最好的WordPress 404错误页面设计
网络上的每个用户都在其整个用户浏览体验中登陆至少一个404页面。事实是,用户登陆404页面的数量远远高于一个。通常当用户到达404页面时,他们最终会离开您的网站,从而提高您的跳出率。较高的跳出率可能会降低广告客户的收入等,从而对您的网站产生负面影响。您只需优化404错误页面即可降低跳出率并增加综合浏览量。在本文中,我们将重点介绍最好的WordPress 404错误页面设计,我们将为您提供有关为WordPress创建漂亮且高度可用的404页面设计的见解。
灵感展示
在我们向您展示如何为WordPress设计自己的404页面设计之前,我们将重点介绍一些在WordPress上使用的最佳404错误页面设计,以获取灵感。我们用来挑选这些设计的标准是创造力和可用性。有些设计都有,有些只有一个方面。
1。Catalyst Studios

2。Jamie Huskisson

3。45royale Inc.

4。Carsonified

5。CSS技巧

6。Techkultura

7。灵感位

8。Catswhocode

9。Ba.pe

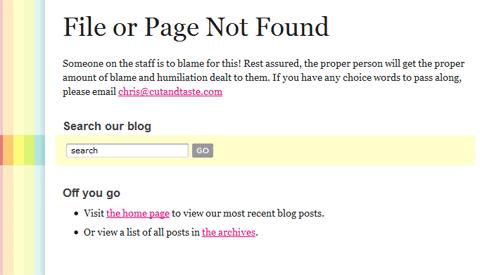
10。切割和味道

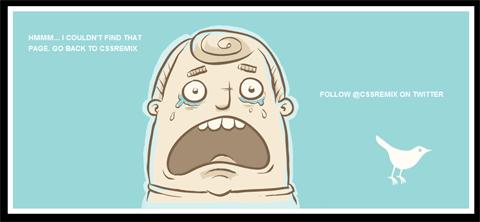
11。CSS Remix

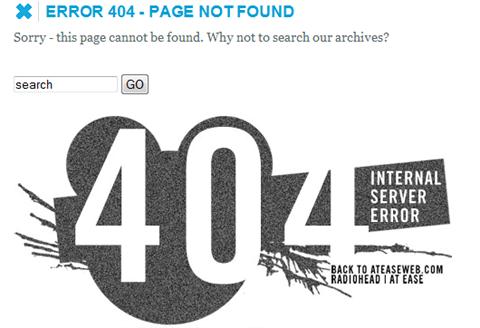
12。Ateaseweb

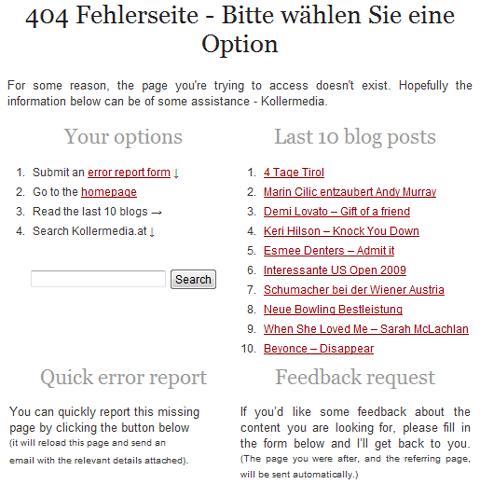
13。Koller Media

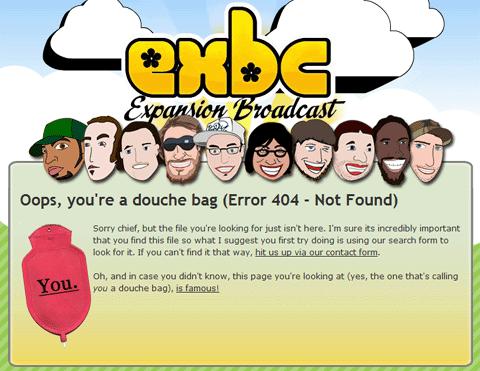
14。扩展广播

15。功能

16。延迟区

17。Kidmondo

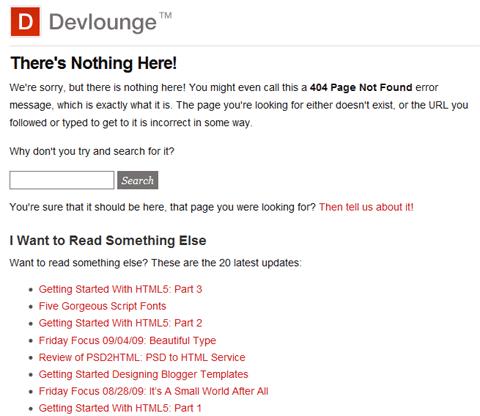
18。Devlounge

19。Chris Jennings

你应该从这些中学到的最佳实践和经验教训
在上面的展示中,您可能会看到404页面非常有创意,而其他页面只是奇怪但令人难忘,有些页面简洁而优雅且可用。在创建404页面时,您需要记住将所有三个元素组合在一起:创造力,可用性和留下持久印象的能力。
在创建我们的404页面时,我们实际上看了很多以上内容获得灵感并将这些中最好的元素合二为一。大多数情况下,当人们登陆404页面时,他们会感到沮丧。因此,您需要帮助他们找到他们想要达到的目标,但最有创意的方式。
您可以遵循的一个好结构是:
- Creative Image
- 热门帖子列表
- 近期帖子列表
- 档案列表
- 搜索栏
- 通过提供联系方式提供更多帮助
现在你不需要拥有所有这些,但你的404页面当然应该有两个以上的选项。
分析我们的404页面,有人说我们没有搜索栏。我们在侧边栏中有我们的搜索栏,因此没有理由将其显示两次。我们按月按类别显示档案,并显示热门标签。当然,创造性的形象是让它看起来更友好而不是沉闷。
现在我们明白,不是每个人都是伟大的艺术家,不能提出上面的一些插图和漫画,但你可以看到Devlounge上面的示例或函数示例,以了解简单性如何也可以工作。Devlounge有一个非常有组织的404页面,没有图像,没有任何东西,但它非常有组织和有用。函数有一个简单的图标和其他资源,但没有超级图形。
在创建自己的404页面时,请记住这一点。
如何在WordPress中创建404页面
在你的WordPress主题目录中有一个名为 404.php ,如果您没有该文件,那么您可能想要创建一个。您可以在该文件中添加任何HTML以满足您的需求。但是建议您使用默认参数,因此页面看起来像是设计的一部分。
<?php get_header();?>
<?php get_sidebar();?>
<?php get_footer();?>
现在围绕它的样式HTML。如果你想要你甚至可以复制你的%%%%
%
%
%
%
%
%
此代码将列出您博客上的所有类别。你可以使用列表标签或其他来设置它们的样式。
显示最常用的标签
<?php wp_tag_cloud(“最小= 8&最大= 12& unit = pt& number = 30&;格式=列表与秩序= RAND“);?>
这将显示最常用的标签,例如我们在404页面上的显示方式。
显示最近的帖子
<?php get_archives(“postbypost”,,null,null,3],[““17”,“custom”,“< li>”,“< / li>”);custom\u0026lt;/li\u0026gt;\”);?\u0026gt;
There are more codes that you can use, you will just have to search the documentation and find it.If you have a specific question feel free to ask us at anytime.
Further Sources:
These lists has a lot more 404 examples.We only featured the WordPress ones.
404 Error Pages Reloaded
More 404 Pages

评论被关闭。