如何在WordPress中为菜单添加条件逻辑
您想在WordPress中为不同的页面显示不同的导航菜单项吗?也许为登录用户显示不同的菜单,或者在特定页面上隐藏菜单项?通常它会要求您添加代码片段或使用CSS来隐藏菜单项,但如果您可以在WordPress管理区域内执行此操作,那会不会很好?在本文中,我们将向您展示如何在WordPress中向菜单添加条件逻辑。
您需要做的第一件事是安装并激活If Menu插件。它开箱即用。您需要做的就是访问外观»菜单并开始编辑导航菜单。
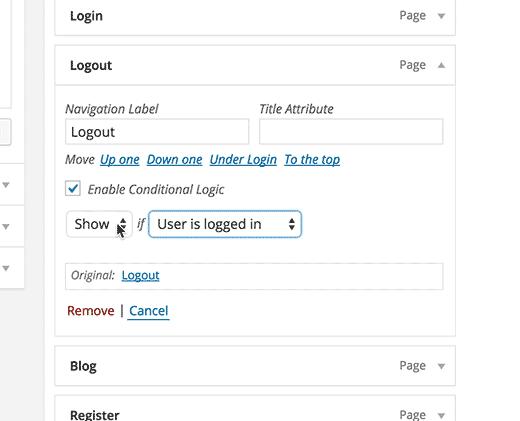
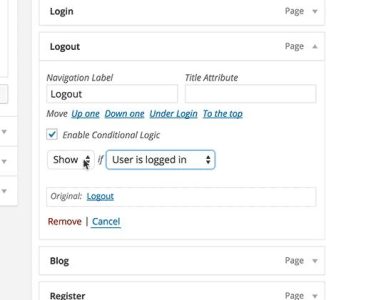
首先在导航菜单中选择一个项目,然后单击‘启用条件逻辑‘复选框。这将显示条件菜单,如下所示:

接下来,选择是要显示还是隐藏该项目,然后选择条件。例如,仅在用户登录时显示注销页面链接。
选择条件后,只需按保存菜单按钮即可存储更改。
添加自己的条件
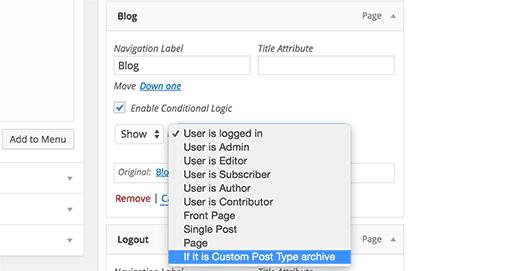
如果Menu是一个新插件,并且您可以应用的条件不多。WordPress提供了更多可在项目中使用的条件标记。有关完整列表,请查看此页面。
您可以添加任何这些条件标记以与If Menu插件一起使用。例如,假设您要在自定义帖子类型页面上显示/隐藏菜单项。
您可以将代码段添加到主题的functions.php文件或像这样的特定于站点的插件中。
add_filter( "if_menu_conditions", "wpb_new_menu_conditions" );
function wpb_new_menu_conditions( $conditions ) {
$conditions[] = array(
"name" => "If it is Custom Post Type archive", // name of the condition
"condition" => function($item) { // callback - must return TRUE or FALSE
return is_post_type_archive();
}
);
return $conditions;
}

就这样。我们希望本文能帮助您在WordPress中为菜单添加条件逻辑。您可能还想查看我们关于如何设置WordPress导航菜单样式的指南。

评论被关闭。