如何裁剪和编辑WordPress的缩略图
您对WordPress裁剪帖子缩略图图像的方式不满意吗?
在某些情况下,WordPress可能需要自动裁剪帖子缩略图的边缘。这看起来并不总是很好,您通常可以通过手动裁剪图像并以其他方式进行编辑来创建更好的缩略图。
在本文中,我们将向您展示如何裁剪和编辑WordPress帖子缩略图。

为什么要裁剪和编辑WordPress帖子缩略图?
制作新博客文章更吸引人的最简单方法是添加缩略图或特色图像。几乎所有的WordPress主题都内置了对特色图像的支持,并在WordPress网站的不同区域漂亮地显示它们。
要了解更多信息,请参阅我们关于如何在WordPress中添加特色图像或发布缩略图的指南。
根据您正在使用的主题,WordPress可能会自动裁剪您的帖子缩略图。这有时会切断图像的一个重要部分,给您的访问者留下不好的印象。
让我们看看如何手动裁剪WordPress帖子缩略图。我们还将向您展示如何以其他方式编辑缩略图。
从WordPress裁剪和编辑帖子缩略图
你知道你可以在WordPress中进行基本的图像编辑吗?WordPress“编辑图像”功能允许您裁剪、旋转、翻转和缩放图像。
这对于快速编辑工作来说非常方便,特别是当您无法在主计算机上访问更强大的图像编辑软件时。
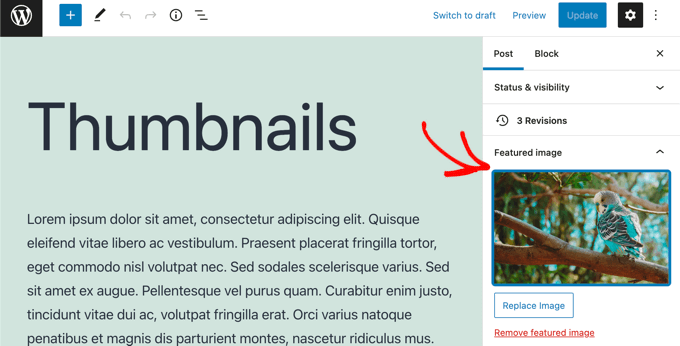
要开始,您需要打开包含您想要编辑的缩略图的帖子。在右侧,您需要向下滚动到特色图像面板,然后单击图像。

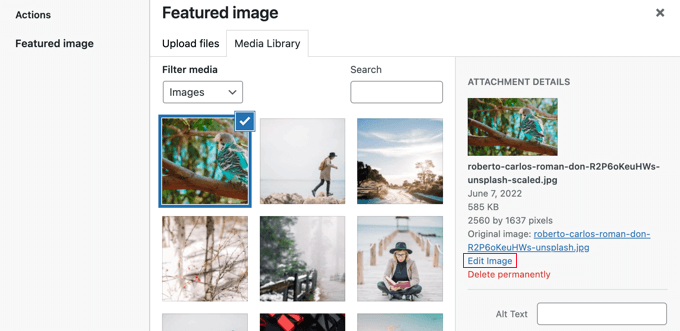
这将打开WordPress媒体库,并选择您的特色图像。右侧是一个区域,您可以在其中添加替代文本、标题、标题和图像描述。
在顶部的“附件详细信息”下,您还可以找到“编辑图像”链接。

当您单击该链接时,您将进入“编辑图像”页面。
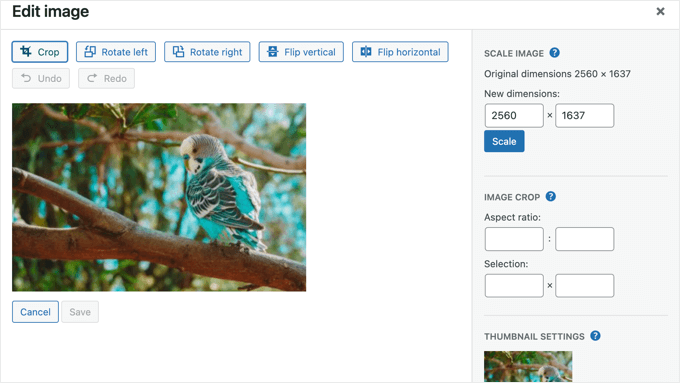
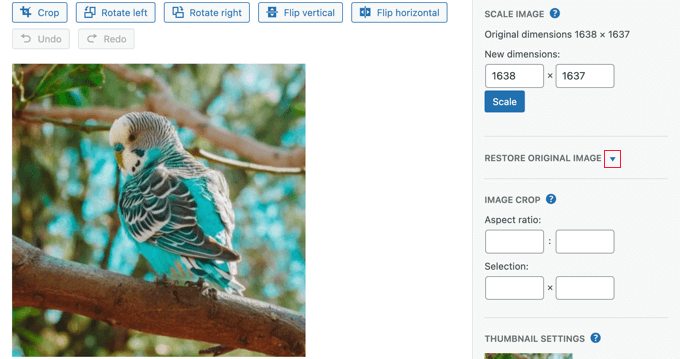
在这里,您将找到图像的预览,用于裁剪图像的按钮,以不同方式编辑图像,以及缩放或裁剪图像时有用的其他几个选项。

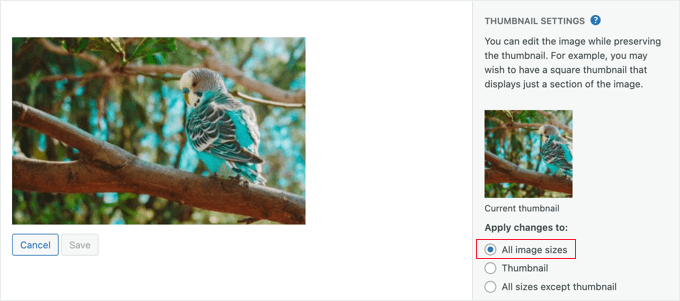
首先,您应该查看“缩略图设置”部分。在这里,您可以选择是将更改应用于所有图像大小,仅应用于缩略图,还是应用于除缩略图以外的所有大小。
请记住,此缩略图设置适用于WordPress为该图像创建的最小图像大小,例如当您使用“最新帖子”块时。它与特色图像或帖子缩略图不同。

这些设置可以为您的特色图像或帖子缩略图创建一个图像版本,并为小缩略图创建另一个版本。
在本教程中,我们将保留默认的“所有图像大小”选项。
裁剪WordPress帖子缩略图
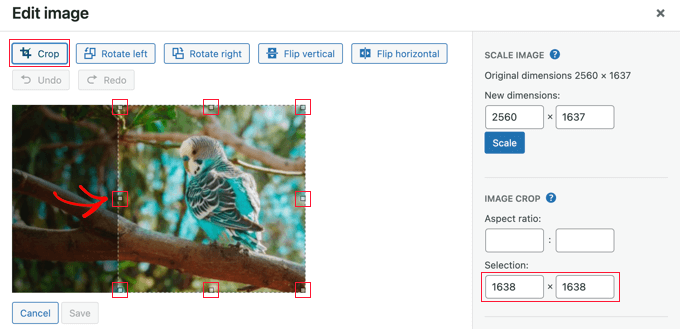
要裁剪图像,您需要单击屏幕顶部的“裁剪”按钮。
您现在将在图像的每个角落和边缘看到手柄。您可以拖动这些手柄来选择图像裁剪后应保留的部分。

当您拖动手柄时,您可以查看“图像裁剪”下方右侧的“选择”字段,以监控图像将被裁剪到的尺寸。
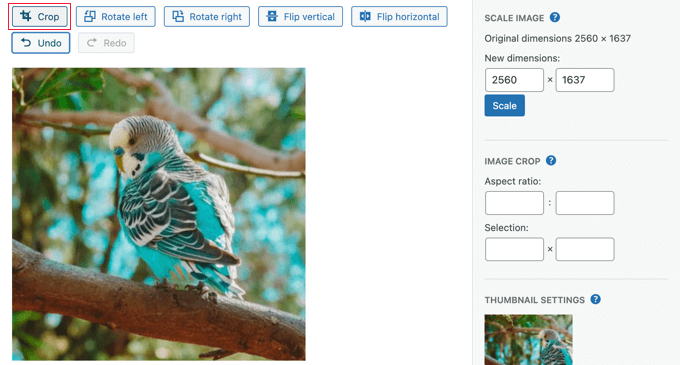
满意后,只需再次单击“裁剪”按钮即可裁剪图像。

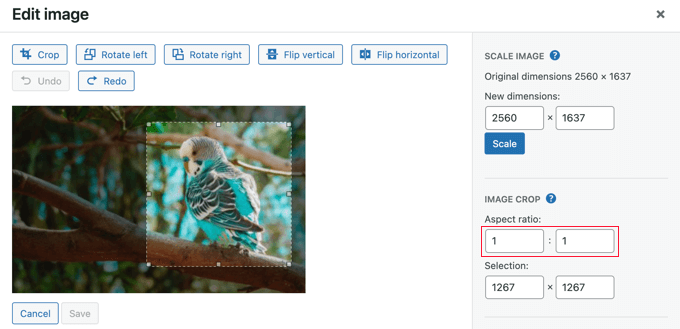
在WordPress中裁剪帖子缩略图图像的一个常见原因是确保它具有适合您主题的正确宽高比,例如1:1(正方形)或16:9。您可以使用“宽高比”设置,以便更轻松地选择具有正确比例的区域。
您只需输入您需要的宽高比,您的选择将保持该比例。
例如,我们将输入1:1的宽高比,以确保正方形图像。当您将鼠标拖到图像上时,形状将始终是正方形的。

当您对选择感到满意时,请确保再次单击“裁剪”按钮。
之后,您需要单击“保存”按钮来存储更改的图像。
缩放WordPress帖子缩略图
重要的是不要使用太大的图像,否则会影响您网站的性能。您可以在我们的指南中了解有关如何优化图像以获得网络性能的更多信息。
当您从手机或数码相机导入照片时,它将具有非常高的分辨率。将尺寸缩小到更合理的尺寸将使其加载得更快。
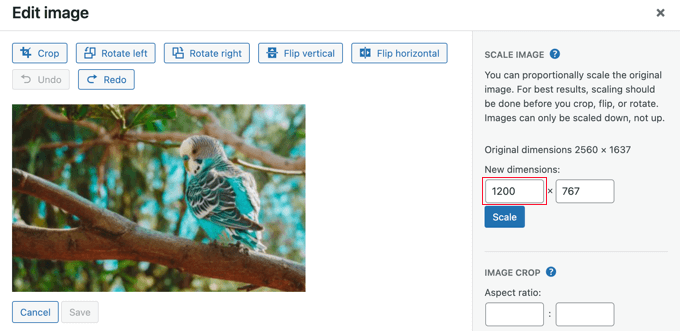
我们的图像分辨率为2560×1637像素,比帖子缩略图所需的要大。我们可以通过键入第一个“缩放图像”字段将其宽度缩小到1200像素。

请注意,图像的高度会自动变化,以保持图像的比例。
接下来,您需要单击“缩放”按钮来更改图像的分辨率。不要忘记单击“保存”按钮来存储您的更改。
请注意,您只能在WordPress中缩小图像。您无法通过增加图像尺寸来使图像变大。
旋转WordPress帖子缩略图
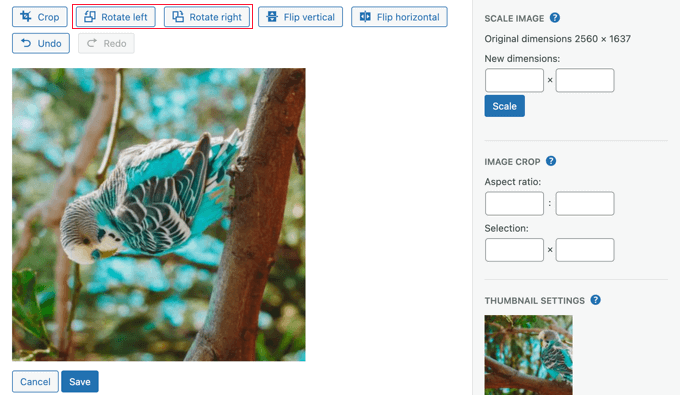
如果您的帖子缩略图看起来不正确,因为它是侧向旋转的,那么您可以使用WordPress图像编辑器修复它。
你会发现两个按钮可以旋转你的图像。“向左旋转”将逆时针方向旋转,而“向右旋转”将顺时针旋转。

确保您单击“保存”按钮来存储您的更改。
翻转WordPress帖子缩略图
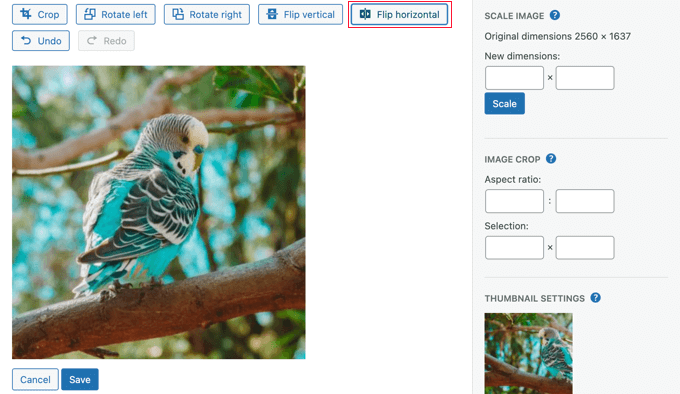
你也可以翻转你的图像。例如,如果在图像上出现反转的文字,这很有用。
单击“横向翻转”按钮将立即创建镜像。

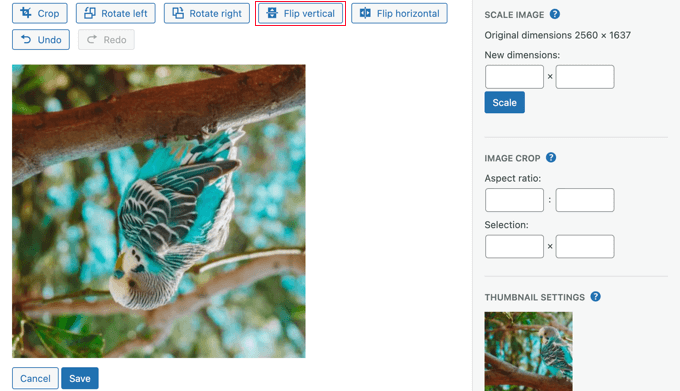
单击“垂直翻转”按钮将翻转图像。

完成后,您需要单击“保存”按钮来存储您的更改。
恢复WordPress帖子缩略图
当您保存对图像的更改时,WordPress会保留原始图像的副本。您可以随时恢复该图像。
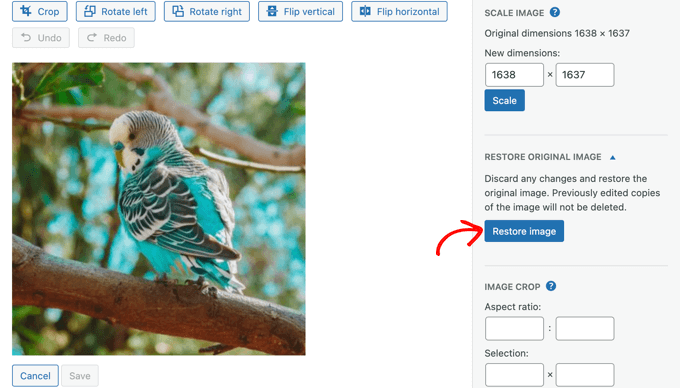
只需返回WordPress“编辑图像”屏幕,您将看到一个标有“恢复原始图像”的新面板。

您需要单击向下箭头按钮来展开此部分。您现在将看到一个标有“恢复图像”的按钮。
当您单击该按钮时,您的所有更改将被丢弃,原始图像将被恢复。

在这种情况下,您无需保存更改,因为图像已经恢复。
在计算机上裁剪和编辑WordPress缩略图
虽然WordPress图像编辑器很方便,但您通常会发现使用计算机上的第三方图像编辑软件进行裁剪和编辑更容易。
Adobe Photoshop是一款用于创建和编辑图像的高级软件应用程序。它比您编辑帖子缩略图所需的要多,但如果您熟悉它并且它已经安装在您的计算机上,那么这是一个不错的选择。
或者,您也可以使用许多经济实惠的Photoshop替代品之一。Affinity Photo、Pixelmator Pro和GIMP都提供了用于裁剪和编辑图像的综合工具。
第三种选择是使用照片查看器。这些应用程序易于使用,通常具有基本的裁剪和编辑功能。一些不错的选择是Windows版Irfanview和Mac版Apple Photos。
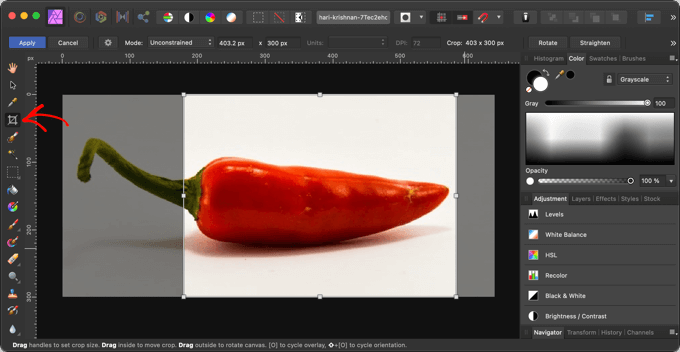
虽然有相似之处,但这些工具的工作方式不同。这意味着,一旦您选择了一个应用程序,您将需要熟悉其工具。例如,这是如何使用Affinity Paint的裁剪工具的屏幕截图。


评论被关闭。