如何使用Giphypress在WordPress中从Giphy添加GIF
Giphy是一个受欢迎的网站,您可以在这里搜索无数的动画GIF。更好的是,您可以轻松地将这些GIF添加到您的WordPress网站。
在本文中,我们将向您展示如何在WordPress中添加来自Giphy的GIF。
在WordPress中使用动画GIF的利弊
GIF非常适合在您的页面和帖子中添加动画反应、模因和流行文化引用。您可以在许多知名网站上找到GIF,包括BuzzFeed、List25和Reddit。
这些动画GIF可以使您的内容更加有趣和吸引人,鼓励访问者在您的WordPress网站上花费更多时间。这有助于增加页面浏览量并降低跳出率。
然而,有一些缺点。
GIF是大文件,可能会减慢您的WordPress网站的速度。这对用户体验来说是个坏消息,也可能影响您的搜索引擎排名和流量。
这就是Giphy进来的地方。通过Giphy提供您的GIF将为您节省带宽。它对您网站的速度和性能的影响也会较小。
话虽如此,让我们来看看在WordPress中从Giphy添加GIF的两种方法。只需单击下面的链接即可跳转到您喜欢的方法。
- 方法1。如何使用嵌入代码从Giphy添加GIF
- 方法2。如何使用EmbedPress从Giphy添加GIF
方法1。如何使用嵌入代码从Giphy添加GIF
一种选择是使用其Giphy嵌入代码将GIF添加到页面或帖子中。
由于您使用的是嵌入代码,因此您不需要任何特殊的WordPress插件。然而,获取嵌入代码需要几个额外的步骤。
如果您只想向您的网站添加少量GIF,那么这些额外的步骤可能不是问题。但是,如果您计划使用大量GIF,可能值得安装一个插件,这将使这个过程更容易。
要使用其嵌入代码添加GIF,请前往Giphy网站。然后找到您想要使用的GIF。
您现在可以单击嵌入按钮。

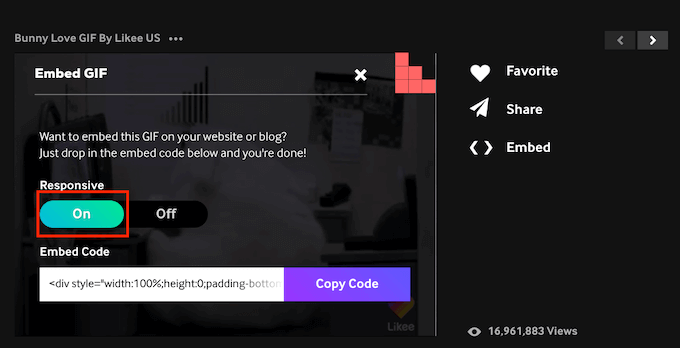
Giphy现在将显示此GIF的嵌入代码。
此时,您可以在“响应关闭”和“响应打开”之间进行选择。
响应式内容更改,以更好地适应访问者的设备。这对于确保您的网站在智能手机和平板电脑上看起来和在台式电脑上看起来一样好非常重要。例如,响应式WordPress主题会自动根据用户的屏幕尺寸进行调整。
考虑到这一点,选择“Responsive On”是个好主意。

做出决定后,单击“复制代码”按钮复制嵌入代码。
现在是时候切换到WordPress仪表板了。在这里,只需打开您想要嵌入GIF的页面或帖子。
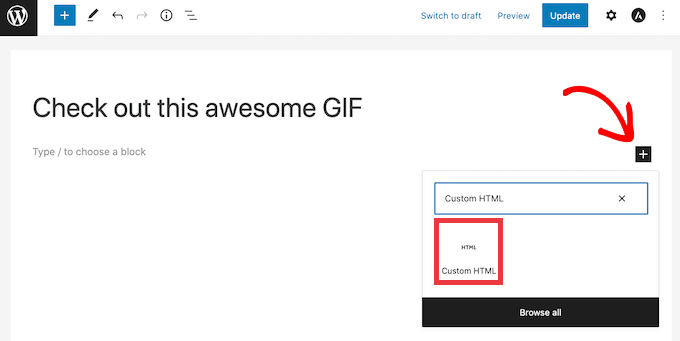
您的下一个任务是创建一个新的自定义HTML块。要开始,请单击+图标。
然后,在出现的弹出窗口中,键入自定义HTML以找到正确的块。一旦您单击自定义HTML块,WordPress将此块添加到您的页面中。

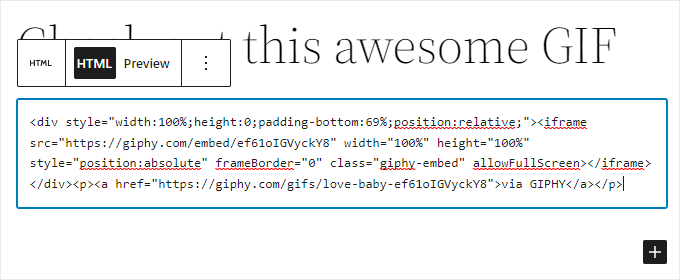
现在,您可以简单地将GIF的嵌入代码粘贴到自定义HTML块中。

在发布此GIF之前,您可能需要检查它对访问者会是什么样子。要做到这一点,只需单击屏幕顶部的预览按钮。WordPress现在将在新选项卡中显示您的页面。
如果您对您的GIF满意,那么您可以发布此页面。只需单击更新或发布按钮。
GIF现在将出现在您的网站上。
方法2。如何使用EmbedPress从Giphy添加GIF
如果您计划向您的网站添加大量GIF,那么嵌入代码可能会变得太耗时。
另一个选项是使用EmbedPress插件。这个免费插件允许您仅使用它们的Giphy URL嵌入GIF。
EmbedPress还允许您嵌入来自100多个其他网站的内容。这包括嵌入YouTube视频,来自Imgur的内容,以及Facebook状态帖子和视频。
首先,您需要安装并激活EmbedPress插件。如果您需要帮助,请参阅我们关于如何安装WordPress插件的指南。
激活后,转到您想要添加GIF的页面或帖子。然后您可以单击+图标。
在出现的弹出窗口中,键入“EmbedPress”以找到正确的块。
只需单击此块,WordPress将向您的页面添加一个EmbedPress块。

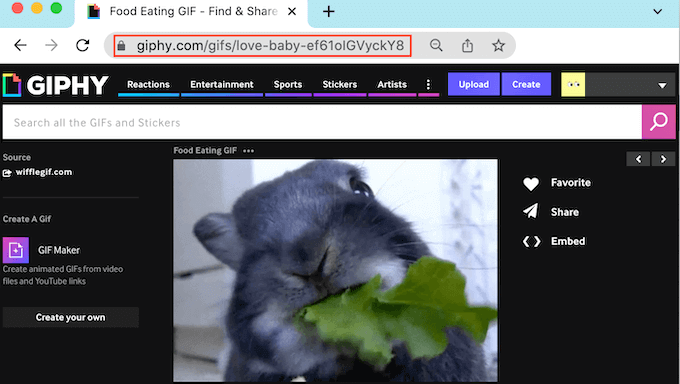
在新选项卡中,转到Giphy网站。然后,您可以找到您想要使用的GIF。
然后只需复制此GIF的URL。

现在是时候切换回您的WordPress仪表板了。
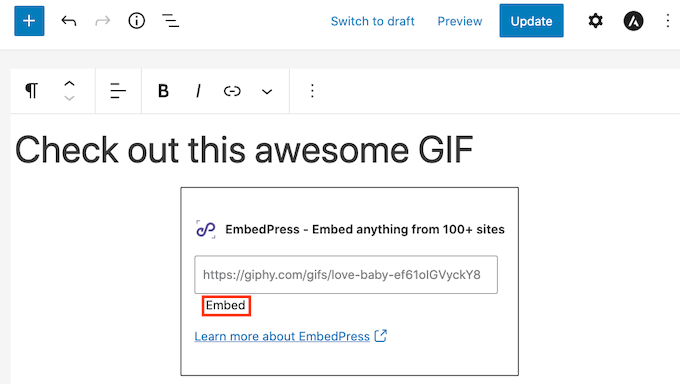
在这里,只需将GIF的URL粘贴到EmbedPress框中。最后单击嵌入。

现在,如果你看看你的网站,你会看到你的新GIF。
如果您对GIF不满意,EmbedPress有一些您可能想要探索的设置。这包括更改您通过EmbedPress添加的所有GIF的高度和宽度。
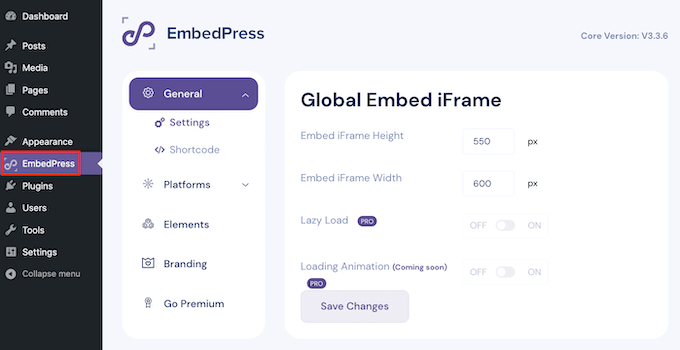
要查看这些设置,请单击WordPress边栏中的EmbedPress。

如果尚未选中,请单击常规选项卡。您现在可以使用这些设置来自定义您的EmbedPress嵌入。
请记住,您在此菜单中所做的任何更改都将影响您的所有EmbedPress内容。