如何在WordPress登录和注册表中添加验证码CAPTCHA
您想将验证码添加到WordPress网站上的登录和注册表中吗?
通常,WordPress登录页面和用户注册页面是黑客、垃圾邮件发送者和暴力攻击的主要目标。避免这些攻击的一种方法是使用验证码,它可以有效地阻止垃圾邮件机器人,并保护您的网站免受黑客入侵。
在本文中,我们将向您展示如何在WordPress登录和注册表单中轻松添加验证码。
什么是验证码?
CAPTCHA是一种用于区分人类用户和自动用户的计算机程序。它通过提出一个测试来做到这一点,该测试对人类用户来说很容易通过,但对于自动化脚本来说更难,而且几乎不可能正确。
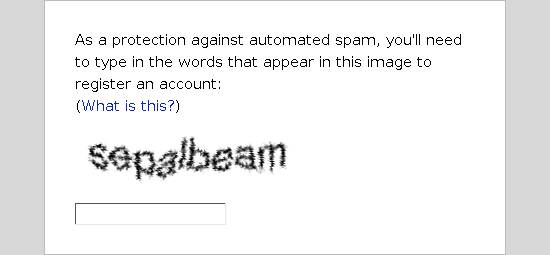
在验证码的早期,用户被要求输入他们在图像中看到的文本。这张图片以扭曲的样式显示随机的字母、单词或数字。

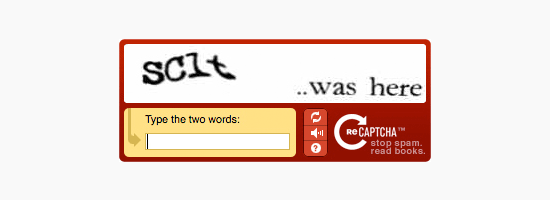
后来,引入了一种名为reCAPTCHA的新技术。
它显示随机单词是一个挑战,并使用用户输入来帮助书籍数字化。

这项技术于2009年被谷歌收购。从那时起,它帮助将数千本书数字化,并完成了《纽约时报》的档案。
然而,这些新的验证码仍然令人讨厌,并破坏了网站上的用户体验。
为了解决这个问题,谷歌推出了“No CAPTCHA reCAPTCHA”,它使用人工智能和用户交互来捕捉垃圾邮件机器人。

它显示了一个更易于人类用户单击的复选框。对于其他可疑的流量,它将显示更困难的验证码,如识别图像中的对象。
话虽如此,让我们看看WordPress网站如何使用验证码提高安全性。
为什么要使用验证码进行WordPress登录和注册?
WordPress登录和注册页面很容易成为垃圾邮件发送者、黑客和暴力攻击的目标。
这是因为WordPress是世界上最受欢迎的网站建设者,这使得它成为恶意尝试的常见目标。
攻击者的动机通常是未经授权访问您的WordPress管理区域以分发恶意软件。在其他情况下,攻击者可能会崩溃由特定网络托管公司托管的整个网站网络,以收取赎金。
保护WordPress网站的最简单解决方案是使用像Sucuri这样的WordPress防火墙插件。它将阻止不良流量到达您的网站,并防止未经授权的访问。
另一个解决方案是在WordPress登录和注册页面上添加密码保护的二级层。然而,这种方法的问题在于,您必须与每个用户共享第二个密码,而这根本无法扩展到大型多作者博客或会员网站。
CAPTCHA为这些解决方案提供了一个更简单的替代方案。它使用谷歌的人工智能技术来检测真实访问者,并向可疑用户提出验证码挑战。
话虽如此,让我们看看如何轻松地将验证码添加到您的WordPress网站。
默认与自定义WordPress登录和注册表
默认的WordPress登录和注册表单提供了一套基本功能。
登录页面允许用户根据各自的用户角色和权限访问您网站的后端。

默认的WordPress注册表允许访问者在您的网站上创建一个帐户。
注册后,他们还可以登录您网站的后端,并执行其用户角色允许的特定任务。

许多网站所有者希望用自己的徽标、样式等自定义默认的WordPress登录和注册页面。他们使用众多插件之一来创建自己的自定义登录和注册页面,以替换默认的插件。
无论您使用的是默认页面还是自定义页面,我们都能满足您的需求。
在本指南中,我们将向您展示如何在WordPress中为默认和自定义登录和注册页面设置reCAPTCHA。
让我们从在默认的WordPress登录和注册表单中添加reCAPTCHA开始。
将reCAPTCHA添加到默认WordPress登录和注册表
您需要做的第一件事是安装并激活高级noCAPTCHA和reCAPTCHA(v2和V3)插件。有关更多详细信息,请参阅我们关于如何安装WordPress插件的分步指南。
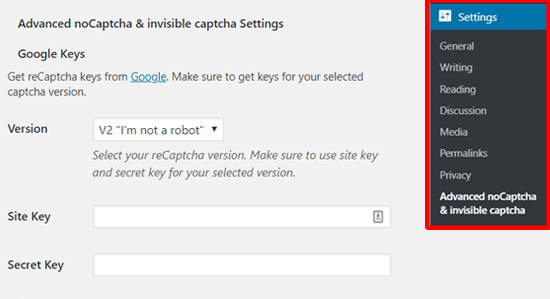
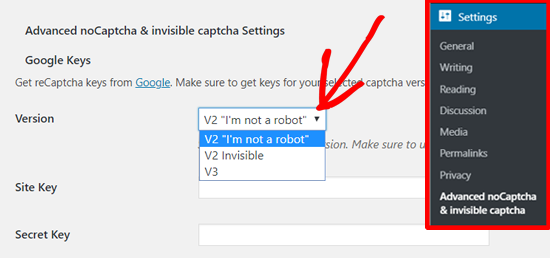
插件激活后,您需要从管理面板访问设置?高级noCAPTCHA和隐形验证码页面。完成后,WordPress将带您进入插件的常规设置页面。

从那里,您需要选择一个谷歌reCAPTCHA版本,并找到reCAPTCHA API密钥,以便在您的网站上启用该服务。
我们建议使用v2,因为我们相信v3还没有那么稳定。
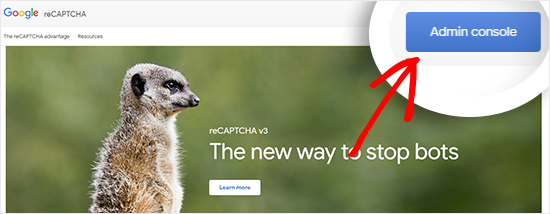
要获取这些API密钥,您需要访问reCAPTCHA网站,然后单击“管理控制台”按钮。

在下一个屏幕上,谷歌将要求您登录您的帐户。
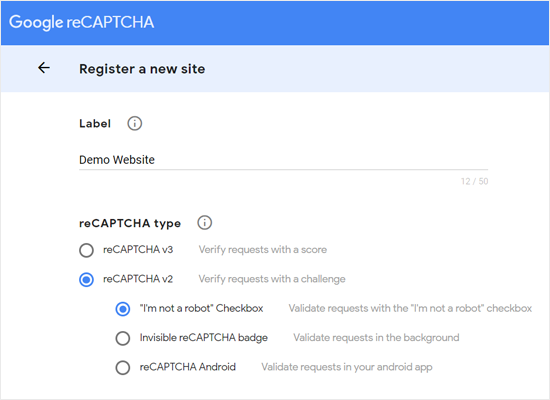
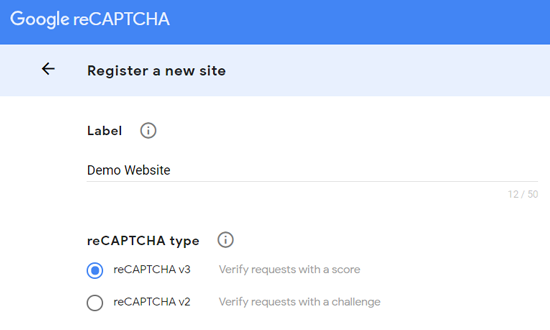
登录后,您将看到“注册新网站”页面。

首先,您需要在标签字段中输入您的网站名称。之后,您需要选择reCAPTCHA类型。例如,我们将选择reCAPTCHA v2“我不是机器人”复选框。
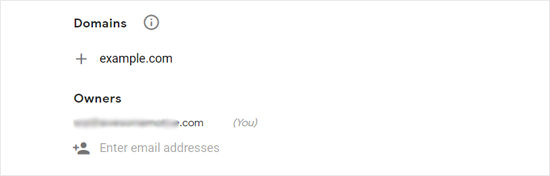
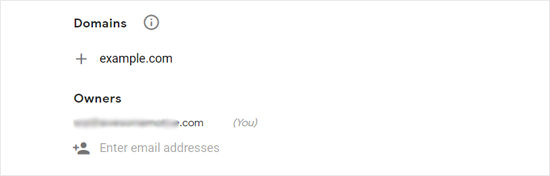
接下来,您需要在域名部分下输入您的域名。确保在没有“https://www”的情况下输入您的域名。

所有者部分显示您的电子邮件地址,还允许您添加新所有者。
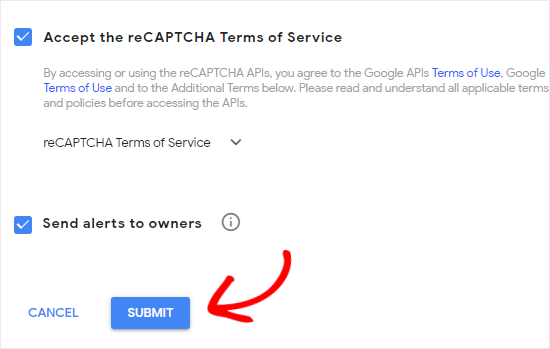
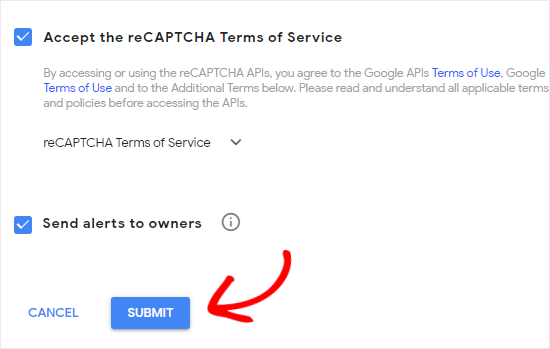
之后,您需要选中“接受reCAPTCHA服务条款”旁边的复选框。或者,您还可以选中“向所有者发送警报”框,以接收有关您网站上可疑流量或验证码错误配置的电子邮件警报。

完成后,单击提交按钮。
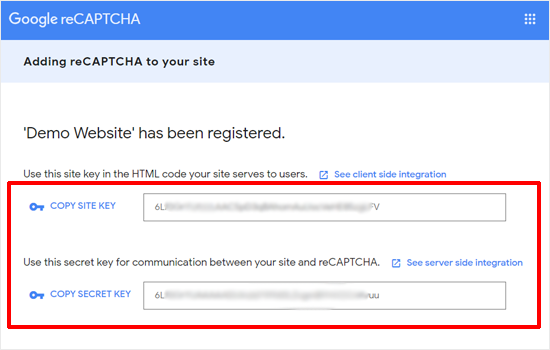
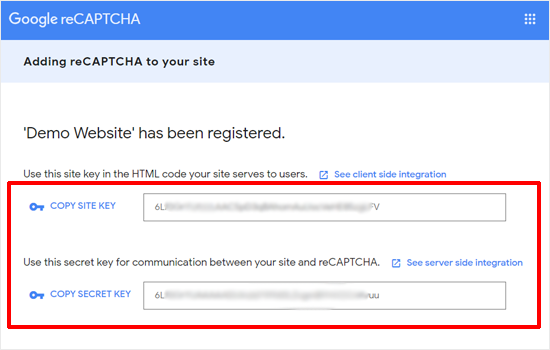
接下来,您将看到一条成功消息,以及您可以在网站上使用的网站和密钥。

现在,您需要打开WordPress仪表板,然后转到设置?高级noCAPTCHA和Invisible CAPTCHA页面来设置Google reCAPTCHA。
进入插件设置页面后,您需要先选择Google reCAPTCHA版本。

由于我们已经为谷歌reCAPTCHA v2“我不是机器人”注册了我们的网站,我们将从下拉菜单中选择该选项。
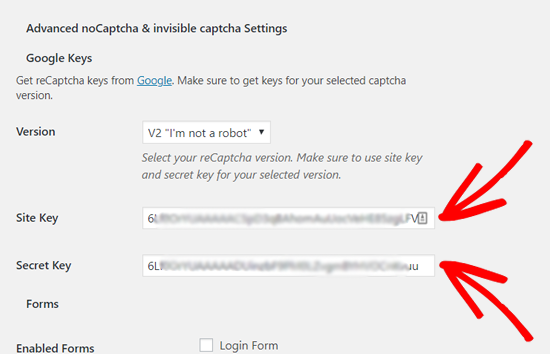
之后,您需要输入谷歌reCAPTCHA之前提供的网站密钥和密钥。

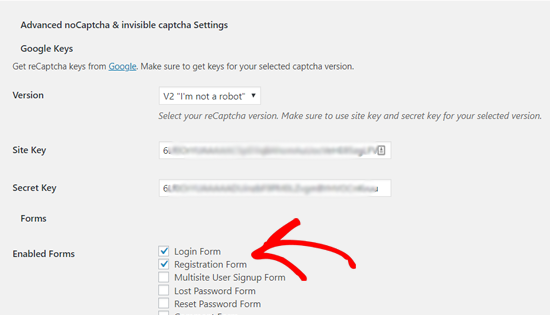
接下来,您将看到“已启用的表单”选项。选中要启用Google reCAPTCHA的表单旁边的框。
在这里,我们将选择登录表格和注册表格。

之后,您可以向下滚动页面以查看其他选项。完成自定义后,单击底部的“保存更改”按钮。
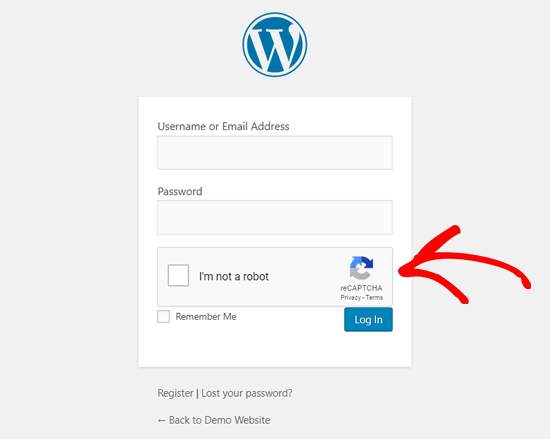
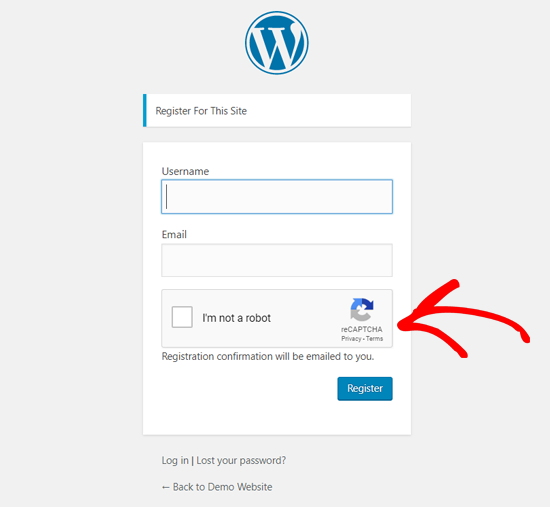
就是这样!您已成功在默认的WordPress登录和注册表单中添加了reCAPTCHA。要预览它,您可以在浏览器上打开WordPress登录URL。例如;www.example.com/wp-login.php。

如果您想在注册表上查看reCAPTCHA,请单击登录表下方的注册链接。
之后,WordPress注册表将打开,您可以看到reCAPTCHA的工作原理。

在自定义WordPress登录和注册表中设置reCAPTCHA
正如我们之前提到的,自定义WordPress登录和注册表为您的网站访问者提供了更多用户友好的会员选项。
首先,您可以允许用户从前端注册或登录您的网站。这改善了用户体验,并让您在整个网站上保持相同的整体设计体验。
接下来,它允许您添加网站徽标,并根据您的风格自定义登录和注册页面。
使用最用户友好的WordPress表单插件WPForms,创建自定义WordPress登录表单和用户注册表单很容易。
要开始,请在WordPress网站上安装并激活WPForms插件。有关更多详细信息,请参阅我们关于如何安装WordPress插件的分步指南。
要快速创建自定义WordPress用户注册表单,您需要至少获得aWPForms Pro计划。
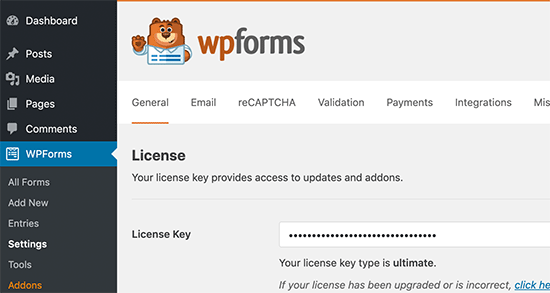
激活后,前往WPForms »设置页面,输入您的WPForms许可证密钥。您可以在WPForms网站上从您的帐户区域获取此密钥。

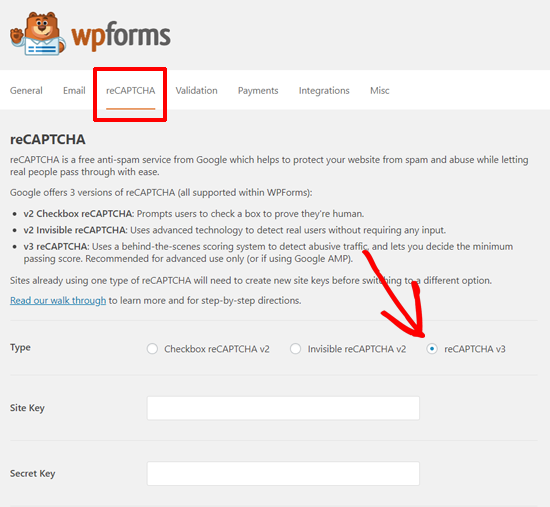
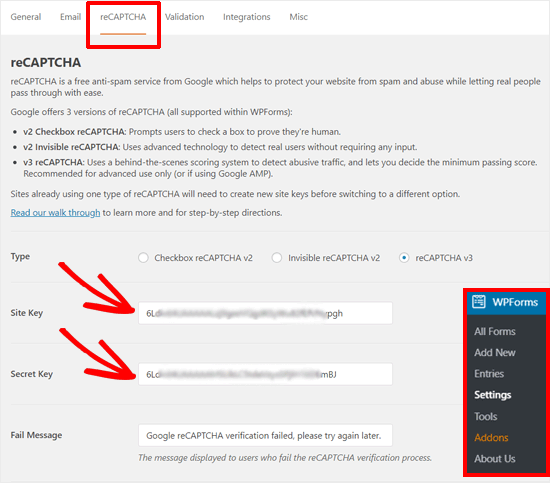
之后,单击顶部的reCAPTCHA选项,为您的自定义WordPress表单配置reCAPTCHA。首先,您需要选择reCAPTCHA类型。
由于我们之前选择了v2,我们将在本例中选择reCAPTCHA v3,但请注意,我们的建议仍然是v2。

之后,您将看到站点密钥和密钥字段。要获得这些密钥,您需要在Google reCAPTCHA网站上注册您的网站。
转到谷歌reCAPTCHA网站,然后单击右上角的管理控制台按钮。

之后,谷歌将要求您登录您的帐户。
完成后,您将看到“注册新网站”页面。

输入您的网站名称,然后从reCAPTCHA类型选项中选择reCAPTCHA v3。
接下来,您需要输入您的域名(没有https://www.),如下面的屏幕截图所示。

如果您想添加另一个Gmail用户作为reCAPTCHA的所有者,那么您可以在所有者部分下添加电子邮件地址。
之后,您需要接受reCAPTCHA服务条款。您还可以选中“向所有者发送警报”选项旁边的复选框,以获取来自谷歌的有关您网站上可疑流量的通知电子邮件。

完成后,单击提交按钮。
之后,谷歌将显示一条成功消息,以及网站密钥和密钥,以将reCAPTCHA添加到您的网站。

现在您有了Google reCAPTCHA API密钥,您需要在WordPress仪表板中打开WPForms »设置页面。
接下来,只需转到reCAPTCHA选项卡。

在WPForms reCAPTCHA设置页面上,输入站点密钥和密钥。完成后,保存您的设置。
现在您已成功在WPForms上添加了reCAPTCHA,因此您可以轻松地在自定义登录表单、用户注册表单或使用WPForms构建的任何表单中启用reCAPTCHA。
因此,现在让我们继续创建一个自定义的WordPress注册表单。
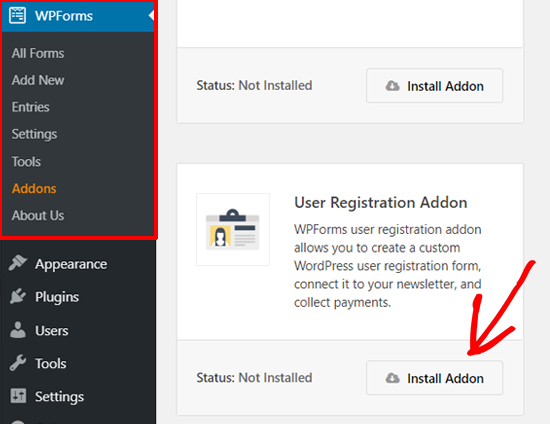
访问WPForms » Addons页面。找到“用户注册插件”,然后单击“安装插件”。

之后,WPForms将下载并安装插件。一旦您看到用户注册插件的状态“活跃”,您就可以添加新的用户注册表单了。
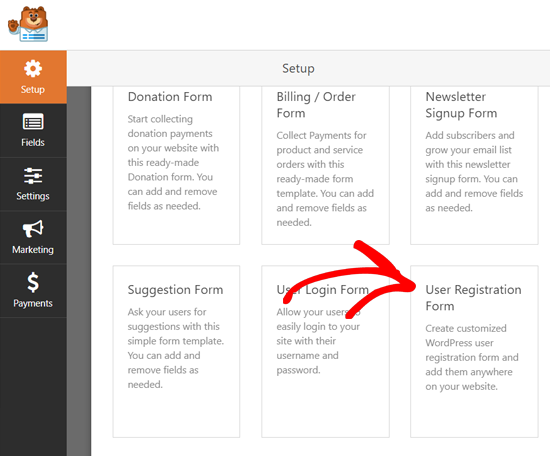
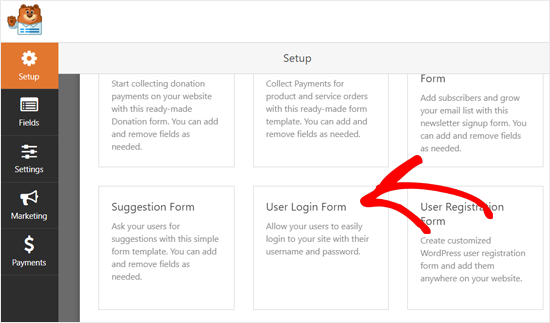
现在您需要转到WPForms?添加新来启动WPForms Builder。在WPForms设置页面上,选择“用户注册表”模板。

这将启动WPForms拖放表单构建器。
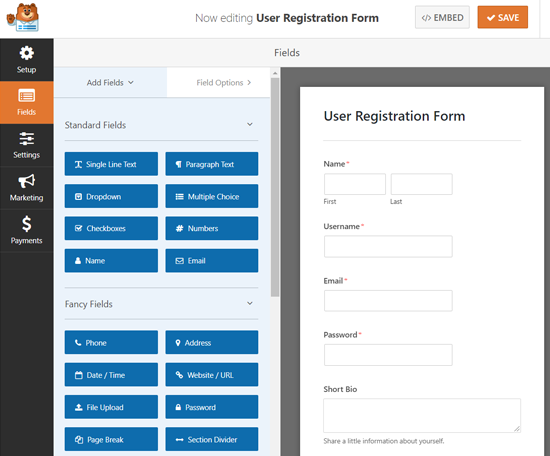
之后,WPForms将自动构建自定义用户注册表单,并打开表单设置页面。

现在,您可以通过添加新字段或编辑字段选项来自定义表单。如果您喜欢默认表单,那么您可以在不进行任何更改的情况下使用它。
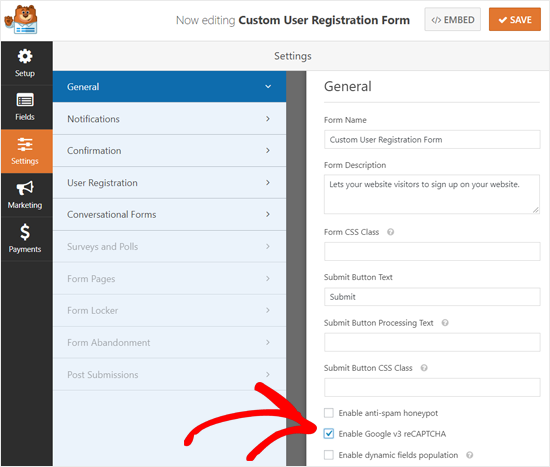
接下来,您需要单击设置选项来配置表单设置并启用Google reCAPTCHA。
在常规设置页面上,您可以编辑表单名称、添加表单描述、编辑提交按钮文本等。

在底部,您可以看到复选框,包括启用Google v3 reCAPTCHA框。
只需选中该框,即可在用户注册表单中启用Google reCAPTCHA。
完成后,单击右上角的保存按钮。

之后,您可以通过单击保存按钮旁边的关闭按钮来关闭表单生成器。
就是这样!您已经创建了一个自定义的WordPress用户注册表单,并向其中添加了reCAPTCHA。
接下来您需要做的是在您的网站上添加自定义用户注册表。您可以轻松地将表单添加到您的帖子、页面或任何小部件就绪区域。例如,我们将创建一个新页面并将表单添加到其中。
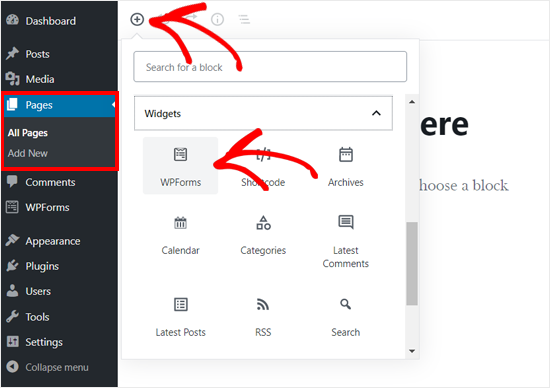
转到页面?从WordPress仪表板添加新页面以构建新页面。在您的页面编辑屏幕上,单击“+”图标,然后选择WPForms块。

接下来,您可以看到添加到页面编辑屏幕的WPForms小部件。您只需要选择您之前创建的自定义用户注册表。
之后,小部件将自动在页面编辑器中加载表单。
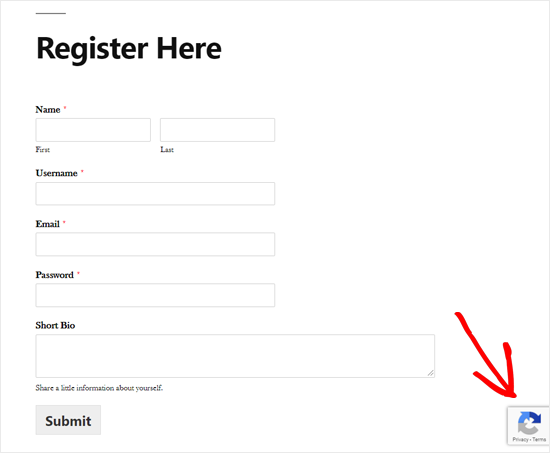
现在,您可以在网络浏览器上打开页面,查看使用Google reCAPTCHA的自定义用户注册表。
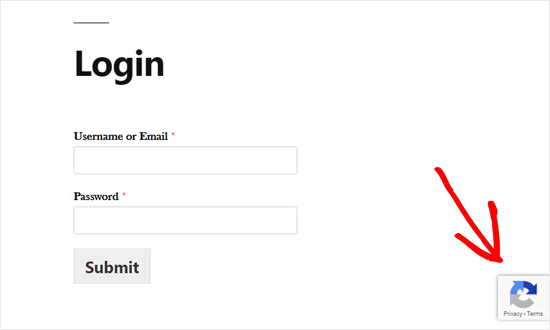
由于我们在此示例中选择了reCAPTCHA v3,您将不会看到像“我不是机器人”这样的谷歌reCAPTCHA复选框。这是因为reCAPTCHA v3在后台工作,但您仍然会在右下角看到一个小徽章。

创建自定义登录表单的过程几乎相同。
唯一的区别是,您需要从WPForms设置页面中选择用户登录表单模板。

在那之后,整个过程是一样的。有关更多详细信息,您可以查看我们关于如何在WordPress中创建自定义登录页面的指南。