如何在网格布局中显示WordPress帖子
网格布局使您在WordPress中显示帖子时具有更大的灵活性。这在创建自定义页面时会有所帮助。
在本文中,我们将向您展示如何在网站上的任何地方以网格布局轻松显示您的WordPress帖子。
你什么时候需要WordPress的网格布局?
每个WordPress主题都支持博客文章的传统垂直布局,这适用于大多数类型的网站。然而,这种布局可能会占用很多空间,特别是如果你有很多帖子。
如果您正在为您的网站创建自定义主页,那么您可能希望使用网格布局来显示您最近的帖子。
这将为您提供更多空间来向主页添加其他元素。
此外,您的帖子网格将突出显示您的特色图像,因此它具有视觉吸引力和可点击性。您还可以使用帖子网格来展示您的创意作品集和其他类型的自定义内容。
许多杂志主题和摄影主题已经使用基于网格的布局来显示帖子。但是,如果您的主题不支持此功能,那么您需要添加它。
话虽如此,让我们向您展示如何在网格布局中显示您的WordPress帖子。只需使用下面的快速链接,即可直接跳转到您想要使用的方法。
- 使用WordPress块编辑器创建网格布局
- 使用Post Grid插件创建网格布局
- 使用SeedProd页面构建器创建网格布局
- 通过向WordPress添加代码来创建网格布局
方法1。使用块编辑器创建WordPress帖子网格布局
此方法允许您使用WordPress块编辑器在帖子网格布局中简单地显示您的帖子和缩略图。有一个内置的后网格块,允许您创建自己的网格。
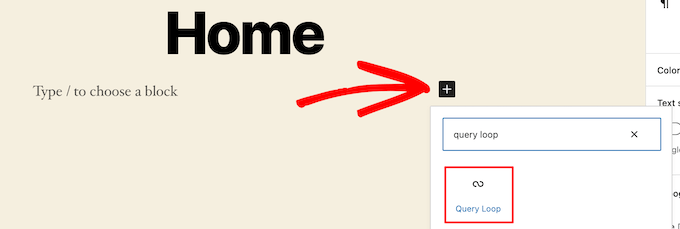
为此,请打开要编辑的页面,然后单击“加号”添加块按钮并搜索“查询循环”,然后单击块进行添加。

此块将您的帖子循环添加到您的页面中。
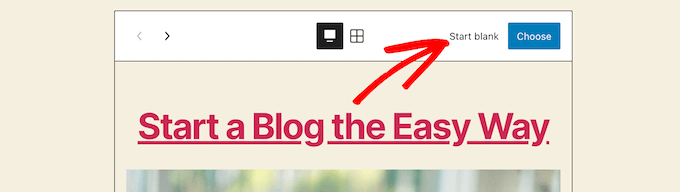
然后,单击块顶部的“开始空白”选项以创建帖子网格。

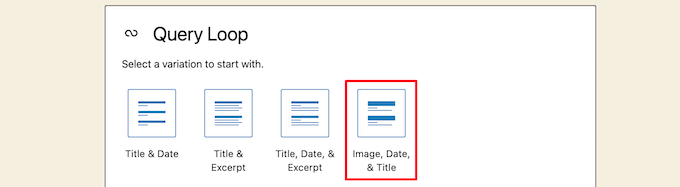
这根据您想要在帖子网格中显示的信息类型提供了一些不同的选择。
我们将选择“图像、日期和标题”选项,但您可以选择任何您喜欢的东西。

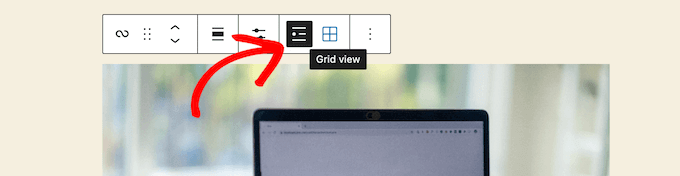
之后,将鼠标悬停在图像上,然后选择“网格视图”选项。
这会将您的列表变成一个帖子网格。

接下来,您可以自定义要显示的信息。
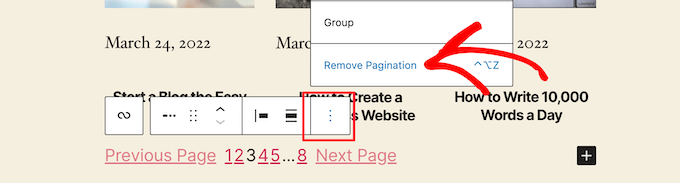
首先,我们将删除块底部的分页。要做到这一点,只需单击它,然后单击“三点”选项菜单。
然后,单击“删除分页”。

这将自动从块中删除元素。
您可以以同样的方式从帖子中删除日期,或为您的访问者留下更多帖子信息。
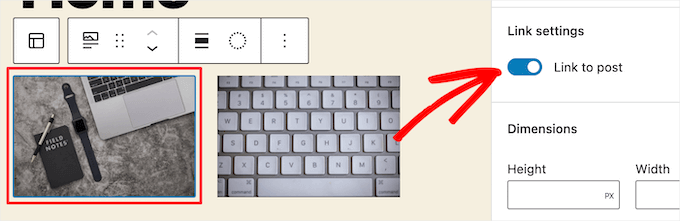
接下来,我们将添加帖子缩略图和帖子标题的链接。
只需单击您的帖子缩略图,然后在右侧选项面板中打开“链接到帖子”开关。

然后,对你的帖子标题做同样的事情。
完成后,单击“更新”或“发布”按钮,使您的帖子网格上线。
现在,您可以访问您的WordPress网站来查看您的新WordPress帖子网格。

您可以将此块添加到任何页面或帖子中。如果您想将此用作您的博客存档页面,那么您可以查看我们关于如何在WordPress中为博客文章创建单独页面的指南。
方法2。使用Post Grid插件创建WordPress Post Grid布局
这种方法提供了一种简单的方法来添加可自定义的帖子网格,您可以在网站上的任何地方添加。
您需要做的第一件事是安装并激活Post Grid插件。有关更多详细信息,请参阅我们关于如何安装WordPress插件的指南。
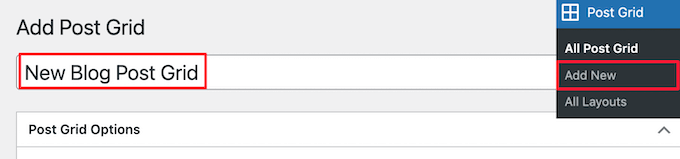
激活后,您需要访问Post Grid?Add New以创建您的第一个Post网格。
然后,给你的帖子网格一个标题。这不会出现在你页面上的任何地方,只是为了帮助你记住。

在此下方,您将找到帖子网格设置,分为具有多个选项卡的不同部分。
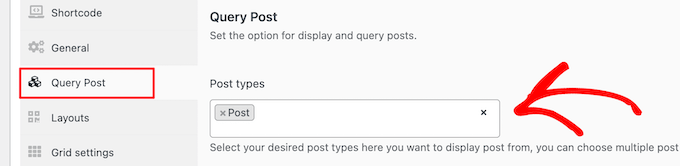
首先,您需要单击“查询帖子”选项卡。在这里,您将定义您想要在“帖子类型”框中显示的帖子类型。
默认情况下,它只会显示帖子,但您可以添加页面甚至自定义帖子类型。

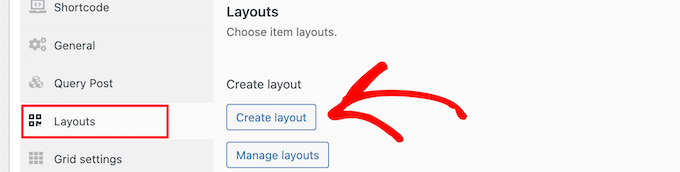
之后,您需要单击“布局”选项卡。
然后,单击“创建布局”按钮。这将在新窗口中打开。

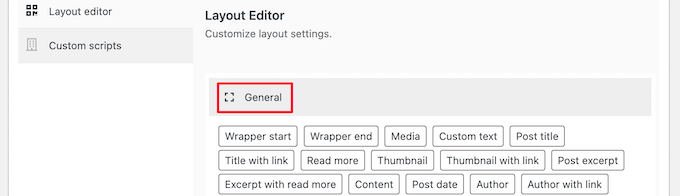
你需要命名你的布局。然后,单击“常规”选项,它将打开一个标签列表。
这些标签是将显示在您的帖子网格中的信息。

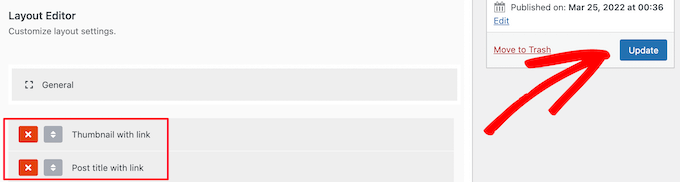
我们将选择“带链接的缩略图”选项和“带链接的帖子标题”选项。
然后,单击“发布”或“更新”以保存您的布局。

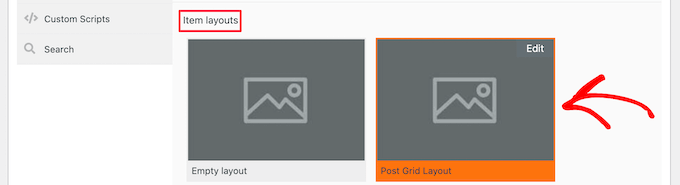
现在,回到上一个选项卡中的原始帖子网格编辑器,您将有一个新的布局选项供您选择。
只需单击屏幕底部“项目布局”部分中的新布局。

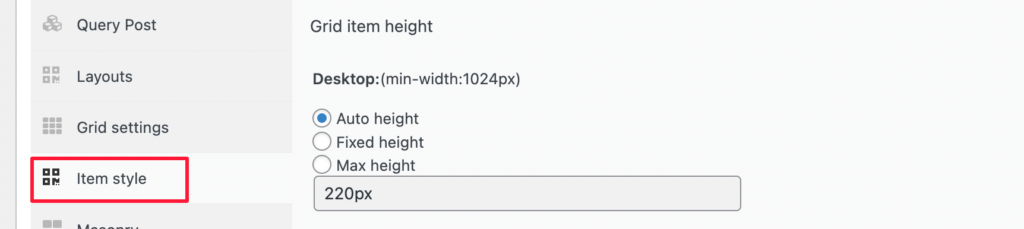
接下来,单击“项目样式”选项卡。在这里,您可以设置网格的大小。
默认设置应该适用于大多数网站,但如果不能,那么您可以在这里更改它们。

完成后,单击页面顶部的“发布”按钮,您的网格将准备好添加到您的WordPress博客中。
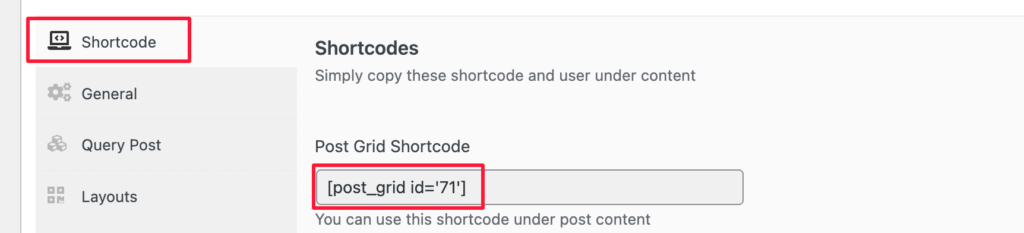
现在,您需要单击“短代码”选项卡,然后在“Post Grid Shortcode”框中复制短代码。

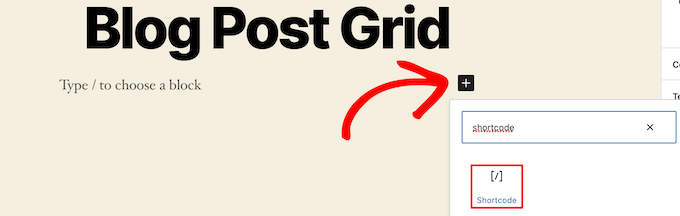
之后,打开要显示帖子列表的页面,然后单击“加号”添加块按钮。
然后,搜索“短代码”并选择“短代码”块。

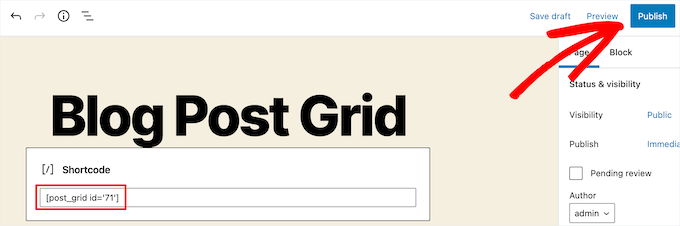
接下来,将您之前复制的短代码粘贴到框中。
然后,单击“更新”或“发布”按钮。

现在,您可以查看您的页面,实时查看您的WordPress帖子网格布局。

方法3。使用SeedProd页面生成器插件创建WordPress帖子网格布局
创建后网格布局的另一种方法是使用SeedProd页面构建器插件。这是超过100万个网站使用的市场上最好的拖放式WordPress页面构建器。

SeedProd帮助您轻松创建自定义页面,甚至完全自定义WordPress主题,而无需编写任何代码。您可以使用该插件创建您想要的任何类型的页面,如404页面、即将推出的页面、登陆页面等。
要了解更多信息,请参阅我们关于如何在WordPress中创建自定义页面的指南。
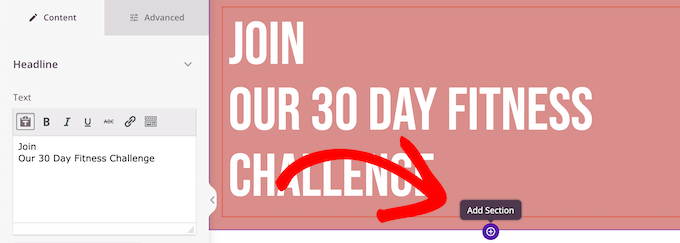
在SeedProd构建器中,当您自定义页面时,只需单击页面上任何地方的加“添加部分”按钮。

这将显示一个添加新块的选项。
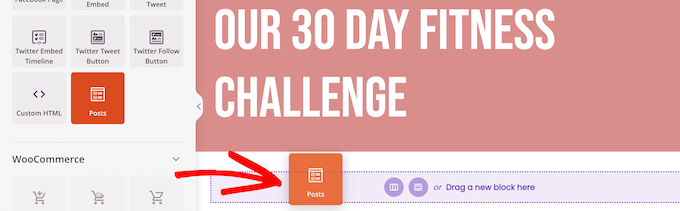
接下来,将“帖子”块拖到您的页面,它将自动将帖子列表添加到您的页面。

现在,您可以使用左侧选项面板自定义此块。
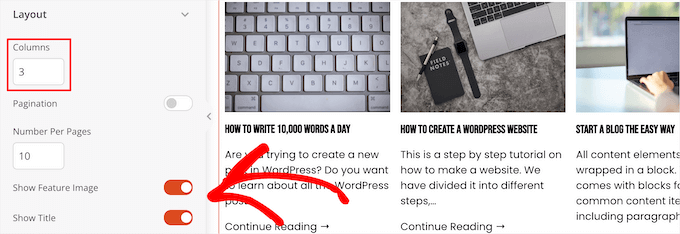
首先,向下滚动到“布局”部分。在这里,您可以设置博客帖子网格的列数,并打开“显示功能图像”和“显示标题”切换。

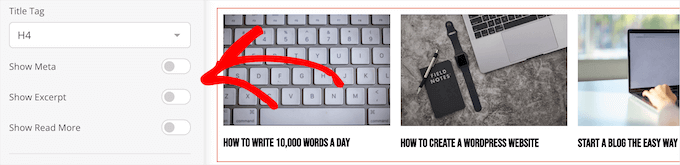
接下来,向下滚动到“显示摘录”切换和“显示阅读更多”切换,并关闭它们以创建简单的博客文章网格布局。

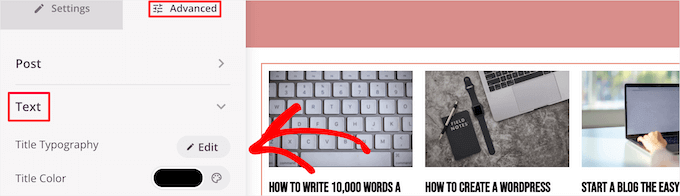
如果您想自定义配色方案、文本等,请单击左栏顶部的“高级”选项卡。
然后,单击“文本”下拉菜单并进行更改。

您可以继续根据自己的喜好自定义页面和博客文章网格布局。
完成后,单击“保存”按钮,然后选择页面顶部的“发布”下拉菜单,以进行更改。
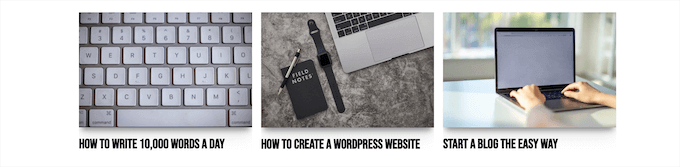
现在,您可以在您的网站上查看您的新帖子网格。

方法4。通过向WordPress添加代码来创建WordPress帖子网格布局
这种方法需要对如何向WordPress添加代码有一些基本的了解。如果您以前没有这样做过,那么请参阅我们关于如何在WordPress中复制和粘贴代码的指南。
在添加代码之前,您需要创建一个新的图像大小,用于帖子网格。要了解更多信息,请参阅我们关于如何在WordPress中创建其他图像大小的指南。
接下来,您需要找到正确的WordPress主题文件,在那里您将添加代码片段。例如,您可以将其添加到您的single.php中,以便它显示在您的所有帖子的底部。
您还可以创建自定义页面模板,并使用它来显示带有缩略图的博客文章网格布局。
要了解更多信息,请参阅我们的WordPress模板层次结构备忘单,以帮助找到正确的主题模板文件。
完成此操作后,您可以开始向WordPress添加代码。由于代码片段相当长,我们将逐节细分。
首先,将以下代码片段添加到您的主题模板文件中。
此代码片段设置后循环查询。如果您愿意,您可以更改“posts_per_page”变量,以每页显示更多帖子。
然后,将以下代码片段添加到您的主题模板文件中。
<?php
//Show the left hand side column
if($counter == 1) :
?>
<div class="griditemleft">
<div class="postimage">
<a href="<?php the_permalink(); ?>" title="<?php the_title_attribute(); ?>"><?php the_post_thumbnail('category-thumbnail'); ?></a>
</div>
<h2><a href="<?php the_permalink(); ?>" title="<?php the_title_attribute(); ?>"><?php the_title(); ?></a></h2>
</div>
<?php
//Show the right hand side column
elseif($counter == $grids) :
?>
<div class="griditemright">
<div class="postimage">
<a href="<?php the_permalink(); ?>" title="<?php the_title_attribute(); ?>"><?php the_post_thumbnail('category-thumbnail'); ?></a>
</div>
<h2><a href="<?php the_permalink(); ?>" title="<?php the_title_attribute(); ?>"><?php the_title(); ?></a></h2>
</div>
<div class="clear"></div>
<?php
$counter = 0;
endif;
?>
此代码片段为我们的帖子创建了两列,并将显示标题和帖子图像。它还创建了一个CSS类,我们稍后将向您展示如何设置样式。
它还引用了“postimage”,因此您需要将其更改为您之前创建的图像大小的名称。
之后,在末尾添加以下代码片段。
这个代码片段只是关闭了循环。它还提供了添加帖子导航的选项,但大多数网站所有者为此使用不同的插件,因此我们没有将其包括在内以避免代码冲突。
以下是最终代码片段的总体外观。
<div id="gridcontainer">
<?php
$counter = 1; //start counter
$grids = 2; //Grids per row
global $query_string; //Need this to make pagination work
/*Setting up our custom query (In here we are setting it to show 12 posts per page and eliminate all sticky posts) */
query_posts($query_string . '&caller_get_posts=1&posts_per_page=12');
if(have_posts()) : while(have_posts()) : the_post();
?>
<?php
//Show the left hand side column
if($counter == 1) :
?>
<div class="griditemleft">
<div class="postimage">
<a href="<?php the_permalink(); ?>" title="<?php the_title_attribute(); ?>"><?php the_post_thumbnail('category-thumbnail'); ?></a>
</div>
<h2><a href="<?php the_permalink(); ?>" title="<?php the_title_attribute(); ?>"><?php the_title(); ?></a></h2>
</div>
<?php
//Show the right hand side column
elseif($counter == $grids) :
?>
<div class="griditemright">
<div class="postimage">
<a href="<?php the_permalink(); ?>" title="<?php the_title_attribute(); ?>"><?php the_post_thumbnail('category-thumbnail'); ?></a>
</div>
<h2><a href="<?php the_permalink(); ?>" title="<?php the_title_attribute(); ?>"><?php the_title(); ?></a></h2>
</div>
<div class="clear"></div>
<?php
$counter = 0;
endif;
?>
<?php
$counter++;
endwhile;
//Pagination can go here if you want it.
endif;
?>
</div>
现在,您需要将以下CSS添加到您的网站,以确保您的帖子网格显示良好。
如果您以前没有这样做过,那么请参阅我们的指南,了解如何轻松地将自定义CSS添加到您的WordPress网站。
#gridcontainer{
margin: 20px 0;
width: 100%;
}
#gridcontainer h2 a{
color: #77787a;
font-size: 13px;
}
#gridcontainer .griditemleft{
float: left;
width: 278px;
margin: 0 40px 40px 0;
}
#gridcontainer .griditemright{
float: left;
width: 278px;
}
#gridcontainer .postimage{
margin: 0 0 10px 0;
}
您可以修改不同的CSS选择器,以查看它们如何更改帖子循环的不同元素。
评论被关闭。