如何在WordPress中添加音频音乐播放器小部件
音乐播放器是与观众分享歌曲、播客、采访和其他音频文件的绝佳方式。这有助于在您的网站上创造更有趣、更引人入胜的体验。
在本文中,我们将向您展示如何在WordPress中添加音频音乐播放器。
为什么要在WordPress中添加音频音乐播放器小部件
音乐播放器允许访问者直接在您的WordPress网站上收听音频。
如果您是播客或音乐家,那么在您自己的网站上提供音频可以使您的访问者和粉丝了解您的作品。
它还可以鼓励人们直接访问您的网站,而不是在其他平台上播放您的音频。一旦这些人进入您的网站,您可以通过在WordPress博客上展示广告或将音频文件作为数字下载来赚取更多钱。
即使您没有创建任何原始音频,嵌入来自Spotify等第三方平台的内容也是创建更吸引人的网站的简单方法。这可以让访问者在您的网站上停留更长时间,并使体验更有趣。
话虽如此,让我们看看如何在WordPress中添加音频音乐播放器。只需使用下面的快速链接,即可直接跳转到您想要使用的方法。
- 方法1。如何使用音频块添加音频音乐播放器小部件(简单)
- 方法2。如何使用插件添加音频音乐播放器小部件(更可定制)
方法1。如何使用音频块添加音频音乐播放器小部件(简单)
使用这种方法,您可以使用内置的WordPress音频块创建一个简单的音频音乐播放器。您可以使用该块播放任何.mp3、.m4a、.ogg或.wav文件。
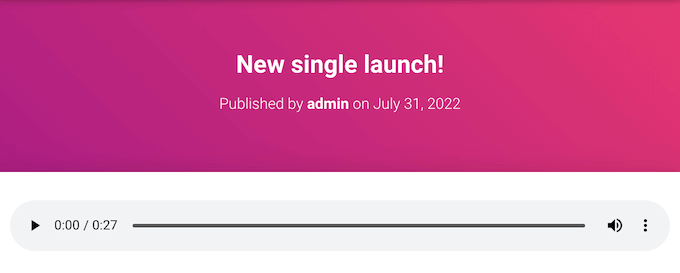
与大多数音频播放器插件相比,音频播放器非常简单。它有一个播放/暂停按钮、音量控制、一个下载按钮和一个用于更改播放速度的按钮。

如果您想向网站添加一些简短的音频剪辑,并且不需要任何高级功能,内置音频块是一个不错的选择。
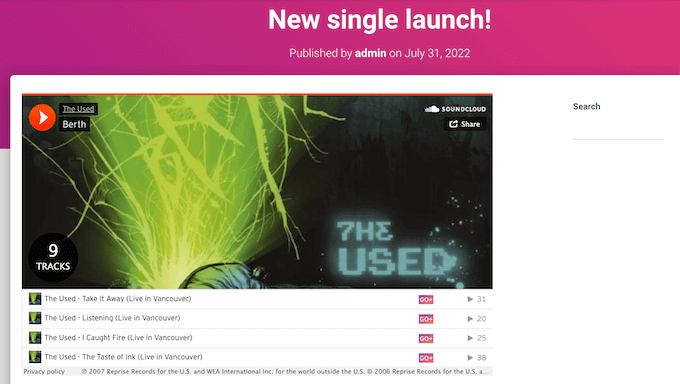
如果您嵌入来自Spotify或SoundCloud等受支持的第三方平台的内容,那么音频块将显示该平台的播放控件。它还可能显示来自平台的一些额外内容,如艺术家的名字和封面图像。
例如,这里有一个带有嵌入式SoundCloud内容的音频块。

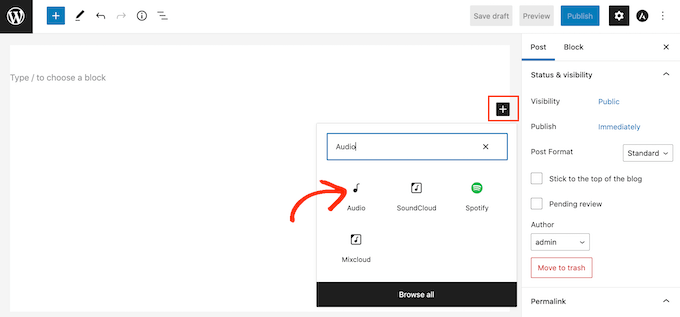
要将简单的音频音乐播放器添加到您的WordPress网站,请打开任何页面或帖子。然后,单击+图标。
在出现的弹出窗口中,键入“音频”以找到正确的块。然后,您只需单击音频块即可将其添加到您的页面中。

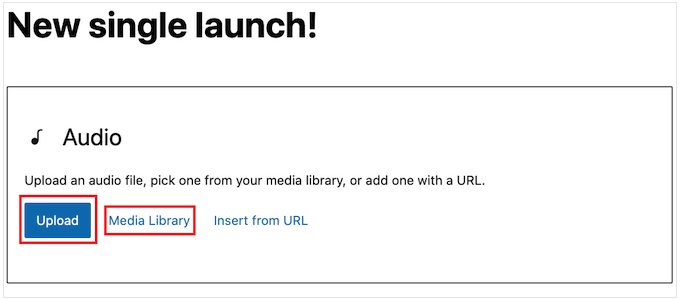
此时,您可以添加音频文件或从其他平台嵌入音频剪辑。
注意:在大多数情况下,我们建议将您的音频和视频文件托管在第三方网站上,原因有很多,包括质量优化和节省带宽。这就是为什么你不应该将视频上传到WordPress。
要从计算机添加音频文件,请单击“上传”,然后选择要使用的文件。另一个选项是单击“媒体库”,然后从WordPress媒体库中选择一个文件。

如果您上传了完整的音频,那么您可能希望通过向您捐款来让访问者选择支持您作为音乐家或播客的工作。有关分步演练,请参阅我们的指南,了解如何在WordPress中添加Stripe捐赠按钮。
您想从另一个平台嵌入音频吗?
这类似于您在WordPress中嵌入视频的方式,您只需粘贴YouTube视频的URL,WordPress就会自动嵌入它。
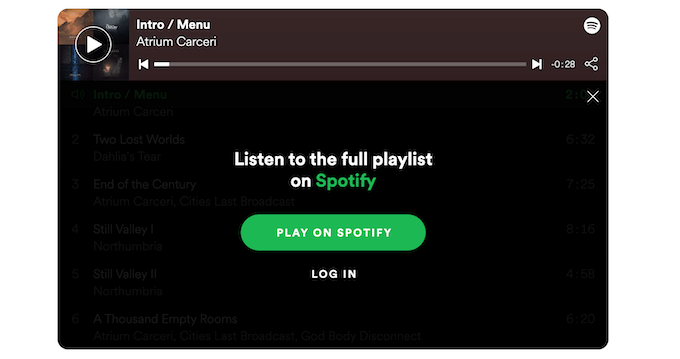
请注意,大多数平台只嵌入完整音频文件的预览。该块甚至可能鼓励人们离开您的网站并访问第三方平台,以便听到完整的音频。
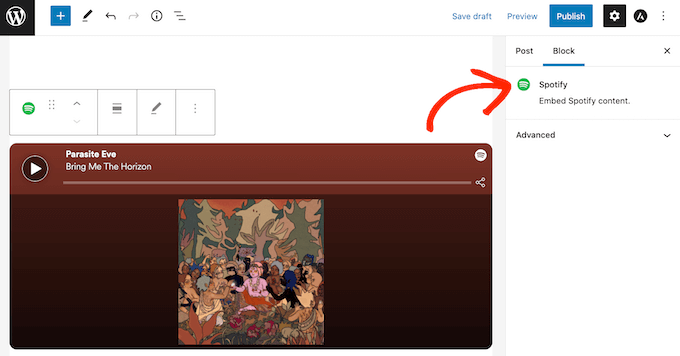
在下图中,音频块正在将访问者推向Spotify网站。

如果您是音乐家,那么这可能会通过鼓励访问者在其他平台上播放您的内容来增加您的版税。然而,它也可以驱使人们离开你的网站并进入其他平台。
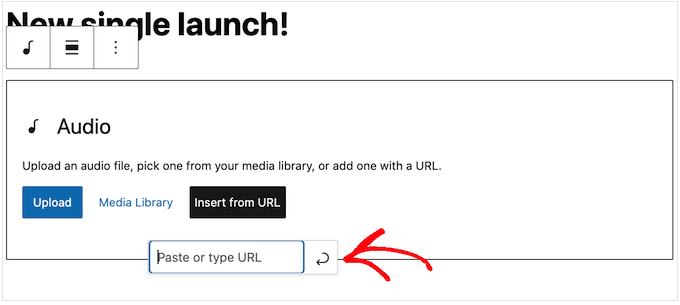
要嵌入来自第三方平台的音频,然后首先单击“从URL插入”。
这将打开一个小的“粘贴或键入URL”栏。

您现在可以输入要嵌入WordPress博客的音频剪辑的URL。
通常,您只需访问要嵌入的歌曲或音频,然后打开其“共享”设置。
之后,您可以复制提供的URL。
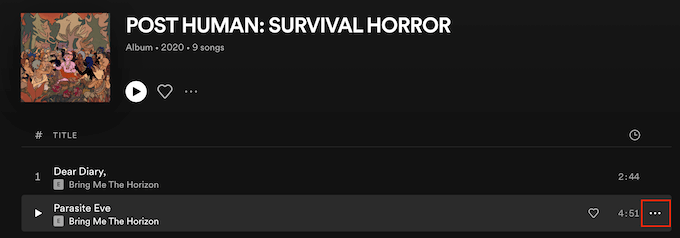
例如,让我们看看如何在您的网站上嵌入任何Spotify歌曲。首先,找到您要添加到WordPress网站的歌曲或播放列表。
然后,只需单击Spotify在播放列表或歌曲旁边显示的三个点。

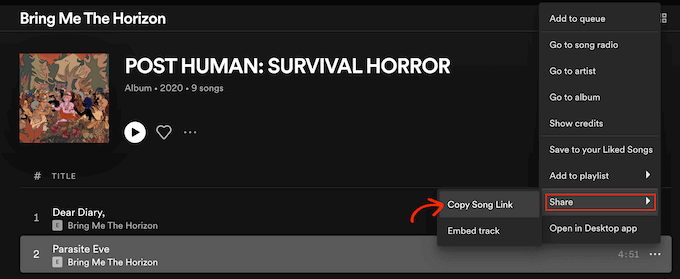
完成后,单击共享»复制歌曲链接。
要将音频添加到音乐播放器小部件,只需将链接粘贴到音频块中即可。

在我们的Spotify示例中,WordPress将把音频块变成Spotify块。这种变化是自动发生的,所以这不是你需要担心的事情。

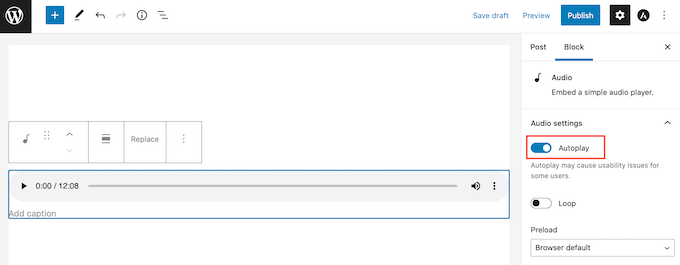
添加音频文件后,您可以单击音频块,以查看您可以为该块配置哪些设置。
您看到的设置可能会有所不同,具体取决于您是上传了音频文件还是从第三方网站嵌入了预览。例如,您通常可以通过单击“自动播放”开关将音频设置为自动播放。

这些设置大多不言自明,所以最好花一些时间尝试不同的设置,看看什么最适合您的网站。
当您对块的设置方式感到满意时,您可以更新或发布页面。
现在,如果您访问您网站上的页面,您将看到音频音乐播放器的直播。您还可以使用块的播放控制按钮收听音频。
方法2。如何使用插件添加音频音乐播放器小部件(更可定制)
内置的WordPress音频块是创建简单音频播放器的快速简便方法。然而,它确实有其局限性,特别是在自定义播放器和播放体验方面。
也没有可以管理音频播放器的中心位置。这意味着您不能在整个网站上多次使用同一播放器。
如果您确实想要更高级的功能和可重复使用的音频播放器,那么我们推荐Html5音频播放器。此插件可以播放任何mp3、.wav或.ogg文件。
该插件每个播放器只能播放一个音频文件。但是,您可以创建任意数量的音频播放器,这样您仍然可以在网站上播放许多不同的曲目。
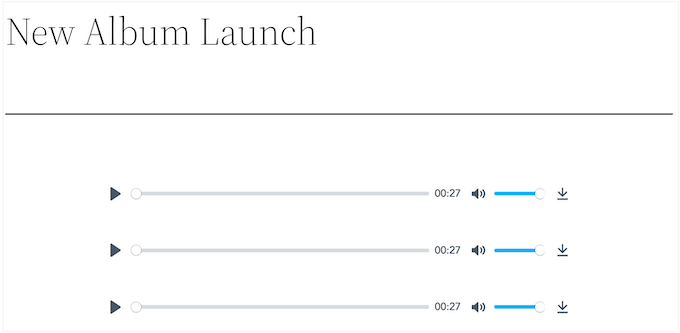
您甚至可以将多个音频播放器添加到同一页面。

首先,您需要安装并激活插件。如果您需要帮助,请参阅我们关于如何安装WordPress插件的指南。
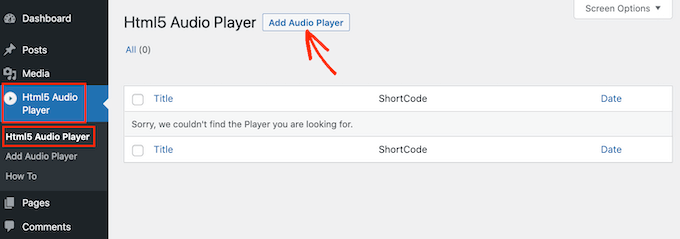
激活后,您已准备好通过前往Html5音频播放器»Html5音频播放器来构建您的第一个音频播放器。
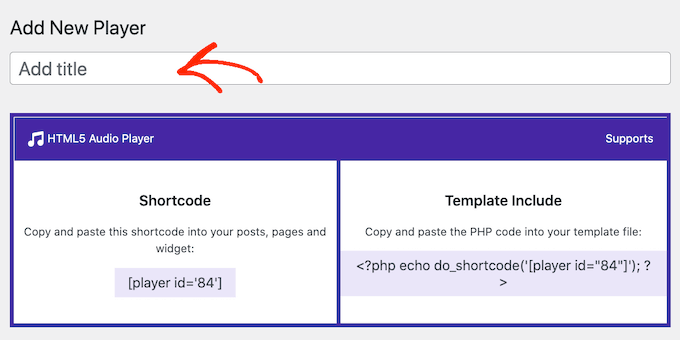
在这里,继续单击“添加音频播放器”按钮。

首先,在显示“添加标题”的字段中键入音频播放器的名称。
这仅供您参考,因此您可以使用任何您想要的标题。

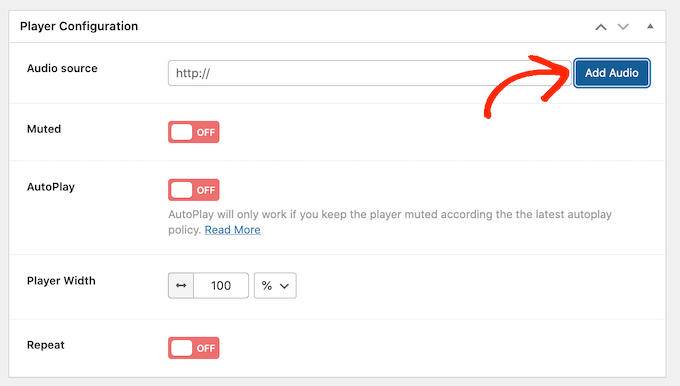
完成后,滚动到“播放器配置”部分。
在这里,您可以通过单击“添加音频”按钮将音频文件添加到播放器中。

您现在可以从媒体库中选择任何音频文件或从计算机上传文件。
选择文件后,您就可以自定义音频播放器了。默认情况下,访问者只需单击播放按钮,音频将在音量已经调高的情况下开始播放。
这就是大多数访问者期望音频播放器的行为方式,因此您通常需要使用这些默认设置。
还有默认将音频静音、自动播放、重复等选项。
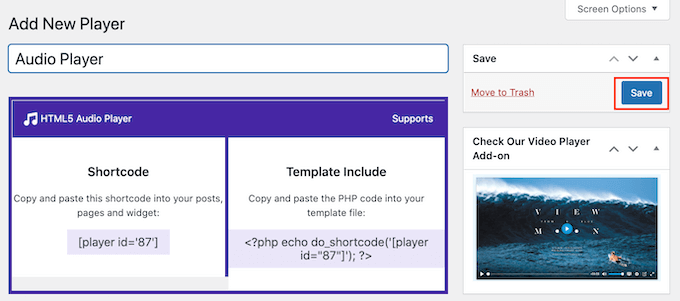
一旦您对播放器的设置方式感到满意,只需滚动到屏幕顶部,然后单击“保存”按钮。

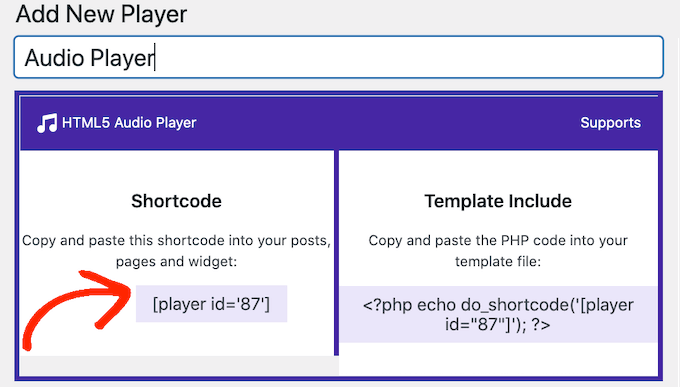
然后,您可以使用短代码或HTML5音频播放器块将音频播放器添加到您的网站。
块是最简单的方法。但是,如果您确实想使用短代码放置播放器,那么您将在屏幕顶部找到代码。

有关如何放置短代码的更多详细信息,请参阅我们关于如何在WordPress中添加短代码的指南。
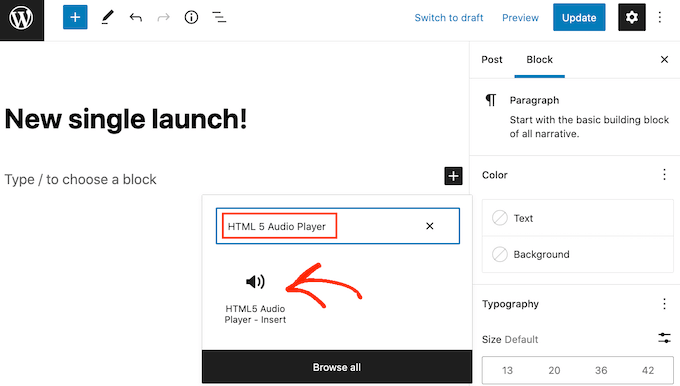
要使用块添加音频音乐播放器,请打开任何页面或帖子。您现在可以单击+按钮。
在出现的弹出窗口中,键入“HTML5音频播放器”以找到正确的块。一旦您单击“HTML5音频播放器-插入”块,它将将该块添加到您的页面中。

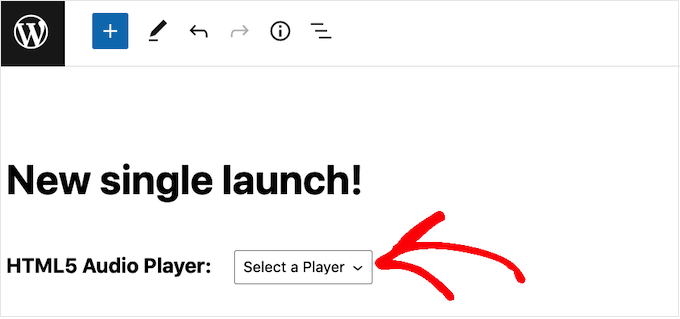
接下来,打开显示“选择播放器”的下拉菜单,以查看您创建的所有音频播放器的列表。
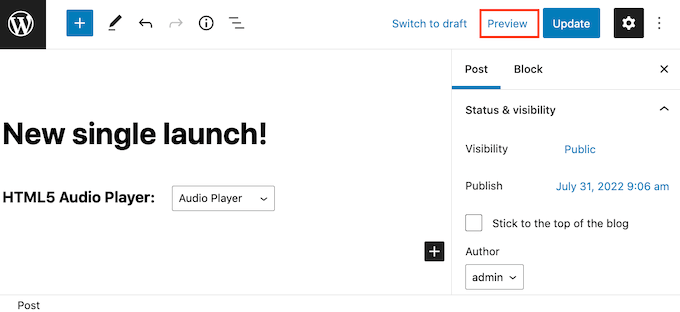
您现在可以单击音频播放器将其添加到页面或帖子中。

WordPress页面编辑器不显示音频播放器。
但是,如果您单击预览按钮,您将能够看到玩家对访问您网站的人的看法。您甚至可以收听音频并测试不同的播放按钮。

当您对音频播放器的外观和功能感到满意时,您可以更新或发布页面。
现在,如果您在WordPress网站上访问此页面,您将看到音频播放器的实时。