如何使WordPress中的限制查看帖子或部分帖子内容
在您的网站生命周期中,您可能会出现想要发布限时内容的情况,并更好地控制谁可以访问该内容。
在本文中,我们将向您展示如何在WordPress中轻松限制查看帖子或部分帖子内容。
为什么要在WordPress中过期帖子或过期部分帖子内容?
假设您运行一个WordPress网站,您希望让特定用户在特定时期内访问独家内容。
通常,您只需安排在特定时间发布帖子,然后使用已过期的旧帖子通知进行更新。

然而,这并没有给你访问控制。在此期间,任何人都可以查看和访问内容。
即使您不需要访问控制,您仍然必须在特定时间手动进行更改。
然而,如果你能将整个过程自动化呢?例如,您可以为您的帖子设置一个到期日期,定义该日期之后会发生什么,以及谁可以访问它。
让我们看看如何在WordPress中轻松过期帖子和部分内容,以及如何从中赚钱。
我们将向您展示两种不同的方法。第一个给你更多的控制权,并允许你从你的内容中赚钱。
第二种方法不为您提供访问控制或货币化选项,但可以让您在内容过期后更改内容。
让我们开始吧。
方法1。使用MemberPress过期帖子和部分帖子内容
这种方法推荐给所有用户。它为您提供了更强大的工具来过期内容并控制对网站的访问。
对于这种方法,我们将使用MemberPress。
这是最好的WordPress会员插件,可以让您对谁可以访问您网站上的内容进行强大的控制。

使用MemberPress,您可以出售会员计划,并且只能向付费用户提供内容。此外,您可以设置滴漏内容,以自动逐步发布内容,并在设定时间后过期。
听起来不错?让我们看看如何设置这个。
1.设置MemberPress
首先,您需要安装并激活MemberPress插件。有关更多详细信息,请参阅我们关于如何安装WordPress插件的分步指南。
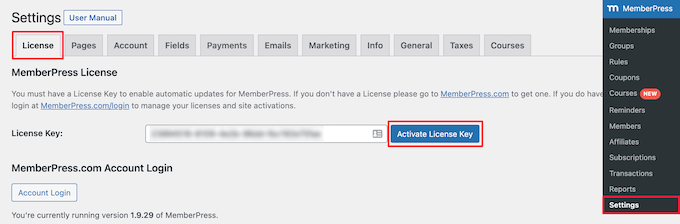
激活后,您需要转到MemberPress?设置,然后单击“许可证”选项卡以输入您的许可证密钥。您可以在MemberPress网站上的帐户下找到此信息。

复制并粘贴您的许可证密钥,然后单击“激活许可证密钥”按钮。
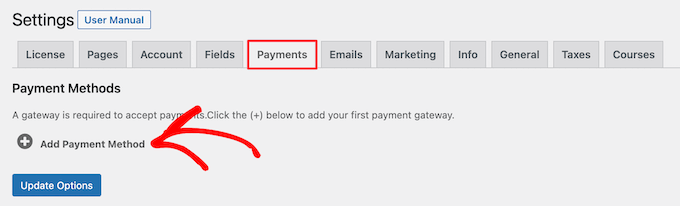
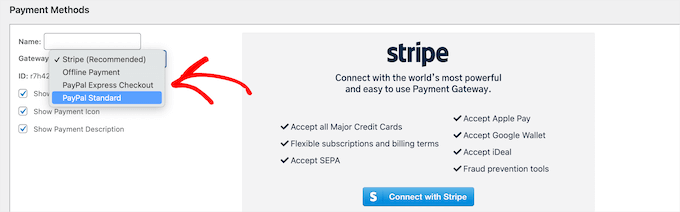
之后,切换到“付款”选项卡以设置付款方式。

默认情况下,MemberPress支持Stripe和Paypal支付网关。
从下拉列表中选择一个付款提供商,然后按照屏幕上的说明完成设置。

2.创建会员计划
接下来,您需要为您的网站创建一个会员计划。
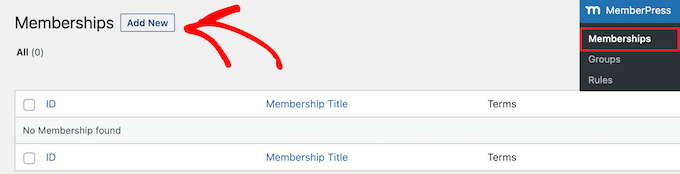
转到MemberPress »会员资格页面,然后单击顶部的“添加新”按钮。

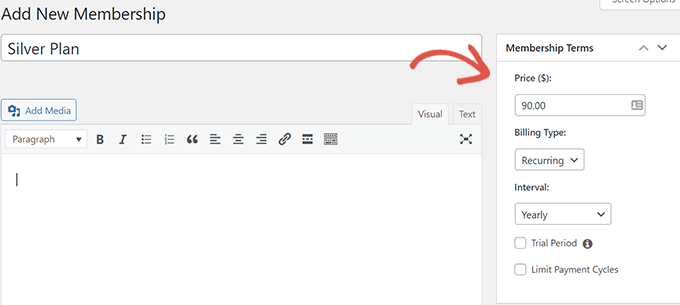
在下一个屏幕上,输入此会员计划的标题,然后在帖子编辑器中提供计划详细信息。
您需要在“会员条款”部分中设置此计划的定价和到期日。

注意:您也可以通过将价格设置为零来创建免费计划。
不要忘记单击“发布”按钮来保存您的更改。
3.为过期内容创建访问规则
现在我们的会员计划已经建立,下一步是创建一些访问规则。
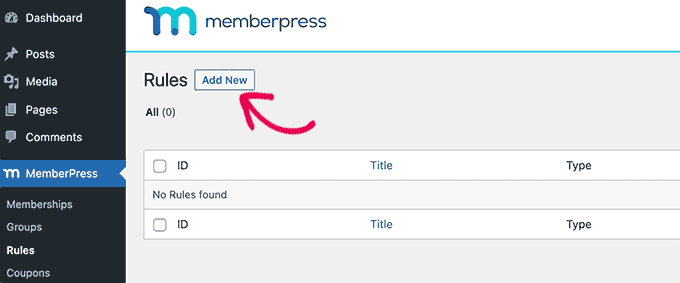
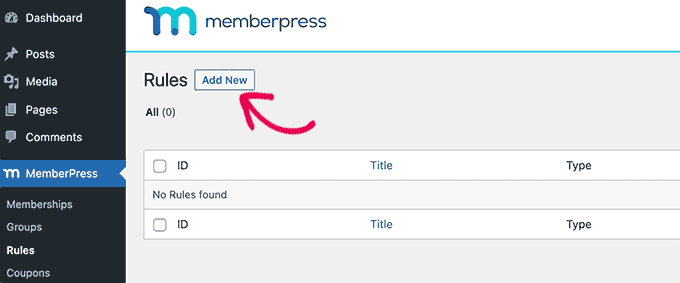
访问规则允许您控制您希望用户看到的内容。转到MemberPress »规则页面,然后单击顶部的“添加新”按钮。

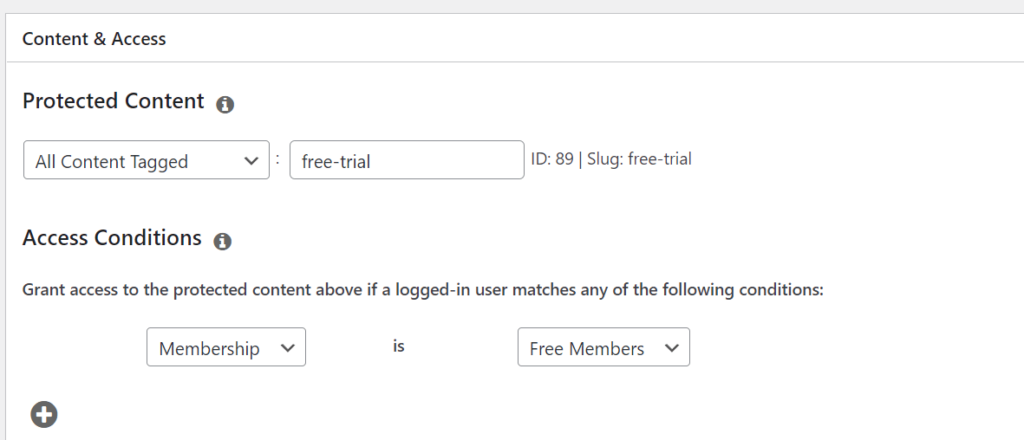
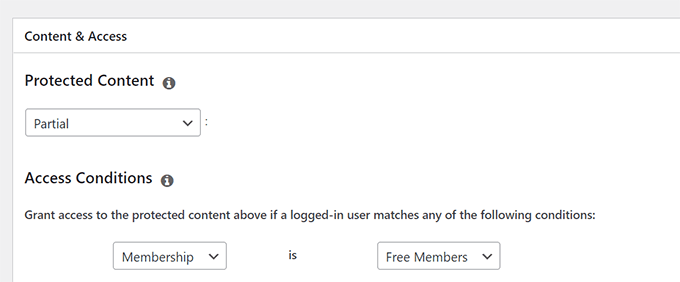
在下一个屏幕上,在“受保护的内容”选项下选择要保护的内容。
您可以通过标签、类别、特定帖子或页面、帖子或页面上的部分内容等来限制访问。

在那下面,您需要选择访问条件。
例如,在上述示例中,我们保护了所有具有免费试用标签并允许自由成员访问的内容。
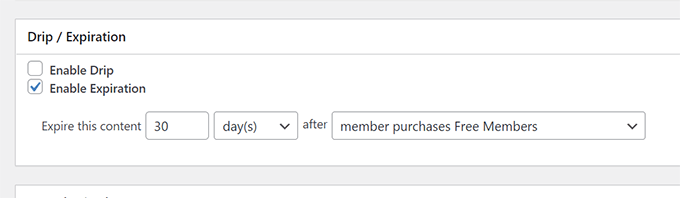
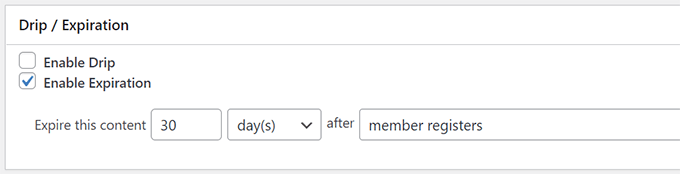
接下来,向下滚动到“滴水/过期”部分。从这里,您可以选择何时显示或过期此内容。

例如,我们已将此访问权限设置为在用户注册我们的免费计划30天后过期。
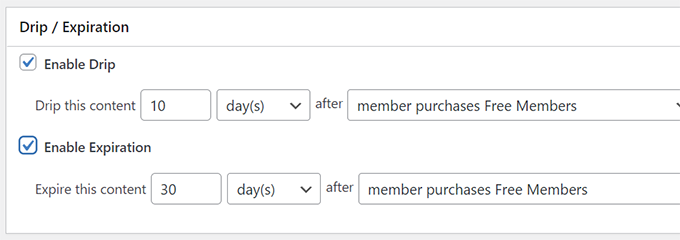
如果您想滴下此内容,请选中“启用滴灌”选项。之后,您可以选择此内容何时对用户可见,何时过期。

最后,不要忘记单击“保存”按钮来存储您的设置。
4.准备过期内容
现在,根据您设置的规则,您只需编辑您想要过期的帖子或页面并设置它们,以便它们受到保护。
例如,我们制定了一条规则来保护所有标记为“免费试用”的内容。
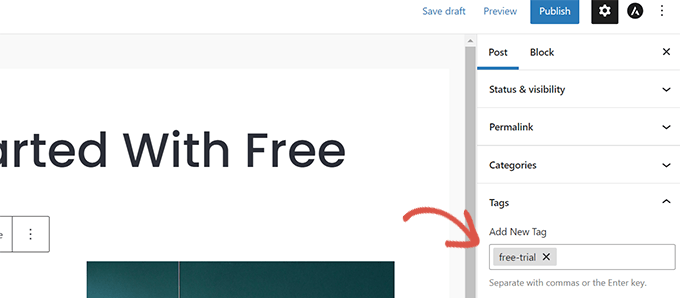
为了根据该规则保护内容,我们需要在想要过期的帖子或页面上添加“免费试用”标签。

在确保您要过期或保护的内容与访问规则匹配后,您可以保存或发布更改。
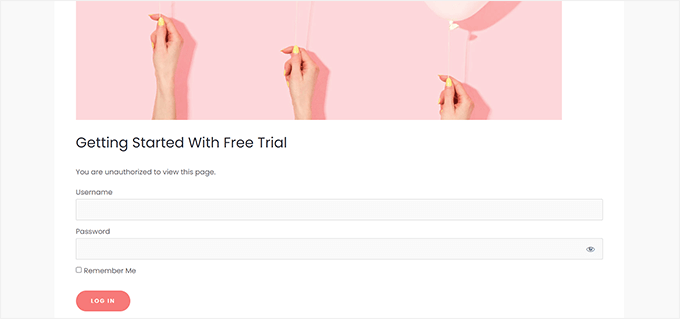
不要忘记访问匿名选项卡中的帖子或页面,以确保一切正常。访问页面或以注销用户身份发布,您将看到登录表单而不是发布内容。

用户帐户与内容过期规则匹配后,他们将无法看到内容。
5.过期的部分内容
MemberPress还允许您过期帖子或页面上的部分内容。
要创建部分内容过期,请转到MemberPress »规则页面,然后单击“添加新内容”按钮。

接下来,您需要在“受保护的内容”选项下选择“部分”。
之后,选择适用此规则的条件。例如,我们只想将其应用于注册了我们的免费会员计划的用户。

接下来,向下滚动到滴水/过期部分。
选择您希望此访问规则何时过期或可用。

最后,单击“保存规则”按钮来存储您的设置。
您现在可以编辑要添加过期内容的帖子或页面。
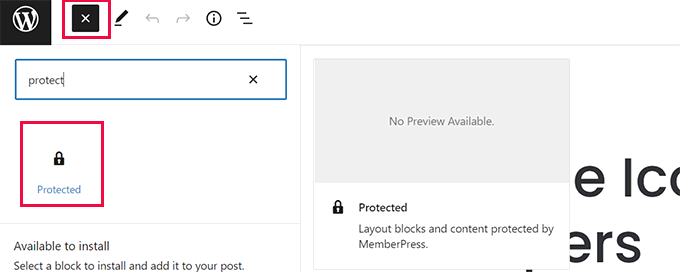
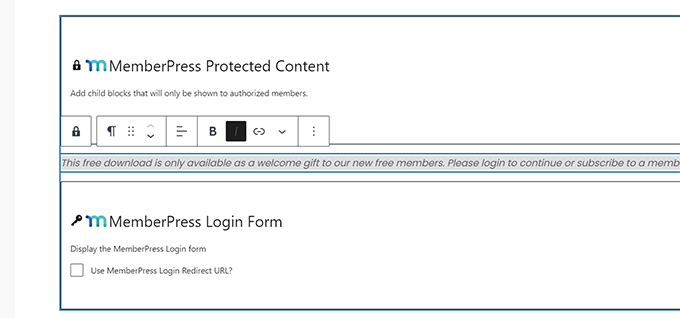
在帖子编辑屏幕上,只需将“受保护”块添加到内容编辑器中。

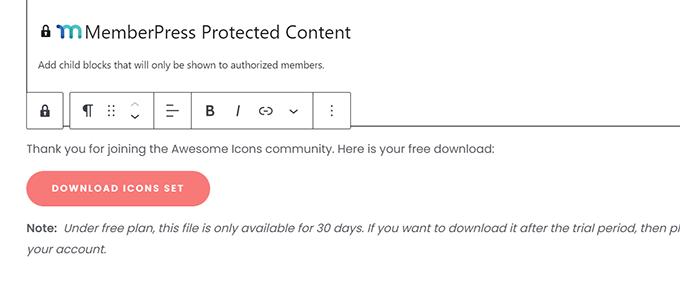
在受保护块内,您可以添加要向非成员隐藏的内容和要过期的内容。
提示:您可以在受保护的块内使用您想要的任何块。它的工作原理与块编辑器中的组块类似。

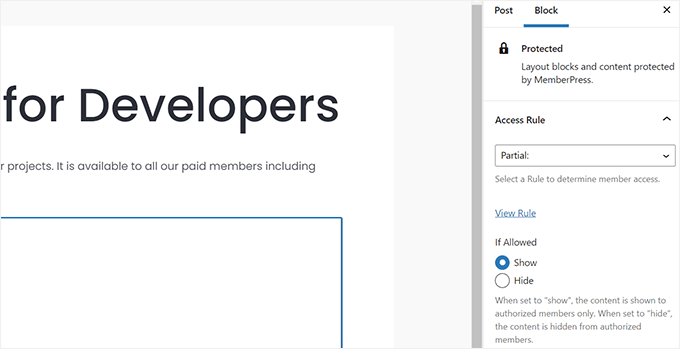
添加内容后,您需要为此块设置访问规则。
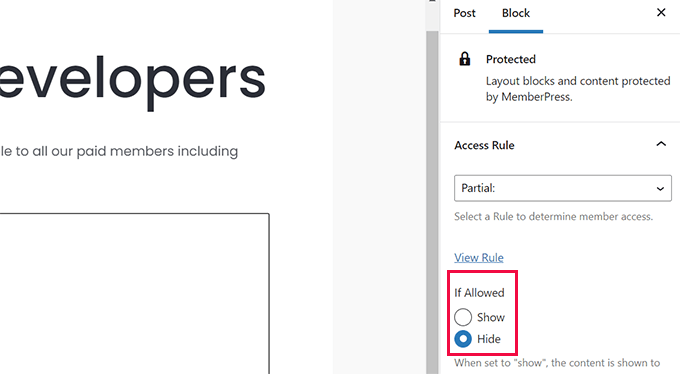
只需查看右侧面板中的块设置。从这里,您需要找到“访问规则”部分,并选择您之前创建的“部分”规则。

选择规则后,您需要在“如果允许”选项下选择“显示”。
这告诉MemberPress,如果用户符合上面选择的“规则”中的条件,则显示受保护块内的内容。
您现在可以在编辑器中单击“更新”或“发布”,并在隐身浏览器选项卡中查看您的帖子或页面。

现在,正如您所看到的,该插件没有显示登录表单或任何帖子内容受限或包含过期内容的线索。
让我们改变它。
返回并编辑帖子,这次在您之前添加的块上方添加另一个“受保护”块。
在块设置下选择“部分”访问规则。这一次,我们将在“如果允许”选项下选择“隐藏”。

我们希望此块对未登录用户和不符合我们访问规则的用户可见。
现在,您可以向用户添加提示,说明此内容受到保护,并且他们需要登录帐户才能继续。

之后,您也可以添加“登录”块。
一旦您对更改感到满意,请继续单击“更新”或“发布”以保存您的更改。
您现在可以在新的浏览器选项卡中访问此帖子,以查看您的访问规则。

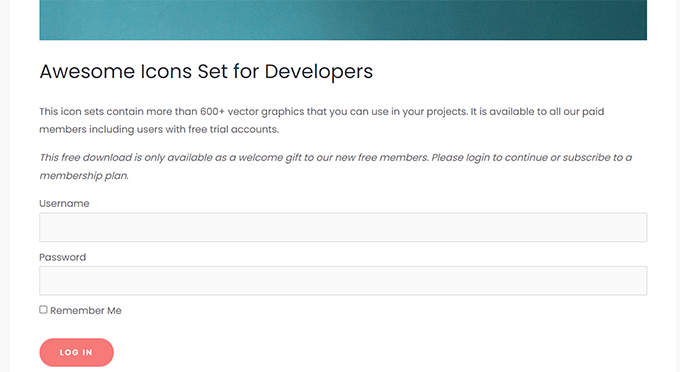
它将向未登录的用户显示您的自定义消息以及登录表单。
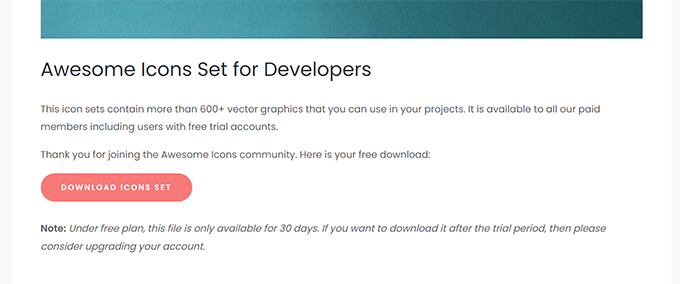
用户可以登录他们的帐户,如果内容尚未过期,那么他们将能够看到它。

方法2。使用PublishPress过期发布内容
这种方法不会为您提供强大的访问控制功能,也不会让您设置付费会员资格。
然而,它确实允许您在WordPress中轻松过期帖子或在特定日期后更改帖子内容。
有两种方法可以做到这一点。第一种方法只允许您过期帖子并显示过期通知,而第二种方法将允许您在到期日期之前和之后更改内容。
1.使用PublishPress Future在WordPress中过期帖子
如果您只想在特定时间后过期帖子,则可以使用此方法。
首先,您需要安装并激活PublishPress Future插件。有关更多详细信息,请参阅我们关于如何安装WordPress插件的分步指南。
PublishPress Pro会员将作为您会员资格的一部分访问Future插件。
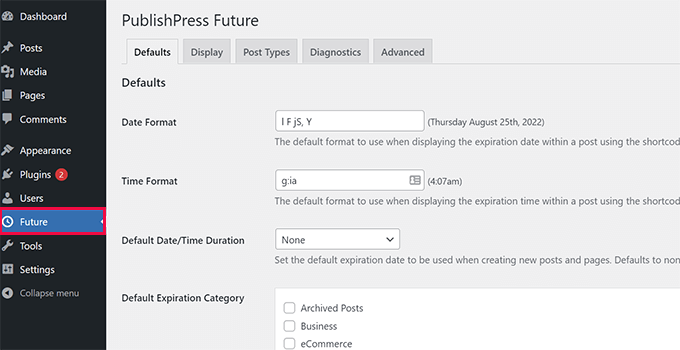
激活后,您需要单击WordPress管理边栏中的“未来”菜单项。这将带您进入插件的设置页面。

首先,您需要设置插件默认设置。这些包括日期和时间格式、默认到期日期持续时间、到期类别和电子邮件通知。
您可以查看这些设置,并在需要时进行更改。默认设置将适用于大多数用户。
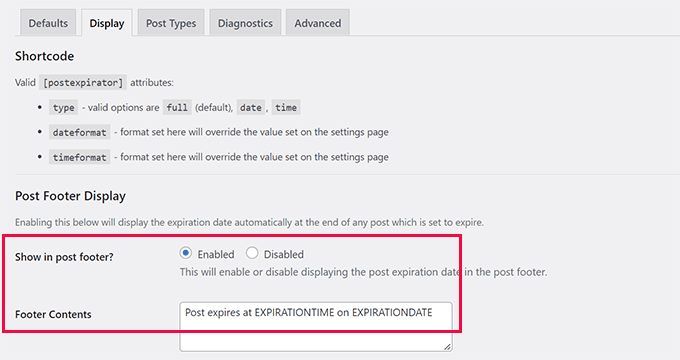
接下来,切换到“显示”选项卡并启用“后页脚显示”选项。在它下面,您将看到插件将为即将过期的帖子显示的文本。

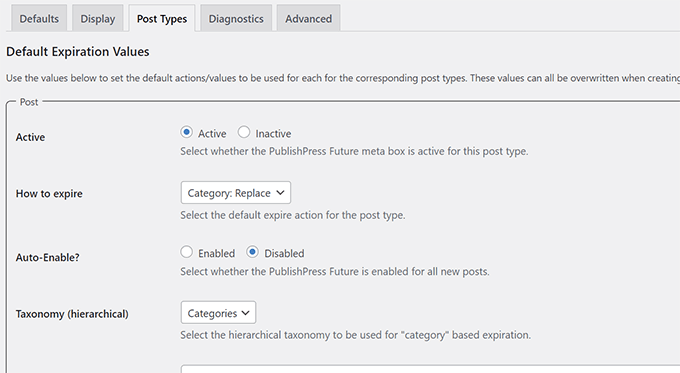
之后,您可以切换到“帖子类型”选项卡。从这里,您可以为帖子、页面和其他帖子类型选择要执行的默认操作。
确保您单击“活动”旁边的单选按钮,以便该功能可用于该帖子类型。

最后,不要忘记单击“保存更改”按钮来存储您的设置。
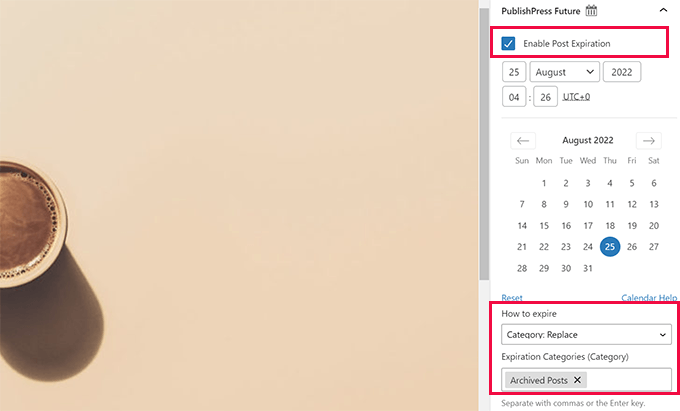
您现在可以编辑您想要过期的帖子或页面。在帖子编辑屏幕上,您将在帖子面板下看到一个新的“PublishPress Future”选项卡。

首先,选中“启用过期后”选项旁边的复选框。然后,选择您希望此帖子过期的日期和时间。
在“如何过期”部分下,您可以选择在帖子到期时要执行的操作。有很多选项可供选择。
您可以将帖子设置为草稿、更改类别、添加新类别、使帖子粘稠或使帖子不粘等。
为了本教程,我们选择了“类别:替换”选项,并将替换类别设置为“存档帖子”。
一旦您对更改感到满意,您可以单击“更新”或“发布”。不要忘记在新的浏览器选项卡中访问它,在那里您将在页脚中看到有关帖子过期的通知。

一旦帖子过期,插件将执行您为此帖子设置的操作。例如,在本例中,它将把我们的帖子从业务类别移动到存档帖子。
2.通过PublishPress修订版过期发布内容或部分内容
与之前的方法不同,这种方法将为您提供更多的灵活性。
基本上,您将能够创建两个或多个版本的帖子,这些帖子将在设定的时间表上自动公开。
首先,您需要安装并激活PublishPress Revisions插件。有关更多详细信息,请参阅我们关于如何安装WordPress插件的分步指南。
PublishPress Pro会员也可以作为其订阅的一部分访问此插件。
激活后,转到帖子?所有帖子页面,并找到您想要过期的帖子。将鼠标带到帖子标题,然后单击“新修订版”链接。

然后,该插件将为您的帖子创建一个重复的草稿,并在帖子编辑器中打开它。
从这里,您可以对帖子进行更改。例如,您可以添加此帖子已过期的通知。

同样,您也可以在实验日期后用其他内容替换部分内容。
例如,我们在本文中有一个下载按钮,该按钮已被此下载不再可用的文本所取代。

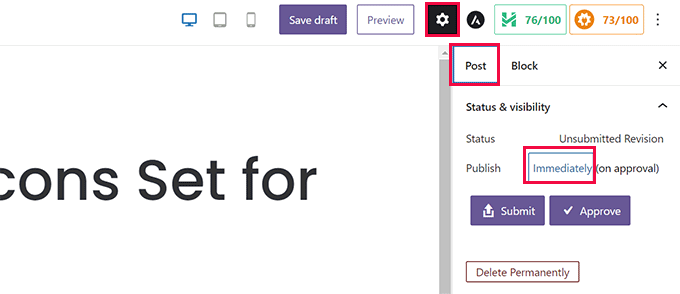
完成编辑后,单击“发布”设置下“发布”选项旁边的“立即”按钮。
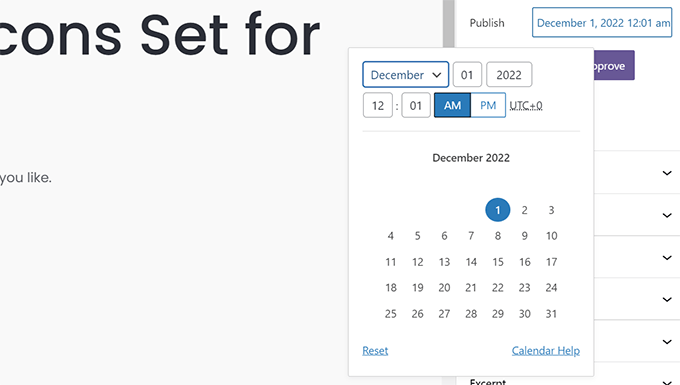
屏幕上现在会弹出一个日历。

从这里,您可以设置您希望旧帖子过期并被新草稿取代的日期和时间。
一旦您设置了预定的日期和时间,您就可以保存修订版了。

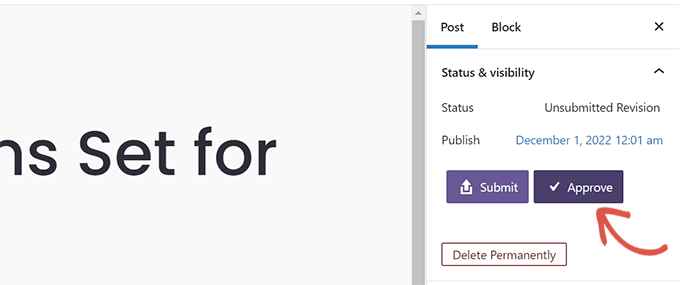
现在,当您单击“提交”按钮时,草案将被提交以供审核。它需要在实际安排之前获得批准。
但是,如果您负责在您的网站上发布内容,并且不需要其他人的批准,那么您只需单击“批准”按钮即可继续。

该插件现在将安排此修订,该修订将在您选择的时间发布。
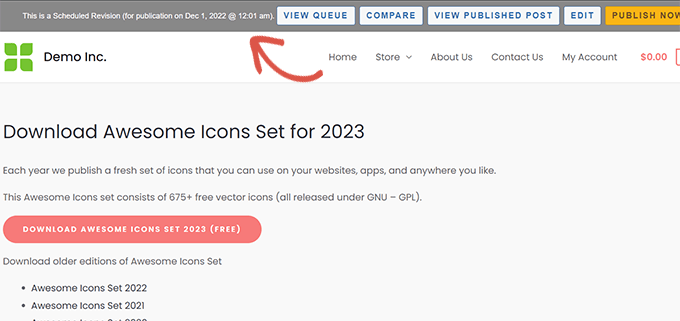
之后,您将被重定向以查看草稿的预览。
在屏幕顶部,您将看到一个通知栏,其中包含此草稿上线的日期和时间。

评论被关闭。