如何在WordPress中添加Google日历
谷歌日历可以轻松地向访问您网站的人推广面对面和虚拟活动。这可以帮助您获得更多与会者,并围绕您即将举行的活动产生嗡嗡声。
在本文中,我们将向您展示如何在WordPress中逐步添加谷歌日历。
为什么要将谷歌日历添加到WordPress
谷歌日历是最受欢迎的免费谷歌工具之一,这是有充分理由的。
通过将谷歌日历添加到WordPress中,您可以轻松地以专业和用户友好的日历布局向访问者显示即将到来的活动。
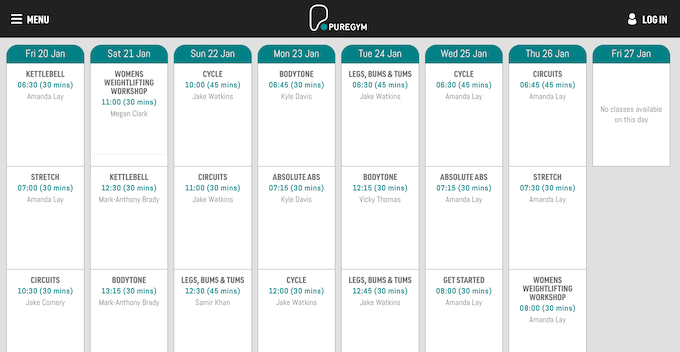
这些可能是网络研讨会和在线布道等虚拟活动,或面对面活动。例如,如果您运行健身房网站,那么您可以将所有健身课程、免费试用、教练课程和其他健身活动添加到日历中。

然后,游客可以浏览日历,找到他们有兴趣参加的活动。
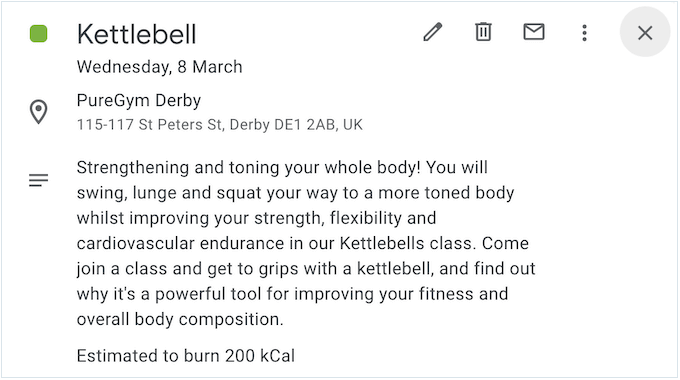
创建活动时,您可以添加访问者需要知道的所有信息。这可能包括与会者需要为活动带来的任何内容,是否提供茶点、价格和前往会场的路线。

这将有助于游客决定该活动是否适合他们。它还可以减少通过您网站的联系表格提问的人数,这将为您节省大量时间。
如果您对谷歌日历进行任何更改,您的网站将自动更新。因此,所有最新的事件和信息都将出现在您的网站上,而无需您手动更改。
话虽如此,让我们看看如何将谷歌日历添加到您的WordPress网站。
使用插件在WordPress中添加谷歌日历
向WordPress网站添加日历的最佳方法是使用Pretty Google Calendar插件。它是最好的WordPress日历插件之一,允许您以移动响应布局显示公共日历中的事件。
这意味着日历在智能手机和平板电脑上看起来和在台式设备上看起来一样好。

您需要做的第一件事是安装并激活Pretty Google Calendar插件。有关更多详细信息,请参阅我们关于如何安装WordPress插件的分步指南。
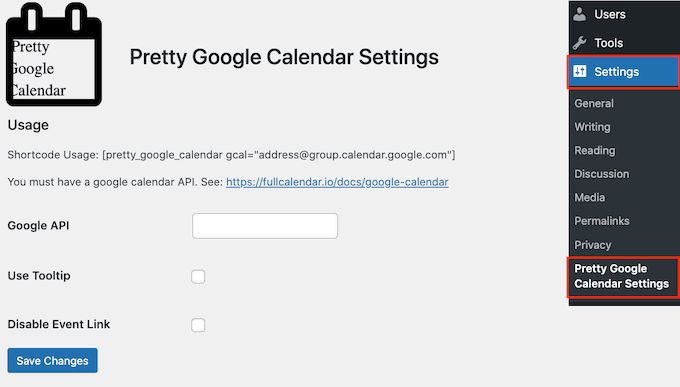
激活后,转到设置?漂亮的谷歌日历设置。

在这里,您需要输入一个Google API密钥。
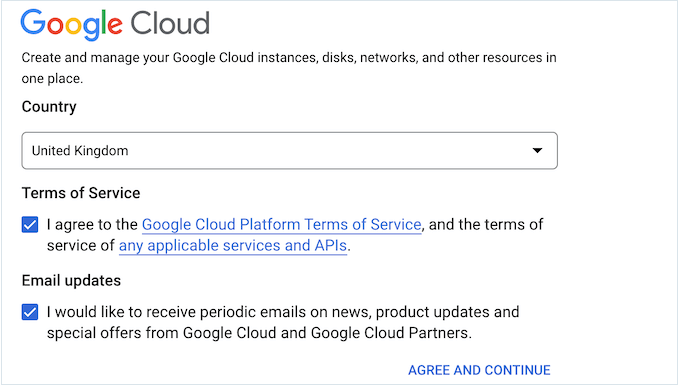
要创建此密钥,请前往谷歌云控制台。如果这是您第一次访问控制台,那么您需要接受条款和条件,并选择是否要获取电子邮件更新。
完成后,单击“同意并继续”。

这会带你进入谷歌云控制台。
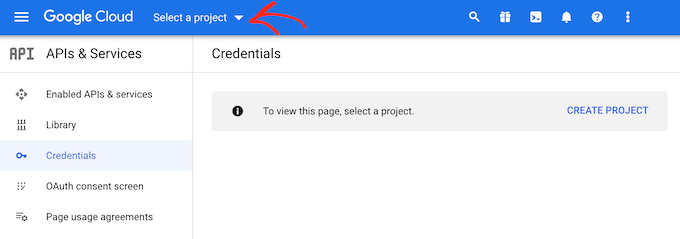
我们将为我们的谷歌日历API创建一个新项目,因此请单击“选择一个项目”。

在出现的弹出窗口中,选择“新项目”。
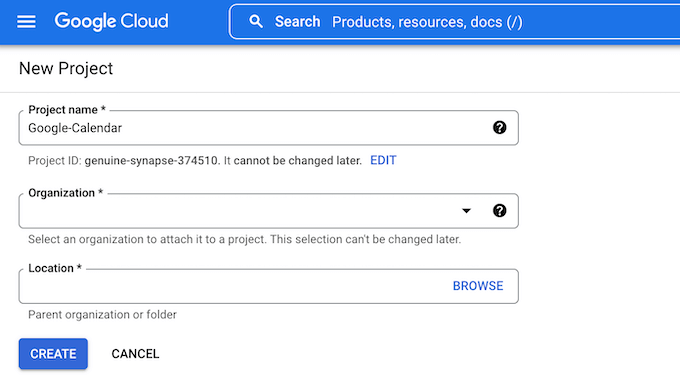
您现在可以键入项目的名称。这仅供您参考,因此您可以使用任何您想要的东西。
在此屏幕上,您还可以在API密钥中添加可选组织,并更改Google Cloud Console将创建项目的位置。

当您对输入的信息感到满意时,请单击“创建”。
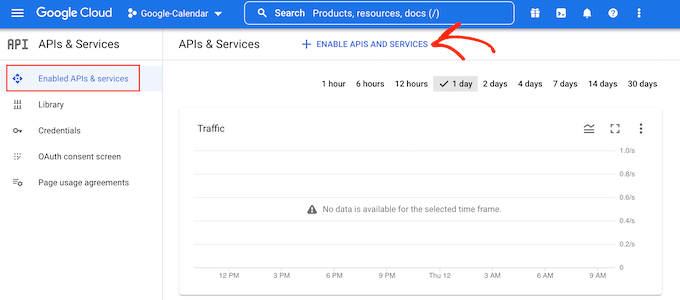
之后,从左侧菜单中选择“启用API和服务”,然后单击“启用API和服务”。

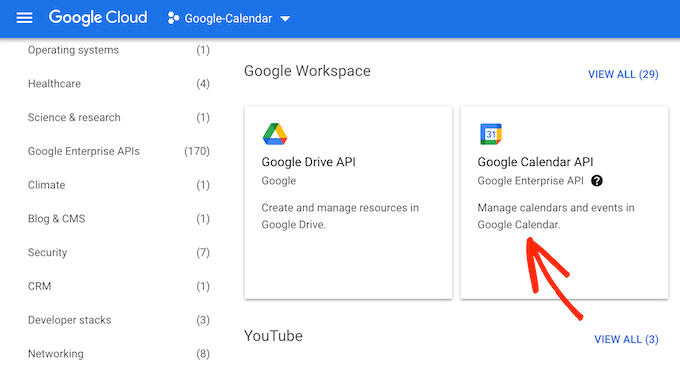
此屏幕显示您可以启用的所有不同API。例如,如果您想显示YouTube频道的最新视频,则需要启用YouTube Data API。
由于我们想在WordPress中添加谷歌日历,请滚动到“谷歌工作区”部分,然后单击“谷歌日历API”。

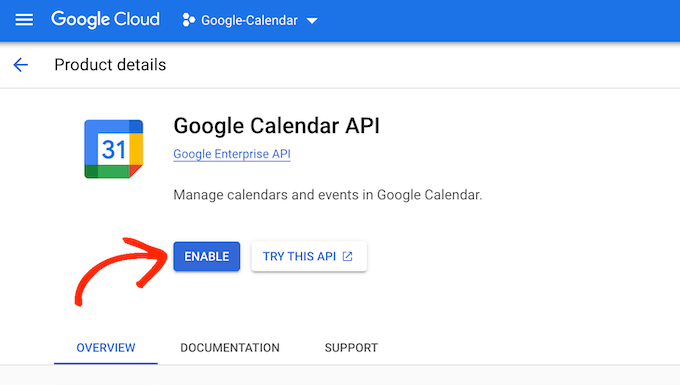
这将带您进入一个屏幕,您可以在其中激活用于管理和更改谷歌日历中事件的密钥。
要做到这一点,只需单击“启用”按钮。

完成后,您就可以创建谷歌日历API密钥了。
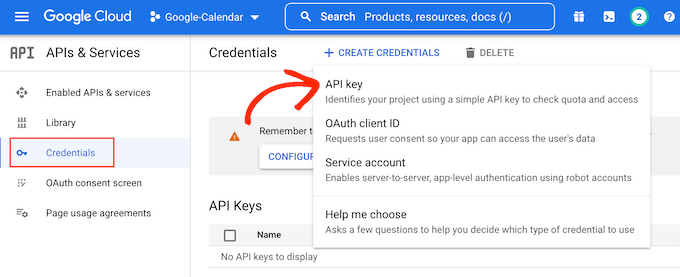
在左侧菜单中,单击“凭据”,然后选择“创建凭据”。在出现的下拉列表中,单击“API键”选项。

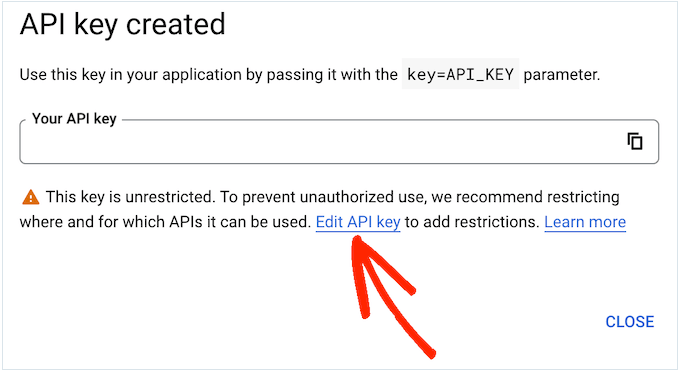
片刻后,您将看到一个“创建API密钥”弹出窗口。您需要将此信息添加到插件中,因此请记下它。
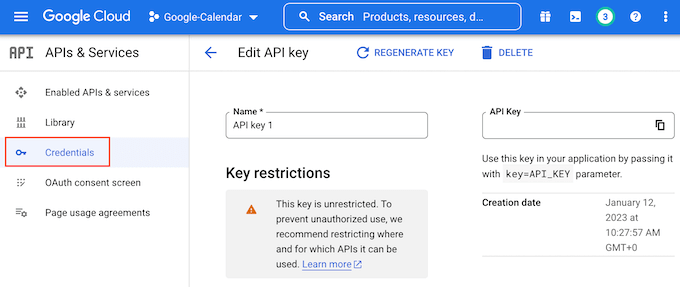
默认情况下,谷歌日历API密钥是不受限制的。要阻止其他人使用API密钥,通过单击弹出窗口中的“编辑API密钥”链接来限制它是明智的。

这将打开一个显示您所有Google API密钥的屏幕。只需找到您刚刚创建的密钥,然后单击它。
如果您不小心关闭了弹出窗口,那么别担心。您只需在左侧菜单中选择“凭证”即可到达同一屏幕。

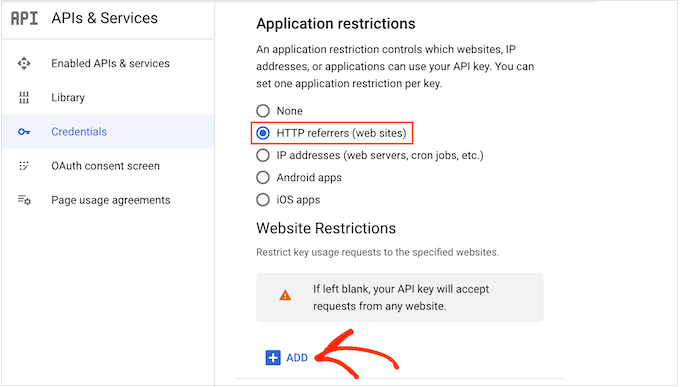
向下滚动到“应用程序限制”,然后单击“HTTP引用(网站)”。
在“网站限制”下,单击“添加”。

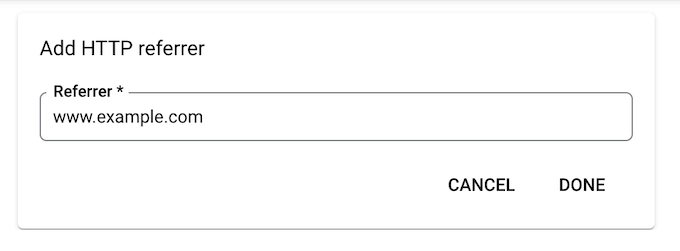
在“添加HTTP引用”字段中,键入您网站的地址。
然后,点击“完成”。

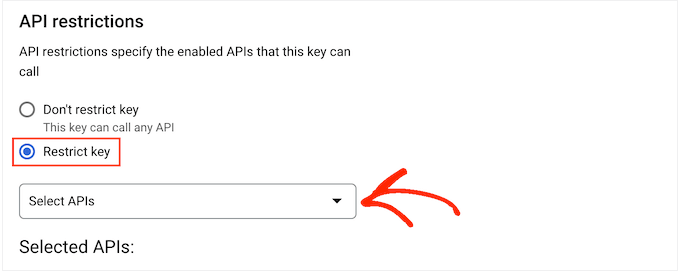
在“API限制”下,选择“限制键”旁边的按钮。
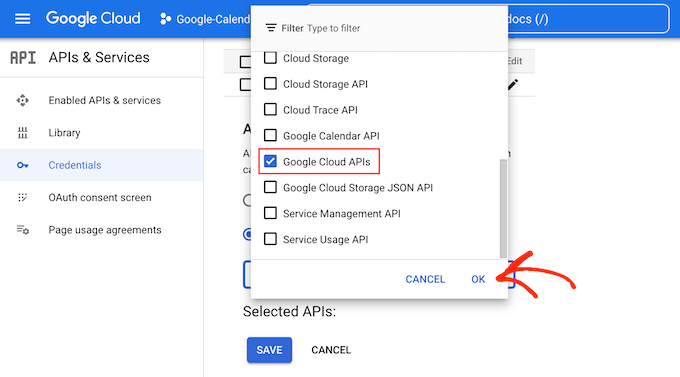
完成后,单击“选择API”下拉菜单。

在下拉列表中,选中“谷歌云API”旁边的复选框。
然后,点击“确定”。

完成后,单击“保存”以存储您的设置。
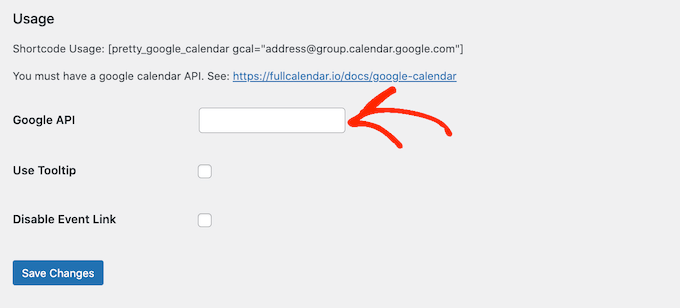
您现在可以将谷歌日历API密钥添加到您的WordPress网站了。切换回WordPress仪表板,并将API密钥添加到“Google API”字段中。

完成后,单击“保存更改”以存储API密钥。
如何公开你的谷歌日历
在WordPress中添加谷歌日历之前,您需要更改日历的设置以使其公开。您还需要获得日历ID。
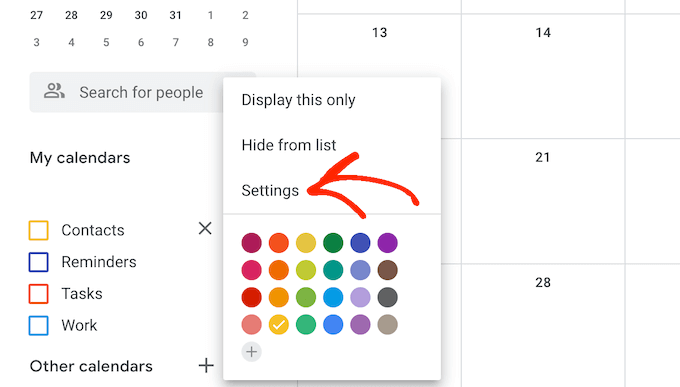
为此,请打开您要添加到WordPress网站的谷歌日历。然后,单击“齿轮”图标,然后从下拉菜单中选择“设置”。

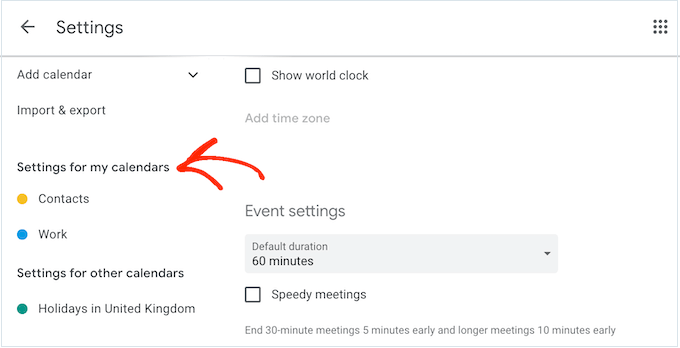
在左侧菜单中,找到“我的日历设置”部分。
在这里,单击要共享的日历的名称。这将打开该特定日历的设置。

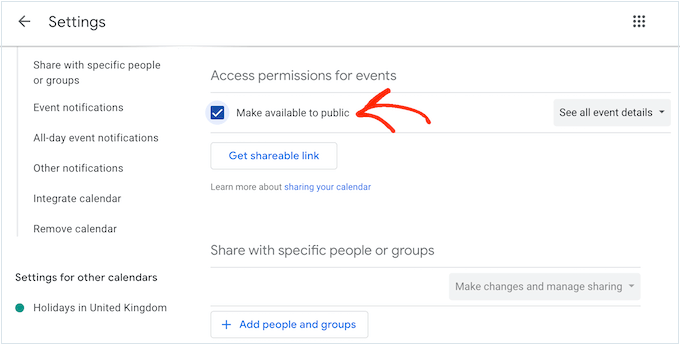
现在,找到“事件的访问权限”。
在此标题下,只需选中“向公众提供”旁边的复选框。

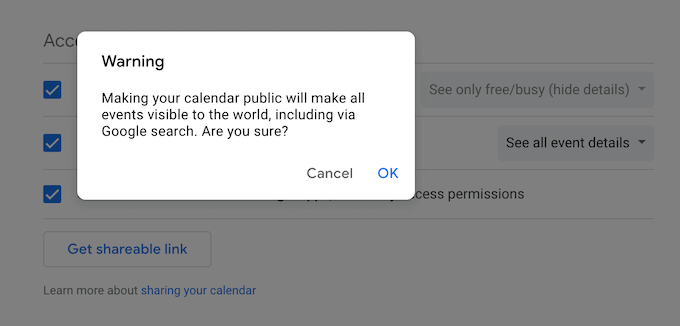
弹出窗口将警告您,这些事件将对其他人可见,甚至可能出现在谷歌搜索结果中。
如果您愿意继续,请单击“确定”。

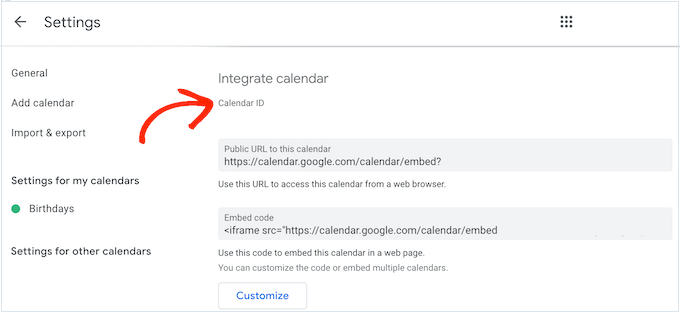
完成后,滚动到“集成日历”部分,然后找到“日历ID”。
您需要在短代码中使用此值,因此要么记下它,要么在单独的选项卡中打开此屏幕。

将您的谷歌日历添加到WordPress
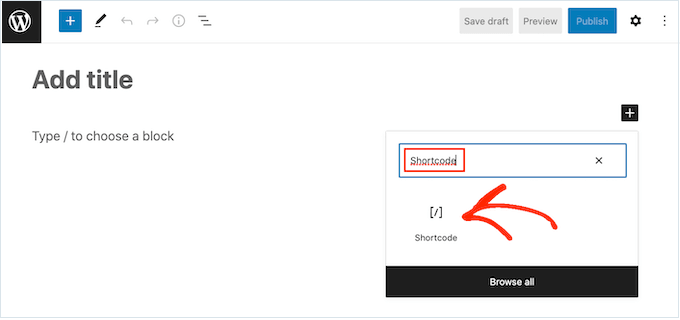
完成后,您就可以使用短代码将谷歌日历添加到您的WordPress博客或网站。只需转到您想要显示日历的页面或帖子,然后单击“+”按钮。
在弹出窗口中,只需键入“短代码”,然后在出现时单击右侧块。

在短代码块内,添加以下短代码:
[pretty_google_calendar gcal=”calendar-id”]
您需要将“calendar-id”替换为您在上一节获得的ID。
完成后,您可以向页面添加任何其他内容,例如图像、文本、类别和标签。当您准备好使日历上线时,请单击“发布”或“更新”按钮。
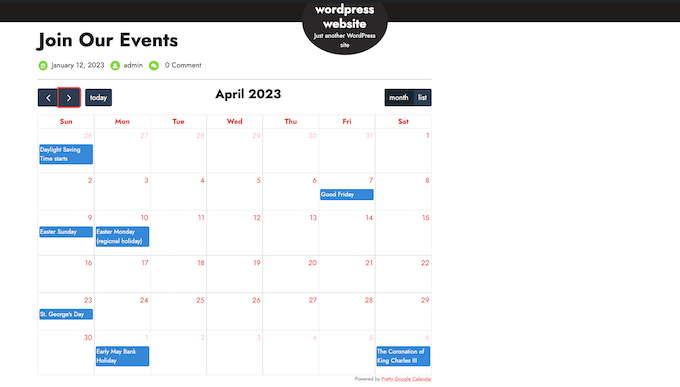
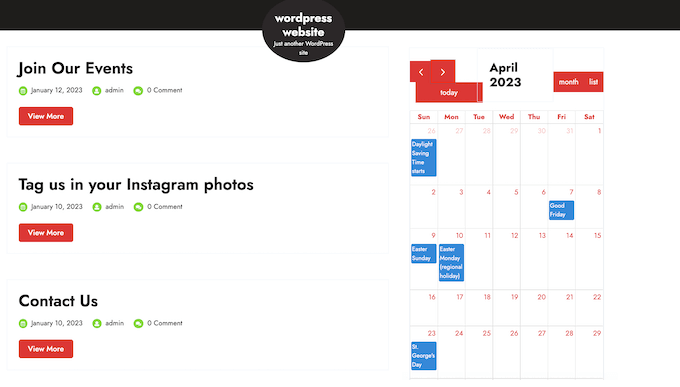
现在,如果您访问您的网站,您将看到谷歌日历的实际应用。
将您的谷歌日历添加到WordPress边栏
有时,您可能想在WordPress网站的每个页面上推广您的活动。要做到这一点,只需将谷歌日历添加到任何小部件就绪区域。
这允许访问者从WordPress网站的任何页面查看日历并了解您的活动。

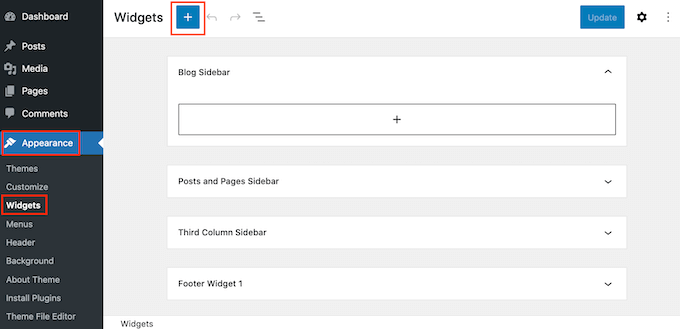
要将谷歌日历添加到边栏或类似部分,请转到左侧菜单中的“外观”小部件。
您现在可以单击蓝色的“+”图标。

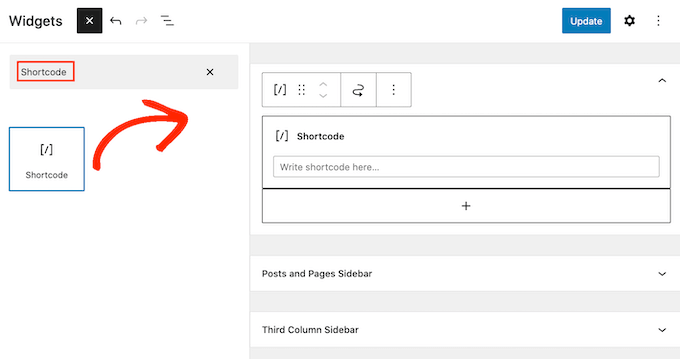
在出现的搜索字段中,键入“短代码”。
当右侧块出现时,只需单击将其添加到边栏中。

您还可以将短代码块拖到要显示日历的区域。
之后,将Pretty Google日历短代码和日历ID粘贴到块中。您可以通过遵循上述相同的流程来获取此信息。
最后,继续单击“更新”按钮。当您访问WordPress网站时,您将看到实时的谷歌日历。

评论被关闭。