如何轻松地将自定义CSS添加到您的WordPress网站
您想添加自定义CSS来更改网站的外观和感觉吗?
添加自定义CSS可帮助您更改网站的布局和外观,这通过默认选项是不可能的。对于大多数初学者来说,使用FTP太令人困惑了,但还有其他方法可以添加自定义CSS。
在本文中,我们将向您展示如何在不编辑任何主题文件的情况下轻松地将自定义CSS添加到您的WordPress站点。
为什么要在WordPress中添加自定义CSS?
CSS是Cascading Style Sheets的缩写,是一种帮助您为WordPress网站设置样式的语言。CSS和HTML一起使用,因为CSS用于设置不同的HTML元素的样式,如颜色、大小、布局和显示。
添加自定义CSS有助于自定义网站的设计和外观,这通过默认选项是不可能的。它为您提供了更多的控制权,并且您可以使用几行代码轻松更改WordPress主题。
例如,假设您想更改每个帖子的背景颜色,而不是在整个网站上使用相同的颜色。通过添加自定义CSS代码,您可以个性化特定帖子或页面的背景。
同样,您可以使用额外的CSS在youreCommerce商店上更改产品类别的样式和外观。
也就是说,让我们看看您可以向WordPress网站添加自定义CSS的不同方式。您可以单击下面的链接,跳转到您感兴趣的任何部分:
- 方法1:使用主题定制器添加自定义CSS
- 方法2:使用WPCode插件添加自定义CSS
- 方法3:使用完整站点编辑器(FSE)添加额外的CSS
- 使用自定义CSS插件与在主题中添加CSS
方法1:使用主题定制器添加自定义CSS
自WordPress 4.7以来,用户现在可以直接从WordPress管理区域添加自定义CSS。这超级简单,您将能够立即通过实时预览看到您的更改。
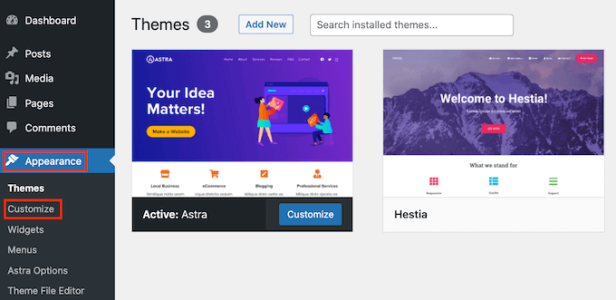
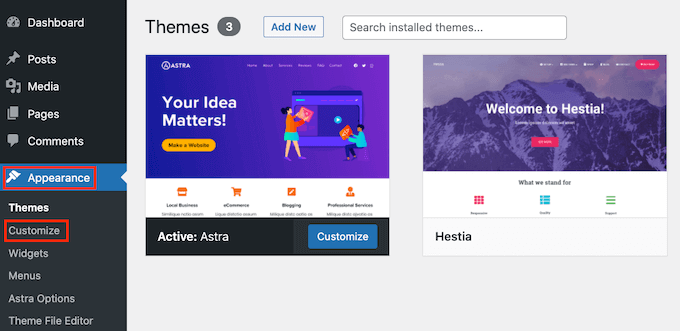
首先,您需要从WordPress仪表板前往外观»自定义页面。

这将启动WordPress主题定制器界面。
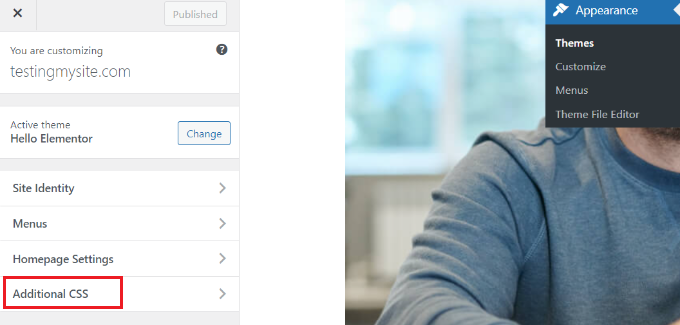
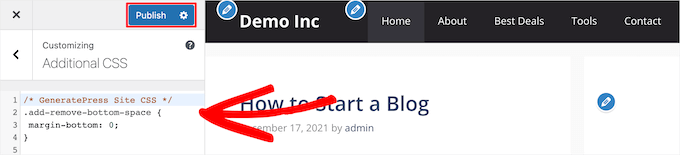
您将在左侧窗格上看到您网站的实时预览和一系列选项。单击左侧面板中的“附加CSS”选项卡。

该选项卡将滑动,向您显示一个简单的框,您可以在其中添加自定义CSS。一旦您添加有效的CSS规则,您将能够在网站的实时预览窗格中看到它应用。

您可以继续添加自定义CSS代码,直到您对它在网站上的外观感到满意。
完成后,不要忘记单击顶部的“发布”按钮。
注意:您使用主题定制器添加的任何自定义CSS仅适用于该特定主题。如果您想将其与其他主题一起使用,那么您需要使用相同的方法将其复制并粘贴到您的新主题中。
方法2:使用WPCode插件添加自定义CSS
第一种方法只允许您为当前活动的主题保存自定义CSS。如果您更改主题,那么您可能需要将自定义CSS复制并粘贴到新主题中。
如果您希望无论使用哪个WordPress主题都能应用自定义CSS,那么此方法适合您。
WPCode是市场上最好的自定义代码片段插件,拥有超过100万用户。它使在WordPress中添加自定义代码变得容易,并具有内置代码片段库、条件逻辑、转换像素等功能。
您需要做的第一件事是安装和激活免费的WPCode插件。如果您需要帮助,请参阅我们关于如何安装WordPress插件的指南。
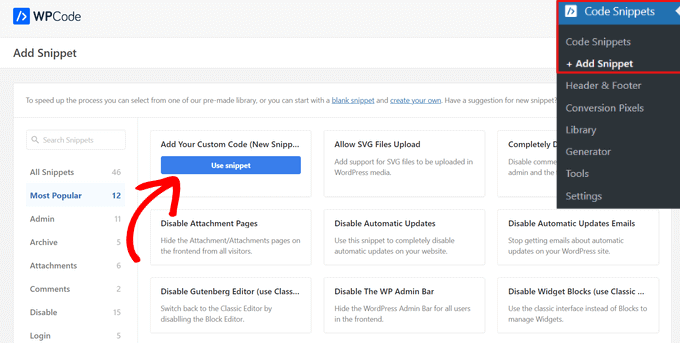
激活后,只需从WordPress管理仪表板转到代码片段»+添加新内容。
然后,将鼠标悬停在代码片段库中的“添加自定义代码(新片段)”选项上,然后单击“使用片段”按钮。

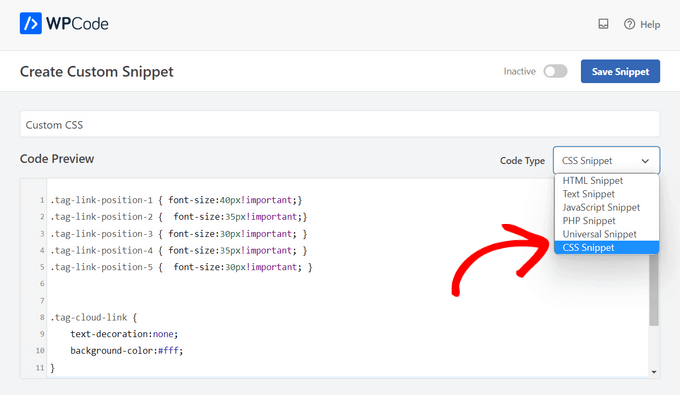
接下来,在页面顶部,为您的自定义CSS片段添加标题。这可以帮助您识别代码的任何内容。
之后,将您的自定义CSS写下来或粘贴到“代码预览”框中,并通过从下拉菜单中选择“CSS片段”选项来设置“代码类型”。

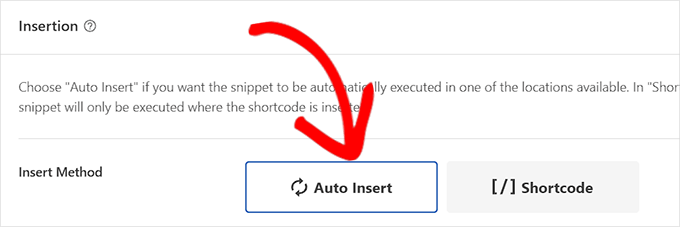
然后,如果您想在整个WordPress网站上执行代码,请向下滚动到“插入”部分,并选择“自动插入”方法。
如果您只想在某些页面或帖子上执行代码,您可以选择“短代码”方法。

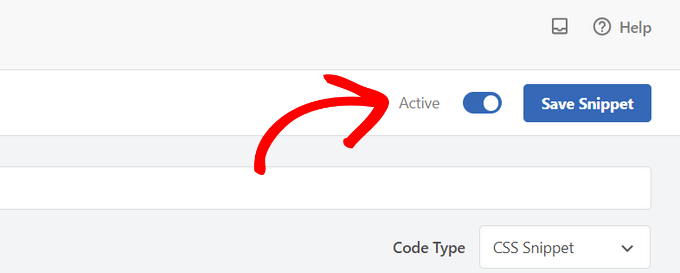
现在,您需要回到页面顶部,将开关切换到“活动”,然后单击“保存片段”按钮。

您现在可以查看您的WordPress网站,以查看自定义CSS的实际操作。
方法3:使用完整站点编辑器(FSE)添加额外的CSS
在WordPress中添加自定义CSS的另一种方法是使用完整站点编辑器(FSE)。使用FSE,您可以使用WordPress块编辑器编辑整个网站的布局和设计,就像编辑博客文章或页面一样。
请注意,完整的网站编辑器仅适用于选定的主题。有关更多详细信息,您可以查看我们关于最佳WordPress完整网站编辑主题的文章。
使用插件添加CSS要容易一些。也就是说,如果您不想使用插件,那么我们将向您展示如何访问自定义器,即使它在您的管理菜单中不再可用。
您只需登录您的WordPress管理员即可。
然后,只需将下面的URL复制并粘贴到您的浏览器中,然后将“example.com”替换为您自己的网站的域名。
https://example.com/wp-admin/customize.php
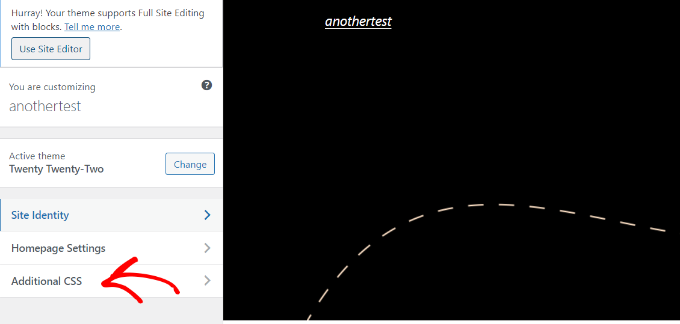
这将带您进入主题定制器的有限版本。在左侧的菜单中,您应该会在底部看到添加自定义CSS的选项。
只需单击“附加CSS”选项卡。

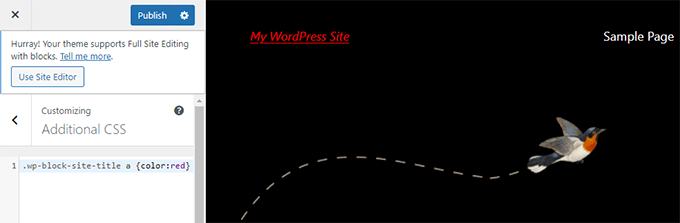
现在继续,在附加CSS区域下输入您的CSS代码。
添加代码后,只需单击“发布”按钮。

使用自定义CSS插件与在主题中添加CSS
上述所有方法都推荐给初学者。高级用户还可以将自定义CSS直接添加到他们的主题中。
但是,不建议在父主题中添加自定义CSS片段。如果您在没有保存自定义更改的情况下意外更新了主题,您的CSS更改将丢失。
最好的方法是改用儿童主题。然而,许多初学者不想创建儿童主题。除了添加自定义CSS外,初学者通常真的不知道他们将如何使用该子主题。
使用自定义CSS插件允许您独立于主题存储自定义CSS。这样,您可以轻松切换主题,您的自定义CSS仍将存在。
另一个向WordPress网站添加自定义CSS的好方法是使用CSS Hero插件。这个很棒的插件允许您编辑WordPress网站上的几乎每个CSS样式,而无需编写一行代码。

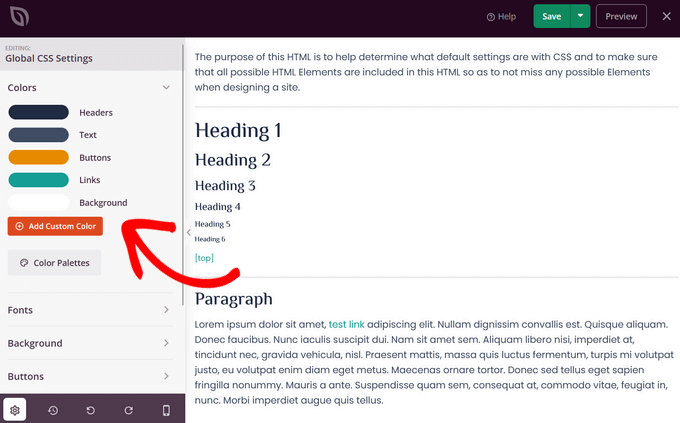
您还可以使用SeedProd插件添加自定义CSS。SeedProd是一个拖放式网站构建器,允许您为WordPress网站创建自定义WordPress主题和登陆页面。您可以轻松编辑全局CSS设置,无需代码。