如何添加常见问题 – WordPress中的常见问题解答部分
启动新产品或网站时,您可能需要在WordPress中添加常见问题部分。您可以添加包含所有常见问题(FAQ)的新页面,但在大多数情况下,常见问题会随着产品的发展和客户群的增长而增长。这时,您需要一种正确的方法来管理WordPress网站上的常见问题解答。在本文中,我们将向您展示如何在WordPress中添加常见问题-常见问题部分。
基本方法
基本方法是,您只需在WordPress中创建一个页面或帖子,并在那里列出所有常见问题。如果你只有少数物品,那么这就是适合你的方法。现在不要再读这篇文章了。
对于那些想在WordPress中创建详尽的常见问题部分的人,请继续阅读。
在WordPress中添加常见问题管理器
您需要做的第一件事是安装和激活Quick and Easy FAQs插件。安装后,该插件将在您的WordPress管理菜单中添加一个新的常见问题部分。
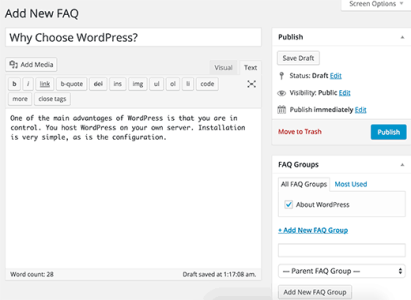
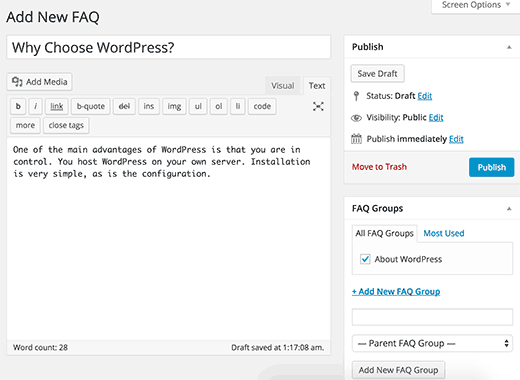
您需要访问常见问题?添加新内容以添加您的第一个常见问题。FAQ编辑器看起来非常像帖子编辑器。

在标题字段中添加问题,并在帖子编辑区域中回答。在您的右栏中,您将注意到常见问题组框。这些组就像WordPress帖子中的类别。您可以使用群组将问题分类为主题或部分。
完成后,单击发布按钮,并对您要添加的所有其他常见问题重复此过程。
在您获得一些常见问题后,是时候在您的网站上显示它们了。
在您的WordPress网站上显示常见问题
您可以在标题为“常见问题”的新页面中使用短代码轻松显示常见问题,也可以将其添加到任何WordPress帖子或页面中。快速简便的常见问题插件具有多个显示选项。
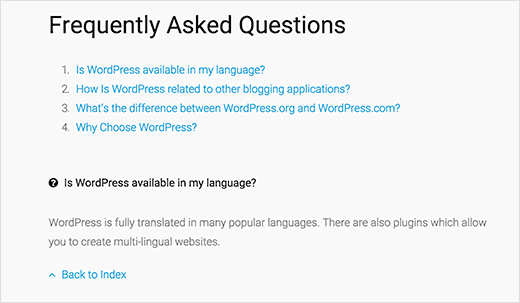
以列表样式显示常见问题
此选项在普通列表中显示常见问题,其中问题列在顶部,用户可以通过单击问题在页面上上下滚动,以查看下面的答案。
短代码:[faqs]

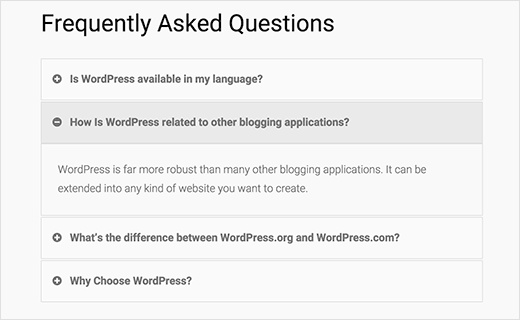
2.在切换或手风琴中显示常见问题
此选项允许您以jQuery Toggle或手风琴风格显示常见问题。当用户点击它时,问题会展开。
短代码:[faqs style=”toggle”]

看看插件的网站,获取短代码参数的完整列表。
改变常见问题的外观
该插件依靠您主题的颜色和字体来显示基本的常见问题列表。您可以使用CSS更改其在主题样式表中的显示。
但是,如果您不熟悉CSS,那么您可以使用像CSS Hero这样的插件来更改WordPress主题中的任何样式。
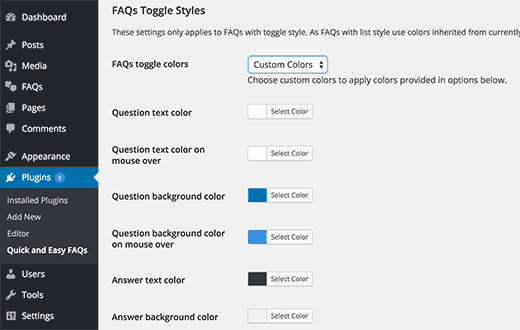
此插件使用内置样式表以切换样式控制常见问题的外观。它还提供了一个简单的用户界面来更改常见问题解答的颜色。只需转到插件?快速简便的常见问题来更改默认颜色。

首先,您需要为“常见问题切换颜色”选项选择自定义颜色。之后,您可以简单地选择要为每个项目使用的颜色。
不要忘记单击保存更改按钮来存储您的设置。
更改常见问题的显示顺序
默认情况下,插件在顶部显示最新问题。以下是如何更改常见问题显示顺序并重新排列问题的方法。
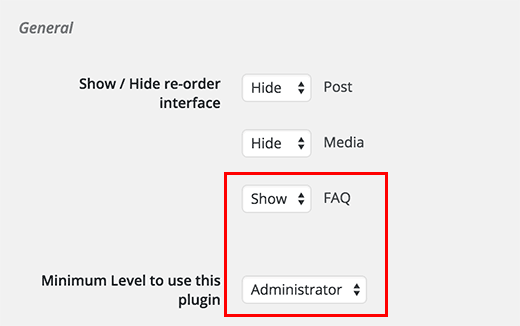
您需要做的第一件事是安装和激活Post Types Order插件。激活后,转到设置»发布类型订单页面。

首先,您需要选择常见问题解答旁边的显示,然后在“使用此插件的最低级别”选项旁边选择管理员。
单击保存更改按钮以存储您的设置。
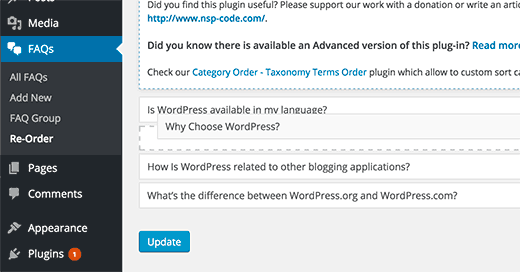
现在您需要访问常见问题 » 重新订购页面。只需拖放常见问题标题,即可按照您想要显示的顺序重新排列它们。

不要忘记单击更新按钮来存储您的设置。仅此而已,您现在可以访问您的常见问题页面,在新订单中查看您的常见问题。