如何在WordPress中添加字体调整器以获得可访问性
您想允许您的访问者调整WordPress网站上的文本大小吗?
提供字体调整器的目的是为视力低下的访问者提供一种更简单的方法,在不破坏网站布局的情况下调整字体大小。这有助于提高可访问性。
在本文中,我们将向您展示如何在WordPress中为网站访问者添加可调整大小的文本。
为什么要向您的网站添加可调整大小的文本?
为您的WordPress网站找到合适的字体很重要,因为它在使您的网站具有吸引力方面发挥着巨大作用,并帮助访问者阅读您的内容。
然而,有时为您的网站选择最佳字体可能还不够。如果字体大小小,人们将很难阅读您的文章,并最终放弃您的网站。
提高可读性的一个更简单的方法是为访问者提供调整网站主文本大小的选项。这允许用户根据自己的喜好调整文本大小,并在您的网站上花费更多时间。
尽管您可以通过按CTRL和+键使用浏览器的内置缩放功能,但它会增加页面上每个元素的大小,而不仅仅是文本。这可能会破坏网站的布局,无法提供出色的用户体验。
也就是说,让我们看看如何在WordPress中轻松地为访问者添加可调整大小的文本。
如何在WordPress中添加可调整大小的文本
允许用户调整网站上文本大小的最简单方法是使用WordPress插件,如辅助功能小部件。
这是一个免费的WordPress插件,允许您在网站的边栏中添加一个选项来更改文本大小。该插件重量轻,非常易于使用。
您需要做的第一件事是在您的网站上安装并激活辅助功能小部件插件。如果您需要帮助,请参阅我们关于如何安装WordPress插件的指南。
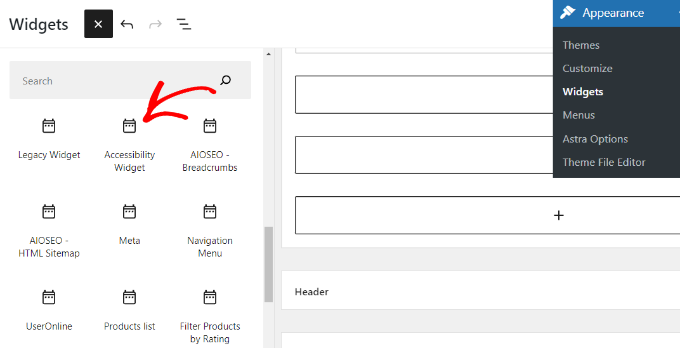
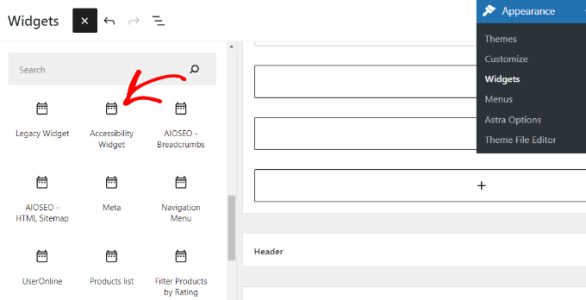
激活后,只需从WordPress管理面板转到外观?小部件。接下来,您可以单击“+”按钮,并将“辅助功能小部件”块添加到边栏中。

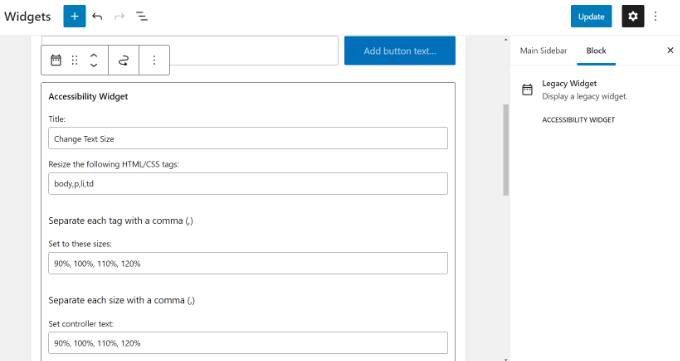
之后,您可以为小部件输入标题,如“更改文本大小”或“调整文本大小”。
接下来,您需要选择哪些HTML元素或CSS类将受到小部件的影响。默认选项是正文、段落、列表项和表格单元格。这些选项应该适用于大多数网站。

该小部件最多允许四个调整大小选项。默认选项是90%、100%、110%和120%。您可以通过在“设置为这些大小”字段中输入数字来增加或减少字体大小。
最后一个小部件设置是控制器文本,这是用户将看到的文本。您可以保留文本大小的默认百分比,或使用字母来显示不同的字体大小。
完成后,单击“更新”按钮以存储您的小部件设置。
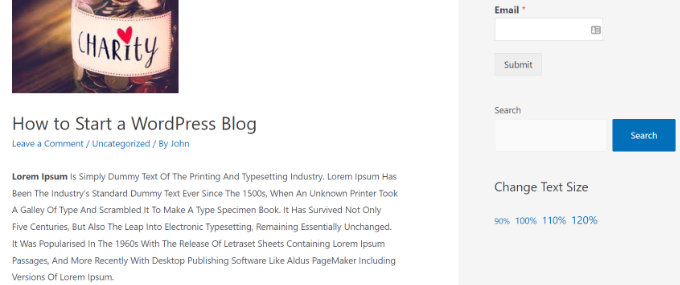
您现在可以访问您的网站以查看小部件的运行情况。这就是小部件现在应该出现在您的网站边栏上的方式:

如果您觉得控制器文本不明显,那么您可以使用CSS进行更改。例如,将此CSS代码添加到主题的样式表中:
.widget_accesstxt a {
border: 2px solid #000;
padding: 2px;
font-weight: bold;
}
此CSS将在控制器文本周围添加边框,使其加粗,并添加一点填充。

评论被关闭。