如何为WordPress创建自定义登录页面
您想为您的网站创建一个自定义WordPress登录页面吗?
如果您运行WordPress会员网站或在线商店,那么您的许多用户将经常看到登录页面。自定义默认的WordPress登录页面允许您提供更好的用户体验。
在本终极指南中,我们将向您展示创建自定义WordPress登录页面的不同方法。您还可以使用本教程创建自定义WooCommerce登录页面。
以下是您将从本指南中学到的内容。
- 为什么要创建自定义WordPress登录页面?
- WordPress登录页面设计示例
- 使用主题我的登录创建WordPress登录页面
- 使用WPForms创建自定义WordPress登录页面
- 使用SeedProd创建自定义WordPress登录页面
- 更改WordPress登录页面上的登录徽标
- 使用插件更改WordPress登录徽标和URL
- 在没有插件(代码)的情况下更改WordPress登录徽标和URL
- 禁用WordPress登录页面语言切换器
为什么要创建自定义WordPress登录页面?
您的WordPress网站配备了强大的用户管理系统。这允许用户在电子商务商店、会员网站和博客上创建帐户。
默认情况下,登录页面显示WordPress品牌和徽标。如果您运行一个小博客或是唯一拥有管理员访问权限的人,这很好。

但是,如果您的网站允许用户注册和登录,那么自定义登录页面可以提供更好的用户体验。
如果您的WordPress登录屏幕与您的网站完全不同,一些用户可能会怀疑。如果你使用自己的徽标和设计,他们可能会更有宾至如归的感觉。
最后,默认登录屏幕只包含登录表单。通过创建自定义登录页面,您可以使用该空间来推广其他页面或特别优惠。
话虽如此,让我们看看一些自定义WordPress登录页面设计的示例。
WordPress登录页面设计示例
网站所有者可以使用不同的样式和技术自定义WordPress登录页面。有些人创建一个使用其网站主题和颜色的自定义登录页面。其他人通过添加自定义背景、颜色和徽标来修改默认登录页面。
以下是一些可能的例子。

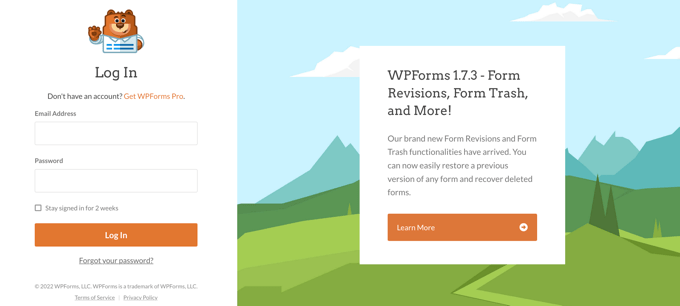
WPForms是市场上最好的WordPress联系表单插件。巧合的是,他们的插件还包括一个附加组件,用于创建漂亮的WordPress登录和注册表,我们将在本文后面向您展示。
他们的自定义登录页面使用两列布局。左栏包含登录表单,右栏用于突出显示促销和其他行动呼吁。
上面显示的登录页面让用户了解新功能。它使用自定义品牌、背景插图和品牌颜色来创建独特的登录体验。

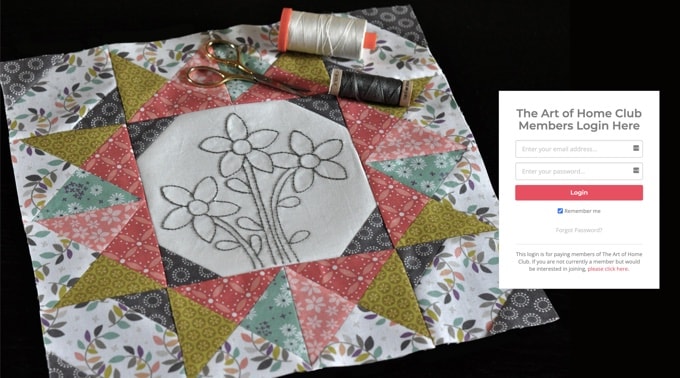
Jacquelynne Steeves是一个艺术和手工艺网站,作者在这里发布有关装饰家居、制作被子、图案、刺绣等内容。
他们的登录页面使用自定义背景图像,将他们的网站主题与右侧的登录表单相匹配。

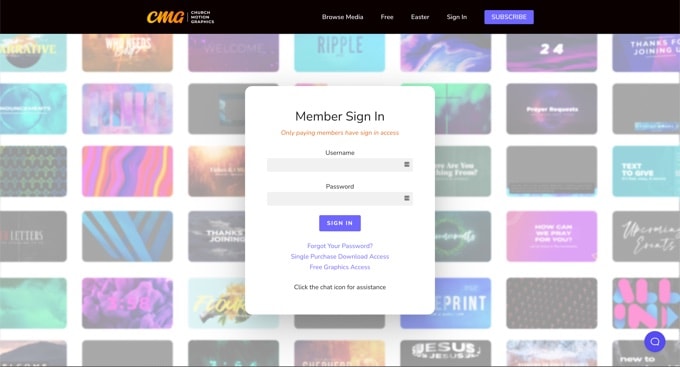
这家动态图形设计公司的登录页面使用五颜六色的背景,反映了他们的业务。
它在登录屏幕上使用相同的网站页眉、页脚和导航菜单。登录表单本身非常简单,背景很浅。

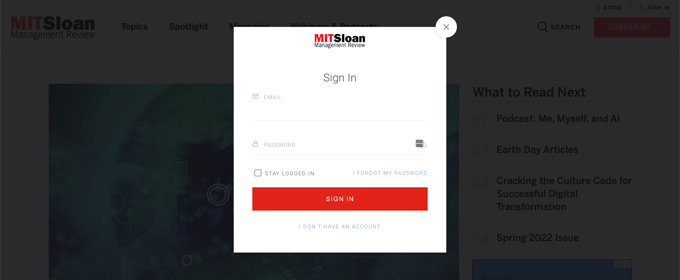
MITSloan Management Review使用弹出式模式来显示登录和注册表。
使用弹出窗口的优点是用户无需离开页面即可登录。它使他们从新页面加载中拯救出来,并提供更快的用户体验。
现在,你准备好学习如何在WordPress中创建自定义登录页面了吗?
使用主题我的登录创建WordPress登录页面
Theme My Login是一个免费插件,可以更改您的登录页面以匹配您的WordPress主题。它不是很可定制,但它将取代默认的WordPress品牌登录页面,看起来更专业。
您需要做的第一件事是安装和激活Theme My Login插件。有关更多详细信息,请参阅我们关于如何安装WordPress插件的分步指南。
激活后,Theme My Login会自动为您的自定义登录、注销、注册、忘记密码和重置密码操作创建URL。
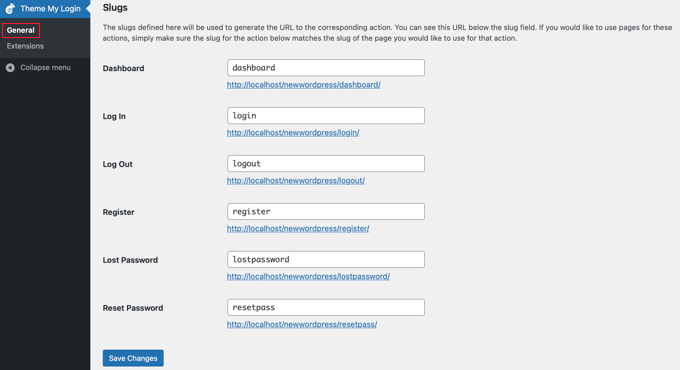
您可以通过访问主题我的登录»常规页面自定义这些WordPress登录URL。向下滚动到“弹头”部分,以修改插件用于登录操作的这些URL。

主题我的登录还允许您使用短代码创建自定义登录和注册页面。您可以简单地为每个操作创建一个页面,然后在此处添加页面弹头,以便插件可以正确查找和重定向用户。
让我们从登录页面开始。
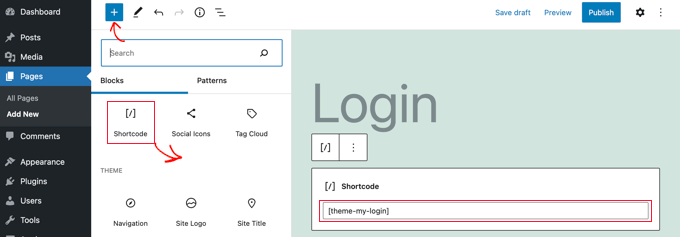
前往页面?添加新页面以创建一个新的WordPress页面。接下来,您需要为您的页面添加一个标题,然后在页面中输入以下短代码[theme-my-login]。

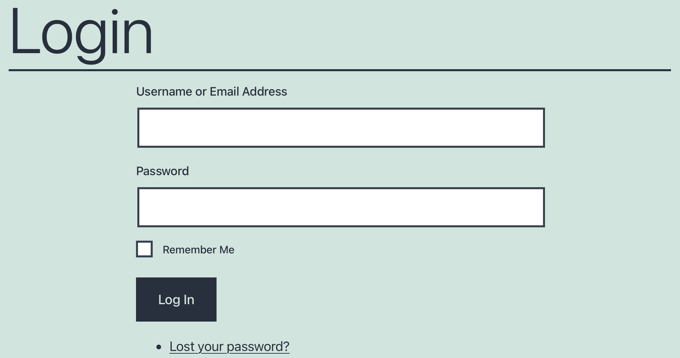
您现在可以发布页面并预览它,以查看您的自定义登录页面。
这就是它在我们的测试网站上的样子。

只需重复该过程,即可使用以下短代码创建其他页面。
[theme-my-login action="register"]注册表。
[theme-my-login action="lostpassword"]对于丢失的密码页面。
[theme-my-login action="resetpass"]重置密码页面。
使用WPForms创建自定义WordPress登录页面
WPForms是市场上最好的WordPress表单构建器插件。它允许您轻松为您的网站创建自定义登录和注册表。
WPForms是一个高级WordPress插件,您至少需要他们的专业计划才能访问用户注册插件。
您需要做的第一件事是安装和激活WPForms插件。有关更多详细信息,请参阅我们关于如何安装WordPress插件的分步指南。
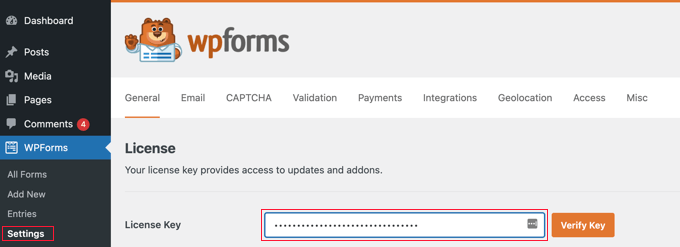
激活后,您需要访问WPForms?设置页面以输入您的许可证密钥。您可以在WPForms网站上的帐户下找到此信息。

输入许可证密钥后,您将能够安装附加组件。
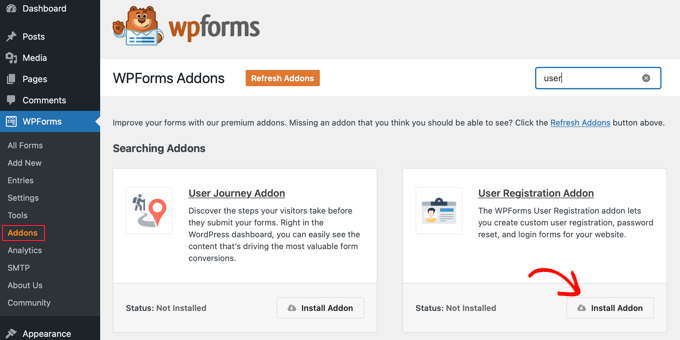
继续访问WPForms » Addons页面并找到用户注册插件。

接下来,单击安装插件按钮下载并激活插件。您现在可以创建自己的自定义登录表单了。
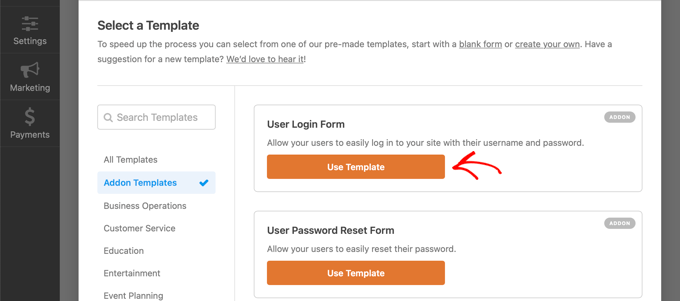
前往WPForms?添加新页面,向下滚动到“用户登录表单”模板。您需要单击“使用模板”按钮才能继续。

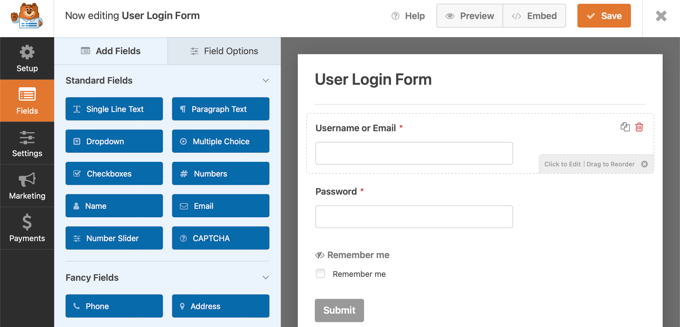
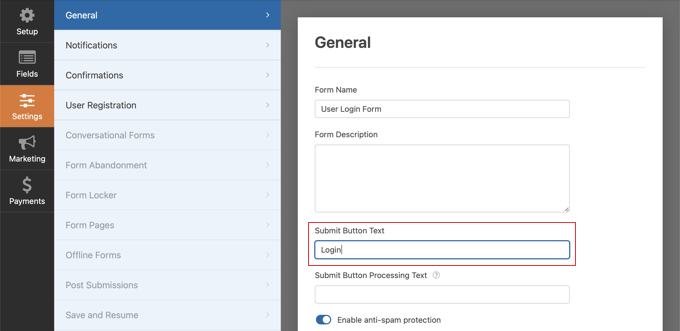
WPForms将加载带有必填字段的用户登录表单。
您可以单击字段,在字段周围添加自己的描述或文本。

您也可以更改其他设置。
例如,默认按钮标题是“提交”。您可以单击按钮,然后将文本更改为“登录”。

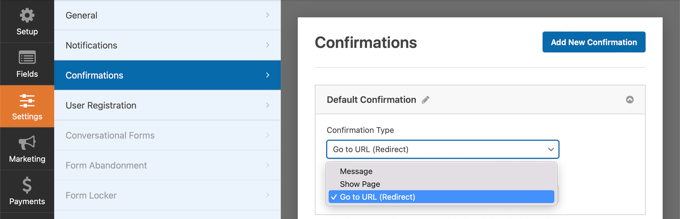
您还可以决定用户成功登录后会发生什么。
您需要前往设置?确认选项卡并选择一个操作。您可以将用户重定向到任何其他URL,将他们重定向到主页,或者简单地向他们显示他们现在已登录的消息。

一旦您对表单设置感到满意,请单击屏幕右上角的“保存”按钮,然后关闭表单生成器。
将您的自定义登录表单添加到WordPress页面
WPForms使在任何WordPress帖子或页面上添加自定义登录表单变得非常容易。
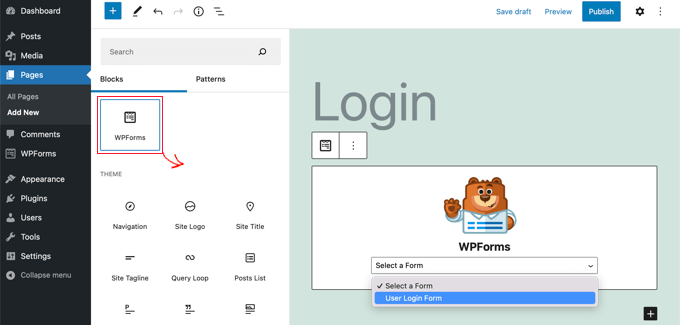
只需编辑您想要添加登录表单或创建新表单的页面。然后,在页面编辑屏幕上,将WPForms块添加到您的内容区域。

接下来,选择您之前创建的登录表单,WPForms块将自动将其加载到内容区域内。
您现在可以继续编辑登录表单页面或保存并发布更改。
使用SeedProd创建自定义WordPress登录页面
默认情况下,您的自定义WordPress登录表单页面将使用您主题的页面模板和样式。它将包含您主题的导航菜单、页眉、页脚和边栏小部件。
如果您想完全接管整个页面并从头开始设计一些东西,那么您可以使用WordPress页面构建器插件。
SeedProd是WordPress的最佳登陆页面构建器。它对初学者友好,并提供拖放构建器,帮助您创建任何类型的登录页面,包括登录页面、即将推出的页面、维护模式页面等。
对于本文,我们将使用SeedProd Pro版本,因为它包含登录页面模板和用于自定义的高级页面块。
SeedProd还有一个免费版本,但它不包括为您的WordPress网站创建登录页面的选项。
首先,您需要在您的网站上安装SeedProd插件。有关更多详细信息,您可以按照我们关于如何安装WordPress插件的指南进行操作。
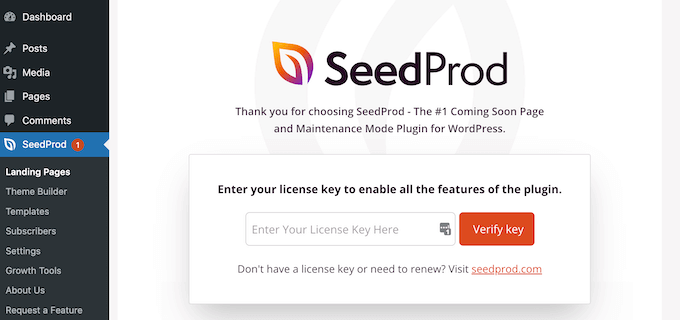
一旦插件处于活动状态,您将被重定向到WordPress管理区域中的SeedProd。
在这里,您需要输入您可以从SeedProd帐户轻松获得的许可证密钥。输入密钥后,单击“验证密钥”按钮。

之后,您就可以在SeedProd中创建登录页面了。
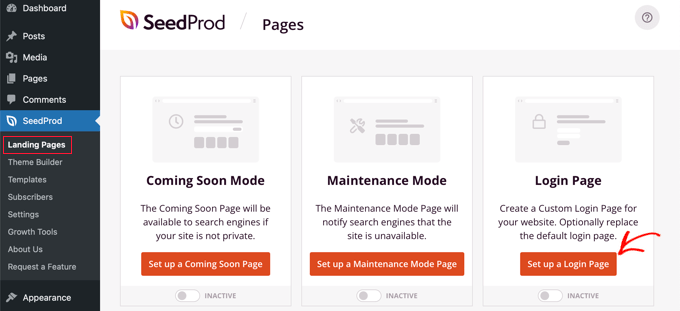
首先,前往SeedProd »登陆页面,然后单击“设置登录页面”按钮选择“登录页面”选项。

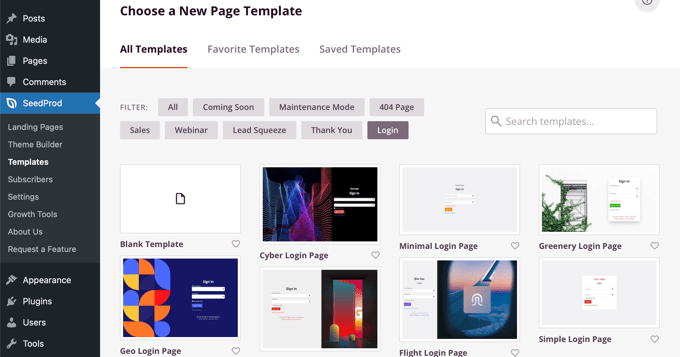
在下一个屏幕上,您可以为登录页面选择一个模板。还有一个选项,可以使用空白模板从头开始创建页面。
然而,我们建议使用模板,因为以您想要的方式自定义登录页面更容易、更快。

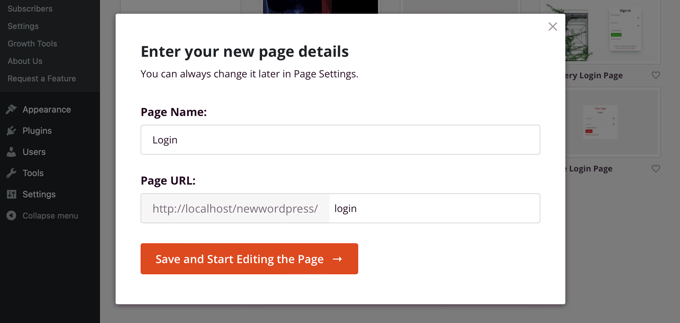
当您选择模板时,将出现一个弹出窗口,为您的登录页面输入页面名称。SeedProd将使用页面名称作为登录页面的URL。
输入这些详细信息后,请继续单击“保存并开始编辑页面”按钮。

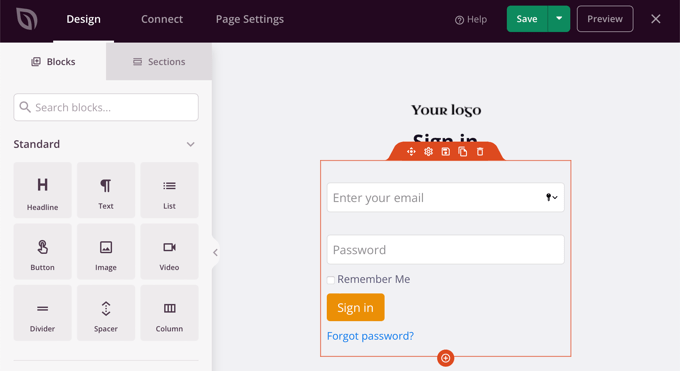
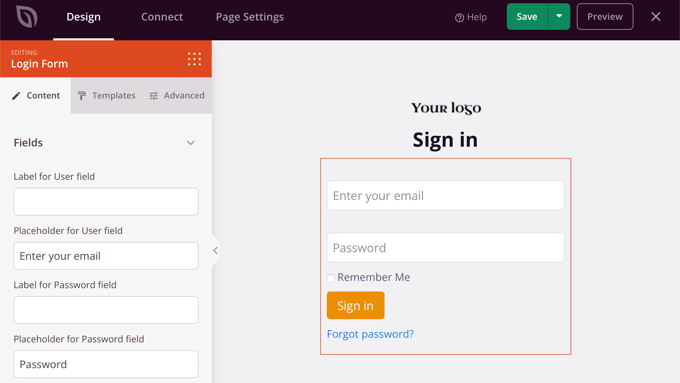
现在,您可以在“设计”选项卡下使用SeedProd的拖放构建器编辑登录页面。构建器允许您轻松地将任何页面块添加到页面中,只需从左侧菜单中拖动并将其放置在页面上的任意位置。
例如,您可以在登录页面、视频或新按钮中添加一些文本。在高级块部分下有更多自定义选项,您可以在其中添加倒计时计时器、社交共享图标等。
它甚至允许您删除模板中的现有页面块。您所要做的就是单击垃圾桶图标来删除页面块。

接下来,如果您单击登录页面上的任何部分,您将看到更多自定义选项。
例如,您可以更改字段的文本和颜色,选择不同的字体,编辑按钮的颜色等。

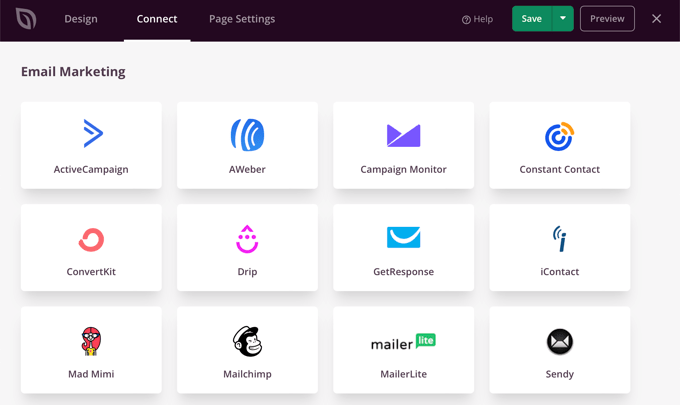
当您对登录页面的设计感到满意时,请继续单击顶部的连接选项卡。
您现在可以连接不同的电子邮件营销服务,如Constant Contact、Drip、SendinBlue等。

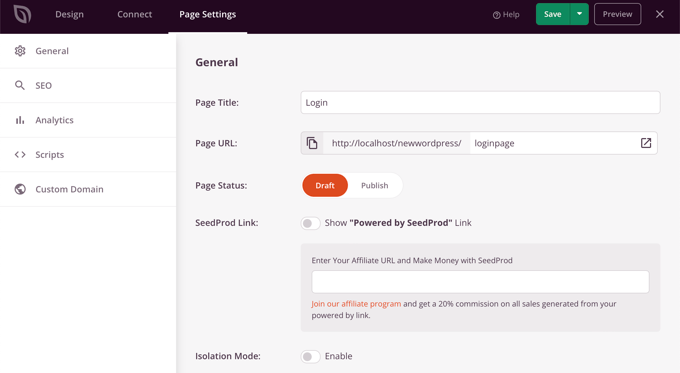
之后,您需要前往页面设置选项卡。在常规设置下,SeedProd允许您编辑页面标题,并将页面状态从草稿更改为发布。
您还可以选择使用SeedProd Link的选项,并添加您的SeedProd会员链接,以在线赚更多钱。

如果您想优化搜索引擎的登录页面,请转到SEO设置。在这里,您将找到一个安装All In One SEO插件的按钮。
All in One SEO for WordPress(AIOSEO)是最好的WordPress SEO插件,允许您为搜索引擎和社交媒体平台轻松优化您的WordPress网站。
您可以在我们的指南中了解如何正确设置WordPress的All In One SEO,了解使用它的最佳方式。

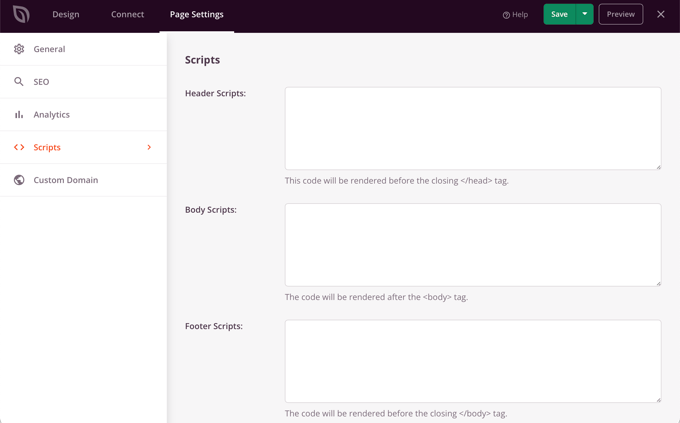
之后,您还可以在脚本设置选项卡下的登录页面中添加不同的代码片段。
例如,您可能想在此处添加谷歌分析代码、Facebook像素或其他跟踪代码。

现在您已经更改了页面设置,请继续单击顶部的“保存”按钮。
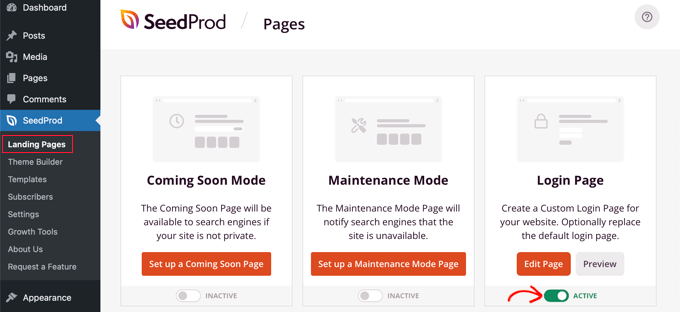
接下来,您必须激活您的登录页面。为此,您可以退出登陆页面构建器,然后转到SeedProd »登陆页面。
到达那里后,您应该单击开关将页面状态从“不活跃”更改为“活动”。

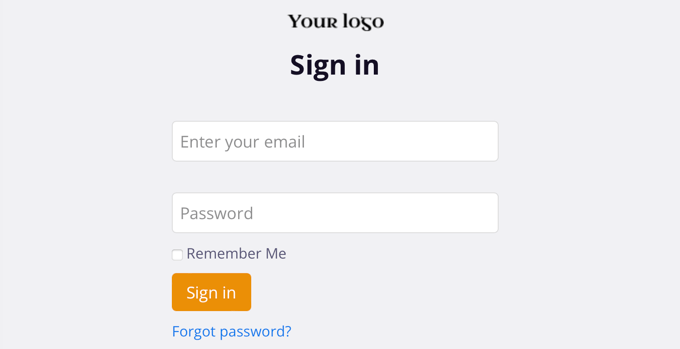
您现在可以转到登录页面的URL并查看其运行情况。
这是我们演示网站上登录屏幕的屏幕截图。

如果您不是WordPress页面构建器插件,那么您可以使用自定义CSS来设置表单和登录页面本身的样式。或者,您还可以使用CSS Hero插件轻松添加自定义CSS样式。
更改WordPress登录徽标和URL
您并不总是需要为您的网站创建一个完全自定义的WordPress登录页面。事实上,许多网站只是替换了WordPress徽标和徽标URL,同时仍然使用默认登录页面。
如果您想用自己的徽标替换登录屏幕上的WordPress徽标,那么您可以轻松使用WordPress插件或添加自定义代码。我们将向您展示两种方法,您可以使用最适合您的方法。
使用插件更改WordPress登录徽标和URL
您需要做的第一件事是安装和激活Colorlib登录定制器。插件。
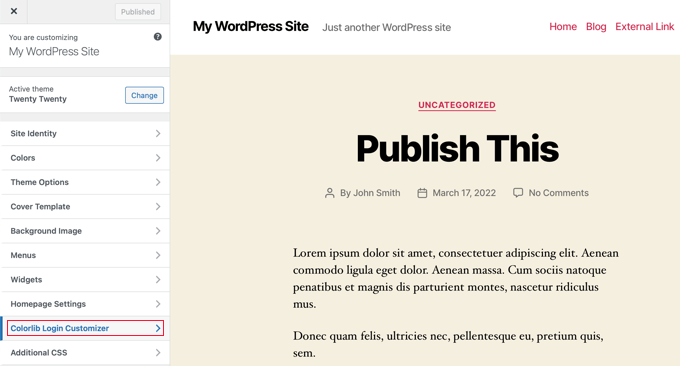
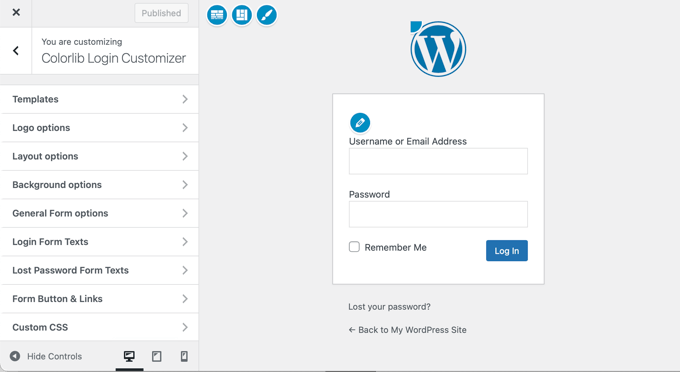
激活后,该插件将一个新的菜单项添加到WordPress主题定制器中。只需导航到外观?自定义,然后单击新的“Colorlib登录定制器”项目以启动登录自定义器。

登录自定义器将加载您的默认WordPress登录屏幕,左侧是自定义选项,右侧是实时预览。
要将WordPress徽标替换为您自己的徽标,请单击右侧的“徽标选项”选项卡。

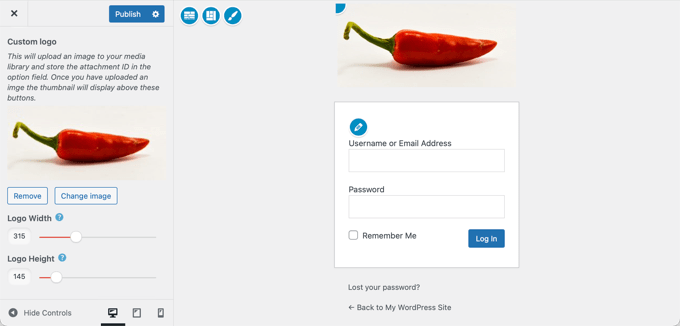
从这里,您可以隐藏WordPress徽标,上传您自己的自定义徽标,并更改徽标URL和文本。
您还可以自定义文本的大小和颜色的大小,以及自定义徽标的宽度和高度。

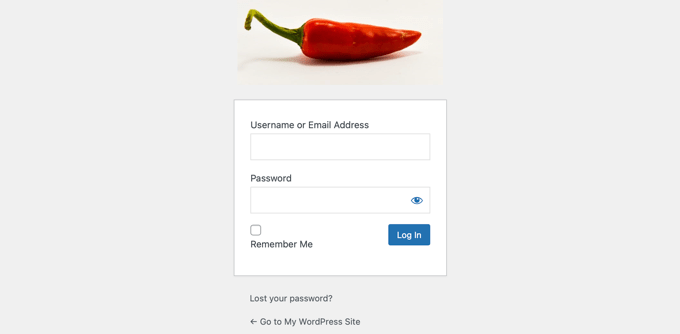
该插件还允许您完全自定义默认的WordPress登录页面。您可以添加列、背景图像、更改登录表单颜色等。
基本上,您可以在不更改默认WordPress登录URL的情况下创建自定义WordPress登录页面。
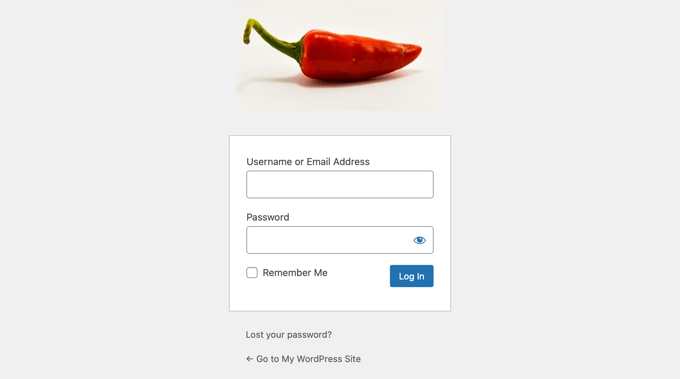
完成后,只需单击发布按钮即可保存更改。您现在可以访问WordPress登录页面,查看您的自定义登录表单。

在没有插件的情况下更改WordPress登录徽标和URL(代码)
这种方法允许您手动将登录屏幕上的WordPress徽标替换为自己的自定义徽标,而无需插件。
首先,您需要将自定义徽标上传到媒体库。只需转到媒体?添加新页面并上传您的自定义徽标。
上传图像后,单击其旁边的“编辑”链接。这将打开编辑媒体页面,您需要在其中复制文件URL并将其粘贴到方便的地方,例如计算机上的空白文本文件。
接下来,您需要将以下代码片段添加到主题的functions.php文件或特定于站点的插件中。
function wpb_login_logo() { ?>
<style type="text/css">
#login h1 a, .login h1 a {
background-image: url(http://path/to/your/custom-logo.png);
height:100px;
width:300px;
background-size: 300px 100px;
background-repeat: no-repeat;
padding-bottom: 10px;
}
</style>
<?php }
add_action( 'login_enqueue_scripts', 'wpb_login_logo' );
不要忘记将第4行的背景图像URL替换为您之前复制的文件URL。您还可以调整其他CSS属性以匹配您的自定义徽标图像。
您现在可以访问WordPress登录页面,查看您的自定义徽标。

然而,此代码仅取代了WordPress徽标。它不会更改指向WordPress.org网站的徽标链接。
让我们改变这个。
只需将以下代码添加到主题的functions.php文件或特定于站点的插件中。您可以将其粘贴在之前添加的代码正下方。
不要忘记将“您的网站名称和信息”替换为网站的实际名称。登录屏幕上的自定义徽标现在将指向您网站的主页。
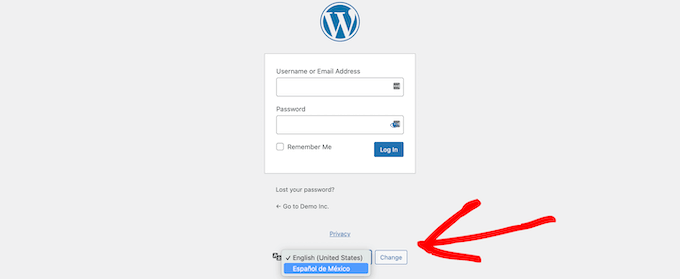
禁用WordPress登录页面语言切换器
WordPress 5.9的发布引入了一个新的下拉登录选项,允许用户在登录网站时选择新语言。
如果网站上有多种活动语言,则将出现此选项。

这适用于多语种网站和拥有不同用户的团队,他们可能希望以不同的语言访问WordPress仪表板。
但是,如果您想保持登录页面简单,并且您的用户不需要频繁切换语言,那么删除它可以帮助整理登录页面。您可以使用插件或代码来做到这一点。
使用插件禁用语言切换器
您只需安装和激活禁用登录语言切换器插件即可。激活后,语言切换器选项将自动删除。没有额外的设置供您配置。
现在,当您进入登录屏幕时,您将看到没有语言切换器选项的标准登录屏幕。

使用代码禁用语言切换器
禁用语言切换器的另一种方法是向WordPress添加代码。
只需在特定于站点的插件中或使用代码片段插件将以下代码片段添加到您的functions.php文件中。
add_filter( 'login_display_language_dropdown', '__return_false' );

评论被关闭。