如何在WordPress中添加漂亮的定价表(无需编码)
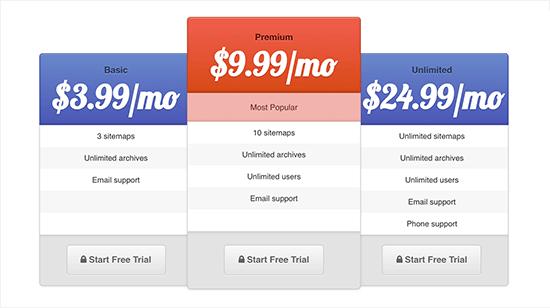
您想在WordPress网站上添加漂亮的定价表吗?定价表对用户做出购买决策的方式产生巨大影响。添加易于扫描的漂亮定价表可帮助用户选择正确的产品。这反过来可以帮助您提高转化率并增加销售额。在本文中,我们将向您展示如何在不编写任何代码的情况下轻松地在WordPress中添加漂亮的定价表。

您需要做的第一件事是安装并激活Easy Pricing Tables插件。有关更多详细信息,请参阅有关如何安装WordPress插件的分步指南。
激活后,插件会在您的WordPress管理栏中添加“定价表”菜单项。单击它将转到插件的设置页面。

将要求您输入许可证密钥。您可以在插件的网站上以及购买插件后收到的电子邮件中从您的帐户获取此信息。
您现在可以创建定价表了。
创建您的第一个定价表
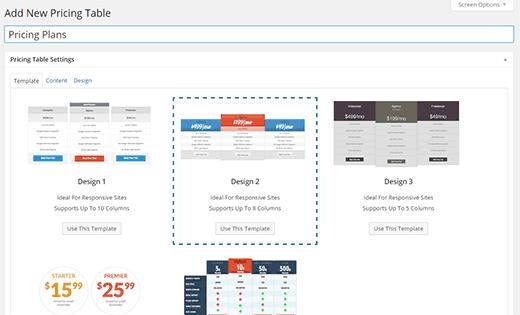
要在WordPress中创建定价表,只需转到定价表»添加新的页面。

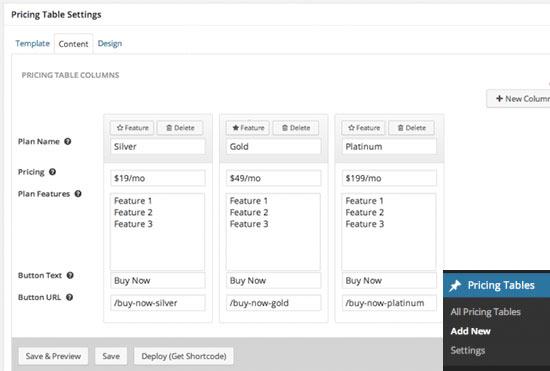
在表格内容区域中,您将看到包含不同字段的列。
首先,您需要添加计划名称,然后是定价和功能。之后,您需要输入按钮文本和URL。

您可以通过单击“新建列”按钮轻松添加新列。
通常在定价表中,您可能会注意到一个计划被标记为特色或最受欢迎。您也可以在定价表中执行此操作,方法是单击要突出显示的特定列的功能列按钮。
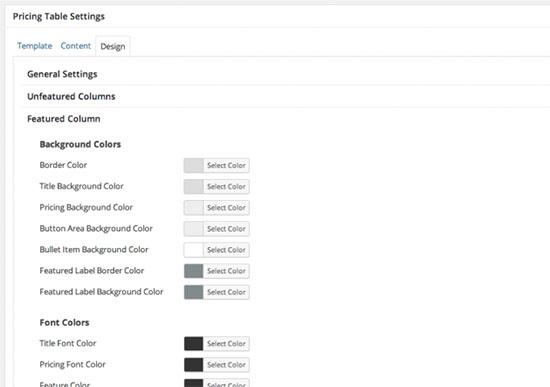
完成为定价表列添加内容后,您可以继续’设计’标签。您可以在此处调整定价表的视觉外观。

您可以更改颜色,字体大小,列背景等。
完成后,您可以单击Save&预览按钮以查看表格的外观。

如果要更改任何内容,则可以通过编辑表格来完成。完成后,单击Deploy(Get Shortcode)按钮。
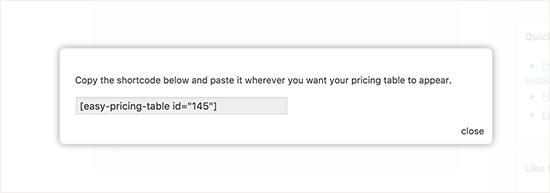
然后,您将看到一个弹出窗口,其中包含将此定价表添加到任何WordPress帖子或页面所需的短代码。

您需要做的就是复制短代码并将其添加到您要显示定价表的帖子或页面。
我们希望本文能帮助您学习如何添加漂亮的定价表没有任何编码的WordPress。您可能还想查看商业网站的基本WordPress插件。
评论被关闭。