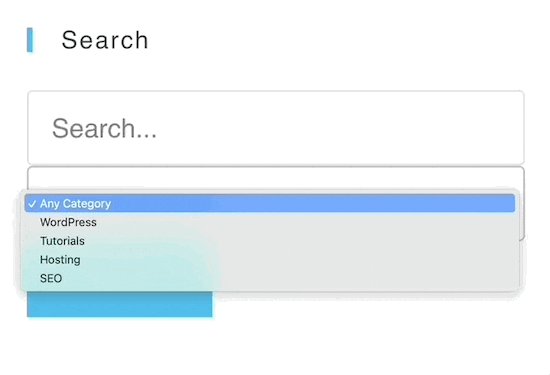
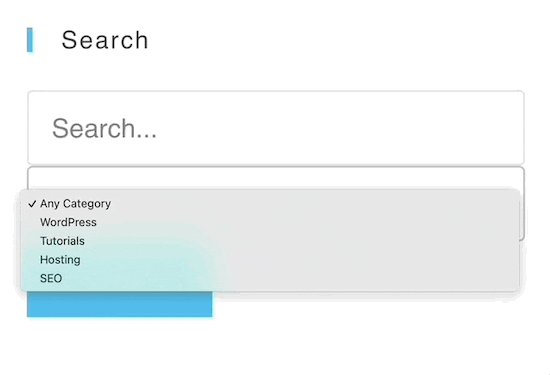
您可以通过在搜索表单中添加类别下拉菜单来做到这一点。

有关更多详细信息,请参阅我们关于如何在WordPress中按类别搜索的指南。
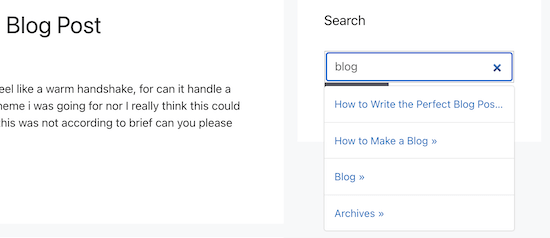
将实时Ajax搜索功能添加到WordPress
您可能看到的另一个功能是实时Ajax搜索,也称为即时搜索。这增加了一个下拉式自动完成功能,这在谷歌等搜索引擎中很常见。
即时搜索可以帮助您的访问者更快地找到他们正在寻找的东西,这可以让他们在您的网站上停留更长时间。
SearchWP可以轻松地将此功能添加到您的网站。

有关更多详细信息,请参阅我们关于如何将实时Ajax搜索添加到WordPress网站的指南。
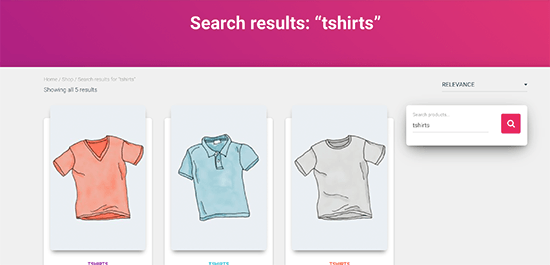
将智能产品搜索添加到您的在线商店
如果您经营在线市场,那么您会希望帮助访问者找到他们正在寻找的产品。

SearchWP可以轻松地改进您的产品搜索并获得更多销售。
您可以完全自定义您的WooCommerce搜索引擎,并重视最重要的产品属性。

在WordPress中创建自定义帖子类型搜索表单
使用SearchWP,您可以创建各种高级搜索表单,例如自定义帖子类型搜索表单。
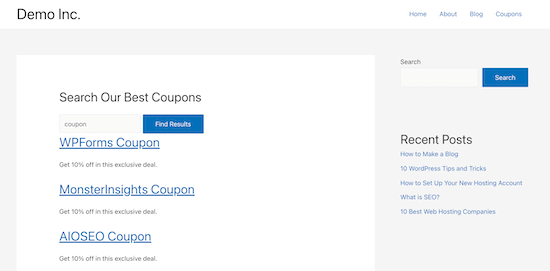
为此,您将创建一个单独的搜索引擎,该搜索引擎仅搜索单个帖子类型。例如,这里有一个仅搜索您网站优惠券代码的表单。


评论被关闭。