如何在WordPress中创建可视化站点地图Sitemap
曾经想在WordPress中显示可视化网站地图吗?可视化网站地图允许您显示不同页面和部分的分层布局。在本文中,我们将向您展示如何在WordPress中创建可视化网站地图,而无需编写任何代码。
WordPress中HTML、XML和可视化站点地图之间的区别
为机器和搜索引擎生成XML网站地图。它使用XML标记语言来表示您网站的内容。
搜索引擎可以使用这些网站地图来优先排序和调整您网站的抓取率。请参阅我们关于如何在WordPress中添加XML网站地图的指南。
另一方面,HTML网站地图旨在供您的网站访问者(真人)使用。它只需在单个页面上显示您的页面和网站不同部分的列表。请参阅我们的指南,了解如何在WordPress中添加HTML网站地图。
虽然HTML网站地图非常适合显示网站的结构,但有时它不是显示网站层次结构的理想选项。
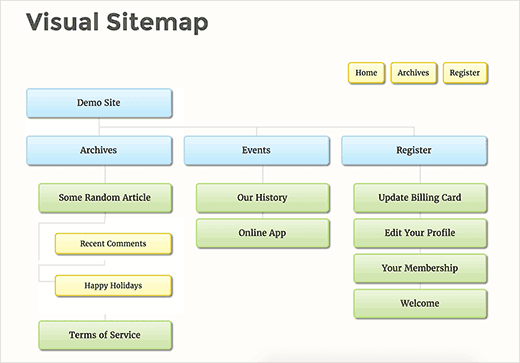
这就是可视化网站地图派上用场的地方。它允许您以树状结构显示项目、子项目、兄弟姐妹项目。
话虽如此,让我们来看看如何在WordPress中轻松添加可视化网站地图。
在WordPress中添加可视化网站地图
但是,如果您只是想遵循文本说明,那么您可以按照我们关于如何在WordPress中创建可视化网站地图的分步教程进行操作。
您需要做的第一件事是安装和激活Slick Sitemap插件。有关更多详细信息,请参阅我们关于如何安装WordPress插件的分步指南。
现在,在设置插件之前,您需要在WordPress中创建一个导航菜单。看看我们的初学者指南,了解如何在WordPress中添加导航菜单。
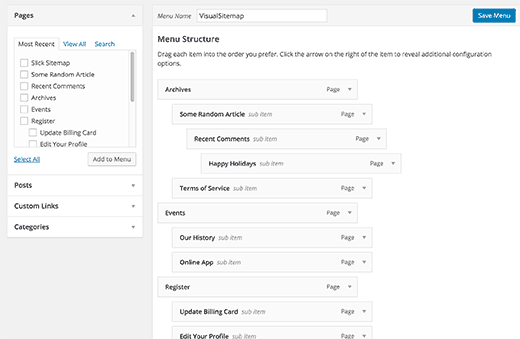
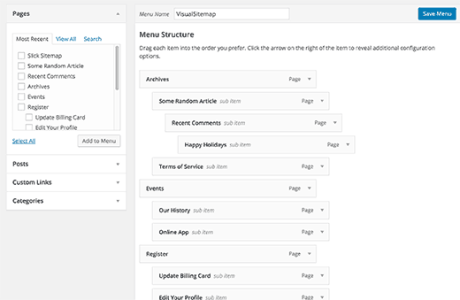
使用WordPress导航菜单,您可以创建带有子菜单的菜单,子菜单可以有自己的子菜单项。

此导航菜单将包含您想要在可视化地图中显示的所有页面或帖子。您可以将此菜单命名为Visual Sitemap并保存它。
您还可以创建另一个菜单,或使用只有几个重要页面的现有菜单。此菜单将用作可视化网站地图顶部的实用程序菜单。
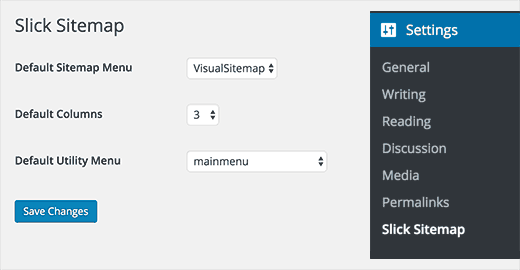
创建菜单后,是时候设置可视化网站地图了。访问设置 » Slick Sitemap页面以配置插件。

在默认的站点地图菜单选项中,您需要选择主可视化站点地图菜单。选择您想要显示的列数。
最后,您需要选择实用程序菜单,然后单击保存更改按钮来存储您的设置。
在您的WordPress网站上显示可视化站点地图
现在您已经成功创建并设置了可视化网站地图,下一步是在WordPress网站的页面上显示网站地图。
只需在WordPress中创建一个新页面,并在内容区域中添加此短代码。
[slick-sitemap]
之后,单击保存或发布按钮以存储您的更改。您现在可以访问此页面并查看可视化网站地图的实际操作。


评论被关闭。