如何在WordPress中添加自定义帖子小部件
帖子后小部件允许您在博客文章或页面的末尾显示不同的元素。例如,您可以添加时事通讯注册表单、显示相关帖子、显示最近的文章或热门产品。
在本文中,我们将向您展示如何在WordPress中轻松添加自定义小部件,以保持用户的参与度并花更多时间在您的网站上。
为什么要在WordPress中添加自定义帖子小部件
您可能在许多热门网站上的文章末尾看到了行动号召。这是因为,如果用户向下滚动到文章的结尾,那么他们已经上瘾了,更有可能参与您的报价。

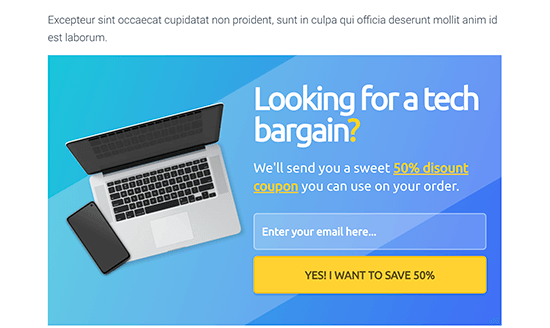
此空间可用于放置电子邮件注册表单、潜在客户生成表单,或提高用户对相关帖子、热门帖子和其他内容发现功能的参与度。
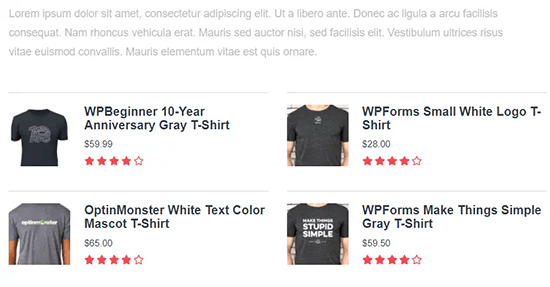
同样,如果您经营一家在线商店,那么您可能希望展示相关产品或通过提供折扣来促销。

现在有不同的方法可以做到这一点。您可以使用MonsterInsights热门帖子插件等插件,该插件允许您在帖子内容后自动添加热门帖子或热门产品。
您可以使用块编辑器撰写帖子时手动添加帖子后的内容。
这是一项大量工作,这种方法的问题在于,如果您想更改某些内容,那么您必须手动操作。
这就是小部件进来的地方。
在Web开发术语中,小部件是非内容块,您可以将其添加到网站的不同区域,与主要内容区域分开。
WordPress附带一组内置小部件,您可以将其添加到WordPress主题提供的任何小部件就绪区域。
所有流行的WordPress主题都带有常见的小部件就绪区域,如侧边栏、页脚、页眉小部件区域。然而,很少有WordPress主题包含发布后小部件区域。
话虽如此,让我们看看无论您使用哪种WordPress主题,您都可以轻松地在WordPress中添加帖子后小部件。
方法1。使用插件添加帖子后的内容
这种方法有点有限,但更容易,适用于所有类型的WordPress小部件。它有点依赖于您的WordPress主题进行样式,但对大多数用户来说效果很好。
您需要做的第一件事是安装并激活添加小部件后内容插件。有关更多详细信息,请参阅我们关于如何安装WordPress插件的分步指南。
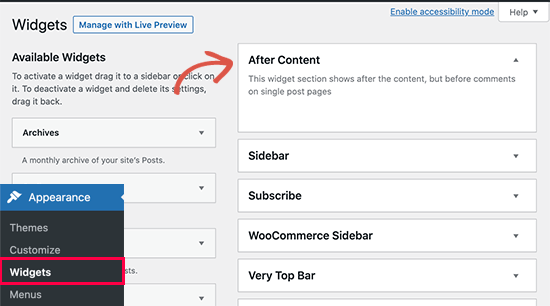
激活后,转到外观?小部件页面,在那里您会注意到一个名为“内容后”的新小部件区域。

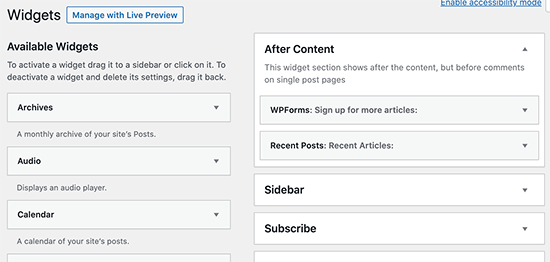
现在,您只需将可用小部件列中的任何小部件添加到“之后内容”区域即可。例如,在这里,我们添加了最近的帖子,以及我们使用WPForms制作的时事通讯注册表单小部件。

随意编辑每个小部件设置,就像您通常做的那样,不要忘记保存更改。
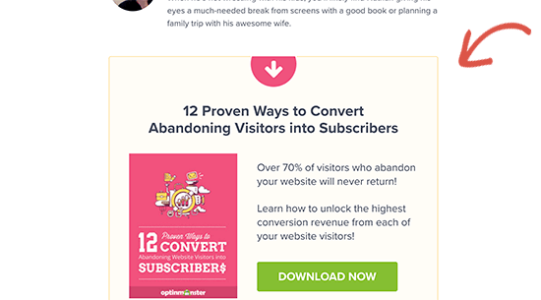
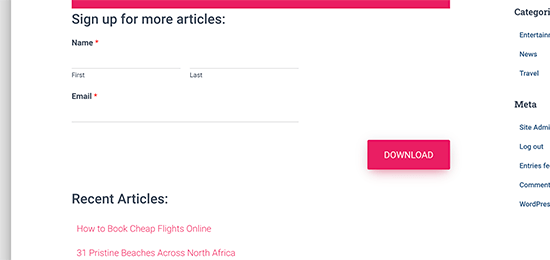
完成后,您可以访问您的网站,以查看您的发布后内容小部件的操作。这就是它在我们的演示网站上的样子。

根据您尝试添加的小部件数量和WordPress主题,您的小部件可能会显得略微不平衡。
默认情况下,插件会一个接一个地添加小部件,因此,如果您想并排显示它们,那么您必须使用自定义CSS。您还可以更改背景颜色、添加填充、更改文本颜色等。
只需转到外观?自定义页面,然后切换到其他CSS选项卡。您可以从添加此自定义CSS作为起点开始。
.awac.widget {
width: 50%;
display: inline-block;
float: left;
padding: 20px;
background-color: #fff8e9;
border: 1px dashed #fde2a9;
min-height:400px;
}
.awac.widget h4 {
font-size:18px;
color:#666;
}
.awac.widget li{
font-size:16px;
}
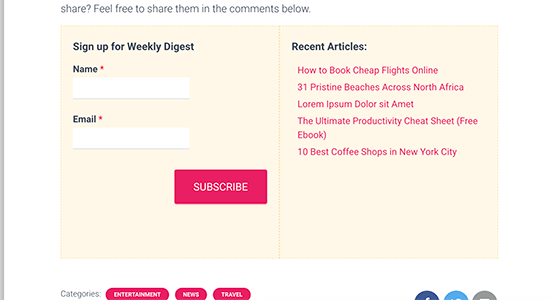
在这个自定义CSS代码中,我们更改了小部件宽度,以并排显示两个小部件。我们还更改了背景颜色和字体大小。随意调整CSS以满足您的要求。
不要忘记单击发布按钮以保存更改。
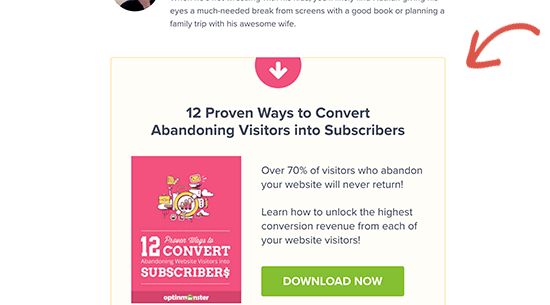
这就是它在我们的演示网站上的样子。

不想使用自定义CSS?尝试CSS Hero插件。它允许您在没有任何CSS知识的情况下自定义网站的所有区域。
在发布小部件后显示或隐藏
默认情况下,该插件将在所有帖子和页面上显示您的帖子后小部件。它还允许您将其隐藏在内容小部件之后不想显示的地方。
例如,您可能不想在静态页面上发布小部件后显示。
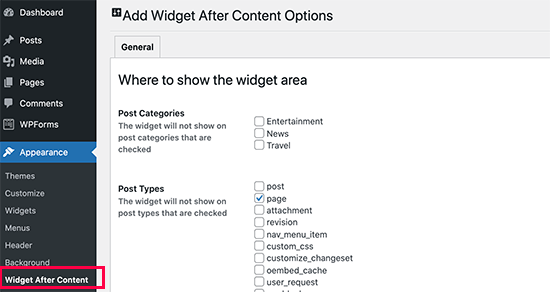
只需转到外观»内容后小部件页面。从这里,您可以选择哪些类别或帖子类型不会显示您的内容后小部件。

不要忘记单击保存更改按钮来存储您的设置。
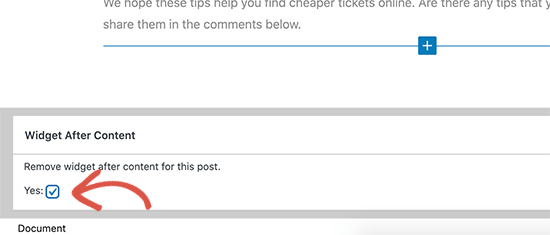
您还可以隐藏单个帖子和页面的后内容小部件区域。只需编辑您不想在帖子小部件后显示的页面帖子,然后向下滚动到底部的“内容后小部件”框。

接下来,选中复选框以隐藏小部件区域,然后保存您的帖子或页面。插件现在将停止显示该特定帖子/页面的小部件区域。
方法2。使用OptinMonster添加帖子后内容
这种方法更漂亮、更强大,但它不使用默认的WordPress小部件。相反,它允许您添加您想要的任何内容,并有漂亮的设计和模板可供选择。
这种方法的另一个优点是,它为您提供了大量的目标选项。例如,您可以向不同用户显示个性化内容,根据用户当前查看的内容更改内容,或使用现场重定向来产生更大的影响。
对于这种方法,您需要OptinMonster。它是市场上最好的潜在客户生成和转换优化软件,允许您将网站访问者转换为订阅者和客户。
首先,您需要注册一个OptinMonster帐户。

注册后,切换到您的WordPress网站以安装和激活OptinMonster插件。有关更多详细信息,请参阅我们关于如何安装WordPress插件的分步指南。
此插件充当您的WordPress网站和OptinMonster帐户之间的连接器。
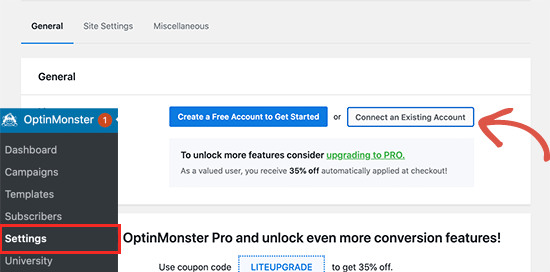
激活后,您需要访问OptinMonster »设置页面,然后单击“连接现有帐户”按钮。

这将弹出一个弹出窗口,您可以在其中登录并将WordPress网站连接到OptinMonster帐户。
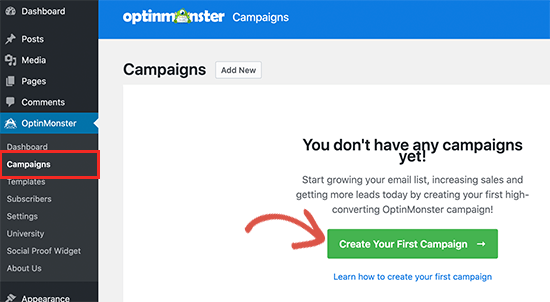
现在您的WordPress网站已连接,您已准备好创建第一个地理定位活动。转到OptinMonster » Campaigns页面,然后单击“添加新”按钮。

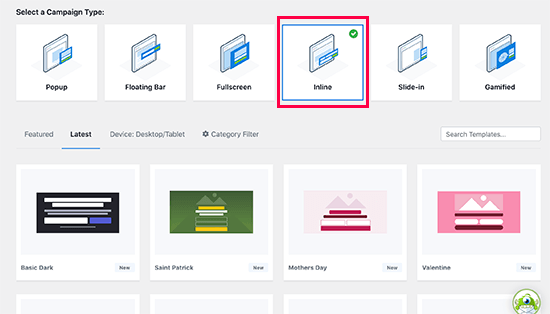
首先,您需要选择您的活动类型。OptinMonster支持灯箱弹出窗口、浮动条、内联选项、全屏、滑入和游戏化活动。
为了本教程,我们将选择一个内联活动,该活动允许我们在内容后自动显示我们的活动。

在那下面,您可以通过单击它来选择一个活动模板。
接下来,您需要为您的活动输入一个名称。您可以在此处输入任何名称,然后单击“开始构建”按钮。

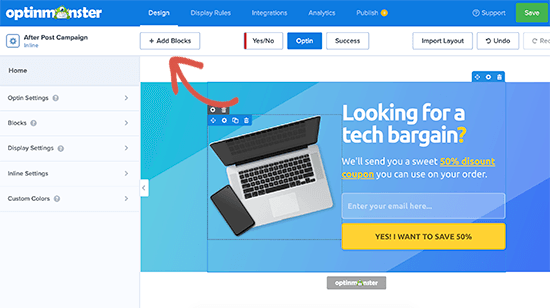
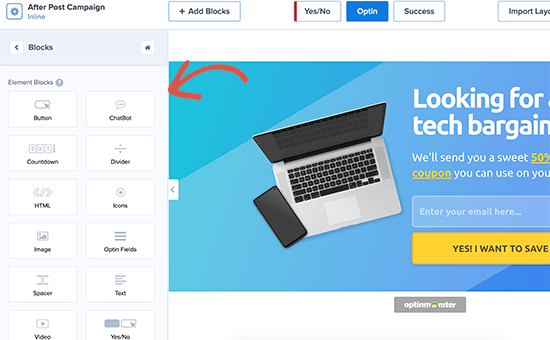
这将启动OptinMonster的广告系列构建器界面,并在右侧面板中实时预览您的广告系列。

您只需指向并单击预览中的任何项目,即可编辑、移动或删除它。您还可以通过单击顶部的添加块按钮来添加新元素。

从这里,您可以选择默认WordPress小部件中没有的更强大的元素。例如,您可以添加倒计时计时器、按钮、聊天机器人和列。
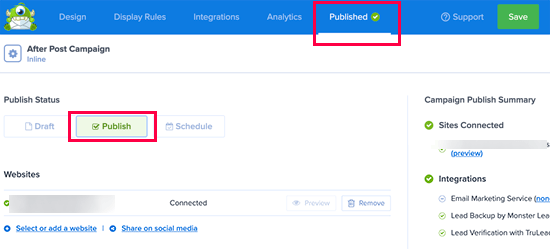
设计好后活动后,请切换到“发布”选项卡,并将活动状态更改为“发布”。

之后,单击保存按钮以存储您的设置并关闭活动构建器。
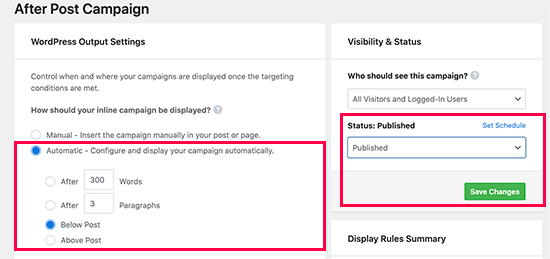
OptinMonster现在将带您进入输出设置页面。从这里,您可以选择要显示帖子后内容的位置。
只需选择自动,然后您可以选择在帖子内容内、下方或之前显示您的广告系列。

为了本教程,我们将在下面选择帖子内容选项。之后,将可见性状态更改为已发布,然后单击“保存”按钮以使您的活动上线。
您现在可以访问您的网站,查看您的自定义帖子后小部件的运行情况。