如何在WordPress中创建可过滤的投资组合
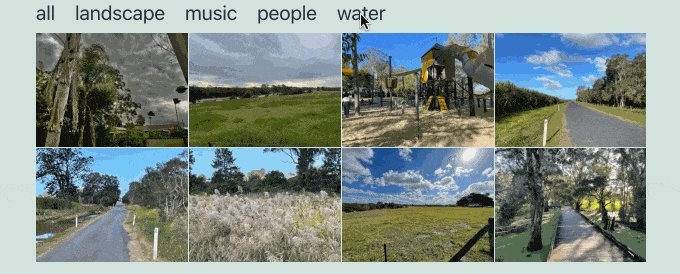
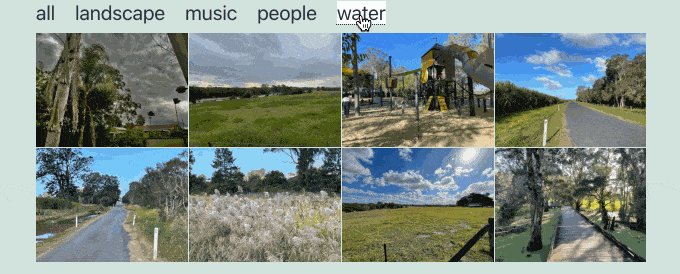
可过滤的投资组合允许您的网站访问者根据标签对投资组合中的项目进行排序和查看。这有助于您展示不同风格的作品,并且您的用户可以发现他们感兴趣的项目。
在本文中,我们将向您展示如何在WordPress中轻松创建可过滤的投资组合。
为什么要在WordPress中创建可过滤的投资组合?
大多数摄影师和设计师都创作了精美的作品集,展示了他们最好的照片。然而,有时那些想雇用你的人可能想看看你以前是否做过类似的事情。
例如,寻找时尚摄影师的人可能想看看你以前在时尚界的作品。
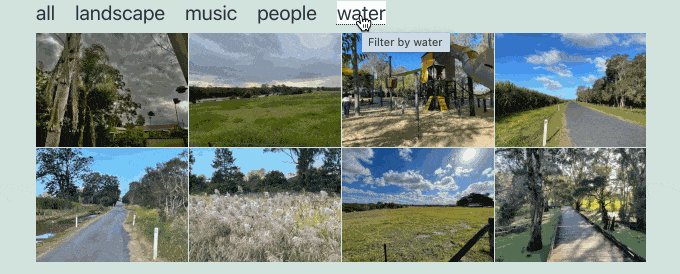
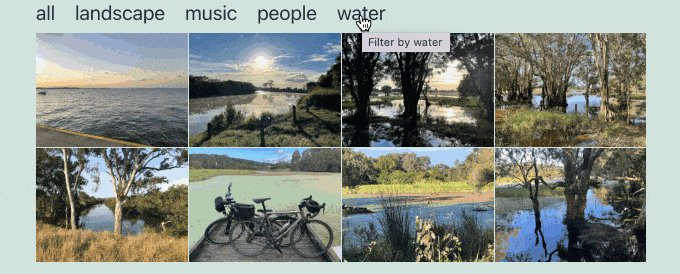
在您的投资组合中添加过滤器允许您在不同的标签下显示您的作品。它还可以帮助您的用户轻松对投资组合中的项目进行排序。

话虽如此,让我们看看如何在WordPress网站上轻松创建可过滤的投资组合,而无需编写任何代码。
在WordPress中创建可过滤的投资组合
首先,您需要安装和激活Envira Gallery插件。有关更多详细信息,请参阅我们关于如何安装WordPress插件的分步指南。
Envira Gallery是一个高级WordPress插件,您至少需要银色计划才能访问标签插件。
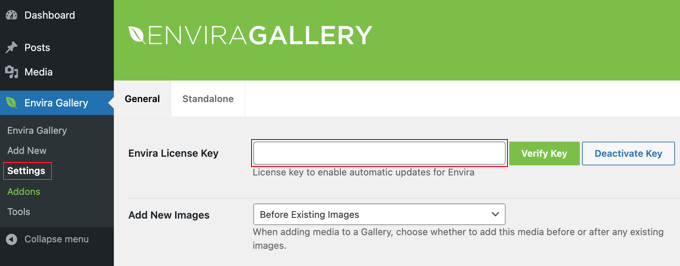
激活后,您需要访问Envira Gallery?设置页面以输入您的许可证密钥。您可以从Envira Gallery网站上的帐户中获取此信息。

输入密钥后,您应该单击“验证密钥”按钮。您将看到一条消息,表明该网站现在正在接收更新。
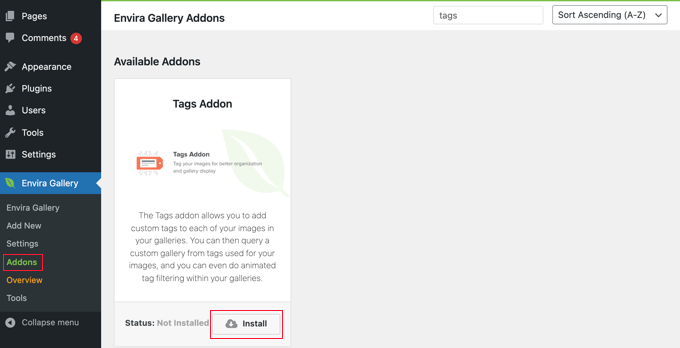
接下来,您需要安装标签插件。为此,请前往Envira Gallery » Addons页面并找到Tags Addon。

找到它后,您需要单击“安装”按钮。
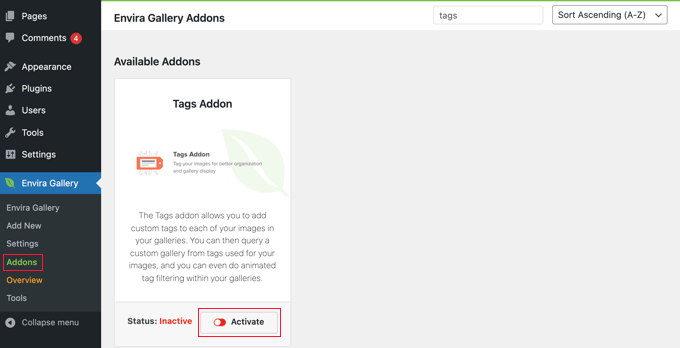
Envira Gallery将为您获取并安装插件,然后您需要单击“激活”按钮开始使用插件。

现在,您已准备好创建可过滤的投资组合。
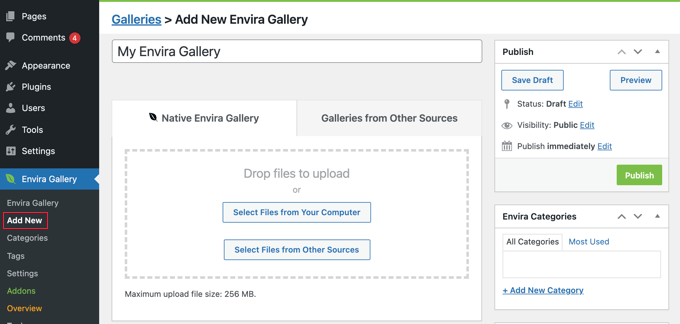
前往Envira Gallery?添加新页面以创建您的第一个画廊并命名。

如果您想将照片上传到图库,那么您应该单击“从计算机中选择文件”按钮。或者,如果照片已经在WordPress媒体库中,那么您应该单击“从其他来源选择文件”按钮。
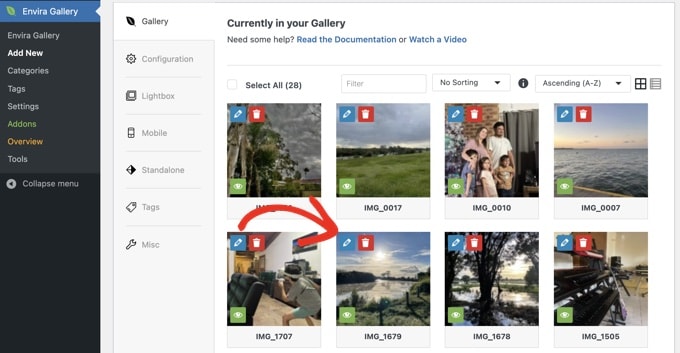
Envira现在将上传这些文件并将其插入到您的图库中。完成后,您可以向下滚动查看您的图像。

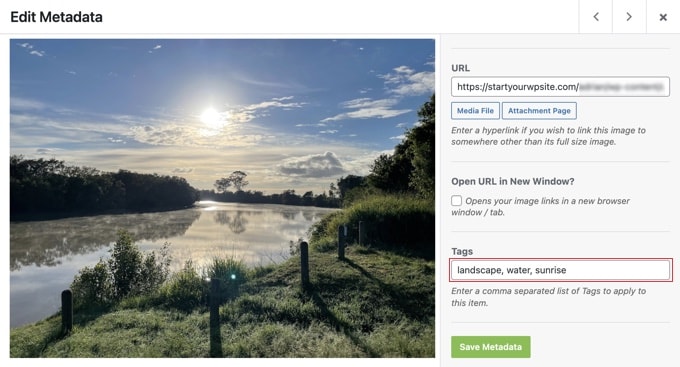
现在,您需要单击铅笔图标来编辑图像。这将弹出一个弹出窗口,您可以在其中将标签和其他元数据添加到照片中。

输入您要分配给这张照片的标签。您可以添加多个用逗号分隔的标签。完成后,单击“保存元数据”按钮来存储您的标签。
现在,您需要重复该过程,以向画廊中的所有图像添加标签。
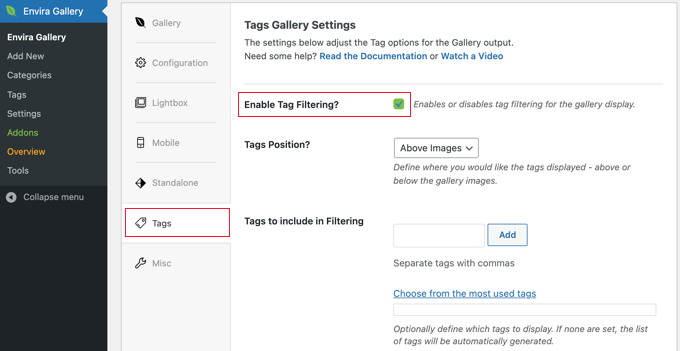
将标签添加到照片后,单击图库页面左侧的标签选项卡。在这里,您可以为画廊启用或禁用标签过滤。

您需要检查“启用标签过滤?”框以启用标签过滤,您将能够看到此选项的设置。
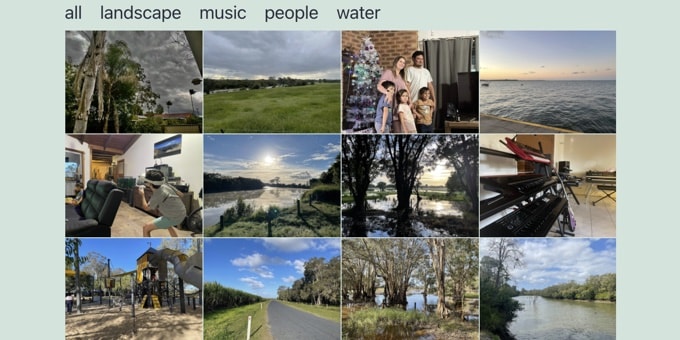
您可以在图库上方或下方显示标签,显示所有标签或选择要显示的标签,并配置其他显示设置。
完成后,单击“发布”按钮,让您的画廊上线。您的投资组合库现已准备好添加到您的网站。
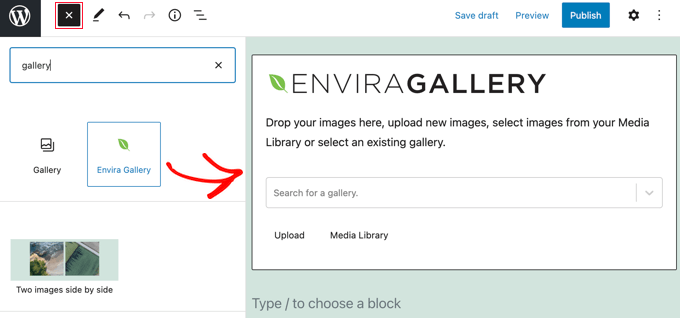
您现在可以创建要显示可过滤投资组合的帖子或页面。如果您正在使用块编辑器,那么只需将Envira Gallery块添加到文章中即可。

之后,您应该单击“搜索画廊”下拉菜单,然后选择您之前发布的画廊。
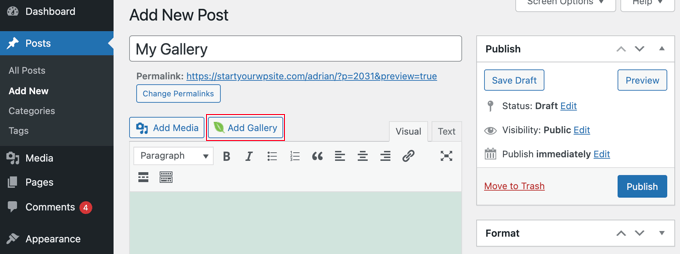
如果您使用的是经典编辑器,那么您应该单击帖子或页面标题下的“添加图库”按钮。

这将弹出一个弹出窗口,您可以在其中选择刚刚创建的画廊,并将其插入到您的WordPress帖子和页面中。
您现在可以更新帖子或页面以保存更改并预览网站以查看可过滤的投资组合。

评论被关闭。