如何使用Typekit在WordPress中添加Awesome Typography
你有没有想过设计师如何在他们的网站上使用漂亮的自定义网页字体?他们通常使用Typekit向WordPress添加自定义字体,Typekit是一项Adobe服务,可让您访问高质量的字体。在本文中,我们将向您展示如何在WordPress中添加Typekit字体,以改善您的排版。
为什么要使用Typekit字体?
Typekit是一种流行的基于订阅的字体服务,可以为您节省很多钱。您可以免费或以固定的年费率访问其数百种字体的整个库,而不是支付可能相当昂贵的单个字体许可证。
Typekit库是一个由1000多种字体组成的庞大集合。您可以在网络上找到的一些最美丽的字体可以通过Adobe服务Typekit获得。
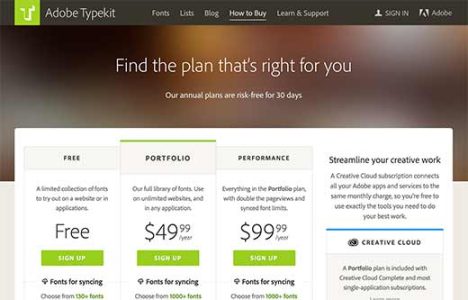
他们的基本免费计划可以访问230多种字体,您可以在一个网站上免费使用2个字体系列。其他计划每年从49.99美元到99.99美元不等。
这些很棒的Typekit字体可以轻松添加到任何网站,而不会减慢您的页面加载速度。这些字体从Adobe的CDN提供,加载速度比您在自己的网站上托管它们的速度要快得多。
为什么要在WordPress上使用自定义Web字体?
排版在您的网站设计中起着至关重要的作用。
选择正确的字体将清楚地向读者传达您的个性和信息。无论您想要描绘哪种图像——专业、友好、休闲、有经验——您网站上的字体都可以帮助投射正确的图像。
通过使用正确的字体集,您可以留下持久的印象。您的文本看起来明显不同,而不是像网络上的所有其他网站。为您的WordPress网站选择合适的字体可以使您的网站从简单的设计变成美观和令人惊叹的艺术品。
正确的自定义网络字体可以:
- 提高转换率
- 降低您网站的跳出率
- 增加在您的网站上花费的时间
- 为用户创造难忘的体验
准备好开始使用Typekit字体了吗?以下是如何使用Typekit自定义您的WordPress设计。
如何开始使用Typekit
首先,您需要创建一个Typekit帐户。要做到这一点,只需访问Typekit.com来比较可用的计划。
您需要选择要注册的计划。免费计划将您限制在一个网站,并包括访问有限的字体。您可能想开始使用免费计划来试用它,然后稍后升级。升级为您提供了更大的字体库,您可以在更多网站上使用它们。

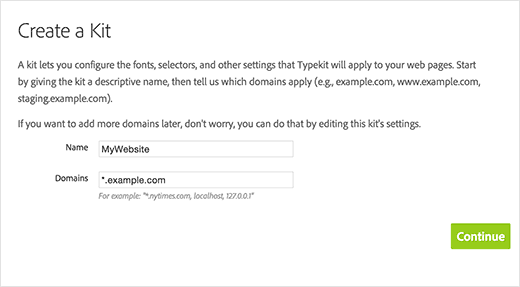
下一步是创建一个工具包。该套件允许您为您的网站整合特定的字体和设置库,因此Typekit仅加载所需的文件和代码。要创建工具包,请添加您的网站名称和域名,然后单击继续。

在您填写完工具包的信息后,Typekit将为您提供一些JavaScript代码以添加到您的网站。您可以将此代码复制并粘贴到记事本等文本编辑器中,以便暂时保存。我们将在本教程的下一步中将其添加到您的网站。
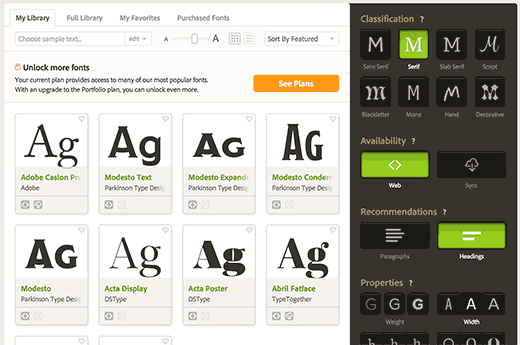
现在,您可以开始选择字体了。您可以浏览字体库,并按分类、重量、宽度、x高度等选项进行筛选。

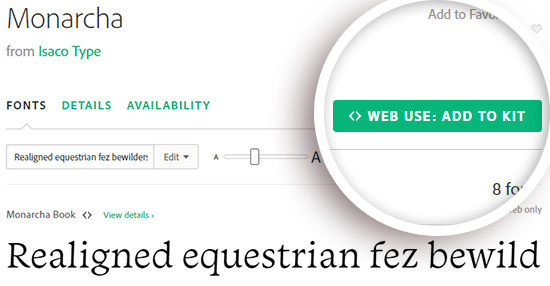
当您看到您喜欢的字体时,您可以单击它以获取更多详细信息和示例。如果您想将其添加到您的Web套件中,请单击右侧的Web Use:添加到套件按钮。

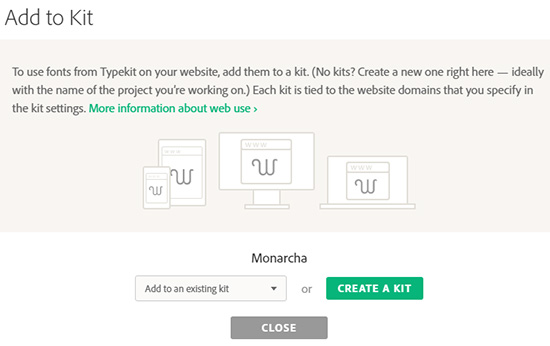
这将弹出一个弹出窗口,您需要将您选择的字体添加到您刚刚创建的套件中。

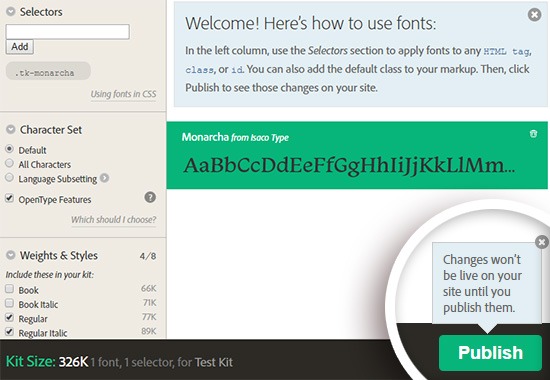
现在,您可以单击“发布”按钮来保存套件中的更改。

仅此而已!您的字体套件现已准备就绪。
在WordPress中添加您的Typekit字体
将新的自定义网络字体添加到WordPress博客的最简单方法是使用WordPress Typekit插件。
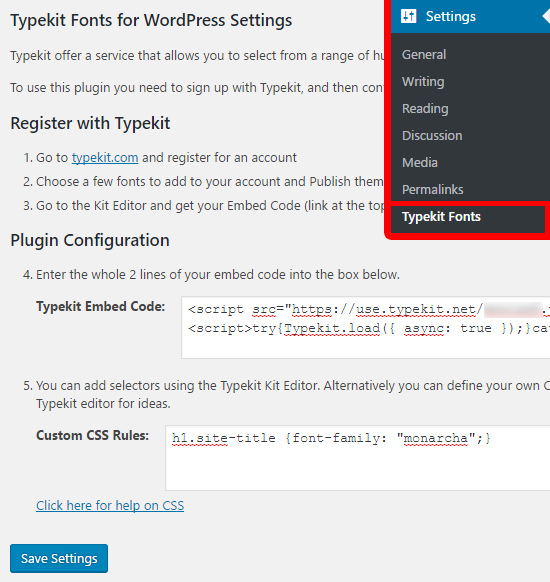
我们推荐WordPress插件的Typekit字体。安装并激活插件后,您可以访问设置?Typekit字体来配置插件。

首先,您需要将之前保存的JavaScript代码粘贴到Typekit嵌入代码字段中。之后,您可以添加CSS选择器来指定要在哪里使用该字体。
In the screenshot above we added the font to the h1.site-title CSS selector.
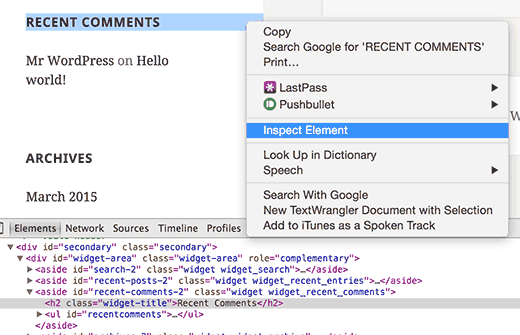
您的WordPress主题可能会对不同的元素使用不同的类。您需要使用Web浏览器中的Inspect Element工具来查找这些CSS类。您可能还想查看我们为初学者生成的WordPress生成的CSS备忘单,以帮助您入门。


评论被关闭。