如何添加WordPress反应按钮来提高参与度
您是否希望提高您网站上的用户参与度?
在WordPress网站上有反应按钮可以让您的读者以一种简单易行的方式在博客上留下反馈,而无需键入评论。
在本文中,我们将向您展示如何在WordPress中添加反应按钮。
为什么要在WordPress中添加反应按钮?
反应按钮可帮助您提高WordPress博客的用户参与度。因为并非所有用户都有时间或信心发表评论。
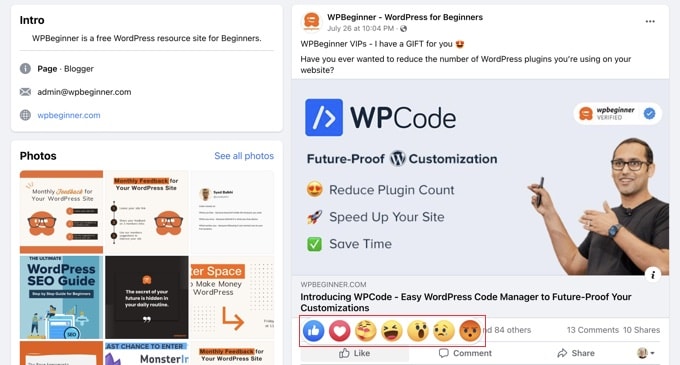
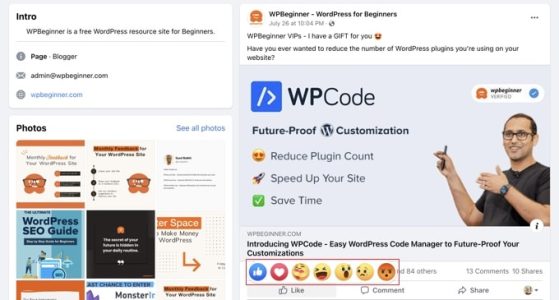
这就是为什么Facebook等流行的社交媒体网站使用点赞和其他反应按钮来提高参与度。您还可以在帖子中添加Facebook点赞按钮。

您可以通过添加WordPress反应按钮来鼓励在网站上进行更多互动。这些允许您的用户只需点击一下即可与您的帖子互动。
话虽如此,让我们看看如何将这种反应按钮添加到您的WordPress网站。
如何在WordPress中添加反应按钮
您需要做的第一件事是安装并激活WP Reactions Lite插件。有关更多详细信息,请参阅我们关于如何安装WordPress插件的分步指南。
在本教程中,我们将使用插件的免费版本。还有一个高级版本WP Reactions,它增加了额外的功能,例如更多社交平台的按钮。
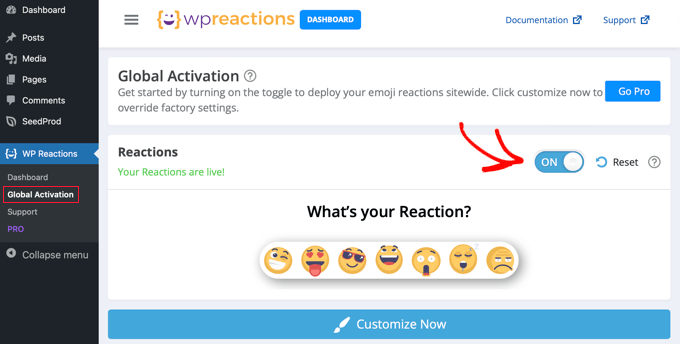
激活后,前往WP Reactions » Global Activation来配置插件。到达那里后,您需要将“反应”开关切换到ON位置。

WordPress反应按钮现在将显示在每个帖子和页面的底部。您可以通过单击“立即自定义”按钮并使用WP反应设置向导来自定义各种反应选项。
自定义您的WordPress反应按钮
WP Reactions插件的默认设置适用于大多数WordPress网站。然而,仍然有很多方法可以定制它们以满足您的需求。
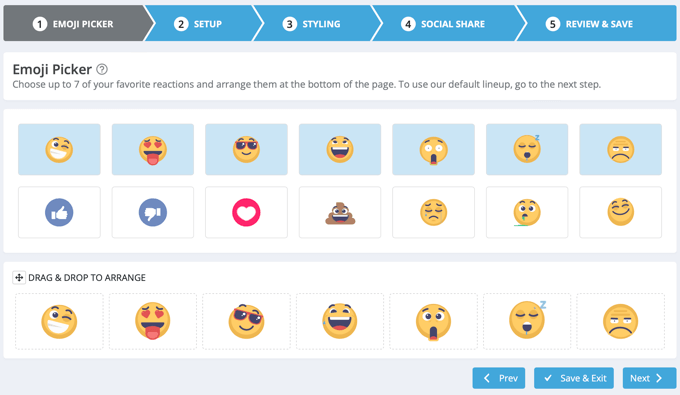
首先,您将在屏幕底部看到7个默认表情符号。您可以通过拖放表情符号来重新排列或替换它们。当表情符号以蓝色突出显示时,这意味着它已经包含在内。

当您对反应按钮选择感到满意时,请单击底部的“下一步”按钮。
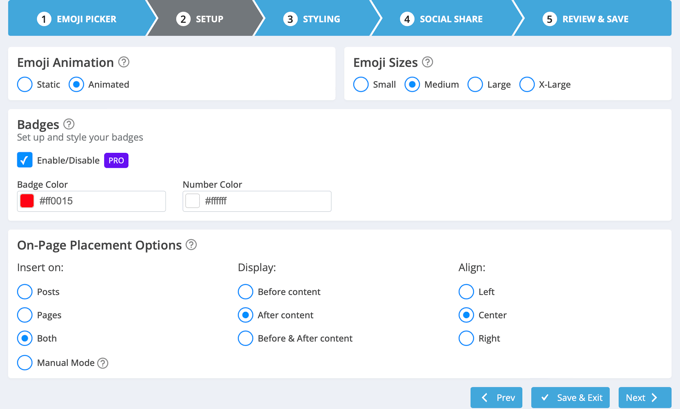
在下一页上,您可以选择表情符号的大小以及是否为它们制作动画。您还可以选择显示用户点击每个反应的次数的徽章颜色。
专业用户可以完全禁用这些徽章。

现在,您可以使用屏幕底部的设置来决定将反应按钮放置在哪里。它们可以出现在帖子、页面上或两者上,您可以在内容之前或之后显示它们。您还可以选择它们是左对齐、中对齐还是右对齐。
当您对您的选择感到满意时,只需单击“下一步”按钮。
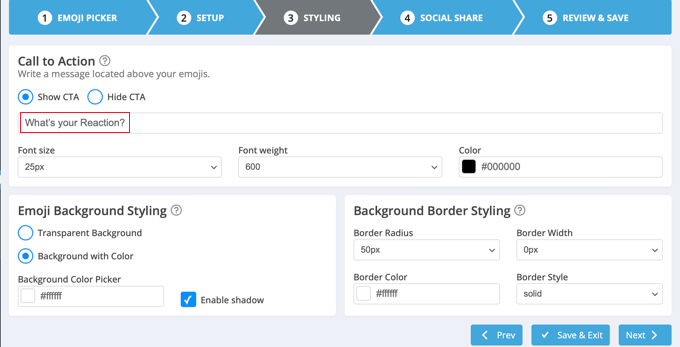
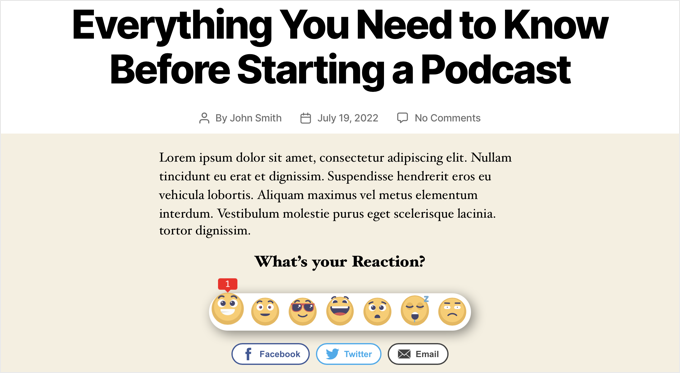
您现在可以选择行动号召(CTA)、背景和边框的样式。默认情况下,单词“你的反应是什么?”将出现在按钮上方。您可以更改或隐藏此文本,以及调整字体选项。

完成后,您可以单击“下一步”按钮。
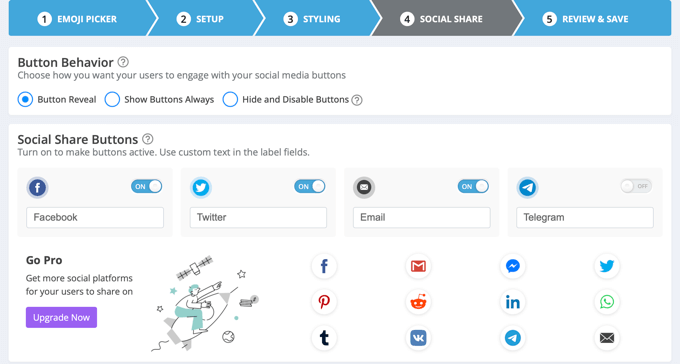
在下一页上,您将配置可选的社交共享按钮。有选项可以显示Facebook、Twitter、电子邮件和电报的按钮。专业用户有更多的选择,如LinkedIn和WhatsApp。

默认情况下,插件将在用户单击反应按钮后显示这些社交共享按钮。您可以在“按钮行为”部分下更改或禁用此设置。
当您向下滚动页面时,您将找到自定义社交共享按钮大小和颜色的选项。准备好后,请务必按下“下一步”按钮。

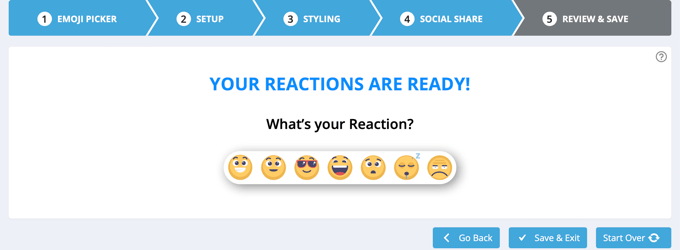
恭喜,您现在已经成功配置了WordPress反应按钮。确保您单击“保存和退出”按钮来存储您的设置。
预览您的WordPress反应按钮
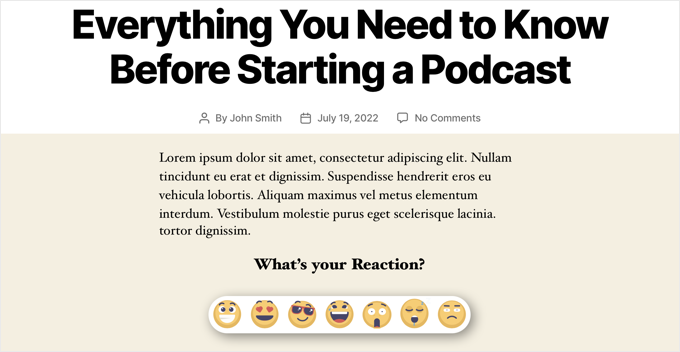
您现在可以访问您网站上的任何帖子,以查看正在运行的反应按钮。这就是它使用默认设置在我们的演示网站上的外观。

当您单击其中一个反应按钮时,其徽章将更新为新的总数。
请注意,自从我们点击了表情符号后,社交共享按钮现在显示在WordPress反应按钮下。


评论被关闭。