如何将Google幻灯片演示文稿添加到WordPress
您想在WordPress网站上嵌入Google幻灯片演示文稿吗?Google幻灯片可让您创建精美的演示文稿并在任何地方共享。在本文中,我们将向您展示如何在WordPress中轻松添加Google幻灯片演示文稿。
方法1:添加谷歌幻灯片在WordPress中使用插件
这种方法更容易,建议初学者使用。
首先,您需要安装并激活Google Docs oEmbed插件。有关更多详细信息,请参阅有关如何安装WordPress插件的分步指南。
该插件开箱即用,并且没有可供您配置的设置。
在嵌入演示文稿之前,您需要使用Google幻灯片演示文稿的可共享网址。
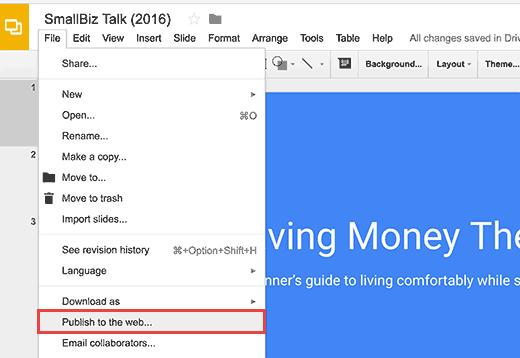
您可以通过在Google幻灯片中打开演示文稿,然后点击文件»发布到网络来获得该功能。

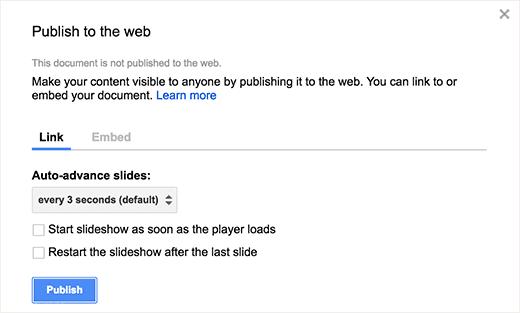
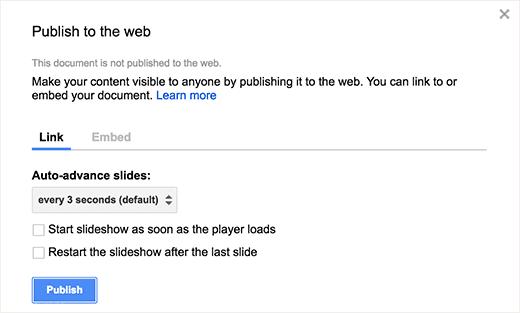
这将弹出一个弹出窗口,您可以在其中配置幻灯片设置,如幻灯片和自动播放之间的延迟。

您需要单击“发布”按钮才能继续。
这将弹出一个弹出窗口,要求您确认是否要发布幻灯片。单击“确定”按钮以授予权限。
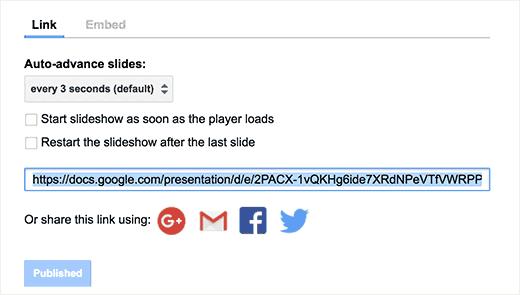
您应该能够看到可用于共享Google幻灯片演示文稿的网址。

继续并复制此URL并返回到WordPress站点的管理区域。
现在您只需要在WordPress中添加此URL。只需编辑要显示幻灯片的帖子或页面即可。
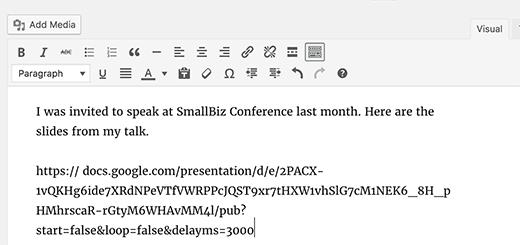
在帖子编辑器中,您需要粘贴刚从Google幻灯片中复制的网址。确保URL在其自己的行上非常重要。

如果您使用的是Visual编辑器,那么只要您输入URL,它就会在编辑器中显示您的演示文稿。
您现在可以单击发布或更新按钮来保存更改。
如果您需要调整Google幻灯片容器的高度和宽度,则需要围绕嵌入短代码包装URL。
不要忘记将幻灯片网址替换为您的Google幻灯片演示文稿的可共享网址。
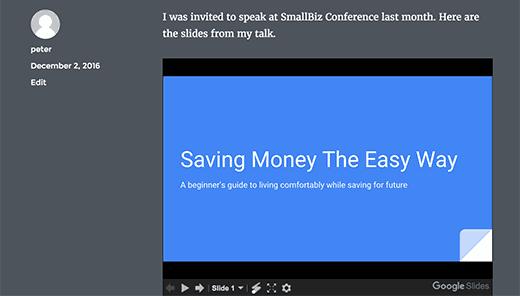
这就是全部,您现在可以预览帖子或页面,以查看嵌入到WordPress网站中的Google幻灯片。

方法2:在WordPress中添加Google幻灯片嵌入代码
此方法不要求您安装任何插件。如果您不经常将Google幻灯片添加到WordPress网站,我们建议您使用此方法。
首先,您需要打开要共享的演示文稿,然后单击文件»发布到Web 。

您将看到一个弹出窗口,您可以在其中配置幻灯片设置。您需要单击“发布”按钮以使您的演示文稿公开。

接下来,您将看到一个弹出窗口,要求您确认是否要发布幻灯片。单击“确定”按钮以授予权限。
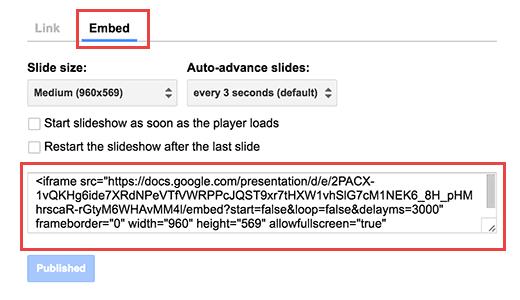
现在您需要切换到“嵌入”选项卡并复制嵌入代码。

转到WordPress管理区域并编辑要添加Google幻灯片演示文稿的帖子或页面。
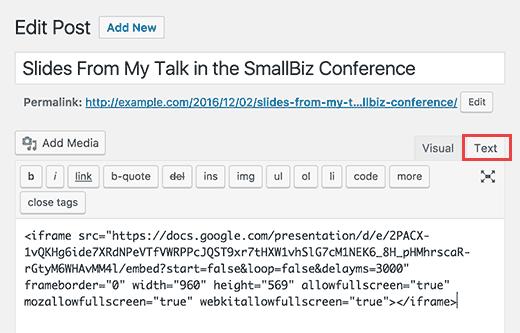
在帖子编辑器屏幕上,您需要从Visual切换到Text编辑器然后将您的代码粘贴到编辑器中。

您现在可以保存或更新您的帖子/页面。访问您的网站,查看您的Google幻灯片演示文稿。
注意:添加嵌入代码后,切换到可视编辑器非常重要。切换到可视化编辑器会搞乱嵌入代码,然后您将其视为纯文本而不是幻灯片。
我们希望本文能帮助您了解如何将Google幻灯片演示文稿添加到WordPress。