如何在WordPress 3.0中启用自定义标题图像面板
如果你们没有机会测试WordPress 3.0,那么你就错过了。我们已经创建了很多关于WordPress 3.0功能的帖子,并且还显示了WordPress 3.0截图。此版本中值得注意的升级之一是名为 Twenty Ten 的新默认主题。这个主题启用了很多很棒的功能,但很多用户想要的功能之一是自定义标题面板。在本文中,我们将与您分享如何在WordPress 3.0中使用后端管理面板启用自定义标头。
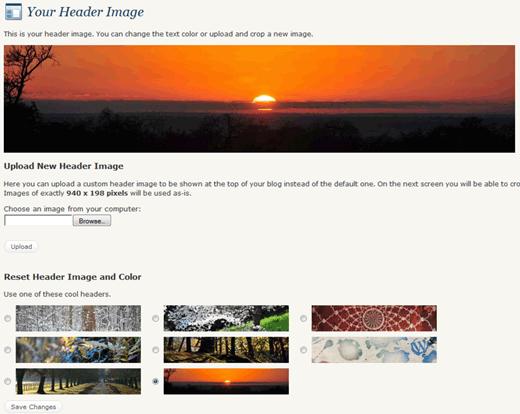
此功能到底具有什么作用?
它将在您的标签中创建一个标签管理面板,允许您更改标题图像。如果您是主题设计师,则可以注册默认图像,以便为用户提供更多选项。它还允许用户上传标题的自定义图像。最后但并非最不重要,此功能利用单个帖子页面上的帖子缩略图。如果您的帖子缩略图足够大以适应标题大小,那么它将使用您的帖子缩略图作为标题而不是默认图像。如果您的缩略图更大,那么它将为您裁剪。

观看截屏视频
如何添加此内容?
我们直接从Twenty Ten的%%%%中获取代码%functions.php 文件。您需要在主题的 functions.php 文件中粘贴以下代码。file。
<?php
/** Tell WordPress to run yourtheme_setup() when the "after_setup_theme" hook is run. */
add_action( "after_setup_theme", "yourtheme_setup" );
if ( ! function_exists("yourtheme_setup") ):
/**
* @uses add_custom_image_header() To add support for a custom header.
* @uses register_default_headers() To register the default custom header images provided with the theme.
*
* @since 3.0.0
*/
function yourtheme_setup() {
// This theme uses post thumbnails
add_theme_support( "post-thumbnails" );
// Your changeable header business starts here
define( "HEADER_TEXTCOLOR", "" );
// No CSS, just IMG call. The %s is a placeholder for the theme template directory URI.
define( "HEADER_IMAGE", "%s/images/headers/forestfloor.jpg" );
// The height and width of your custom header. You can hook into the theme"s own filters to change these values.
// Add a filter to yourtheme_header_image_width and yourtheme_header_image_height to change these values.
define( "HEADER_IMAGE_WIDTH", apply_filters( "yourtheme_header_image_width", 940 ) );
define( "HEADER_IMAGE_HEIGHT", apply_filters( "yourtheme_header_image_height", 198 ) );
// We"ll be using post thumbnails for custom header images on posts and pages.
// We want them to be 940 pixels wide by 198 pixels tall (larger images will be auto-cropped to fit).
set_post_thumbnail_size( HEADER_IMAGE_WIDTH, HEADER_IMAGE_HEIGHT, true );
// Don"t support text inside the header image.
define( "NO_HEADER_TEXT", true );
// Add a way for the custom header to be styled in the admin panel that controls
// custom headers. See yourtheme_admin_header_style(), below.
add_custom_image_header( "", "yourtheme_admin_header_style" );
// … and thus ends the changeable header business.
// Default custom headers packaged with the theme. %s is a placeholder for the theme template directory URI.
register_default_headers( array (
"berries" => array (
"url" => "%s/images/headers/berries.jpg",
"thumbnail_url" => "%s/images/headers/berries-thumbnail.jpg",
"description" => __( "Berries", "yourtheme" )
),
"cherryblossom" => array (
"url" => "%s/images/headers/cherryblossoms.jpg",
"thumbnail_url" => "%s/images/headers/cherryblossoms-thumbnail.jpg",
"description" => __( "Cherry Blossoms", "yourtheme" )
),
"concave" => array (
"url" => "%s/images/headers/concave.jpg",
"thumbnail_url" => "%s/images/headers/concave-thumbnail.jpg",
"description" => __( "Concave", "yourtheme" )
),
"fern" => array (
"url" => "%s/images/headers/fern.jpg",
"thumbnail_url" => "%s/images/headers/fern-thumbnail.jpg",
"description" => __( "Fern", "yourtheme" )
),
"forestfloor" => array (
"url" => "%s/images/headers/forestfloor.jpg",
"thumbnail_url" => "%s/images/headers/forestfloor-thumbnail.jpg",
"description" => __( "Forest Floor", "yourtheme" )
),
"inkwell" => array (
"url" => "%s/images/headers/inkwell.jpg",
"thumbnail_url" => "%s/images/headers/inkwell-thumbnail.jpg",
"description" => __( "Inkwell", "yourtheme" )
),
"path" => array (
"url" => "%s/images/headers/path.jpg",
"thumbnail_url" => "%s/images/headers/path-thumbnail.jpg",
"description" => __( "Path", "yourtheme" )
),
"sunset" => array (
"url" => "%s/images/headers/sunset.jpg",
"thumbnail_url" => "%s/images/headers/sunset-thumbnail.jpg",
"description" => __( "Sunset", "yourtheme" )
)
) );
}
endif;
if ( ! function_exists( "yourtheme_admin_header_style" ) ) :
/**
* Styles the header image displayed on the Appearance > Header admin panel.
*
* Referenced via add_custom_image_header() in yourtheme_setup().
*
* @since 3.0.0
*/
function yourtheme_admin_header_style() {
?>
<style type="text/css">
#headimg {
height: <?php echo HEADER_IMAGE_HEIGHT; ?>px;
width: <?php echo HEADER_IMAGE_WIDTH; ?>px;
}
#headimg h1, #headimg #desc {
display: none;
}
</style>
<?php
}
endif;
?>
这对我来说是个粗鲁的。请解释
当然,对你们中的一些人来说,这可能看起来很奇怪。这主要是针对主题设计师,但我们会尽力将其分解。在我们开始之前,请确保将此代码复制并粘贴到代码编辑器中,以便进行必要的更改。
注意:我们使用/ images / headers /作为存储默认标题图像的目录。
- 您可以通过创建函数yourtheme_setup()来启动代码。
- 在第21行中,我们定义默认的头图像。请注意,有一个变量%s,它基本上是主题目录URI的占位符。
- 第25行和第26行是定义图像宽度和高度的位置。默认情况下,它设置为940px宽和198px高。您可以通过编辑这两行来更改它。
- 从第42行开始,我们开始注册默认标题。这些图像将显示为管理面板中的单选按钮选项。如果你需要更多选项,那么只需按照使用的格式。
- 在第95行,我们选择标题样式。您不需要更改这些设置,因为您在第25行和第26行中对它们进行了定义。
这就是您为主题的functions.php文件所做的一切。接下来我们将讨论如何将此添加到您的主题。
在您的主题中添加的代码
此代码很可能会出现在主题的标题中。 php 文件。您可以根据自己的喜好设置样式。
<?php // Check if this is a post or page, if it has a thumbnail, and if it"s a big one if ( is_singular() && has_post_thumbnail( $post->ID ) && ( /* $src, $width, $height */ $image = wp_get_attachment_image_src( get_post_thumbnail_id( $post->ID ), "post-thumbnail") ) && $image[1] >= HEADER_IMAGE_WIDTH ) : // We have a new header image! echo get_the_post_thumbnail( $post->ID, "post-thumbnail" ); else : ?> <img src="<?php header_image(); ?>" width="<?php echo HEADER_IMAGE_WIDTH; ?>" height="<?php echo HEADER_IMAGE_HEIGHT; ?>" alt="" /> <?php endif; ?>
这段代码在做什么?