如何在WordPress中添加链接作为内容卡
你喜欢Facebook和Twitter等社交媒体网站在状态中粘贴链接时显示链接预览的方式吗?
如果链接来自受支持的网站,WordPress还允许您自动将链接转换为内容卡。
在本文中,我们将向您展示如何在WordPress中轻松添加链接作为内容卡。
什么是内容卡?
内容卡允许您显示您在网站上共享的链接的摘要,其工作方式与Twitter卡或Facebook链接预览非常相似。
你可以把它想象成在你的内容中嵌入推文或嵌入视频,除了现在你正在嵌入其他文章。

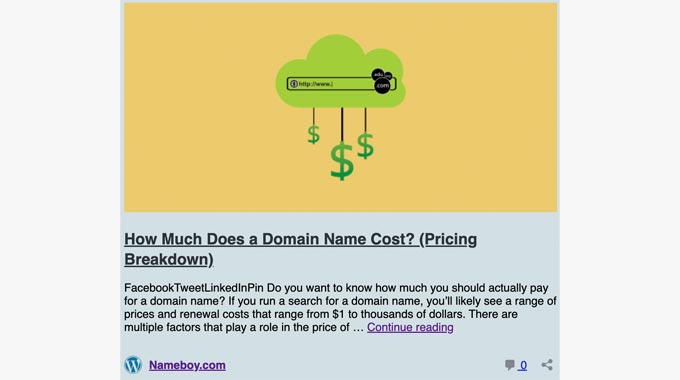
就像上面预览中的图像一样。让我们看看内容卡在WordPress中是如何工作的。
如何在WordPress中将链接嵌入为内容卡
默认情况下,WordPress允许您轻松地将链接嵌入为来自受支持网站的内容卡。
支持的网站包括所有其他WordPress驱动的博客,包括您自己的网站。
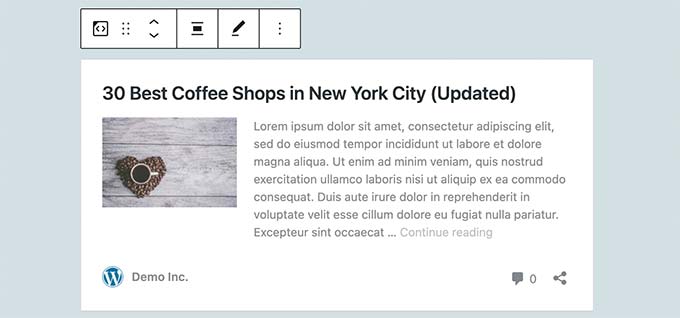
只需将URL复制并粘贴到块编辑器中,WordPress将自动将其转换为内容卡。

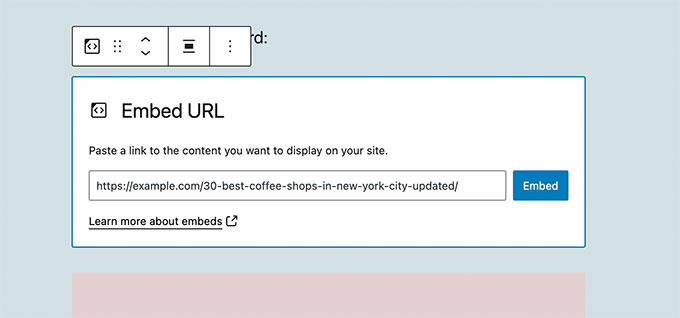
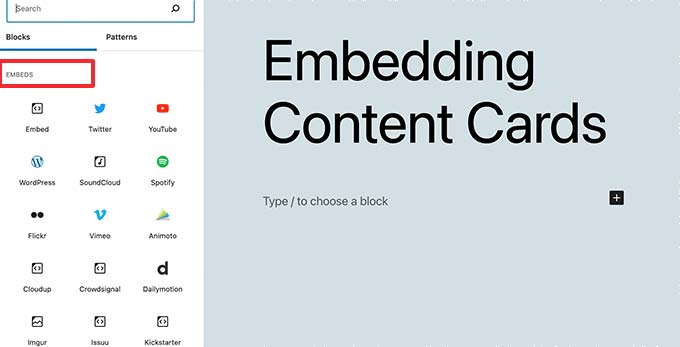
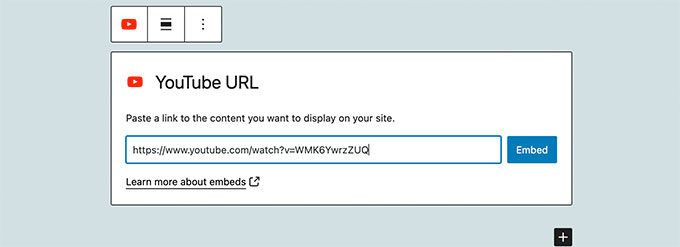
另一种将链接添加为内容卡的方法是在块编辑器中添加嵌入块。之后,只需将链接粘贴到块设置中,然后单击嵌入按钮。

然后,WordPress将自动获取URL的元数据并将其转换为内容卡。
内容卡是如何工作的?
默认情况下,WordPress使用oEmbed技术从支持oEmbed格式的网站获取元数据信息。
开箱即用,所有WordPress网站都支持oEmbed协议。这意味着您可以将来自典型WordPress网站的链接作为内容卡嵌入到您的。
除了WordPress网站外,您还可以嵌入许多已经支持oEmbeds的热门网站的内容

例如,您只需粘贴视频URL即可立即嵌入YouTube视频。

注意:Facebook嵌入在WordPress网站上不能开箱即用。您需要免费的Smash Balloon Facebook插件来轻松嵌入Facebook和Instagram的内容卡。
