如何在WordPress帖子中添加进度条
您是否曾想在WordPress网站中添加进度条?您可以使用它来显示筹款活动的进度,您正在处理的特定项目的里程碑等。最近,我们的一位读者询问他们如何在WordPress帖子中添加进度条。在本文中,我们将向您展示如何在WordPress帖子,页面和小部件中添加进度条。
您需要的第一件事要做的是安装并激活Progress Bar插件。它开箱即用,没有您可以配置的设置。
只需编辑要显示进度条的帖子或页面,并以此格式添加短代码:
[wppb progress=50]
这将显示一个动画进度条,表示使用默认蓝色进度达到50%。

很简单吧?
您还可以自定义短代码以更改颜色,将文本添加到进度条,显示货币而不是百分比等。让我们来看看其中一些自定义选项。
向进度条添加文本
在上面的示例中,您可以看到我们的进度条实际上没有提到它的含义。您可以使用短代码中的text属性在进度栏中添加一些有用的文本来更改它。
[wppb progress = 75 text = "进展到目前为止"]
这将在进度条顶部显示您的文本,它将如下所示:

显示货币而不是正在进行的百分比条
默认情况下,进度条显示完成百分比,但如果您将其用于筹款活动,则可以将其更改为货币。
以下是使用短代码显示货币的方法,并指明目标金额和目前收集的金额。
[wppb progress="$250/1000" text="$250/$1000 Raised"]
它将在您的网站上显示如下:

如果您想在进度条之外显示文本,那么您可以像这样修改短代码:
[wppb progress="$250/1000" text="$250/$1000 Raised" location="after"]
更改进度条颜色和外观
进度条插件附带一些颜色和外观选项,您可以使用。内置颜色选项为蓝色,红色,黄色,橙色和绿色。但是,您可以使用任何所需的颜色。您可以添加平面或动画进度条。
以下是使用短代码来使用每个选项的方法:
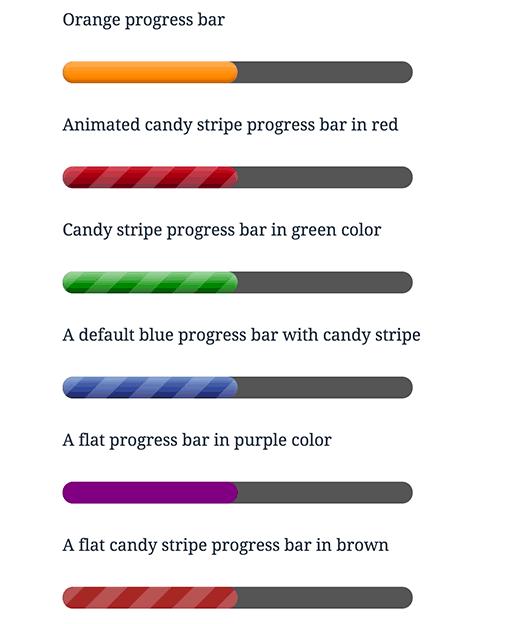
橙色进度条
[wppb progress=50 option=orange]
动画红色的糖果条纹进度条
[wppb progress=50 option="animated-candystripe red"]
糖果条纹进度条的绿色
[wppb progress=50 option="candystripe green"]
带有糖果条纹的默认蓝色进度条
[wppb progress=50 option=candystripe]
紫色的平面进度条
[wppb progress=50 option=flat color=purple]
棕色的扁平糖果条纹进度条
[wppb progress=50 option="flat candystripe" color=brown]
以下是这些进度条在您的站点上的显示方式:

在WordPress边栏小部件中添加进度条
首先,您需要在WordPress中启用文本小部件的短代码。您可以通过在主题的functions.php文件或特定于站点的插件中添加以下代码行来完成此操作。
add_filter("widget_text","do_shortcode");
您现在可以访问外观»窗口小部件页面并向侧边栏添加文本窗口小部件。使用文本小部件中的进度条短代码,就像在帖子或页面中使用它一样。这是我们在演示站点上使用的代码:
[wppb progress="$2500/$4500" option="animated-candystripe red" fullwidth=true] Raised: $2500 Goal: $4500 <a href="example.com">Donate here</a>
这是它在我们的测试站点上的样子:

我们希望这篇文章能帮助您在WordPress帖子或页面中添加漂亮的进度条。您可能还希望看到有关如何在WordPress中添加PayPal捐赠按钮的指南。
评论被关闭。