如何在WordPress帖子中添加首字放大
您是否正在寻找一种在WordPress中添加下拉帽的方法?
降盖是开始段落的好方法。通过拥有一个大的第一封信,他们可以帮助您吸引读者的注意力,并让他们对阅读您的内容感兴趣。
在本文中,我们将向您展示如何在WordPress帖子中轻松添加大写字母。
什么是Drop Cap?
垂帽是一种造型技术,通常用于印刷书籍和杂志,阅读时间更长。每一章开头段落的第一个字母使用大字体大小。
通常,大写字母向下延伸到前几行以下,这就是为什么它被称为“下拉上限”。

添加下拉帽有助于您的内容脱颖而出并吸引访问者的注意力。它们为您的网站设计增添了更正式和传统的触感。
有几种方法可以将下拉帽添加到WordPress网站。您可以使用WordPress块编辑器中的内置选项或使用插件。
话虽如此,让我们看看如何使用不同的方法在WordPress帖子中轻松添加下拉帽。
请随时单击以下链接,以跳到您喜欢的方法:
- 方法1。使用WordPress块编辑器添加下拉帽
- 方法2。使用CSS代码添加Drop Caps
- 方法3。使用插件添加Drop Caps
方法1。使用WordPress块编辑器添加下拉帽
建议所有用户使用此方法,因为它在WordPress块编辑器中是默认的。当它工作时,您必须为每个帖子手动操作。如果您正在寻找自动方法,请跳到方法2。
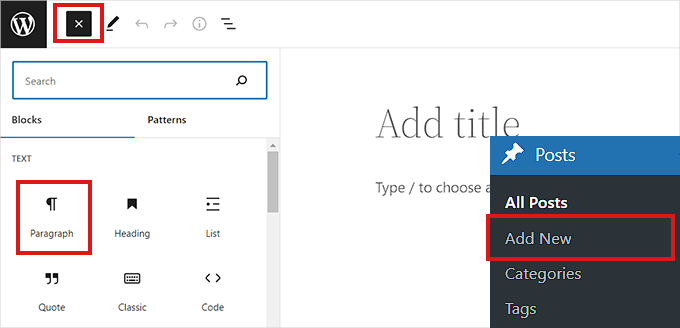
首先,从WordPress管理仪表板转到帖子?添加新页面。
现在,只需单击屏幕左上角的“添加块”(+)按钮。
之后,只需找到并单击段落块即可将其添加到您的帖子中。

接下来,您需要打开右栏中的块设置面板。
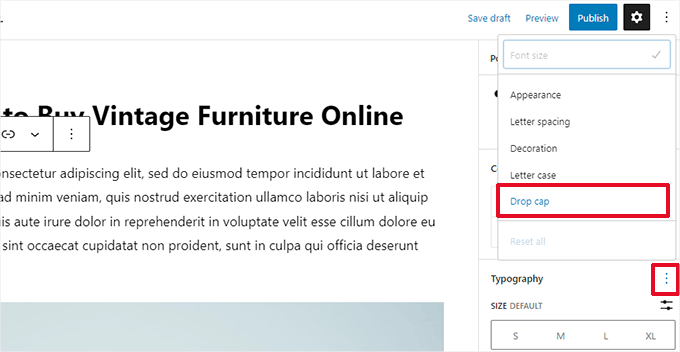
完成后,前往“排版”部分,单击旁边的三点图标以打开排版选项。
接下来,您需要从列表中选择“下盖”选项,以将其添加到“排版”部分。

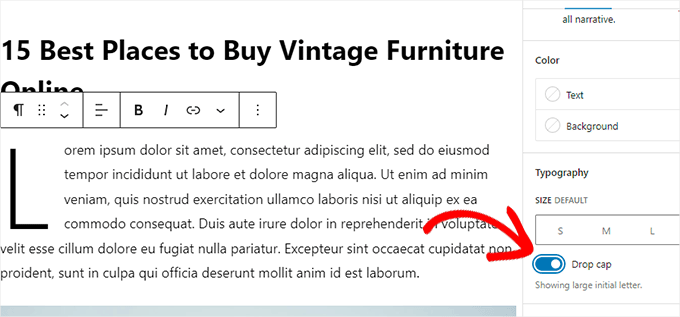
添加下拉帽功能后,只需切换“下拉帽”选项旁边的开关,即可在段落开头显示一个大的首字母。
不要忘记单击顶部的“保存草稿”或“发布”按钮来保存更改。

您现在已成功为您的帖子添加了下拉帽。
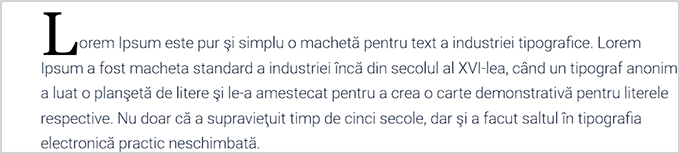
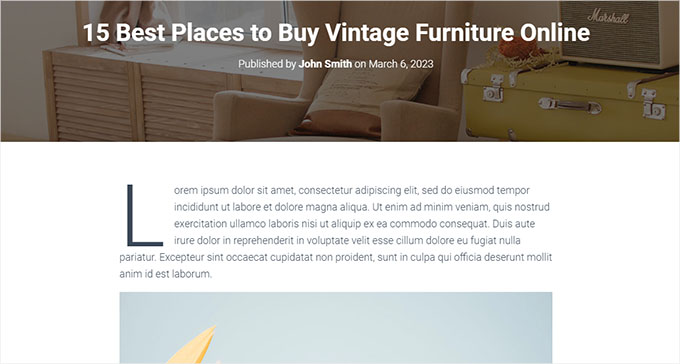
这就是它在我们的演示网站上的样子。

请注意,块编辑器中的内置下拉帽选项将使用WordPress主题的样式来表示第一个字母的颜色、字体和大小。
如果您想在WordPress块编辑器中更改下拉帽的样式,则必须使用自定义CSS代码来设置下拉帽的样式。
方法2。使用CSS代码添加Drop Caps
对于此方法,我们将添加自定义CSS代码,以自动为每个帖子的第一段添加下拉帽。您可以将CSS代码添加到主题的样式表中,也可以使用代码片段插件。
我们建议使用WPCode,这是全球超过100万个网站使用的#1代码片段插件。它使向您的网站添加代码变得超级容易,没有任何麻烦。
首先,您需要安装并激活免费的WPCode插件。有关更多说明,请参阅我们关于如何安装WordPress插件的指南。
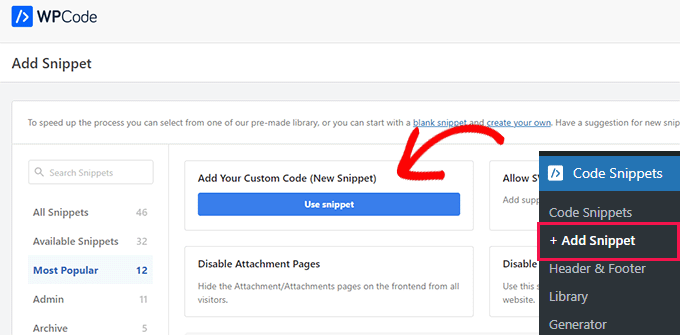
激活后,您需要从WordPress管理边栏访问代码片段?+添加片段页面。
从这里,您需要将鼠标悬停在“添加自定义代码(新片段)”选项上。
这将显示您需要单击的“使用片段”按钮。

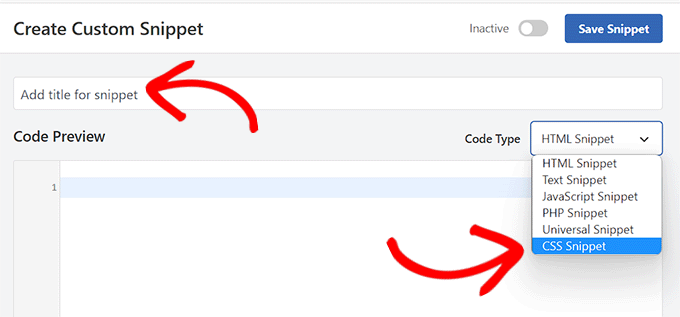
现在您进入了“创建自定义片段”页面,请从输入代码片段的标题开始。它可以是任何能帮助你识别片段的东西。
之后,您需要从右侧的下拉菜单中选择“CSS片段”作为“代码类型”。

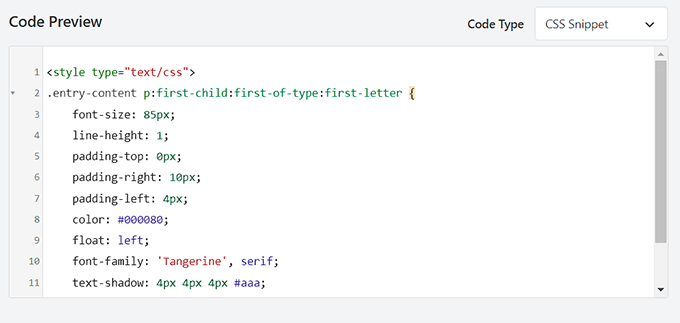
接下来,只需将以下代码复制并粘贴到“代码预览”框中。
<style type="text/css">
.entry-content p:first-child:first-of-type:first-letter {
font-size: 85px;
line-height: 1;
padding-top: 0px;
padding-right: 10px;
padding-left: 4px;
color: #000080;
float: left;
font-family: 'Tangerine', serif;
text-shadow: 4px 4px 4px #aaa;
</style>
}
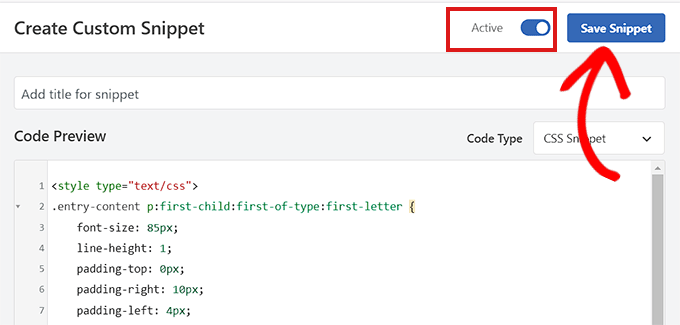
这就是将代码粘贴到“代码预览”后的外观。

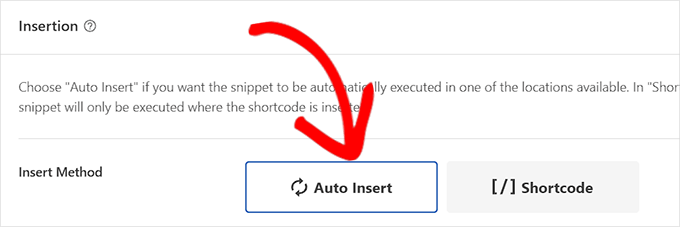
现在,如果您想在整个站点执行代码,您需要向下滚动到插入部分并选择“自动插入”方法。
如果您只想为特定帖子添加下拉帽,您可以使用“短代码”方法。
保存片段后,您将获得一个短代码,您可以将其粘贴到要添加顶点头的帖子的块编辑器中。

之后,返回页面顶部,将开关切换到“活动”。
最后,单击“保存片段”按钮。

您的CSS代码片段现在将在您的网站上上线。
这就是使用上面的CSS片段在我们的演示网站上的下拉帽的样子。

方法3。使用插件添加Drop Caps
如果您对添加自定义CSS犹豫不决,那么您也可以使用Initial Letter插件添加下拉帽。
此插件还允许您更改下拉帽的大小、颜色和字体。
注意:请记住,Initial Letter插件尚未使用最新版本的WordPress进行测试,不再由开发人员维护。
然而,我们测试了插件,它工作正常。如果您仍然不确定,请查看我们关于过时插件的文章。
话虽如此,首先,您需要安装并激活Initial Letter插件。有关更多说明,请查看我们关于如何安装WordPress插件的指南。
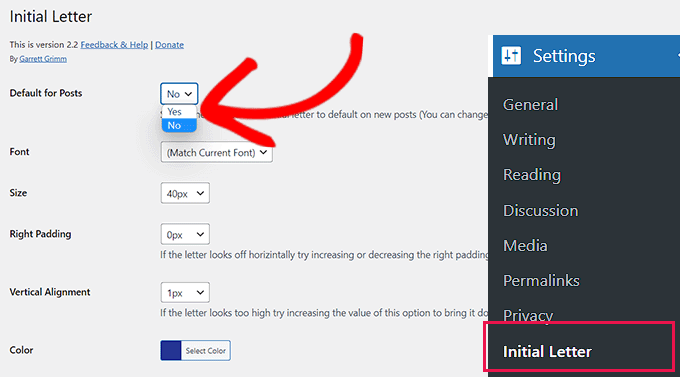
激活后,从管理边栏导航到设置?初始字母页面。
从这里,您需要配置下拉帽的设置。
首先,您需要选择是否要将下拉帽自动应用于新帖子。
只需从“默认帖子”选项旁边的下拉菜单中选择“是”或“否”。
接下来,您需要为下拉帽选择首选字体、颜色、大小和填充。
注意:预览网站后,您可能需要返回设置以调整这些样式选项。

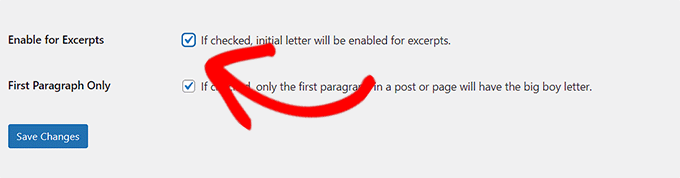
之后,如果您想为帖子摘录启用下拉帽,请选中“启用摘录”选项旁边的复选框。
如果您只想将大写字母添加到帖子的第一段中,您也可以选中“仅第一段”选项旁边的复选框。

最后,不要忘记单击“保存更改”按钮来存储您的设置。
您现在可以访问您网站上的任何帖子,您将在帖子的第一段看到大写。

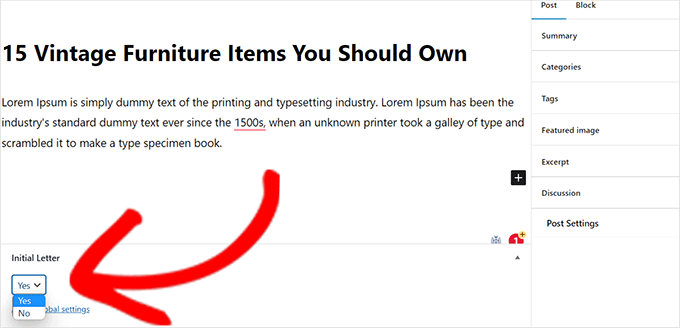
如果您想删除帖子的下拉帽,您也可以通过在块编辑器中打开帖子来做到这一点。
在那里,向下滚动到“初始字母”部分,然后从下拉菜单中选择“否”选项。
这将禁用该帖子的下拉帽。

评论被关闭。