如何在WordPress中添加HTML站点地图页面
您想在WordPress中添加HTML网站地图页面吗?
与提交给搜索引擎以更好地抓取的XML网站地图不同,HTML网站地图为您的网站访问者提供有组织的页面和帖子列表。
在本文中,我们将向您展示如何在WordPress中添加HTML网站地图页面。
XML和HTML站点地图有什么区别?
XML网站地图是一个文件,以XML格式为谷歌等搜索引擎列出您的网站内容。
您可以在网站管理员工具中提交XML网站地图,以改进和控制搜索引擎抓取网站的方式。
另一方面,HTML网站地图适用于您的实际网站访问者。这是一个简单的页面,以有组织的方式列出您的所有帖子和页面。
现在您已经知道区别了,让我们看看如何使用两个不同的WordPress插件将HTML网站地图页面添加到WordPress。您可以使用下面的快速链接直接跳转到您想要使用的方法。
- 使用All in One SEO在WordPress中添加HTML站点地图页面
- 使用简单的网站地图在WordPress中添加HTML网站地图页面
方法1。使用All in One SEO在WordPress中添加HTML站点地图页面
我们建议使用All in One SEO插件在WordPress中添加HTML网站地图页面。它是市场上超过300万个网站使用的最好的WordPress SEO插件,只需点击几下即可创建HTML网站地图。
注意:有一个免费版本的All in One SEO Lite,其中包括下面的HTML网站地图功能,但我们将在屏幕截图中使用高级版本,因为它包括智能网站地图、重定向管理器、SEO模式等强大功能。
您需要做的第一件事是安装All in One SEO插件。有关更多详细信息,请参阅我们关于如何安装WordPress插件的分步指南。
激活后,AIOSEO设置向导将打开,该向导将指导您设置插件并正确设置SEO设置。
只需单击“让我们开始吧”按钮,然后按照步骤操作。

之后,您将被带到WordPress管理仪表板,在那里您将有一个名为“All in One SEO”的新菜单选项。
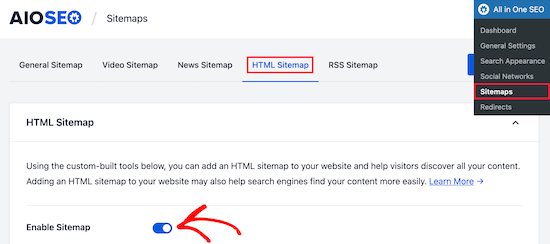
然后,您需要转到All in One SEO » Sitemaps,单击“HTML Sitemap”菜单选项,并确保“Enable Sitemap”开关已打开。

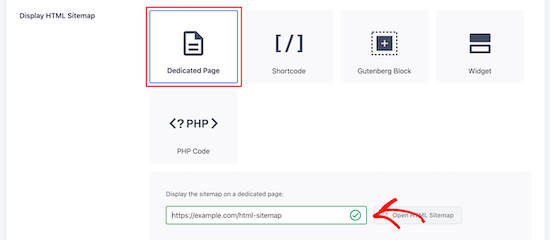
接下来,您可以选择要如何显示HTML网站地图。
对于本教程,我们将选择“专用页面”选项,但您也可以将其添加为短代码、块、小部件等。
然后,输入您希望HTML网站地图显示的页面URL。该插件将自动为您创建一个新页面。

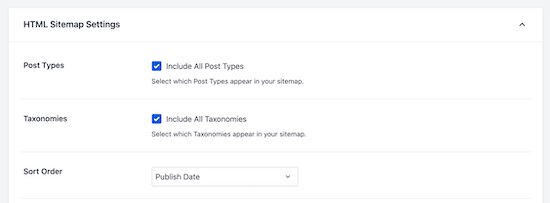
完成此操作后,向下滚动到“HTML站点地图设置”部分。
在这里,您可以自定义HTML网站地图的显示方式。您可以控制将显示哪些帖子和页面、分类法(如类别和标签)、排序顺序等。

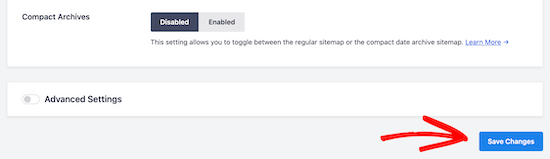
您还可以打开“紧凑的档案”以紧凑的日期档案格式显示您的HTML网站地图。
自定义HTML网站地图设置后,请务必单击“保存更改”按钮。

现在,您的访问者可以查看您的HTML网站地图,并更轻松地浏览您的网站。
如果您选择了上面的“专用页面”选项,那么您可以通过单击“打开HTML Sitemap”按钮访问该页面。

方法2。使用简单的网站地图在WordPress中添加HTML网站地图页面
Simple Sitemap是一个免费插件,可让您轻松地将HTML网站地图添加到WordPress网站。
您需要做的第一件事是安装和激活Simple Sitemap插件。有关更多详细信息,请参阅我们关于如何安装WordPress插件的初学者指南。
插件激活后,您可以打开现有页面,或通过导航到Pages?Add New来创建新的HTML网站地图页面。
使用块添加带有简单站点地图的HTML站点地图
此插件新添加了古腾堡块,您可以使用这些块来简单地添加HTML网站地图页面。
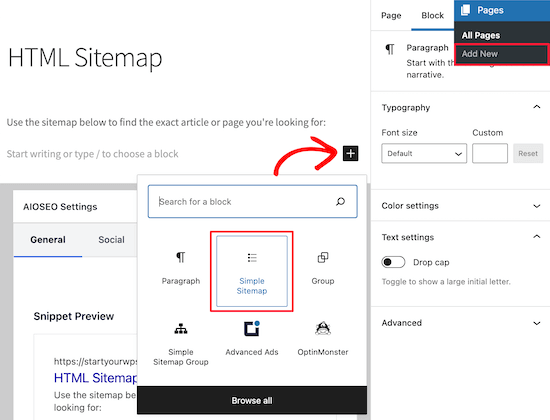
您只需单击“加号”图标,然后选择“简单站点地图”选项。

此插件包含的另一个块是“简单站点地图组”,它创建分支可视化站点地图。但是,我们将在本教程中使用“简单站点地图”块。
添加块后,它会自动创建您的HTML网站地图。
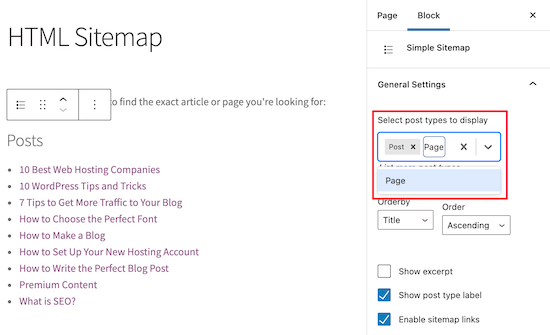
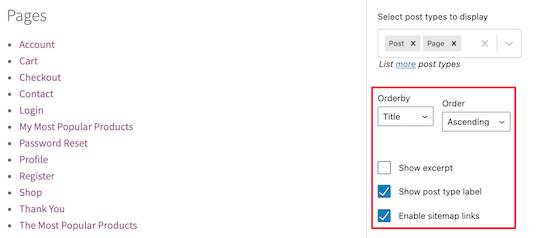
在右侧菜单上,您有自定义选项,您可以选择显示“帖子”或“页面”,或两者一起显示。
在“选择要显示的帖子类型”下的框中,只需输入“帖子”或“页面”即可选择要显示的内容。

接下来,您可以通过更改“Orderby”或“Order”下拉菜单来更改列表的显示方式。
您还可以显示列出的页面或帖子的摘录,并启用或禁用链接。然而,我们将保留默认插件设置,以保持我们的HTML网站地图简单且易于浏览。

完成HTML网站地图页面的自定义后,如果您要更新旧页面,请单击“发布”或“保存”。
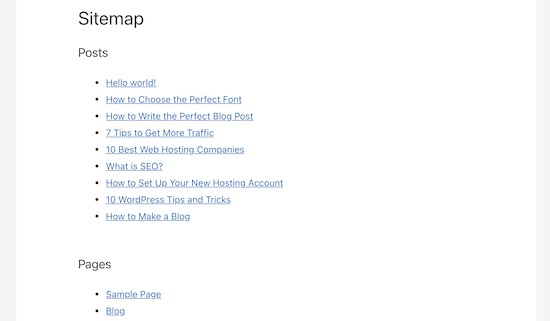
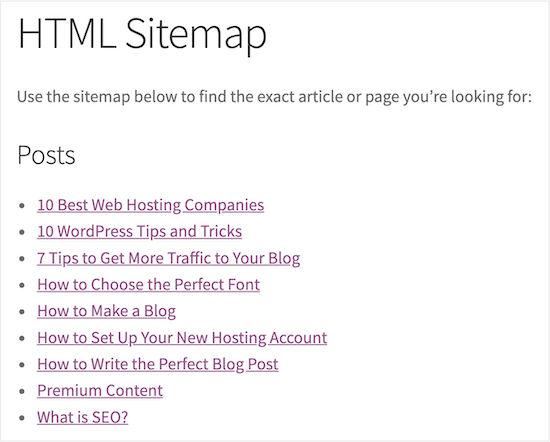
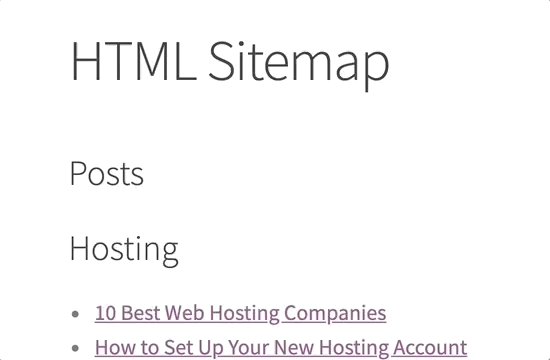
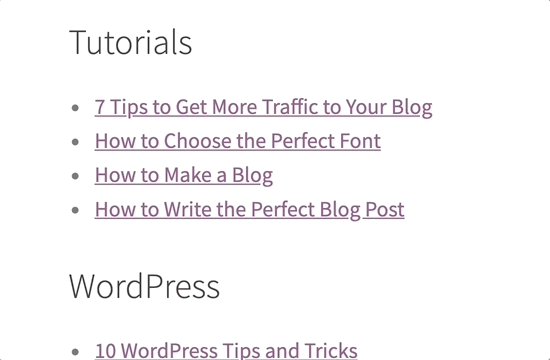
当您的访问者访问您的HTML网站地图时,他们会看到一个看起来与以下类似的导航页面。

使用短代码添加带有简单地图的HTML地图
将HTML网站地图添加到WordPress的另一种方法是使用短代码。这使您可以更好地控制HTML网站地图的位置,并适用于那些使用经典编辑器的人。
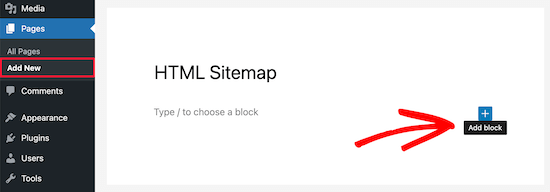
只需通过导航到Pages » Add New来创建一个新页面,然后为您的新页面命名。

之后,单击“加号”图标,向您的页面添加新块。
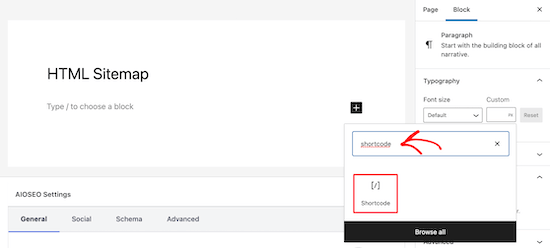
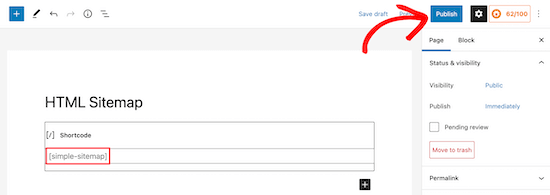
然后,在搜索框中键入“短代码”,然后选择“短代码”块。

之后,只需将以下短代码之一复制并粘贴到文本编辑器中。第一个短代码将按类别列出您的帖子,第二个短代码将列出您的页面。
[simple-sitemap-group]
[simple-sitemap]

完成此操作后,单击“发布”或“更新”以保存您的更改。
如果您需要更多帮助,请参阅我们关于如何向WordPress添加短代码的指南。
这就是插件将向您的网站访问者显示您的网站地图的方式。

使用仅用于首页的简单网站地图创建HTML网站地图
许多网站所有者使用WordPress作为CMS,其主要内容以页面而不是帖子的形式发布。有关更多详细信息,请参阅WordPress中帖子和页面之间的区别。
在这种情况下,您希望HTML网站地图以正确的层次顺序显示页面。
以下是添加仅包含页面的HTML站点地图的方法。
只需将此短代码添加到您想要显示HTML网站地图的页面中。按照上述相同步骤将短代码添加到新的WordPress页面。
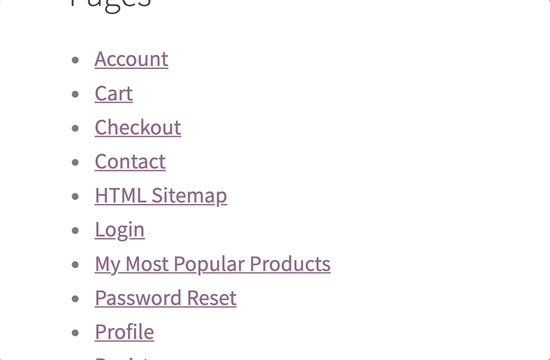
这就是它将如何显示您的HTML网站地图,并将您的所有WordPress页面列在分层列表中。

它还包括以嵌套方式列出的您的父级和子页面。

评论被关闭。