如何在WordPress中轻松将标题属性添加到图像中
标题属性允许您提供有关每个图像的其他信息。这有助于屏幕阅读器和搜索引擎了解图像的内容,这非常适合可访问性和搜索引擎优化。
在本文中,我们将向您展示如何在WordPress中轻松地将标题属性添加到图像中。
图像中的标题属性是什么?
网络爬虫、机器人和屏幕阅读设备实际上看不到您的图像。相反,他们看到HTML,例如:
<img src="/path/to/image/fruits.jpg" width="100" height="100" />
大多数时候,这个代码无助于辅助工具和搜索引擎理解图像的内容。
这就是为什么我们建议在您的图像中添加标题标签。
一个有用的相关标题标签将帮助屏幕阅读器等辅助工具理解图像的上下文,这将改善访问者体验,并使您的WordPress网站更易于访问。
谷歌等搜索引擎也使用标题标签来正确索引您的图像,然后将它们显示给正在搜索与您一样内容的人。例如:
<img src="/path/to/image/fruits.jpg" width="100" height="100" alt="A fruit basket" title="Fruit Basket" />
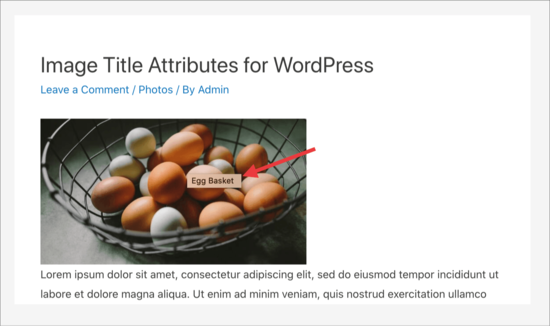
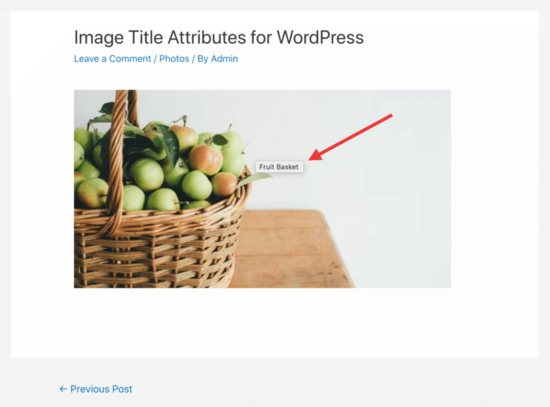
当您将鼠标悬停在图像上时,标题属性会出现在弹出窗口中。屏幕阅读器还将大声朗读标题,这对视力有问题的访客很有帮助。

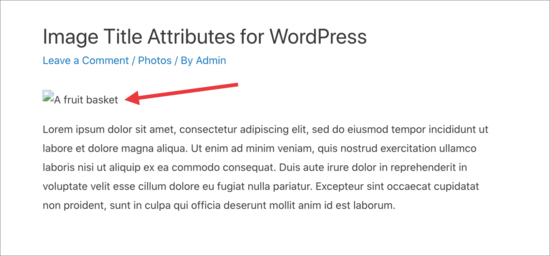
您还可以添加一个备用标签属性,该属性描述图像是什么。如果无法显示实际图像,例如由于互联网连接缓慢或WordPress错误,WordPress将显示替代标签。
如果发生这种情况,访问者将看到一个小图像图标,旁边有替代标签。

通过在图像中添加标题标签和替代文本,您可以改进图像搜索引擎优化并增加博客流量。一旦人们访问您的WordPress博客或网站,您还可以提供更好的体验,特别是如果他们正在使用辅助功能工具。
话虽如此,让我们看看如何在WordPress中添加标题属性。只需使用下面的快速链接即可跳转到您想要使用的方法。
方法1。使用块编辑器向图像添加标题属性
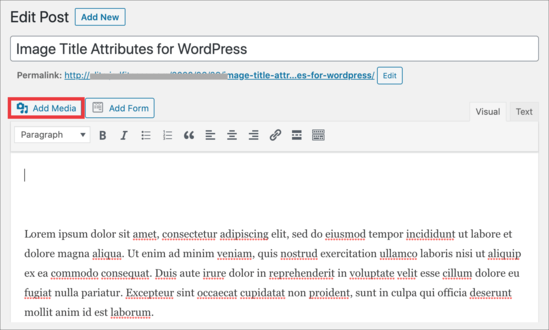
您可以在WordPress内容编辑器中的任何图像中添加alt文本和标题属性。只需转到帖子?添加新帖子并创建帖子。
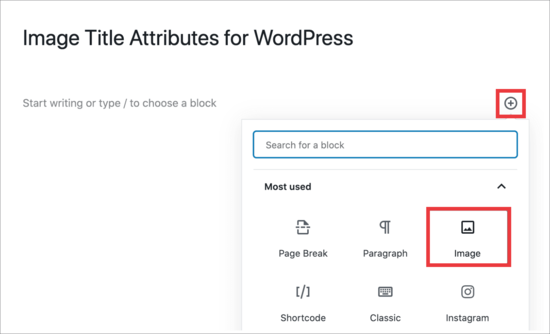
然后单击“+”图标,然后选择“图像”块将图像添加到帖子或页面。

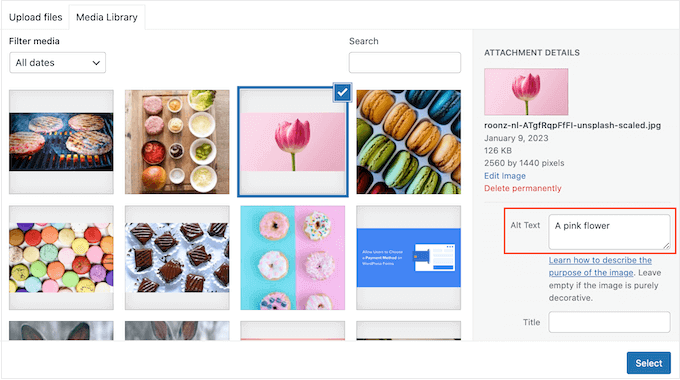
您现在可以从媒体库中选择图像,也可以从计算机上传图像。无论您选择哪个选项,请务必单击以在媒体库中选择图像。
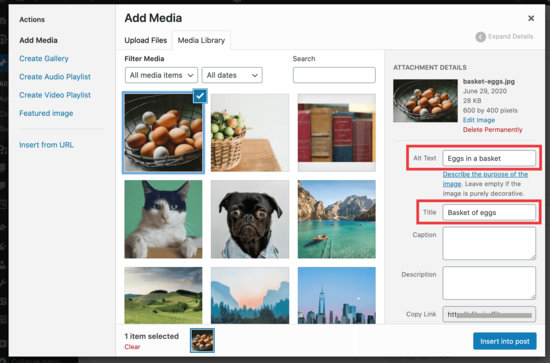
您现在可以通过在“标题”字段中键入来添加替代文本。

还有一个“标题”字段,但这是WordPress用于在媒体库中显示图像的标题。这可以帮助您在媒体库中找到正确的图像,因此我们建议您为此字段添加标题。
然而,这不是那种会使您的网站更易于访问并改进WordPress SEO的标题标签。
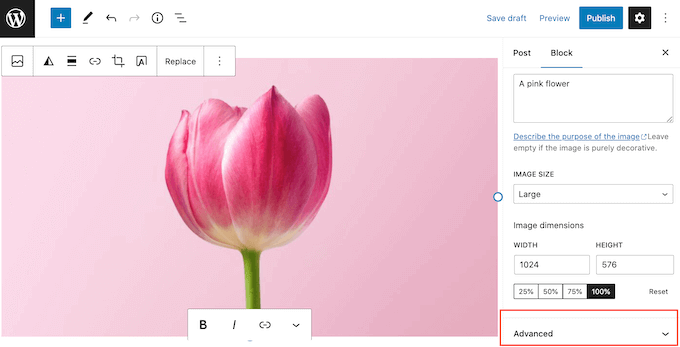
要添加这种标题标签,您需要像往常一样将图像添加到您的页面或帖子中。然后,单击以展开右侧菜单中的“高级”部分。

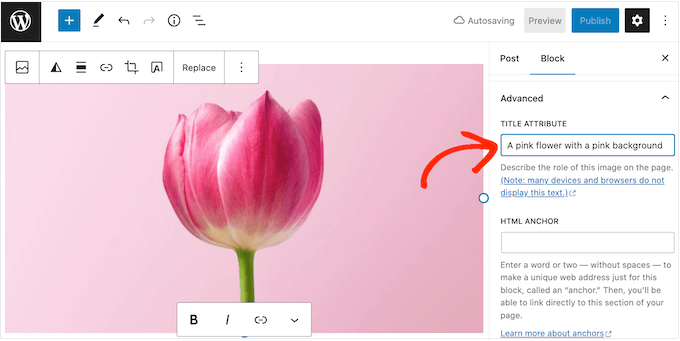
这有一个“标题属性”字段,这是真正的标题标签。
只需在字段中键入您想要使用的信息。

您现在可以继续单击“更新”或“发布”以实时更改。
现在,只需将鼠标悬停在图像上,您就会看到一个包含标题标签的弹出窗口。

方法2。使用WordPress经典编辑器为图像添加标题属性
如果您使用的是旧的经典编辑器,那么添加标题属性的过程略有不同。在经典编辑器中,单击“添加媒体”按钮并选择您的图像。

现在,要么上传新图像,要么从媒体库中选择图像。然后,您可以使用媒体库右侧的字段添加alt文本和标题。
再次请记住,“标题”由WordPress内部使用,而不是可以改善搜索引擎优化和可访问性的真正标题标签。

准备好后,单击“插入帖子”按钮。
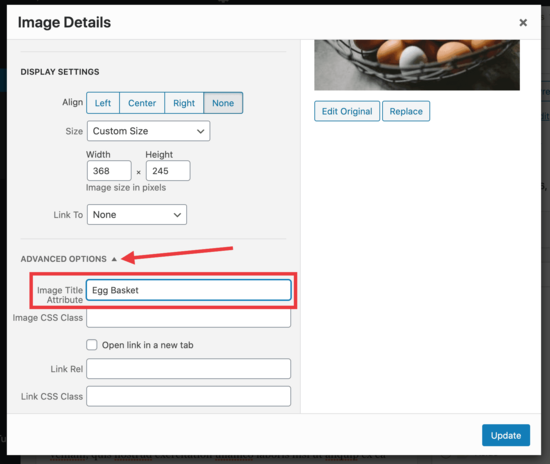
从那里,单击以选择您的图像,然后选择小铅笔图标。这将弹出“图像详细信息”弹出窗口。
只需单击以展开“高级选项”部分,然后在“图像标题属性”字段中键入标题标签。

不要忘记单击“更新”按钮来保存您的更改。
您现在可以继续发布页面或帖子,以使图像alt文本和标题标签上线。